WearableActionDrawerはAndroid Wearのマテリアルデザインの1つで、Wear2.0より追加されました。
実装
準備
Wear用のプロジェクト作成等の説明は省きます。
build.gradle(app)に以下を追加、すでにcom.google.android.support:wearableがある場合はバージョンの変更をします。
(2017/2/10時点で2.0.0)
compile 'com.google.android.support:wearable:2.0.0'
実装
レイアウトファイルにWearableActionDrawerを記述します。
親はWearableDrawerLayoutである必要があります。
また、コンテンツのスクロールに応じてDrawerを表示・非表示するためには、NestedScrollViewもしくはRecyclerViewを記述する必要があります。
(NestedScrollingChildを実装しているViewである必要がある)
<?xml version="1.0" encoding="utf-8"?>
<android.support.wearable.view.drawer.WearableDrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:deviceIds="wear">
<android.support.v4.widget.NestedScrollView
android:id="@+id/scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.wearable.view.BoxInsetLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_box="all"/>
</android.support.wearable.view.BoxInsetLayout>
</android.support.v4.widget.NestedScrollView>
<android.support.wearable.view.drawer.WearableActionDrawer
android:id="@+id/bottom_action_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:action_menu="@menu/action_drawer_menu" />
</android.support.wearable.view.drawer.WearableDrawerLayout>
WearableActionDrawer内のapp:action_menuで記述したメニューリソースを作成します。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_android1"
android:icon="@drawable/ic_android"
android:title="Android1" />
<item
android:id="@+id/menu_android2"
android:icon="@drawable/ic_android"
android:title="Android2" />
<item
android:id="@+id/menu_android3"
android:icon="@drawable/ic_android"
android:title="Android3" />
</menu>
Activity側のコードです。
アイテムクリックのリスナーを実装しています。
import android.os.Bundle;
import android.support.wearable.activity.WearableActivity;
import android.support.wearable.view.drawer.WearableActionDrawer;
import android.view.MenuItem;
import android.widget.Toast;
public class ExampleActivity extends WearableActivity implements WearableActionDrawer.OnMenuItemClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_example);
initViews();
}
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
Toast.makeText(this, menuItem.getTitle(), Toast.LENGTH_SHORT).show();
return false;
}
private void initViews() {
WearableDrawerLayout wearableDrawerLayout = (WearableDrawerLayout) findViewById(R.id.drawer_layout);
wearableDrawerLayout.peekDrawer(Gravity.BOTTOM);
WearableActionDrawer wearableActionDrawer = (WearableActionDrawer) findViewById(R.id.bottom_action_drawer);
wearableActionDrawer.setOnMenuItemClickListener(this);
}
}
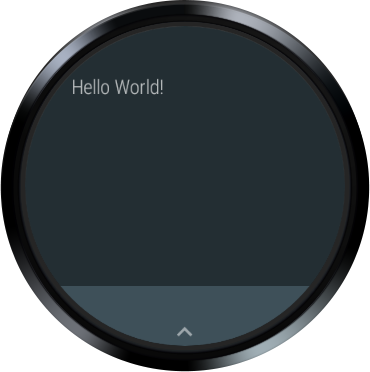
上記のコードでこのような感じのレイアウトになります。
カスタマイズ
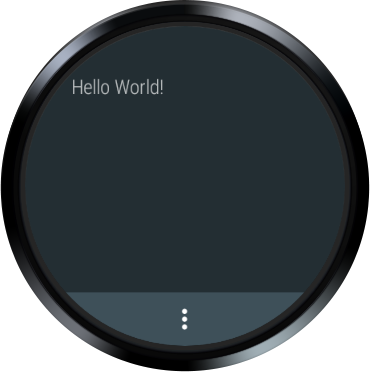
Overflowアイコンを表示する
レイアウトファイル内のWearableActionDrawerに以下を追加することでoverflowアイコンに変わります。(デフォルトではfalse)
app:show_overflow_in_peek="true"
スクロールした時にDrawerを表示する
デフォルトではスクロールコンテンツの上部または下部に到達したときにDrawerが表示され、それ以外では非表示になります。
以下を追加することで下から上へスクロールしている場合も常にDrawerを表示します。(デフォルトではfalse)
wearableActionDrawer.setShouldPeekOnScrollDown(true);
補足
Overflowアイコンが非表示の場合はメニューリソース1つ目のアイコンが表示されるはずですがなぜか表示されず…
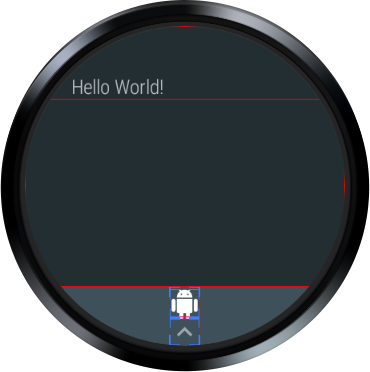
ライブラリのソースコードよりメニューのコンテンツが変更された時に表示も更新されるようなので試しに
wearableActionDrawer.getMenu().getItem(0).setTitle("hoge");
このようなコードを書いてメニューの更新を促したところ、
表示されました!!
ベータ版なのでこれから修正されることでしょう…
追記
2017/01/27追記:
com.google.android.support:wearable:2.0.0-beta2が公開されていますが、
アイコンの上記の表示されない件については変わっていませんでした。
beta2の変更点はProGuardの修正やNFC対応、iOS対応となっているようです。
2017/02/10追記:
com.google.android.support:wearable:2.0.0が公開されましたが変わらずでした…
参考
https://developer.android.com/wear/preview/features/ui-nav-actions.html