Compose Material3 には NavigationDrawer の実装が 3 つ存在しています。
自分でもどれがどのような見た目でいつ使うのかわからなくなるので、スクショ付きで残しておきます。
見た目の違いまとめ
| ModalNavigationDrawer | DismissibleNavigationDrawer | PermanentNavigationDrawer |
|---|---|---|
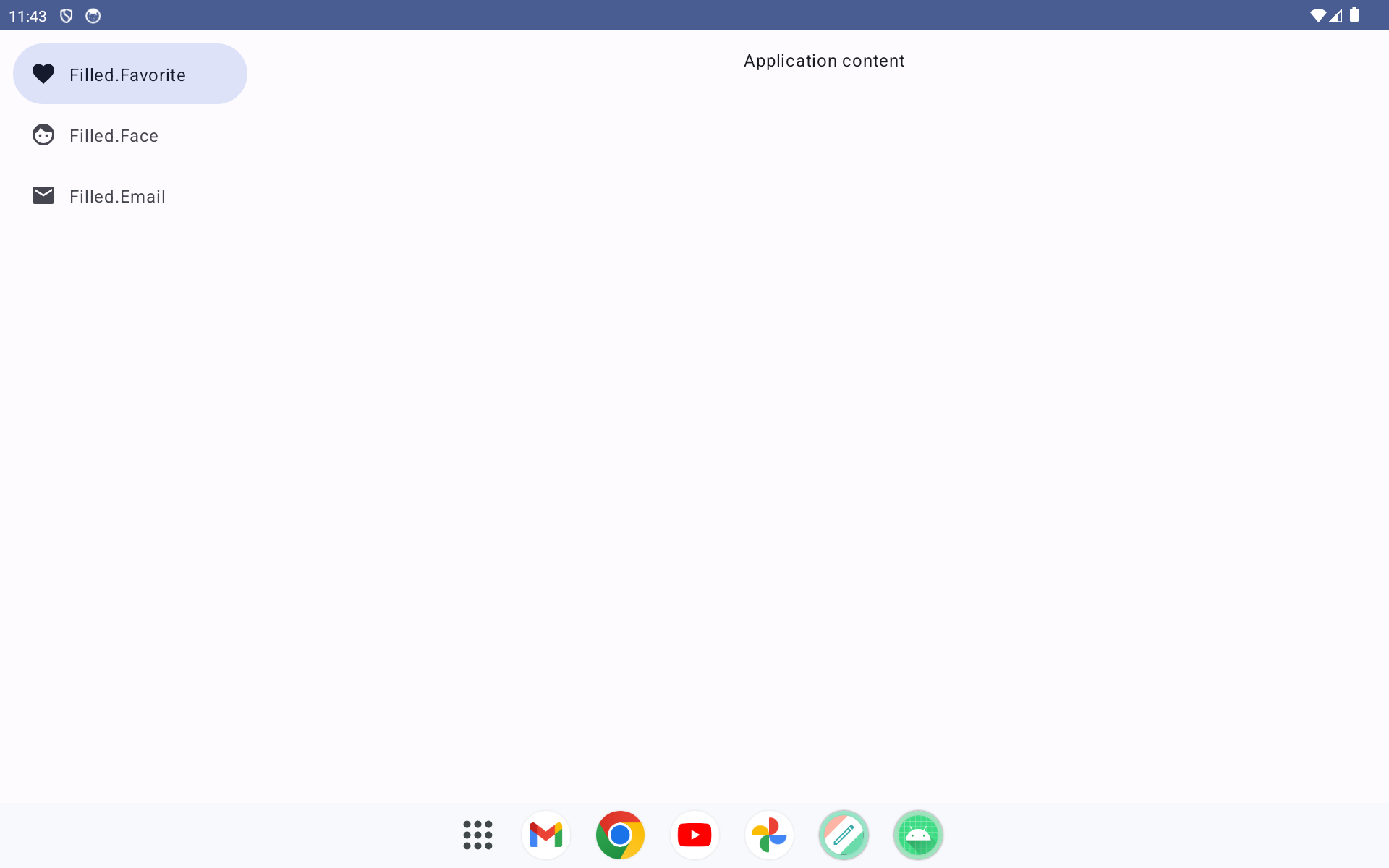
 |
 |
 |
ModalNavigationDrawer
コンテンツの上に被さり Scrim が表示される NavigationDrawer です。
Material3 より前からあった、NavigationDrawer といえばこれを思い浮かべることでしょう。

DismissibleNavigationDrawer
横からスライドして出てくる NavigationDrawer です。
この NavigationDrawer の使い道はコード内コメントで以下のように解説されています。
Dismissible standard drawers can be used for layouts that prioritize content (such as a photo gallery) or for apps where users are unlikely to switch destinations often. They should use a visible navigation menu icon to open and close the drawer.

PermanentNavigationDrawer
常に表示する NavigationDrawer です。
モバイルでは ModalNavigationDrawer を表示し、タブレットやデスクトップなどの大画面で PermanentNavigationDrawer に切り替えて表示するといった感じで組み合わせて使用します。