この記事は、Kitazakiさんの投稿をWindowsで行ったものです。(Windowsで動かしたメモです)
https://qiita.com/kitazaki/items/15cba2f4622bf3682083
Node-Red MCU バージョンとは
GitHubのREADMEが情報源になります。
リソースに制約のあるマイクロコントローラ(MCU)上で実行される Node-RED ランタイムの実装を紹介します。Node-REDは、「ハードウェアデバイス、API、オンラインサービスを新しく興味深い方法で配線するためのプログラミングツール」と自称する人気のあるビジュアル環境です。
Node-REDはNode.js上に構築されているため、デスクトップコンピューターやRaspberryPiのようなシングルボードコンピューターなど、Node.jsが実行する場所で実行されます。Node.jsに依存しているため、Node-REDは、特に多くのIoT製品に見られ、メーカーコミュニティで人気のある低コストのMCUができない場所では実行できません。
これらのMCUは、Moddable SDKのXS JavaScriptエンジンのおかげで、Node-REDで使用されているのと同じJavaScript言語を実行することができます。ただし、これらのMCUは、RAMがはるかに少なく、CPUパワーがはるかに少なく、Unix由来のOSの代わりにRTOSを備えています。その結果、それらは非常に異なる実装を必要とします。典型的なターゲットマイクロコントローラはESP32で、約280KBの空きRAMと160MHzのCPUクロックを備えたFreeRTOSを実行します。
この実装は、Node-RED によって出力された JSON 記述を、MCU と互換性のある JavaScript オブジェクトに変換します。この実装では、Moddable SDK ランタイムで実行されている標準の JavaScript を使用します。ECMA-419 標準である ECMAScript® Embedded Systems API Specificationは、ピンハードウェアやネットワークへのアクセスなどのI/Oに使用されます。
この取り組みは、MCUでNode-REDをサポートすることが可能かどうかを評価することを目的としています。その目標を達成するために、焦点は深さではなく幅にあります。Node-REDには豊富な機能があり、うまく実装するにはかなりの時間がかかります。この概念実証作業には、次の特徴があります。
基本構造を実装
- アーキテクチャ全体の調査に役立つコアノードをサポート
- ノード RED を変更する必要はありません
- 効率に過度に関心がない
効率はリソースに制約のあるデバイスに不可欠ですが、まだ優先事項ではありません。MCUでNode-REDをサポートすることが現実的かどうかを判断するという現在の目標では、プロジェクトは最適に実行されるのではなく、実行する必要があります。
Microsoft Edgeで翻訳
と書かれています。ので
- NodeREDからJavaScriptで出力。
- マイコン(MCU)でJavaScriptをModable SDKのXS JavaScriptエンジンで実行
という手順になります。
試した環境
- M5Stack Core2
- Windows10
- Visual Studio Community 2022
インストール
1. Moddable SDKをインストールする。
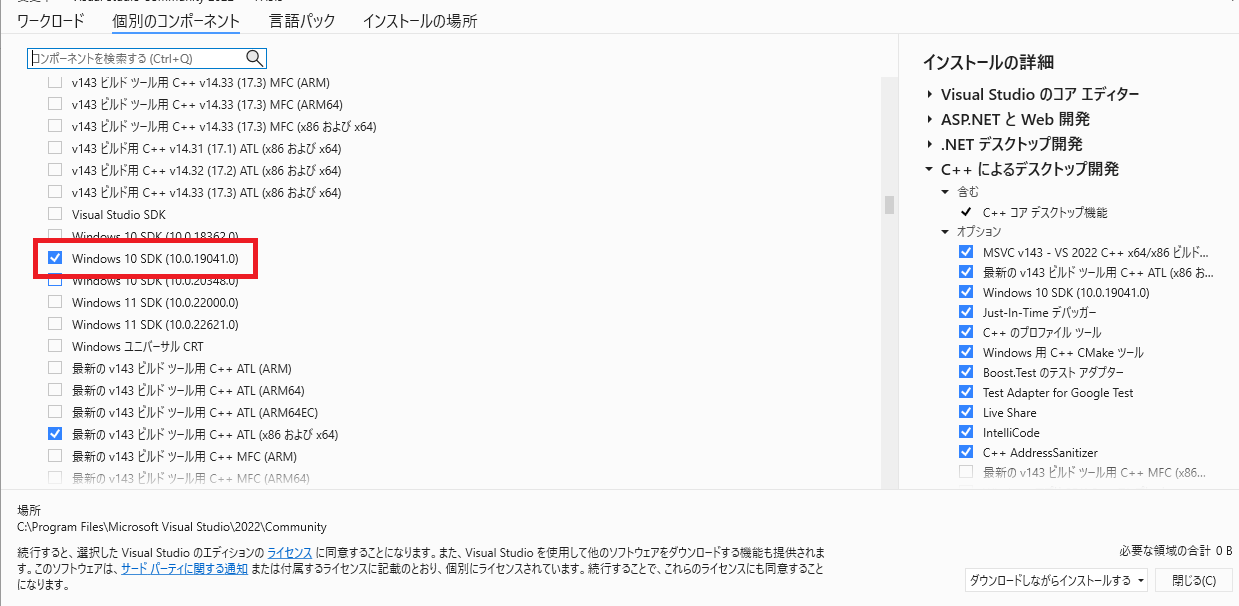
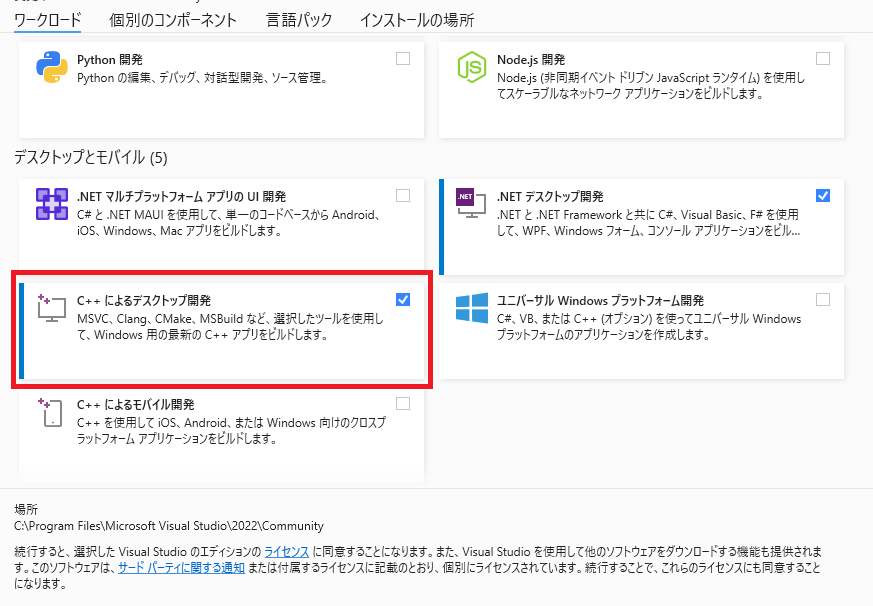
1-1. Microsoft Visual Studio 2022 Community installerをダウンロードし、インストール
C++を選択、個別コンポーネントの”Windows 10 SDK (10.0.19041.0)”を選択

1-2. Moddableのリポジトリを置くためのフォルダを作成、ダウンロード
Profile(C:\Users\<your-user-name>)の下にProjectsフォルダを作製し、任意のフォルダを作成し、GitHubからリポジトリを取得する。
フォルダ名が長いとビルド時にエラーが発生します。
mkdir c:\pjt
cd \pjt
git clone https://github.com/Moddable-OpenSource/moddable
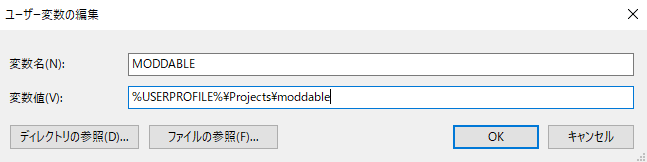
1-3. 環境変数(USER)を設定。
検索で"環境変数の編集"
ユーザー環境変数(上段)に[新規]ボタンで項目を追加
名前:MODDABLE
値:c:\pjt\moddable

Pathに追加。(Path)を選択して編集で値を追加
値:c:\pjt\moddable\build\bin\win\release
1-4. ビルド
"x86 Native Tools Command Prompt for VS 2022" command line console.を起動して、Moddable Command Lineツールとデバッガーをビルド (x64ではない)
cd %MODDABLE%\build\makefiles\win
build
\# link xsbug.exe で表示されて無応答になったら、数秒して[Enter]キーを押してみましょう。
build途中で無応答になったので、Ctrl+Cで一旦停止して、再buildしたらすぐに終わった。
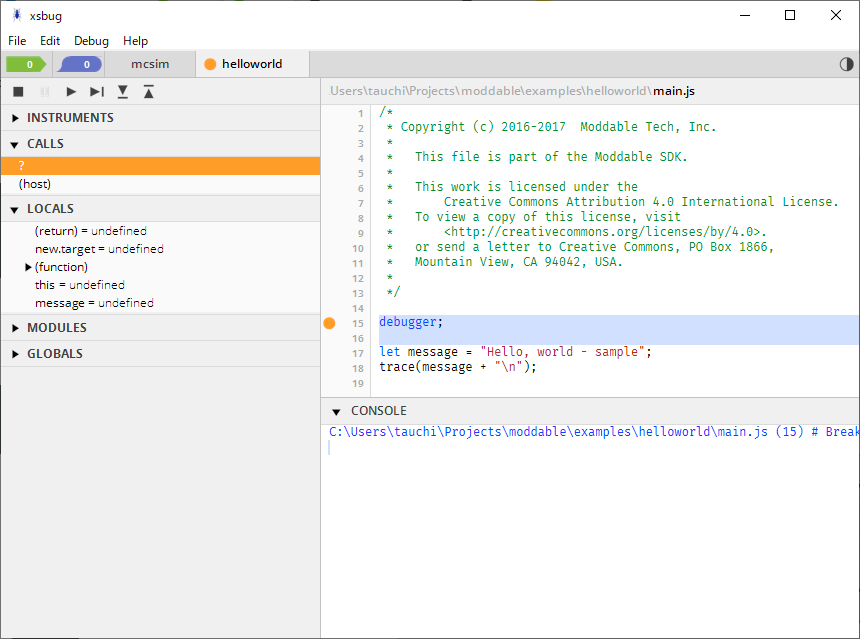
1-5. xsbug debugger をコマンドラインから起動
xsbug
1-6. サンプルで動作確認
helloworld サンプルで動作確認
cd %MODDABLE%\examples\helloworld
mcconfig -d -m -p win
![]() を押して実行するとCONSOLEに”Hello, world - sample”って表示されます。
を押して実行するとCONSOLEに”Hello, world - sample”って表示されます。

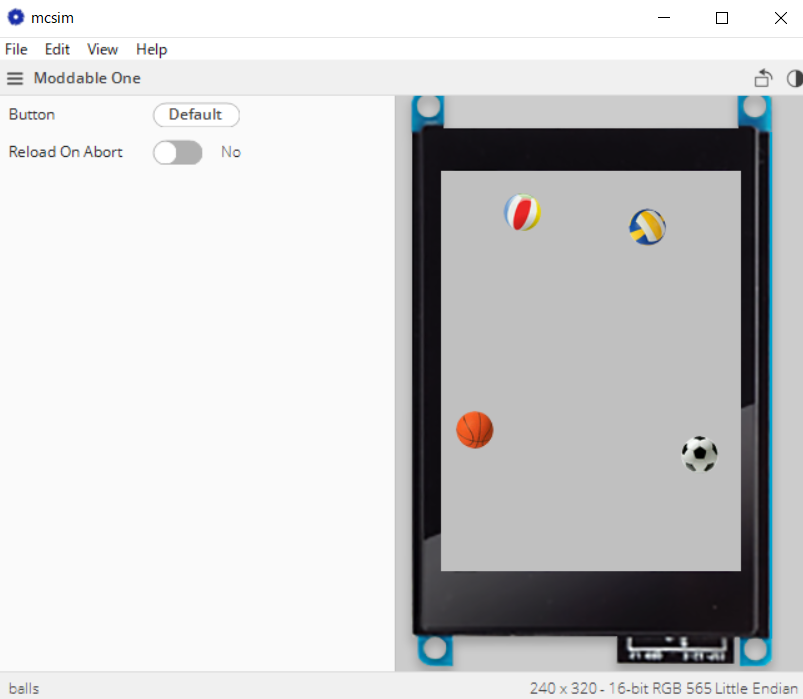
別サンプルを動かしてみます。
cd %MODDABLE%\examples\piu/balls
mcconfig -d -m -p win
2. 実機(M5Stack Core2)で動作させる。
M5Stack Core2(ESP32)で動作させるために、ESP32用のビルド環境を構築します。
ESP32なのでこちらに沿ってインストール(Platform identifier:esp32/m5stack_core2)
2.1 USB-UARTドライバーのインストール
M5Stack Core 2は、https://docs.m5stack.com/en/core/core2 のUSB Driverからダウンロードして、インストール。インストールしたらデバイスマネージャで接続を確認(COMxを確認)
今回は古いCore2なので"CP210x_VCP_Windows"
これはx64
2.2 ESP-IDFをインストールする
2.2.1 ダウンロード
ESP-IDF v4.4.3 (commit 6407ecb) が必要。
https://dl.espressif.com/dl/esp-idf/?idf=4.4 から"ESP-IDF v4.4.3 - Offline Installer Windows 10,11" をクリック
2.2.2 インストール
"Full Instllation"を選択
gitは"C:\Espressif\frameworks\esp-idf-v4.4.3"にクローンされた。
Lognpath を有効にするとNode-red MCU PlugInが動きません。Pluginでない版は動きます。
間違って有効にしたら、入れ直す。
- アプリと機能から "ESP-IDF Tools Offline 4.4.3"をアンインストール
- レジストリHKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FileSystemの[LongPathsEnabled]を0にセット
- 再起動
- c:\Espressif フォルダを削除
- 再度インストールします。
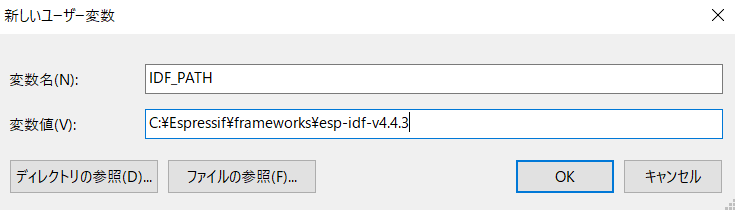
2.2.3 環境変数の設定
変数名:IDF_PATH
値:C:\Espressif\frameworks\esp-idf-v4.4.3

2.2.4 ESP-IDFのインストール
"x86 Native Tools Command Prompt for VS 2022" command line console.を起動する(開いている場合はいったん閉じて、再度開く)。
PythonのPATHを通すためにidf_cmd_init.batを実行
cd %IDF_PATH%
%IDF_TOOLS_PATH%\idf_cmd_init.bat
install.bat
2.2.5 試し
cd %MODDABLE%\examples\helloworld
mcconfig -d -m -p esp32/m5stack_core2
他の例も試してみましょう。x86 Native Tools Command Prompt を再度開いて動きます。(Pythonの環境は自動で設定されるみたいですね)
cd %MODDABLE%\examples\piu/balls
mcconfig -d -m -p esp32/m5stack_core2
NodeRED MCU Editionを使用する。
@kitazaki さんのをそのまま実行します。
3. Node-RED-MCU plugin
3.1 Install
パレットからはインストールできなかったのでNodejsのコマンドプロンプトで実行
npm install https://github.com/ralphwetzel/node-red-mcu-plugin
3.2 試し
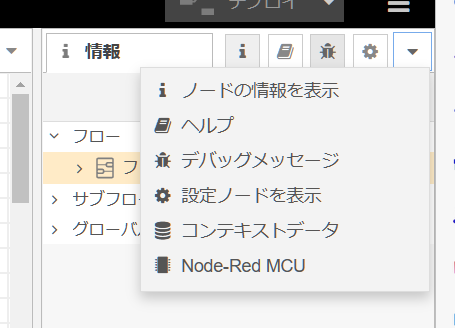
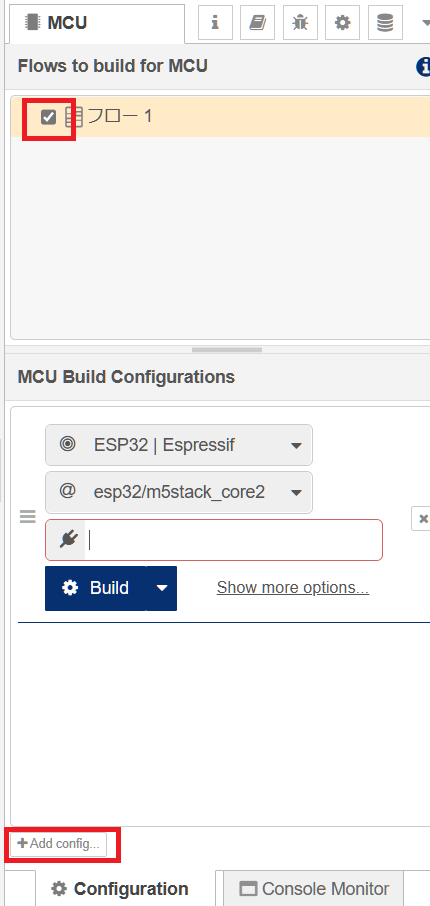
Node-REDを起動すると"Node-Red MCU"のタブが

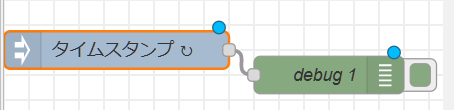
1秒ごとにTimeStampをDebugに送るFlowを作成

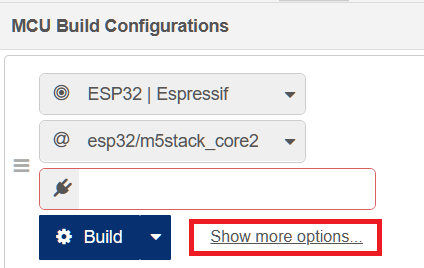
フロー1にチェックして、[Add config]ボタンをクリック
諸々設定して[BUILD]ボタンを押すとコンパイル&インストールが始まります(実機を接続しておくこと)。

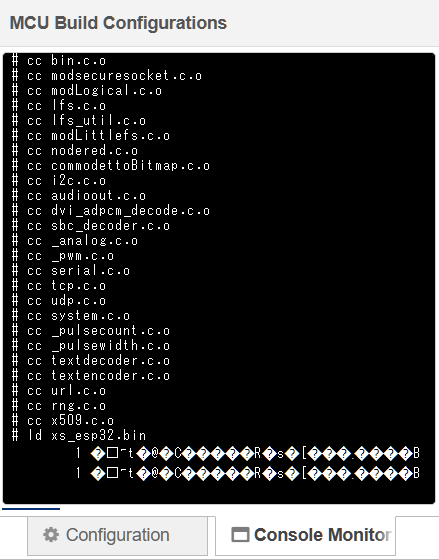
[Console Monitor]タブにすると見れます。(日本語は化けますね。。)

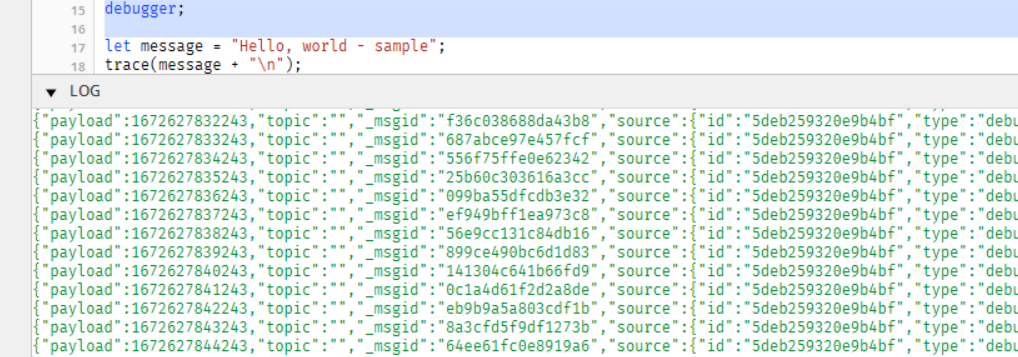
インストールが終わると実行が始まりました。デバッガーで動作が見れます。

3.3 Dashboardを試す。
Install
パレットから"node-red-dashboard"を普通にインストールします。
Flowの作成
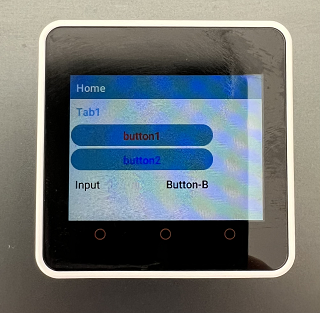
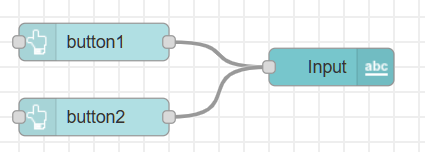
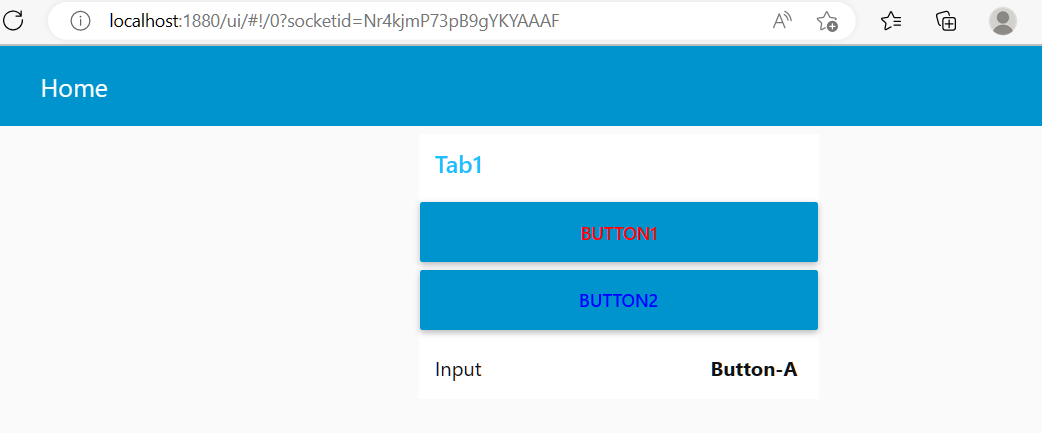
Buttonを2とTextを作成します。ラベルなど日本語はなるべく避けるようにします。
Button1を押すとTextにButton-A、Button2を押すとTextにButton-Bを表示するFlowです。

Windowsマシンで確認
MCU EditionのFlowにチェックが入っているとデプロイ(表示)されません。

M5StackCore2で表示
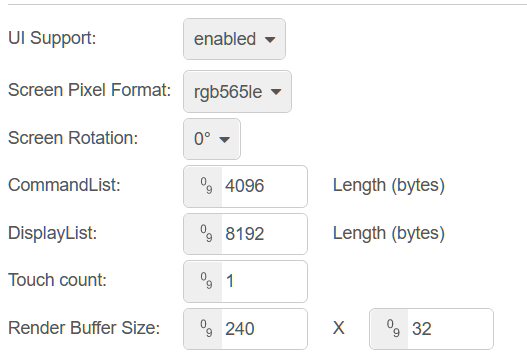
Creation Paramsは次の値
{
"static": 0,
"chunk": {
"initial": 65536,
"incremental": 0
},
"heap": {
"initial": 4096,
"incremental": 0
},
"keys": {
"available": 128
},
"stack": 600
}
UI SupportをEnableに設定