ここではVuexを使って学んだことやVuexの使い方などを記事にしたいと思います。
5.1 Vuexの考え方
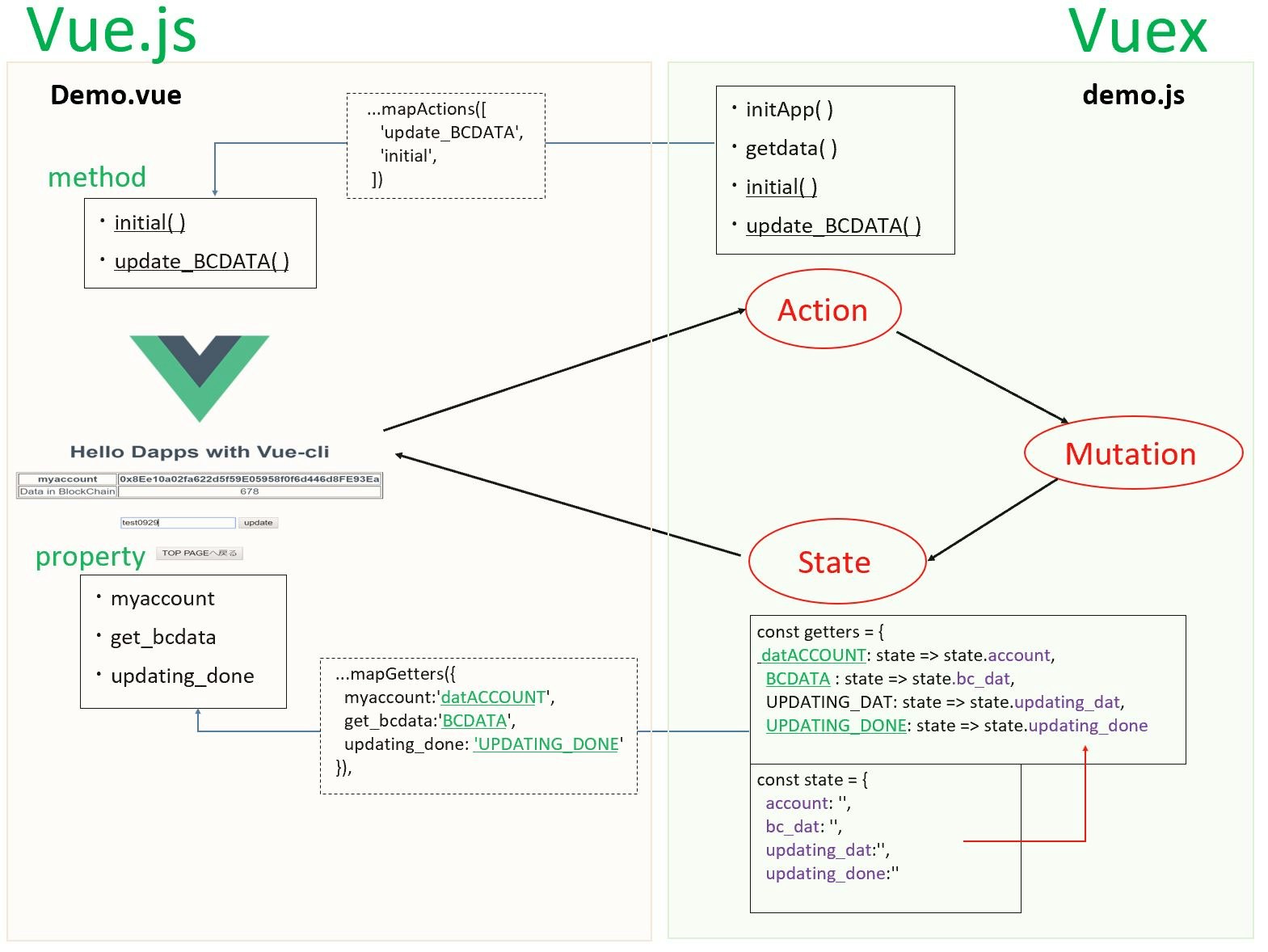
Vuexは、データ処理やデータの流れが一方向に限定されているのが特徴です。
データの流れは、必ずVue Component → Action → Mutation → State → Vue Componentとなります。
各要素の説明です。
Vue component
・ユーザーからの指示を受け付ける。
・VuexのActionを動作させるトリガーをVuexに伝える。
Action
・Mutationをcommitする関数を実行する。
・アクションは任意の非同期処理を含むことができます。
Mutaion
・stateの情報を更新する。(Actionで実施した結果をstateに反映させる)
・Mutationのcommitでstateを変更する。(stateを変更する唯一の方法になる)
State
・state にはデータを格納していきます。stateに全ての情報を詰め込んでいきます。
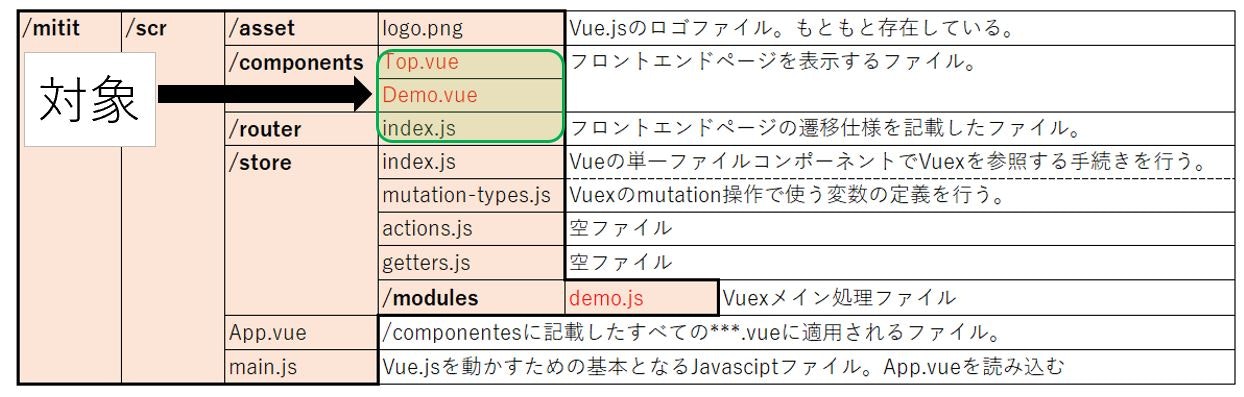
5.2 Vuexを構成するファイルの説明
5.2.1 ルーティングの設定
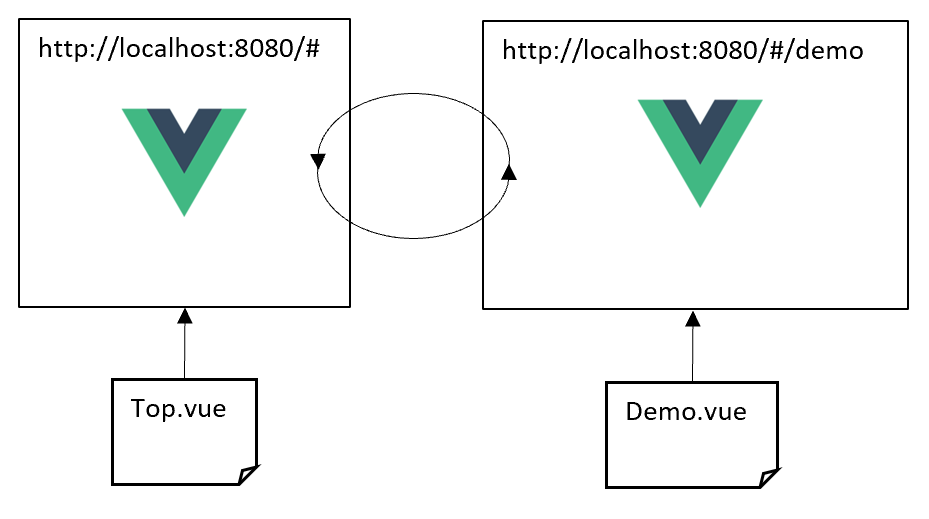
localhost:8080/#とlocalhost:8080/#/demoの両者を移動できるようにrouting設定します。
routingは/scr/router/index.jsに記述されます。Top.vueとDemo.vueの該当部分(1-1,1-2,2-1,2-2,3-1,3-2)と書いてある行を/scr/router/index.jsの記述に合わせます。

[name]
1-1はtop , 1-2はdemoで「/scr/router/index.js」,「Top.vue」,「Demo.vue」間で合わせる。
[component]
・2-1はTop , 2-2はDemoで「/scr/router/index.js」,「Top.vue」,「Demo.vue」間で合わせる。
[path]
・3-1は'/', 3-2は'/demo'で設定したいURLを記述する。
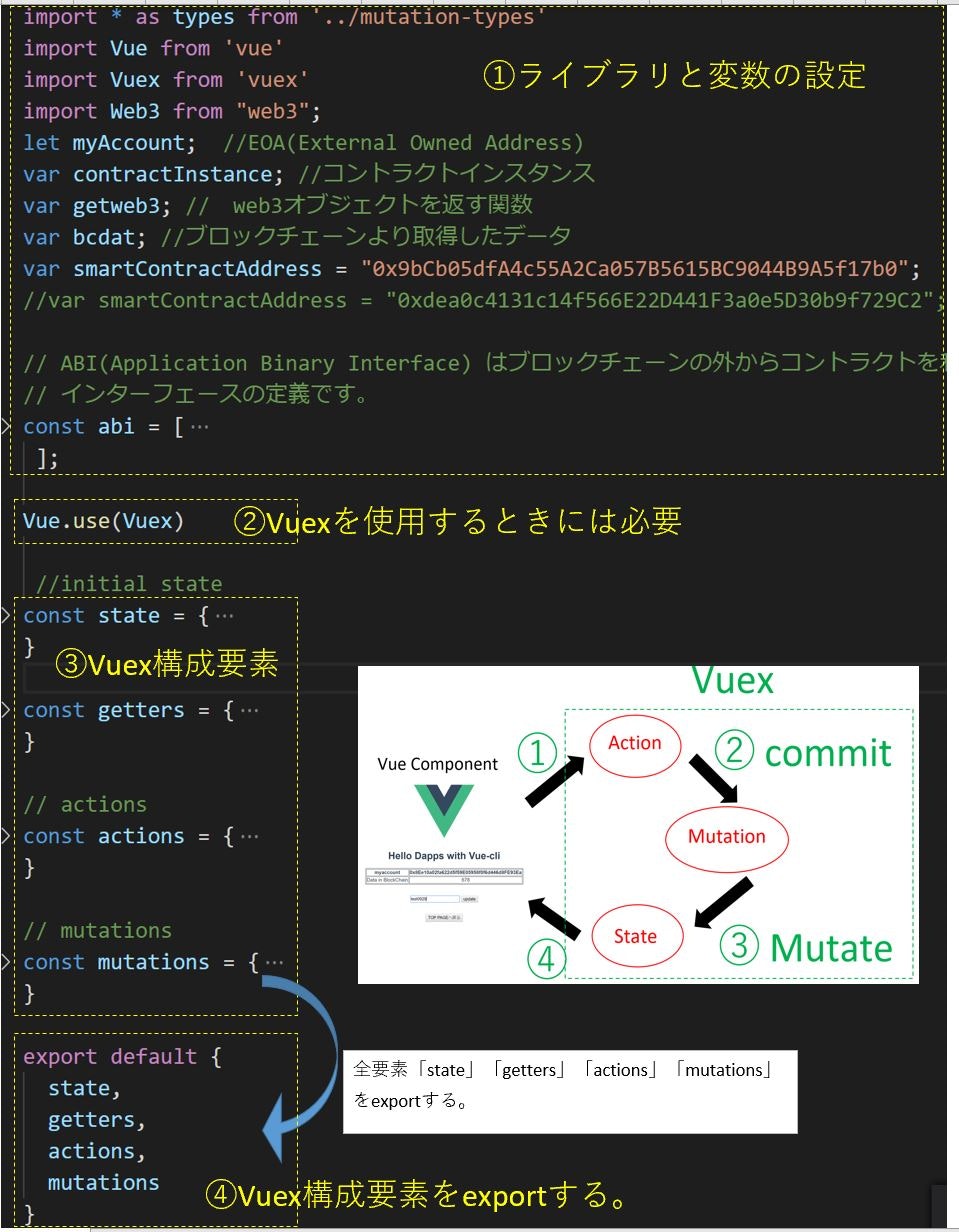
5.2.2 Vuexメイン処理ファイル demo.jsの構成
Vuexメイン処理ファイルdemo.jsは、構成要素が決まっております。
(1)ライブラリと変数の設定
(2)Vue.use(Vuex)
(3)Vuex構成要素
(4)export
5.2.3 Webページの構成
main.jsはApp.vueを読み込みます。App.vueはTop.vue,Demo.vueのtempleteとなっています。つまり、App.vueに記載したことは、Top.vueとDemo.vueの双方に反映されます。
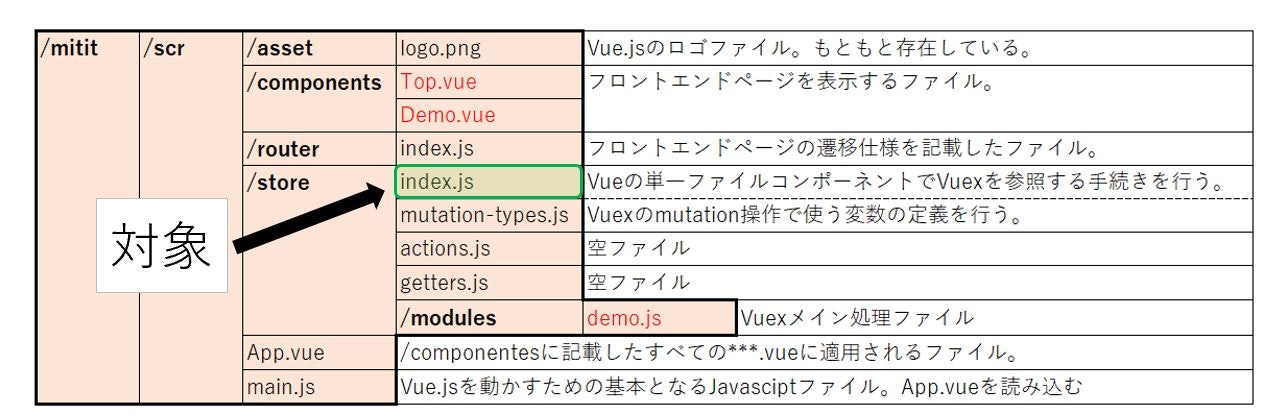
5.2.4 Vuex参照
/storeにあるactions.js, getters.js, demo.jsを取り込みexportすることによってdemo.jsでVuexが使用できるようにします。
// eslint-disable-next-line
/* eslint-disable */
import Vue from 'vue'
import Vuex from 'vuex'
import * as actions from './actions'
import * as getters from './getters'
import demo from './modules/demo'
Vue.use(Vuex)
export default new Vuex.Store({
actions,
getters,
modules: {
demo
}
})
5.3 VuexでのmethodとProvertyの書き方
実行するmethodや関数はすべてVuex内の「Action」の中に書きます。「Action」の中で記載された関数は、...「 mapActions([]) 」でVue.jsに読み出します。
また、変数(Property)はすべてVuex内の「State」の中に書きます。「State」の中で定義された変数は...mapGetters({})でVue.jsに読み出します。
5.4 Actionの中での別関数の読み出し方
VuexのActionの中で定義したある関数が他の関数を読み出す場合dispatchを使います。
下記の例では、関数update_BCDATAの中で別の関数getdata()が読み出されております。関数の読み出しにはdispatchが使われます。別の関数を読みだす場合、読み出し元の関数の引数にdispatchを入れます。