M5StackとNode-Redの組み合わせが便利だったので、記録を残します。
UI-FlowとNode-redを組み合わせると、プログラムを書かずに色々なことができます。
※Node-redもUI-Flowも初心者です。間違いがあったら教えてください。
ここでは、Env II Unitの温度湿度をJSONで渡しPCで表示させる例を記します。
はじめに
Node-Redとは
Node.js上で動く、ローコード・ノーコード環境です。GUIで楽しくプログラミングできます。詳しくは https://nodered.jp/ を参照
ここでは、Windowsで書いていますが、多少の変更でmacやRasberryPI、クラウドなど、他の環境でも可能です。インストール&使い方は
https://nodered.jp/docs/getting-started/ を参照
MQTTとは
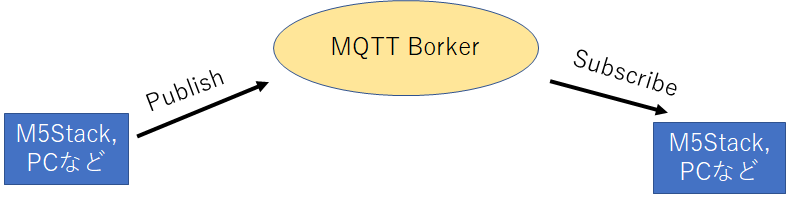
データを送るための通信プロトコルです。Brokerを介して通信を行います。
特徴としてQoSのコントロールが可能です。0なら届くかどうかをわからないけど送信を1回行います。2は、確実に届けます。というような感じで、重要度を変えることができます。

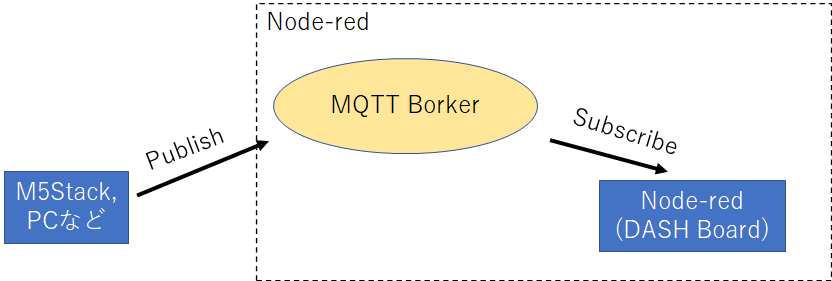
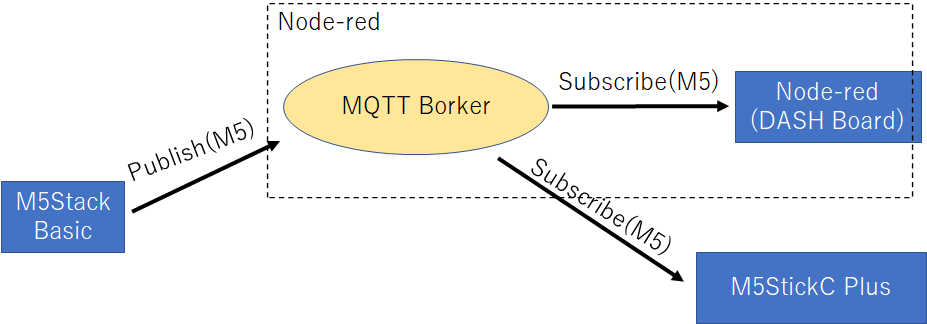
まず、最初に下のような構成で動かしてみます。

Node-redのインストール
Node.jsのインストール
https://nodejs.org/ja/ からファイルをダウンロードしてインストールします。LTS版が安定していて良いと思います。
ネットワークにPROXYを使用している場合は https://qiita.com/LightSpeedC/items/b273735e909bd381bcf1 を参考
Node-redのインストール
スタートメニューから[Node.js]-->[Node.js command prompt]を選択
コマンドプロンプトで npm install -g --unsafe-perm node-red を実行
Node-redの起動
Node.js Command Promptでnode-redと入力し、起動します。この画面にエラーの詳細とかでますので、たまに見ると良いでしょう。
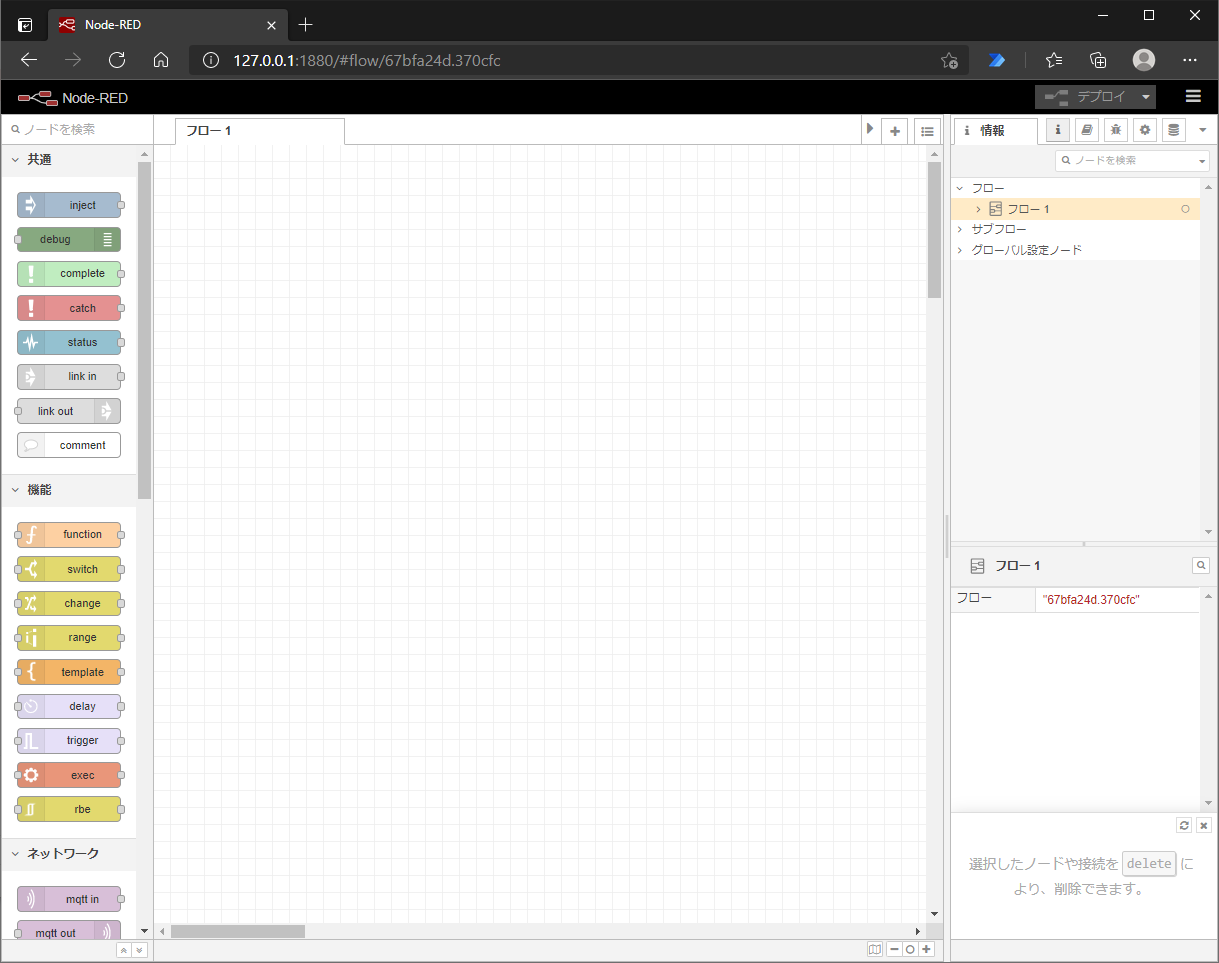
ブラウザで http://127.0.0.1:1880/ につなぎます。下の画面が出たらOKです。
終了は、コマンドプロンプトの画面でCtrl+Cです。

Node-redの準備
MQTTと便利なDashboardを使えるようにしておきます。
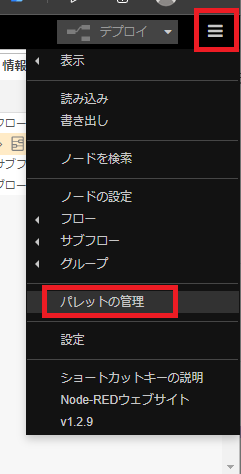
右上の横三本線MENUを押し、[パレットの管理] を選択します。

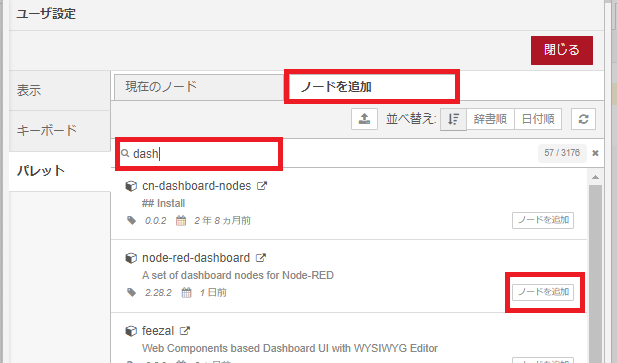
[ノードを追加]タブを選択し、node-red-dashboardを追加します。検索にdashを入力したら出てきました。インストールには少し時間がかかります。

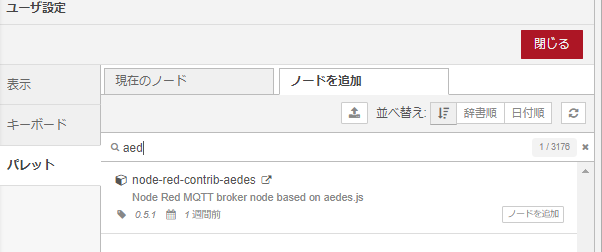
同様にnode-red-contribute-aedesを追加します。これはmqtt通信の中心になるものです。大規模なものは外部のBrokerを利用した方が良いでしょう。

Node-redのプログラム
MQTTのBroker
Node-redのプログラムは左からノードを取り出し、繋ぎます。削除はフロー内のノードやつないだ線をクリックしてDELきーを押します。
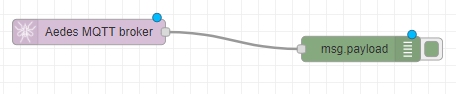
mqttのブローカーは"aedes Broker"ノード(フローでは"aedes MQTT Broker"と表示)と"debug"(フローでは"msg payload"と表示)ノードを使います。特に設定は必要ありません。(IDやPasswordを使う場合は必要)

UIFlowから受け取る部分のプログラム
Node-redの新しいフローに書いても良いですが、ここでは同じフローに書いています。
UIFlowからはJsonデータをMQTTのTopic”M5”で受信
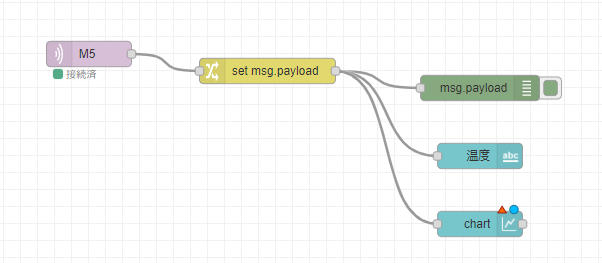
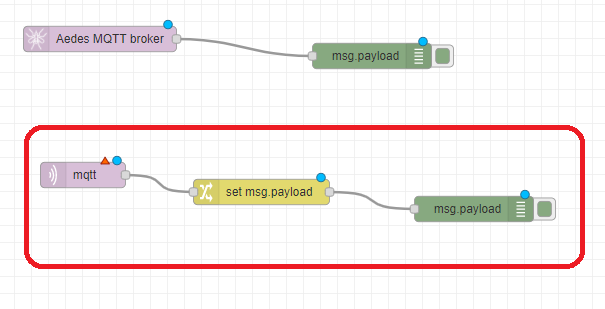
"mqtt in"ノード(Flowでは今の段階では"mqtt")と"change"ノード(Flowでは"set msg payload")、”debug”ノード(フローでは"msg payload"と表示)を使います。

mqtt in の設定
フローのノードをダブルクリックで設定できます。
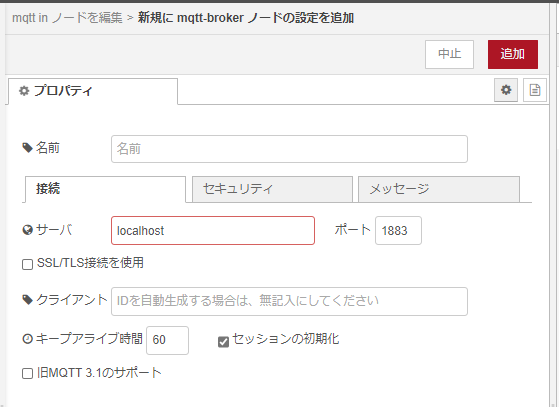
サーバは右の鉛筆マークから新規に設定
サーバを "localhost" (自分のPCに設定)にします。追加で終了

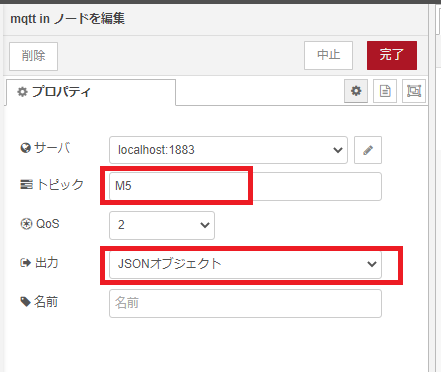
トピックを"M5"に、出力を"JSONオブジェクト"にします。[完了]を押します。フローの表示がM5になります。

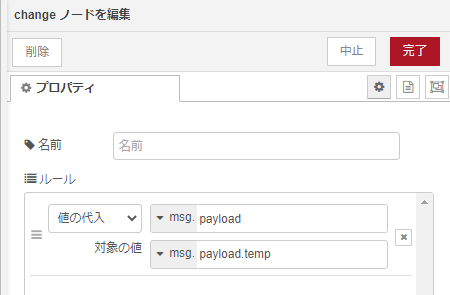
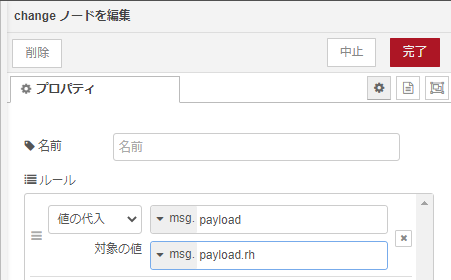
changeノードの設定
jsonのmsg.payload.tempをpayload.msgに代入します。つまりtempの値のみ取り出して(選択して)msg.payload(出力)とします。

デプロイ
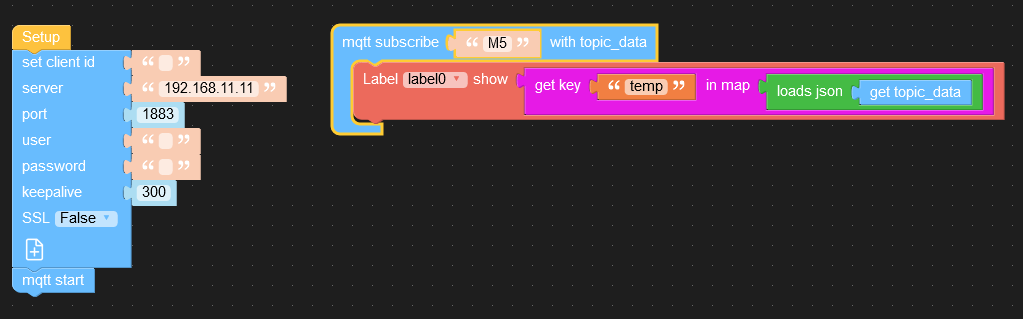
UIFlowのプログラム
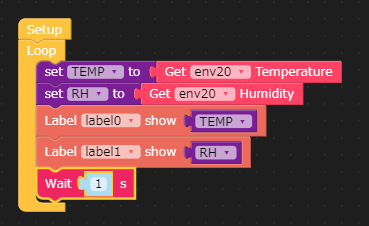
UunitsにEnvII Unitを追加します。
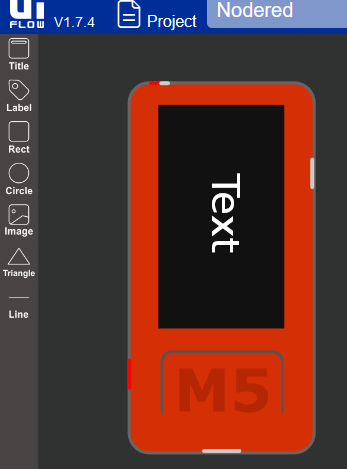
ラベルを2個置きます。(label1,label2)

変数TEMPとRHを作って代入した後に表示するプログラムを書いて動作確認します。

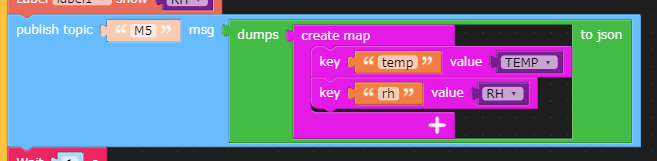
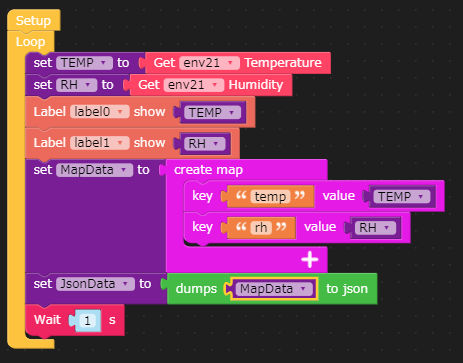
JSONにするには一旦MAPに書いてそれを出力(DUMP)します。
MapDataとJsonDataという変数を作ります。
CreateMapの中はCreateMapの下の+を押すと出てきます。キーはTextで”temp”、”rh"とします。キーは小文字にしてください。エラーが出ます。

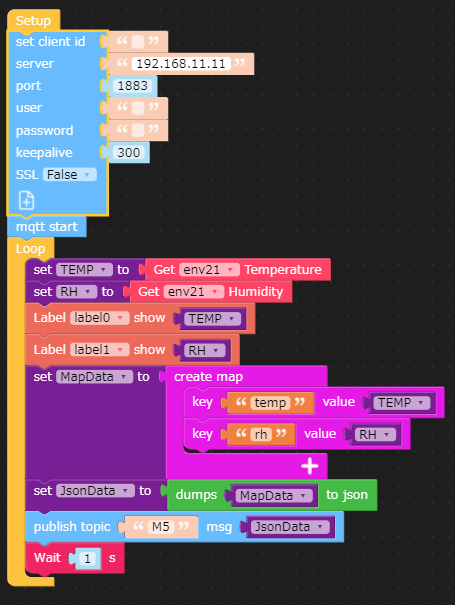
MQTTの部分を加えます。MQTTのブロックはAdvanceの中にあります。
Setupの下にMQTTのパラメータブロックと"mqtt start"のブロック、Loop内に"publish topic"を加えます。
serverにPCのIPアドレスを入力します。
publish topic "M5" msgを JsonData にします。

M5Stackで三角マークを押して実行します。
動作確認
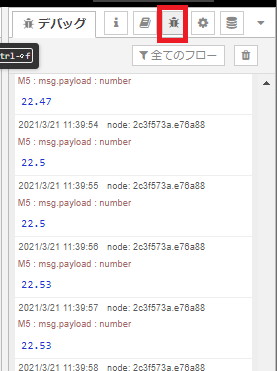
Node-redの画面に行きデバッグを表示します。すでにM5Stack側は動いているので温度が表示されていたら成功です。
Node-redのDashBoardを使ってみましょう。
Flowの作成
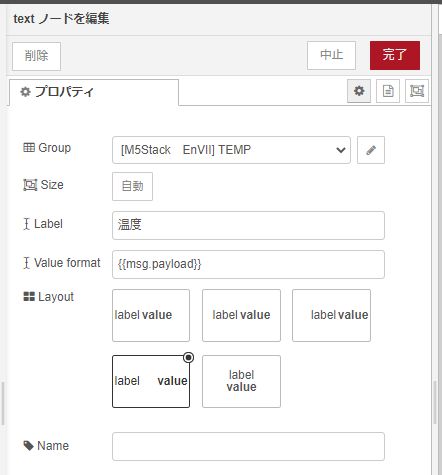
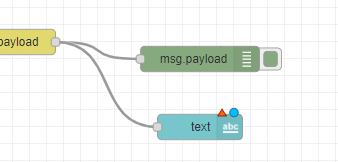
dashboardのTextノードを置きchangeノードに接続します。

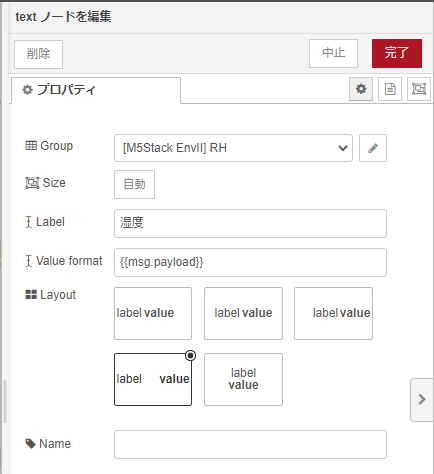
Textノードをダブルクリックしてノードの編集画面にします。
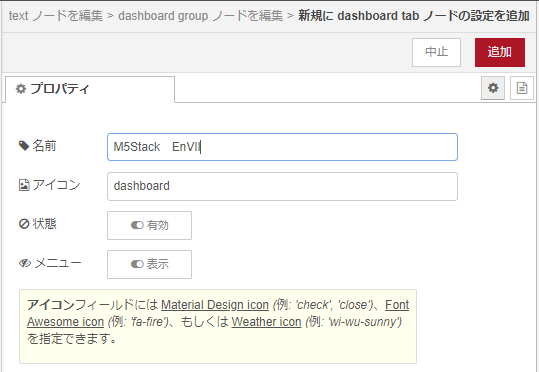
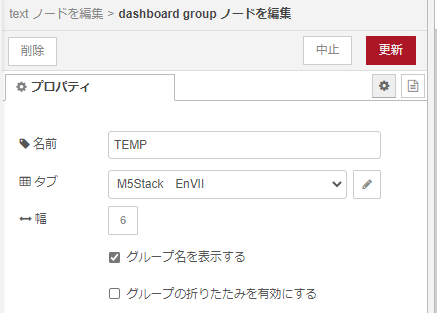
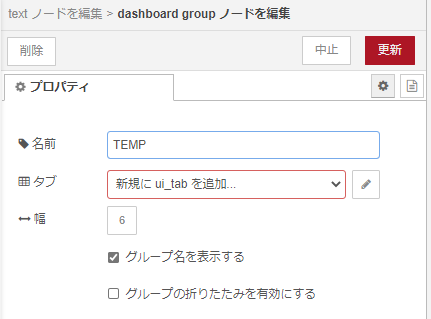
Groupの右の鉛筆をクリックしてグループを作りTEMPとします。タブは”M5Stack EnvII”にします。 [追加]もしくは[更新]を押して閉じます。

デプロイを押します。
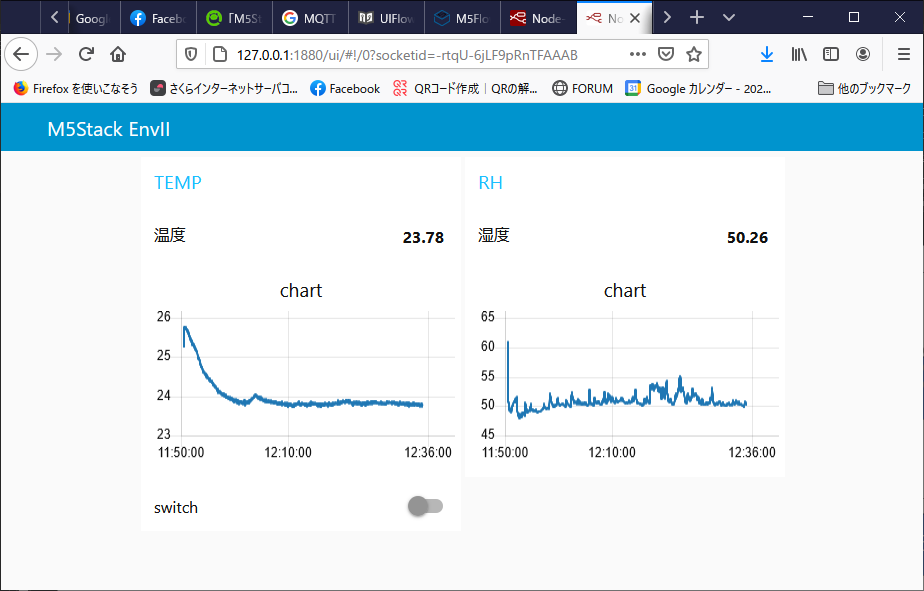
表示
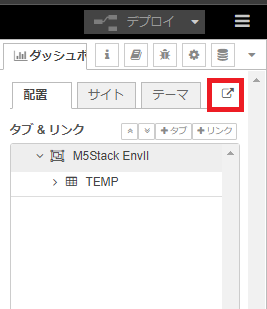
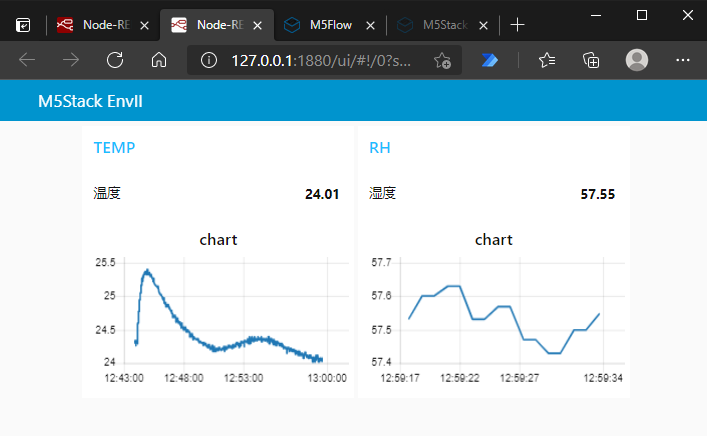
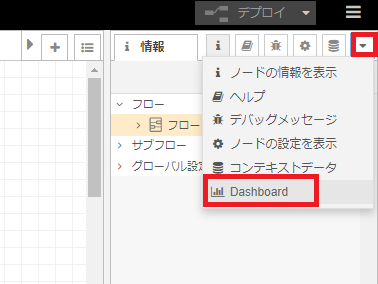
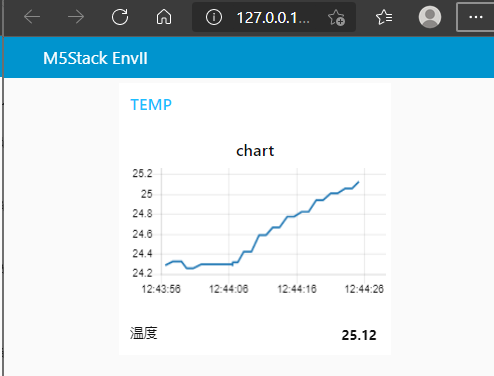
右上の下三角のボタンを押し[Dashboard]をクリックします。

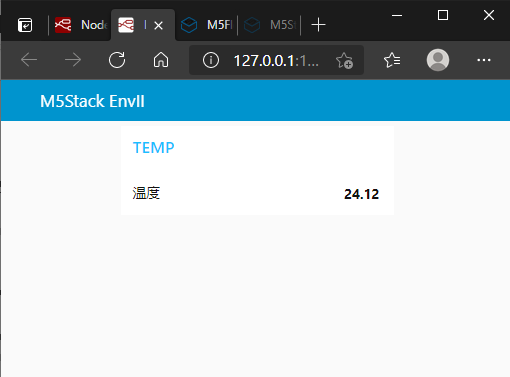
ブラウザに新しいタブが表示されます。温度がリアルタイムに変わっていくのが判ります。

Flowの追加
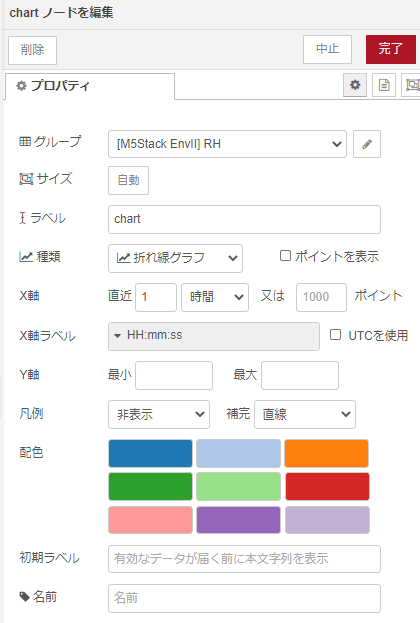
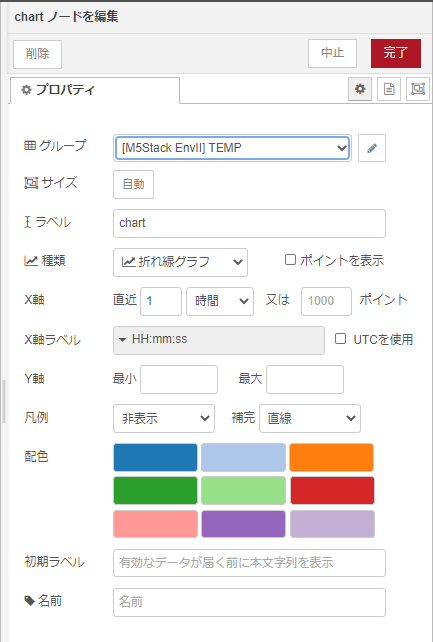
Chartをダブルクリックしてノードの編集をします。グループが前のTextと同じになっているのを確認して[完了]を押します。
最大、最小は値が入っていないと自動で設定さるみたいです。便利ですね。

デプロイを押して、先ほどのDashBoardのページに移ると、グラフが追加されていると思います。

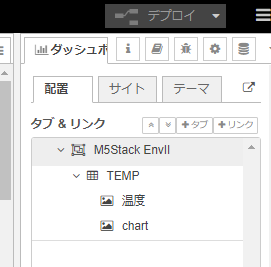
配置を変えたいときは、Node-redのDashbordの配置を展開して、ドラッグアンドドロップで移動して、再度デプロイをしたら良いみたいです。

湿度の表示の追加
changeノード、textノード、chartノードをコピーし接続したのちに編集します。

textノードは新しいUIグループrhを作りつつ設定します。

mqtt in(M5)からの出力(参考)
mqtt in にDebugをつなぎdebugの設定をmsgオブジェクト全体にすると、メッセージの全体像が見えます。ここでは
{"topic":"M5","payload":{"rh":48.41,"temp":25.01},"qos":0,"retain":false,"_topic":"M5","_msgid":"331b627c.316c8e"}
となっていました。なのでchangeノードでmsg.payload.temp等の設定でよかったことがわかります。
同報通知
IoTなどで、警報機をたくさん置きたいときとかは同報通知が出来ると便利ですね。ここでは温度をM5StickC Plusに表示させます。

ラベルを置きます。
コード
これで受信できます。複数台でも同じなので、簡単に受信機が作れます。
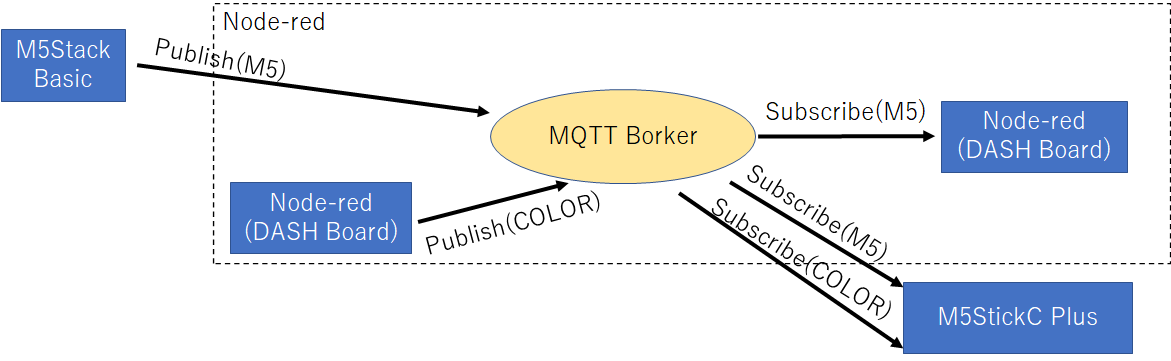
Node-redからM5StickC Plusへ
M5StickCのテキスト(温度)の色を変えるプログラムを考えてみましょう。

Node-redのプログラム
新しいフローを作ります。
ブローカーはすでにほかのフローで動いているので、不要です。
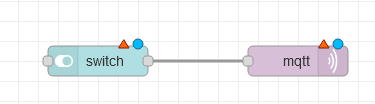
ノードの配置
DashBoardのスイッチノードとmqtt outノードを使います。

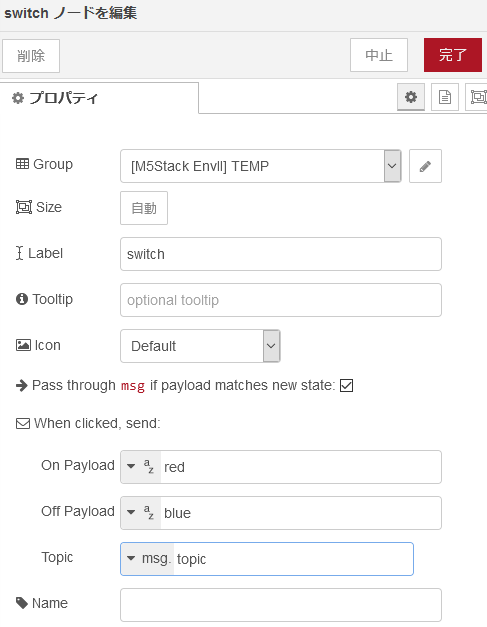
Switchの編集
On Payloadを文字列に変更し"red"にします。Off Playloadも同様に"blue"に変更します。

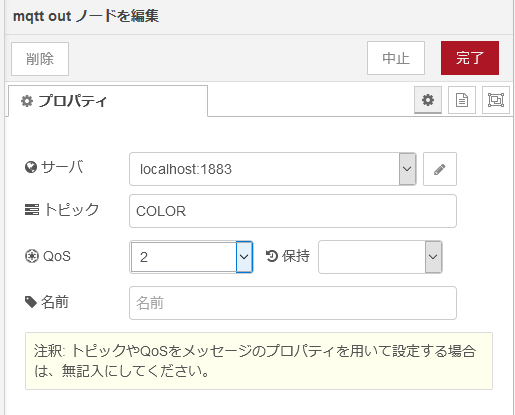
mqtt outの設定
デプロイ
設定が編集出来たらデプロイします。
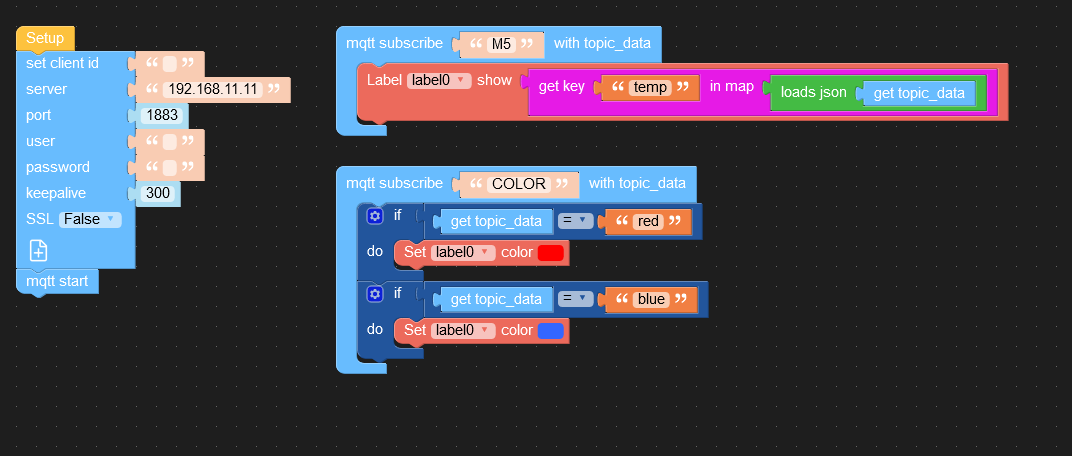
UIFlowのプログラム
右下の部分が追加になります。今回はjsonじゃないので、そのまま文字列で評価できます。

実行
DASHボードのTEMPの下にスイッチが出来ています。スイッチを動かすとM5StickC Plusの表示色が変わります。