M5StackとNode-Redの組み合わせが便利だったので、記録を残します。
プログラムを書かずに色々なことができます。
Windowsで書いていますが、多少の変更でmacなどの他の環境でも可能です。
Env II Unitの温度湿度をJSONで渡しPCで表示させます。
MQTTじゃなくてhttp RESTが良いという人のために
Node-redのインストール
Nodejsのインストール
https://nodejs.org/ja/ からファイルをダウンロードしてインストールします。LTS版が安定していて良いと思います。
ネットワークにPROXYを使用している場合は https://qiita.com/LightSpeedC/items/b273735e909bd381bcf1 を参考
Node-redのインストール
スタートメニューから[Node.js]-->[Node.js command prompt]を選択
コマンドプロンプトで npm install -g --unsafe-perm node-red を実行
Node-redの起動
Node.js Command Promptでnode-redと入力し、起動します。この画面にエラーの詳細とかでますので、たまに見ると良いでしょう。
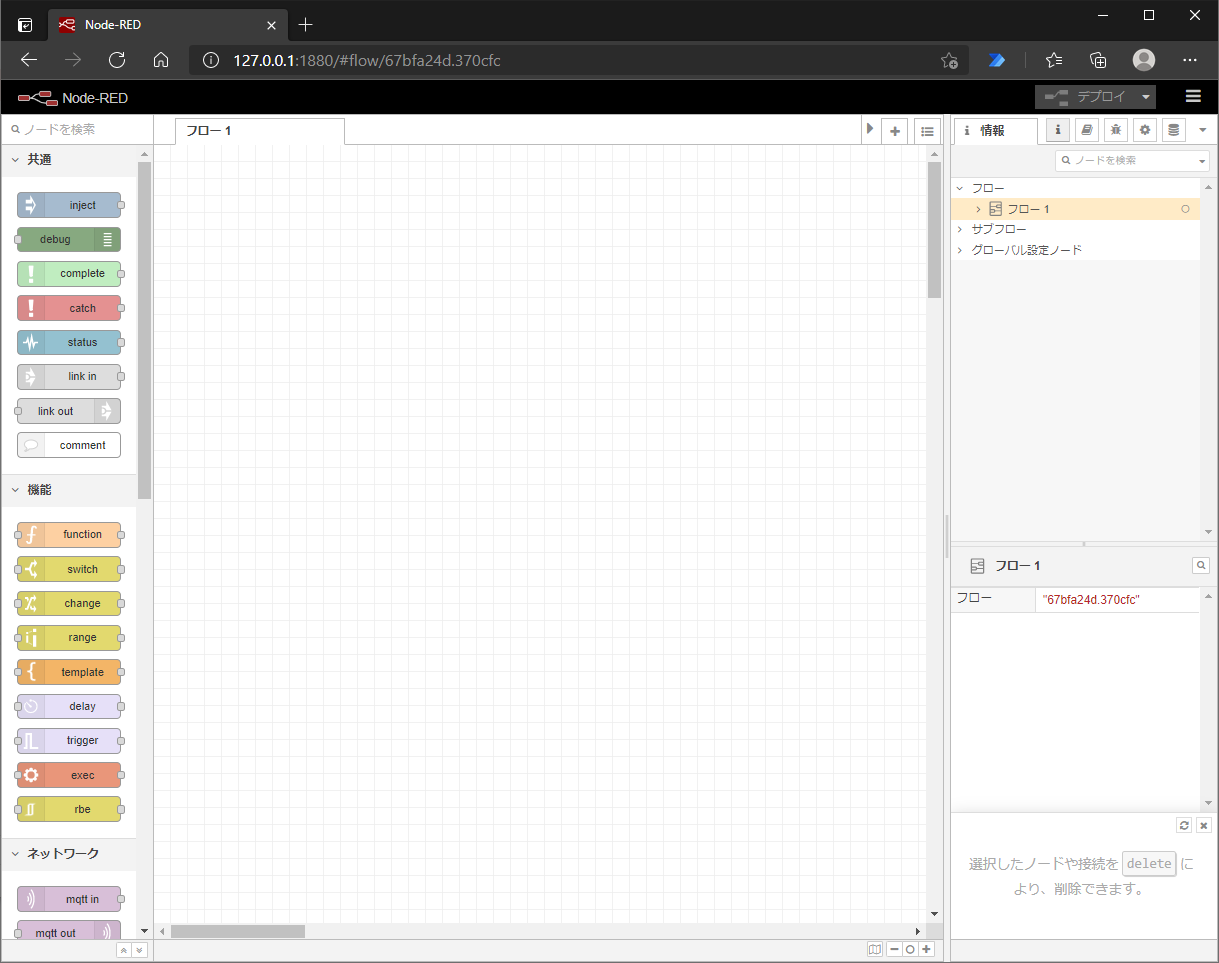
ブラウザで http://127.0.0.1:1880/ につなぎます。下の画面が出たらOKです。
終了は、コマンドプロンプトの画面でCtrl+Cです。

Node-redの準備
MQTTと便利なDashboardを使えるようにしておきます。
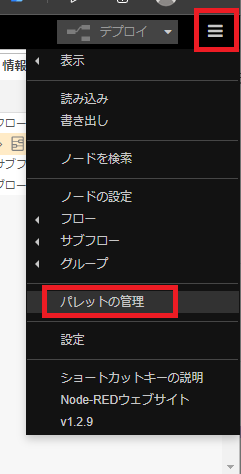
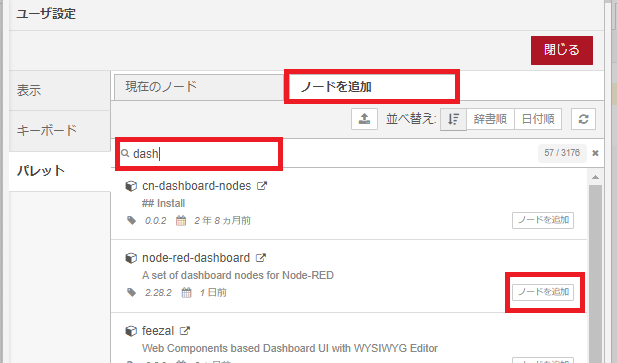
右上の横三本線MENUを押し、[パレットの管理] を選択します。

[ノードを追加]タブを選択し、node-red-dashboardを追加します。検索にdashを入力したら出てきました。インストールには少し時間がかかります。

Node-redのプログラム
URLを/M5Stack、IDをtempとrhで受信をするようにします。(http://IPアドレス/M5Stack?temp=xx.xx&rh=xx.x の形です。)
普通のホームページ
一応、レスポンスを返す必要があるので、通常のホームページの動作部分を描きます。
"http in"ノード(Flowでは"http"と表示)と"Template"ノード、"http response"ノード(Flowでは"http"と表示)を置きます。

httpinノードの編集
メソッドを"GET" URLを"/M5Stack"にします。[完了]を押します

Templateノードの編集
確認
http responeseは特に変更しなくて良いので[デプロイ]を押して、他のブラウザ画面から http://localhost:1880/M5Stack を開きます。
Done!と表示されたらOKです。

UIFlowから受け取る部分のプログラム
"change"ノード(Flowでは"set msg payload")、”debug”ノード(フローでは"msg payload"と表示)を使います。

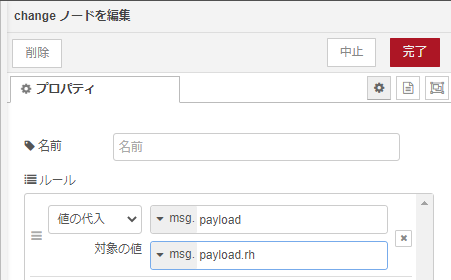
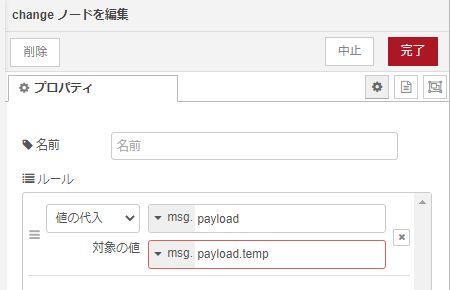
changeノードの編集
msg.payloadにmsg.payload.tempを代入します。

デプロイ
確認
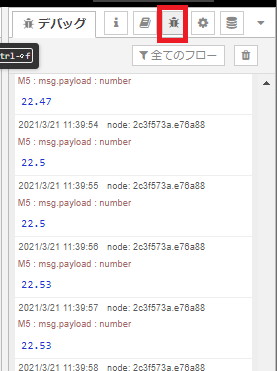
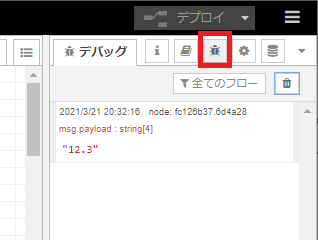
Node-redの画面に行きデバッグを表示します。他のブラウザから http://localhost:1880/M5Stack?temp=12.3 を開いてデバッグ画面に12.3と表示されたらOkです。(最初にゴミが表示されるかもしれません)

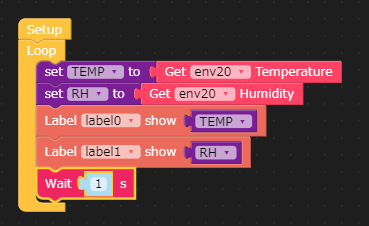
UIFlowのプログラム
UunitsにEnvII Unitを追加します。
ラベルを2個置きます。(label1,label2)

変数TEMPとRHを作って代入した後に表示するプログラムを書いて三角ボタンを押して動作確認します。

変数HttpDataを作り、代入します。
 を多重使用して汚いですが。。。
を多重使用して汚いですが。。。
http://IPアドレス:1880/M5Stack?temp=xx.xx&rh=xx.x の形になるようにします。IPアドレスはパソコンのアドレスです。

M5Stackで三角マークを押して実行します。
動作確認
Node-redの画面に行きデバッグを表示します。すでにM5Stack側は動いているので温度が表示されていたら成功です。
Node-redのDashBoardを使ってみましょう。
Flowの作成
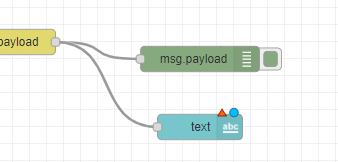
dashboardのTextノードを置きchangeノードに接続します。

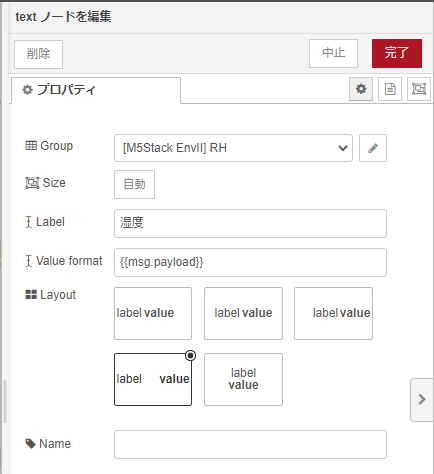
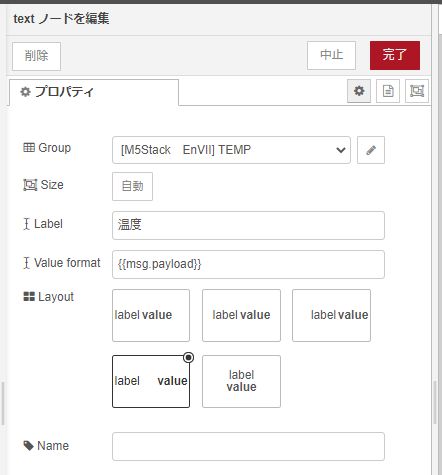
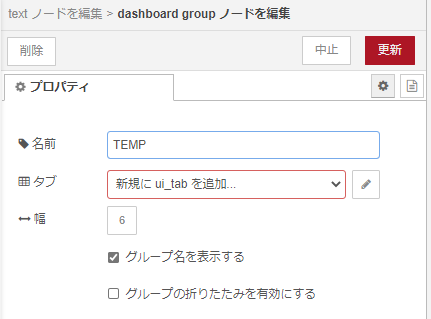
Textノードをダブルクリックしてノードの編集画面にします。
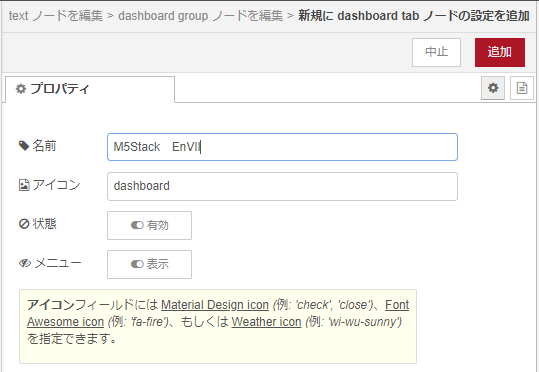
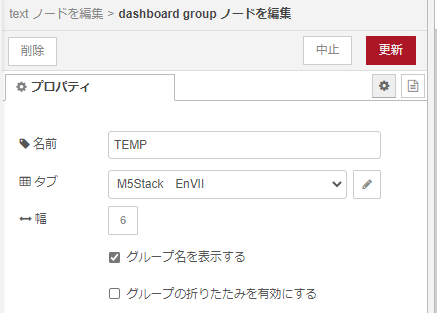
Groupの右の鉛筆をクリックしてグループを作りTEMPとします。タブは”M5Stack EnvII”にします。 [追加]もしくは[更新]を押して閉じます。

デプロイを押します。
表示
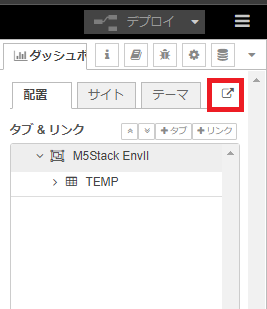
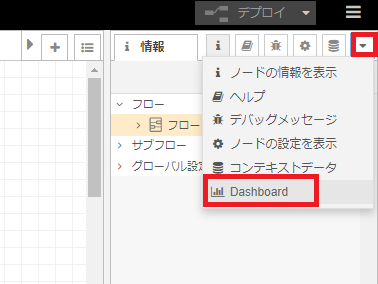
右上の下三角のボタンを押し[Dashboard]をクリックします。

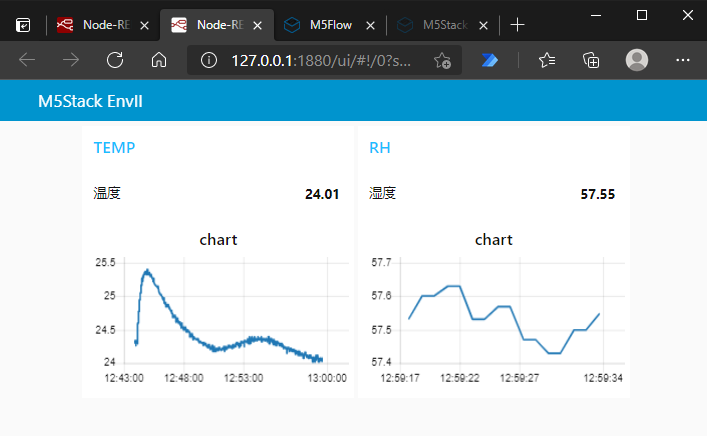
ブラウザに新しいタブが表示されます。温度がリアルタイムに変わっていくのが判ります。

Flowの追加
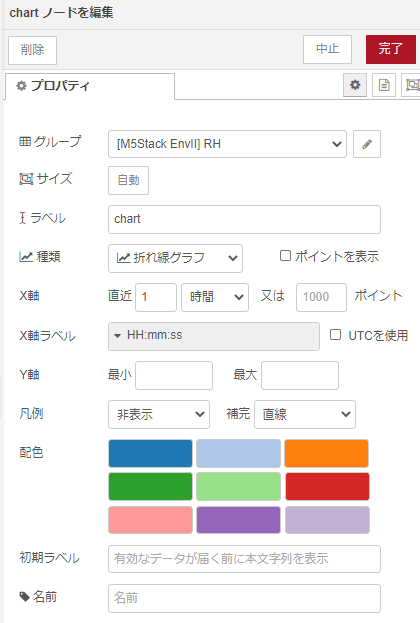
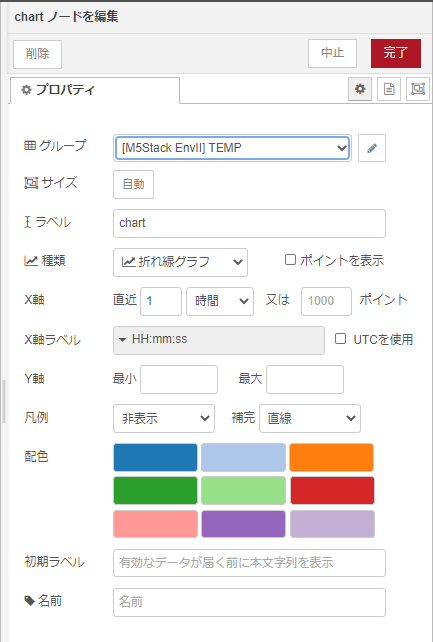
Chartをダブルクリックしてノードの編集をします。グループが前のTextと同じになっているのを確認して[完了]を押します。
最大、最小は値が入っていないと自動で設定さるみたいです。便利ですね。

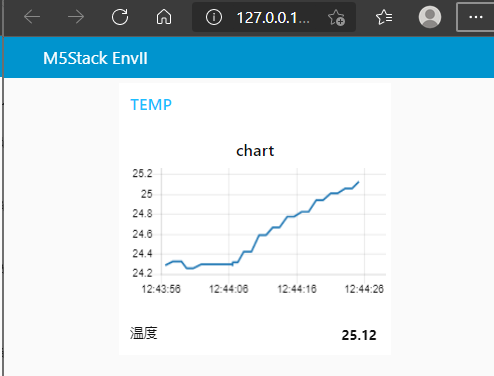
デプロイを押して、先ほどのDashBoardのページに移ると、グラフが追加されていると思います。

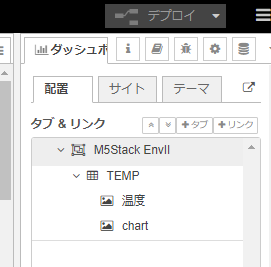
配置を変えたいときは、Node-redのDashbordの配置を展開して、ドラッグアンドドロップで移動して、再度デプロイをしたら良いみたいです。

湿度の表示の追加
changeノード、textノード、chartノードをコピーし接続したのちに編集します。

changeノードの編集
textノードの編集
textノードは新しいUIグループrhを作りつつ設定します。