環境
Ruby 2.5.1
Rails 5.2.3
jQuery 1.12.4
jQueryValidationPlugin 1.19.1
実現したいこと
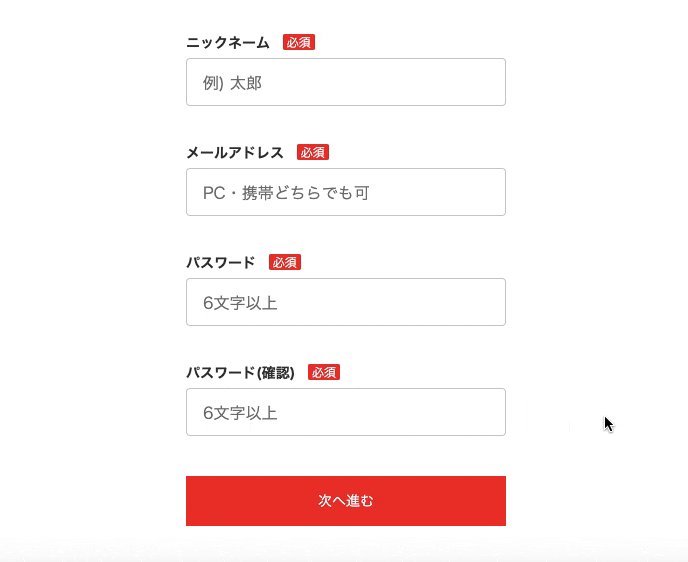
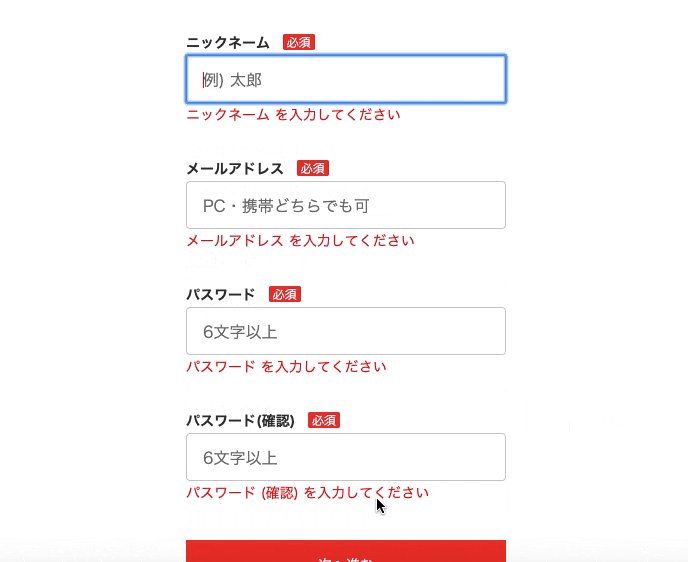
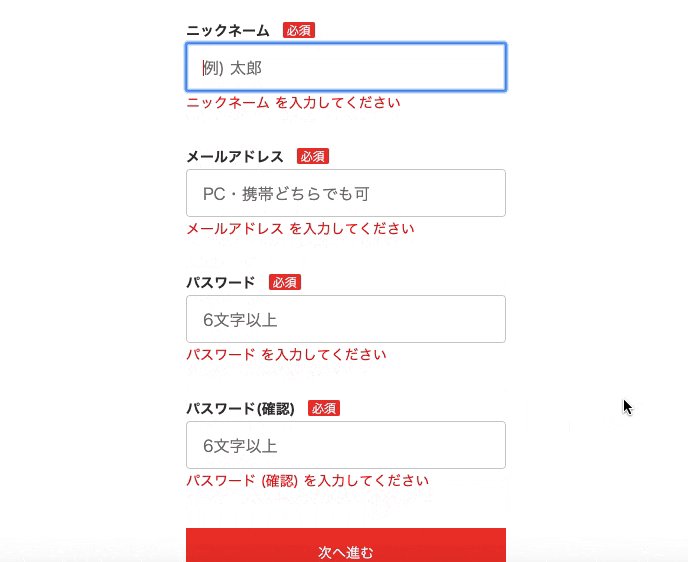
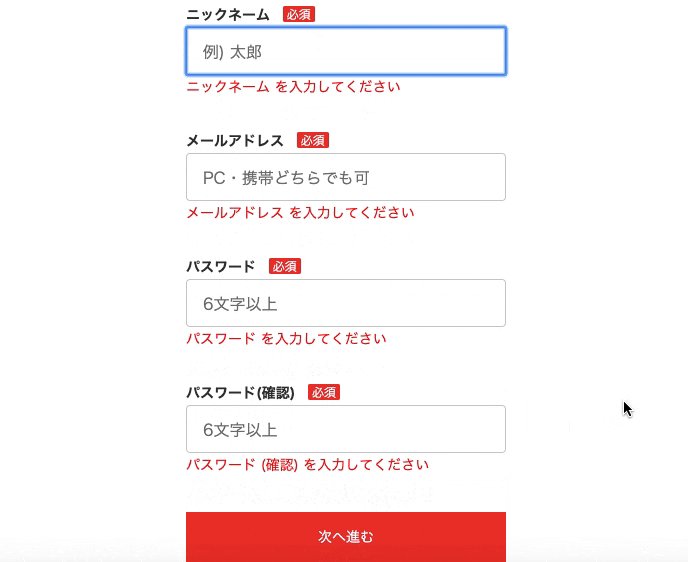
ユーザー新規登録フォームなどで、ユーザーの入力値に対しバリデーションをかけ、エラーメッセージを表示する。
jQueryValidationプラグインを使用することにより、以下のようにきれいに実装できる。
jQueryValidationプラグインのダウンロード・導入
公式サイト
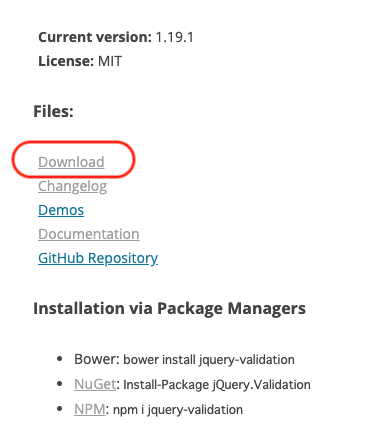
まずは公式サイトから必要なファイルをダウンロード。
※フォームの実装は一通り出来上がっているものとする。

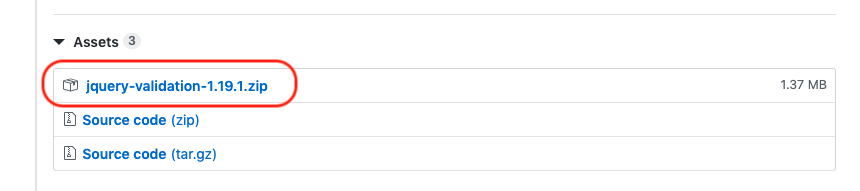
Githubに飛ぶので、画面一番下からzipファイルをダウンロード。

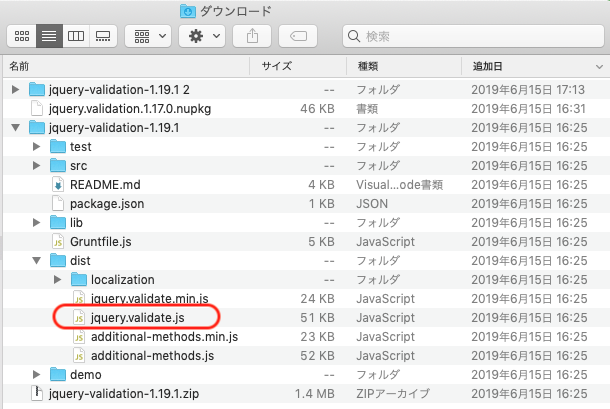
zipファイルを開き、「dist」フォルダ内にあるjquery.validate.jsファイルをプロジェクトの「/assets/javascripts」内に置く。
また、「dist/localization」フォルダ内にあるmessages_ja.jsファイルも同じく「/assets/javascripts」内に置く。
messages_ja.jsファイルにはデフォルトの日本語のエラーメッセージが記述されている。
エラーメッセージを全て自分で作るなら不要だが、そうでなければあっても良い。
これでダウンロード、導入は完了。
jsファイルへの記述、使い方
基本的な使い方は調べればすぐに出るが、以下のサイトがわかりやすい。
jQuery Validation 簡単にフォームをチェック バリデーション
基本的な使い方は上記サイトで紹介されているので、ここでは実際に使おうとして詰まった部分のみ紹介。
name属性に[]が入っている場合
$("フォームのIDやクラスを指定").validate({
rules: {
email: { # name属性で指定する
required: true
},
例えば上記のようにemail項目にバリデーションをかけたい時、email:と指定しているのは実際のフォームのname属性。
例1 <input type="text" name="email">
例2 <%= f.text_field :email %>
上記のような感じならemail:と指定しておけば問題ない。
だがもし以下のような場合だったらどうだろう?
例1 <input type="text" name="user[email]">
例2
<%= form_for @user do |f| %>
<%= f.text_field :email %> #name属性は user[email]になる
上記のようにform_forを使用した場合、name属性はuserモデルに紐づくemailとなり、ただの email: で指定してもバリデーションが動かない。
$("フォームのIDやクラスを指定").validate({
rules: {
"user[email]": { # name属性を""で囲む
required: true
},
user[email]のようにname属性に[]などが入っている場合は、""(ダブルクォーテーション)で囲む。
name属性がこのような入れ子構造になっているかどうかは、chromeの検証で実際のname属性がどうなっているか確認することができる。
また、paramsも基本的に同じ構造になるので、取得したparamsを見ることでもわかる。
バリデーションが動かない時は実際のname属性と指定しているname属性が合っているか確認しよう。
このことが記載されているサイトがあまりなく、ハマった。
2009年更新ではあるが、以下のサイトにこれも含めた詳しい使い方が載っている。
jQuery Validation Pluginメモ
Hamlでのform_forのidの指定の仕方
= form_for @user, html: { id: :user_form } do |f|
html: {}で囲まないといけないのを忘れており、うまくidが指定できていなかった。
似たような名前の同じようなjQuery Validationが多い
検索すると、同じような名前でgemを使うものだったり、CDNを使うものだったり、同じものなのか違うものなのかよくわからないものがたくさん出てくる。
記事にした経緯
この「jQueryValidationプラグイン」を紹介しているサイト、「使い方」は紹介されているサイトは多いのだが、「導入方法」についてはたいてい、「公式サイトからダウンロードする」としか記載がなく、どうすれば使えるのか、バリデーションが動かない時、そもそも導入方法が違うのか、記述の仕方が違うのか、よくわからない状態だった。
そのため今回、実際に使うことができた導入方法を記載しておいた。
検索して出てきたサイトを参考にしてapplication.htmlとかにいろんな記述を試してみたけど、そんなのいらなかった・・・。
また、name属性に関するところもほとんどのサイトでは簡単な記述しかされておらずハマったので、そこも記載した。
参考
公式サイト
jQuery Validation 簡単にフォームをチェック バリデーション
jQuery Validate Pluginの解説とValidate 日本語環境用PluginとjQuery Form Pluginとの連携
jQuery Validation Pluginメモ
jQuery Validation Pluginが使いやすくておすすめ
フォームの入力値を検証するjQuery Validation Pluginの使い方
【JavaScript】【jquery】jquery.validate.jsの基本的な使い方