Jetpack Compose 1.8.0-alpha05 から Text で Autosize がサポートされるようになったので試してみました。
書いているのは 1.8.0-alpha05 時点の内容なので、実際の使用時には最新のドキュメントを確認ください。
使い方
material や material3 の Text ではまだ使用できず、foundation の BasicText を使います。
BasicText(
text = text,
autoSize = AutoSize.StepBased(
minFontSize = 10.sp,
maxFontSize = 60.sp,
stepSize = 10.sp
)
)
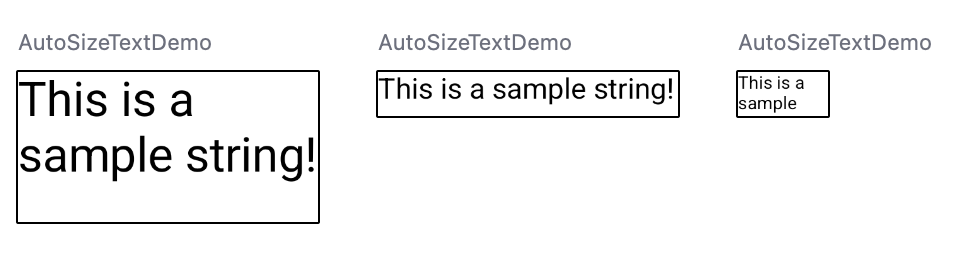
幅と高さを固定にしていた場合に、収まり切るようにテキストサイズが調整されます。
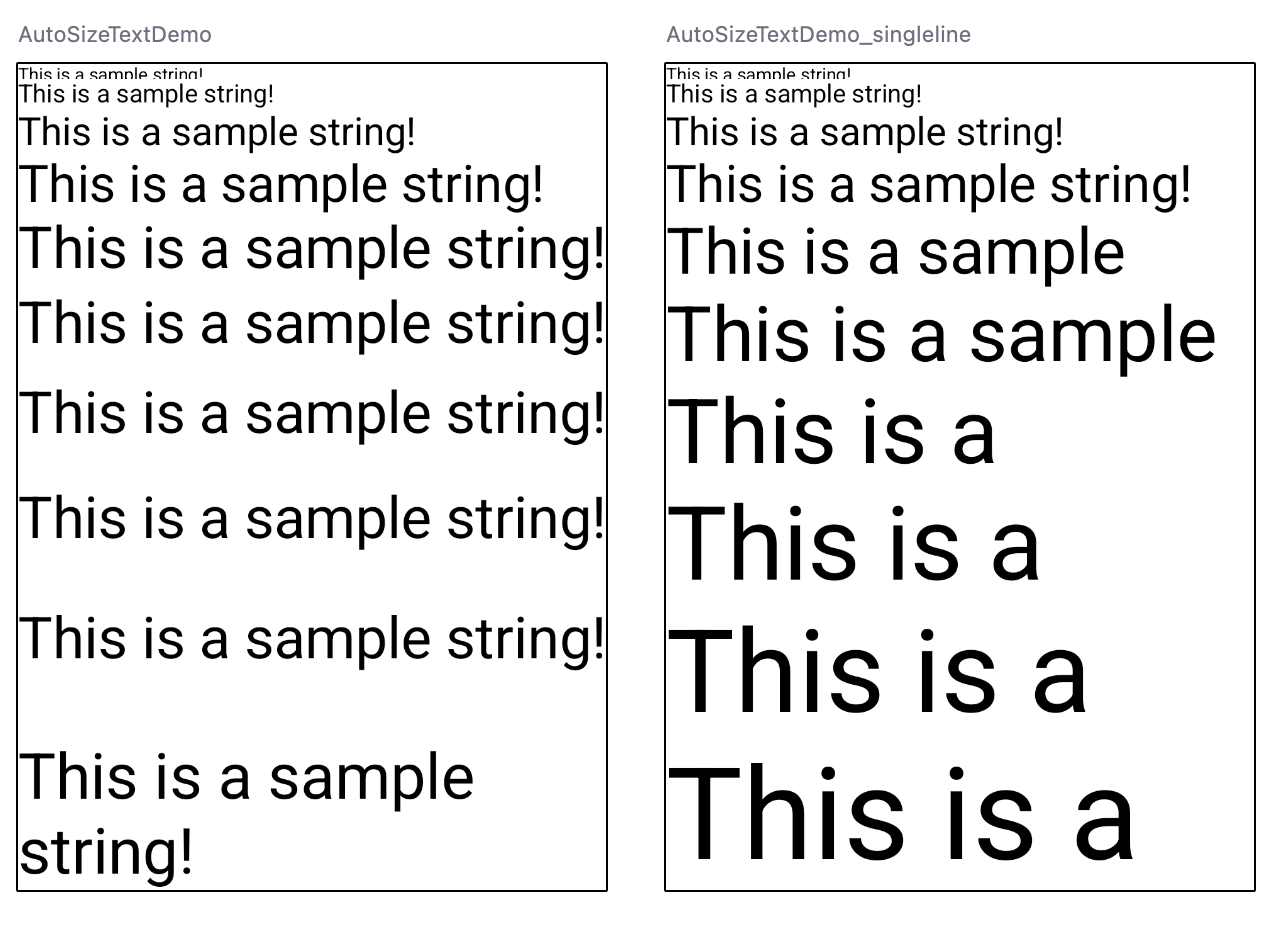
maxLines = 1 の場合には height を固定にしている場合に高さ方向に対して収まるようにテキストサイズが調整されます。
AutoSize で設定する引数は以下のとおりです。
| 引数 | デフォルト値 | 説明 |
|---|---|---|
| minFontSize | 12sp | 最小のテキストサイズ |
| maxFontSize | 112sp | 最大のテキストサイズ |
| stepSize | 0.25sp | テキストサイズ調整のステップ |
TextView の Autosize を使ったことがあれば馴染みのあるものになっています。
ちなみに TextView であった autoSizePresetSizes 相当のものは現時点では Compose にはありません。
また、Autosize が設定されている時は TextStyle に設定した fontSize よりも優先されます。
内部実装
以下の部分でテキストサイズの調整処理があり、最小・最大テキストサイズの中間から拡大・縮小どちらにするのかを決めて入り切るまで繰り返すようになっています。
テキストの調整処理が呼ばれるのは以下の TextAutoSize.performAutoSize で、
それが呼ばれるのは layoutWithConstraints の中で、layoutWithConstraints はレイアウトの measure 時に呼ばれます。