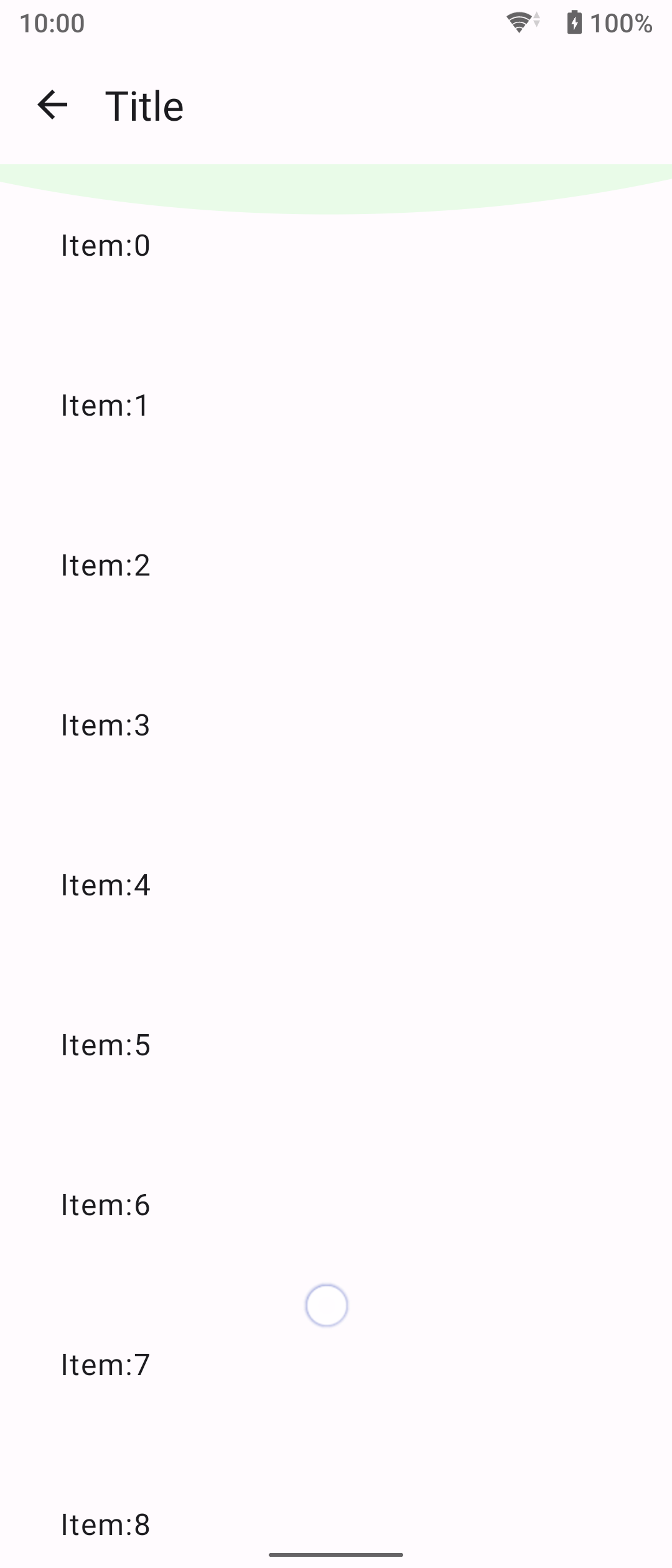
Jetpack Compose では 1.1.0 から LazyColumn/LazyRow や Modifier.verticalScroll/Modifier.horizontalScroll で OverScroll のエフェクトが適用されるようになります。
( Android 11 以前は波のようなエフェクト、Android 12 以降はストレッチのエフェクト)
| Android 11以前 | Android 12以降 |
|---|---|
 |
 |
AndroidView では android:overScrollMode="never" で無効にできていましたが、Jetpack Compose ではどうすれば無効にできるのか調べたので書いていこうと思います。
OverScroll を無効にする
LocalOverscrollConfiguration を null で上書きすることで下層の Scrollable な Composable の OverScroll エフェクトを消すことができます。
@Composable
fun Sample() {
CompositionLocalProvider(
LocalOverscrollConfiguration provides null
) {
LazyColumn {
...
}
}
}
OverscrollConfiguration とは何か
LocalOverscrollConfiguration はデフォルトで OverscrollConfiguration を提供しており、その OverscrollConfiguration は OverScroll の色や表示の制御などを設定できるクラスになっています。
OverscrollConfiguration(
glowColor: Color?,
forceShowAlways: Boolean?,
drawPadding: PaddingValues?
)
glowColor を指定すると Android 11 以前の OverScroll のエフェクトを任意の色にすることができます。

ここで設定した OverscrollConfiguration が scroll や Lazy 系で rememberOverscrollController() から受け取ってリストにエフェクトを反映させています。