はじめに
どうも、NISHIKIです。
私ごとですが、ついに
テックエキスパート卒業しました。
卒業後の打ち上げで
終電逃したんで
Qiita書いてます(笑)
今日はテックエキスパートの
最終課題のチーム開発で
某メルカリサイトを作っているときに
全てのクラスにdisplay:flex;かけて
「あはは〜ちゃんとならんわ、教えて〜」
という強者がいたので
それについて
書いていこうと思います。
じゃあいきまーす。
flexboxとは?
まず、flexboxとは、何かと言うと
簡単にいうと横並びとか縦並びが
簡単にできるようになるというものです。
ものすごくざっくりいうと
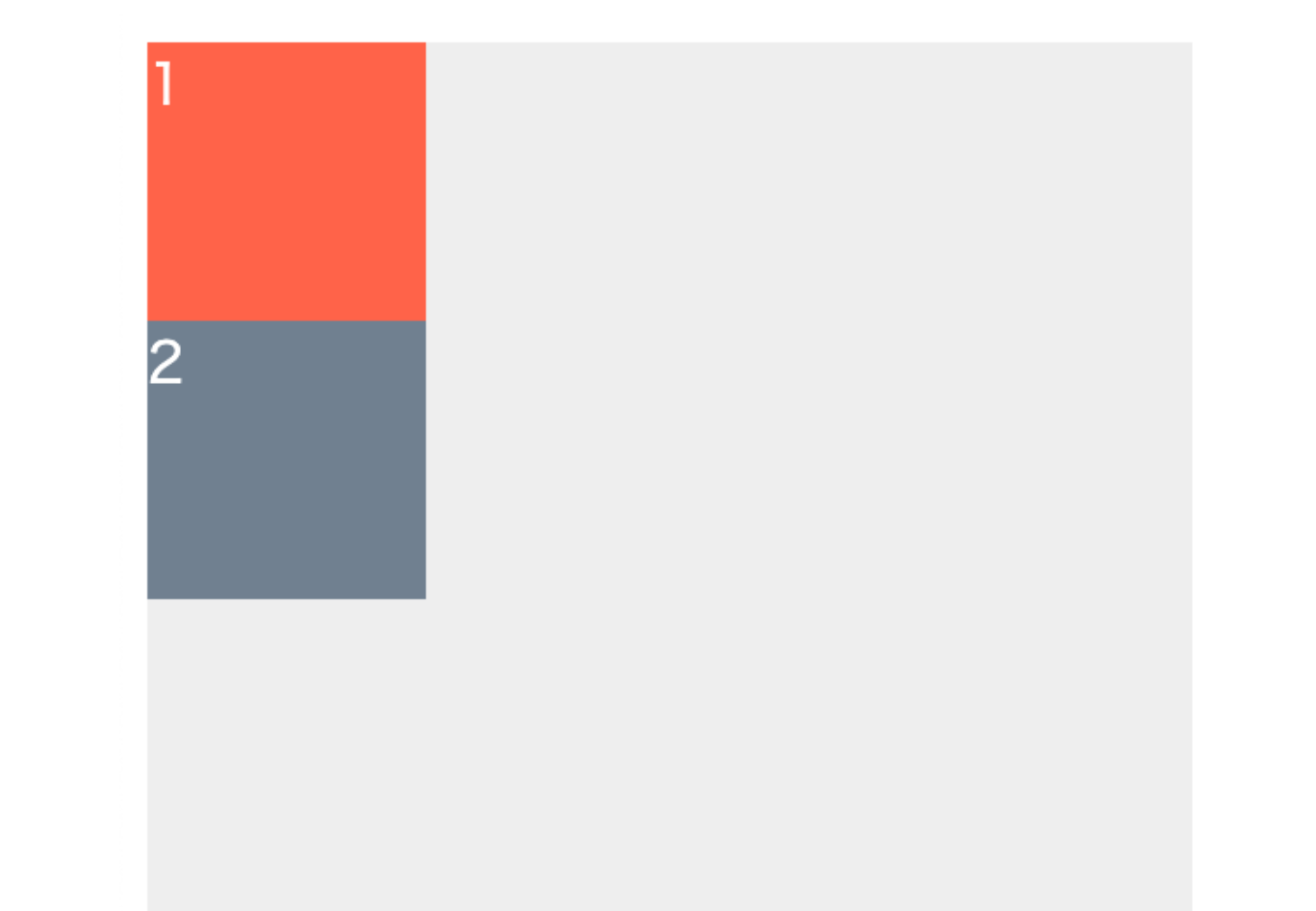
この縦に並んだboxを

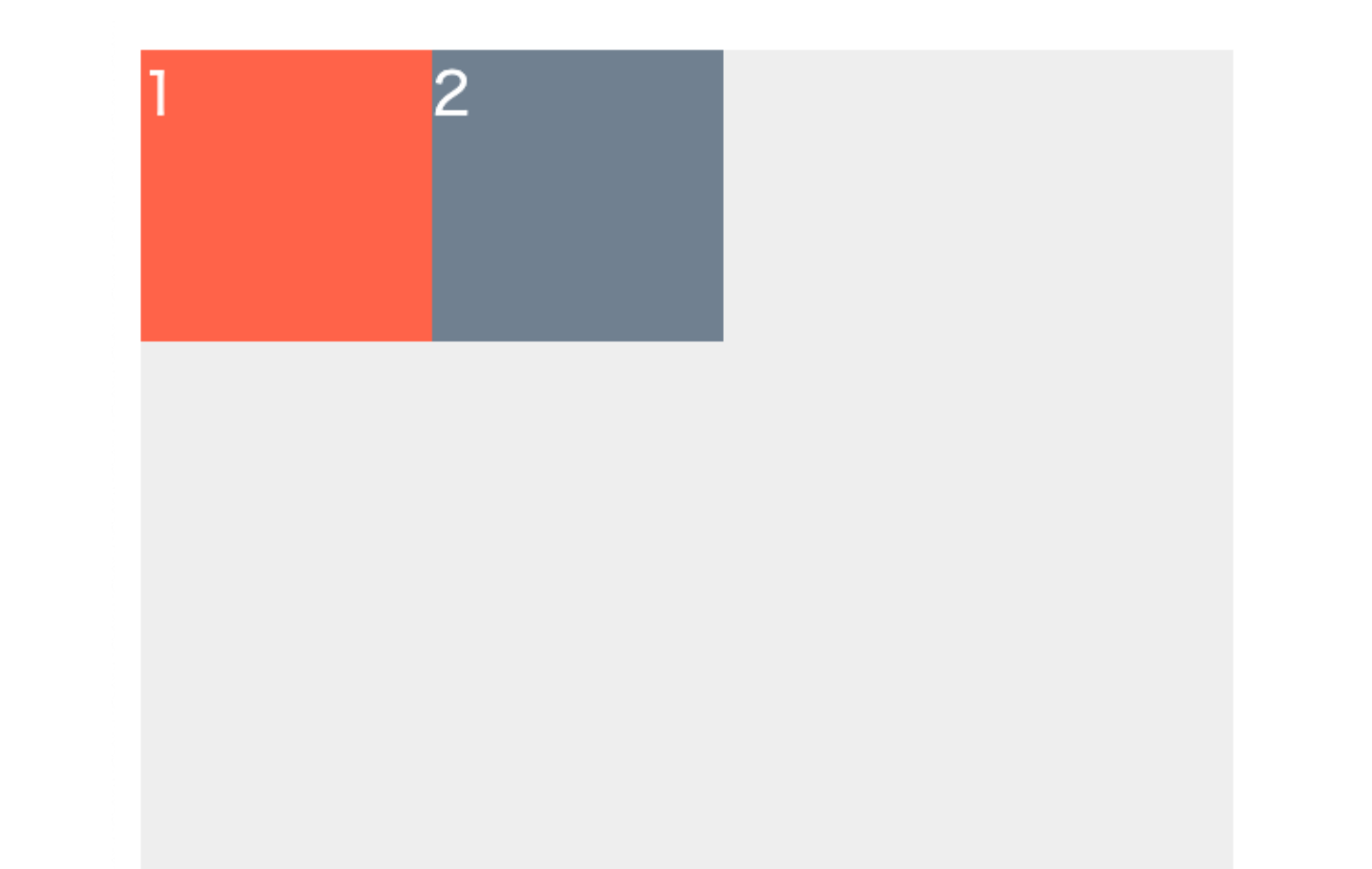
display:flex;をかけることにより、
下記のように横に並べることができます。

このようにflexboxが
自在に使えるようになれば
レイアウトの幅が広がるので
押さえておきたいですね。
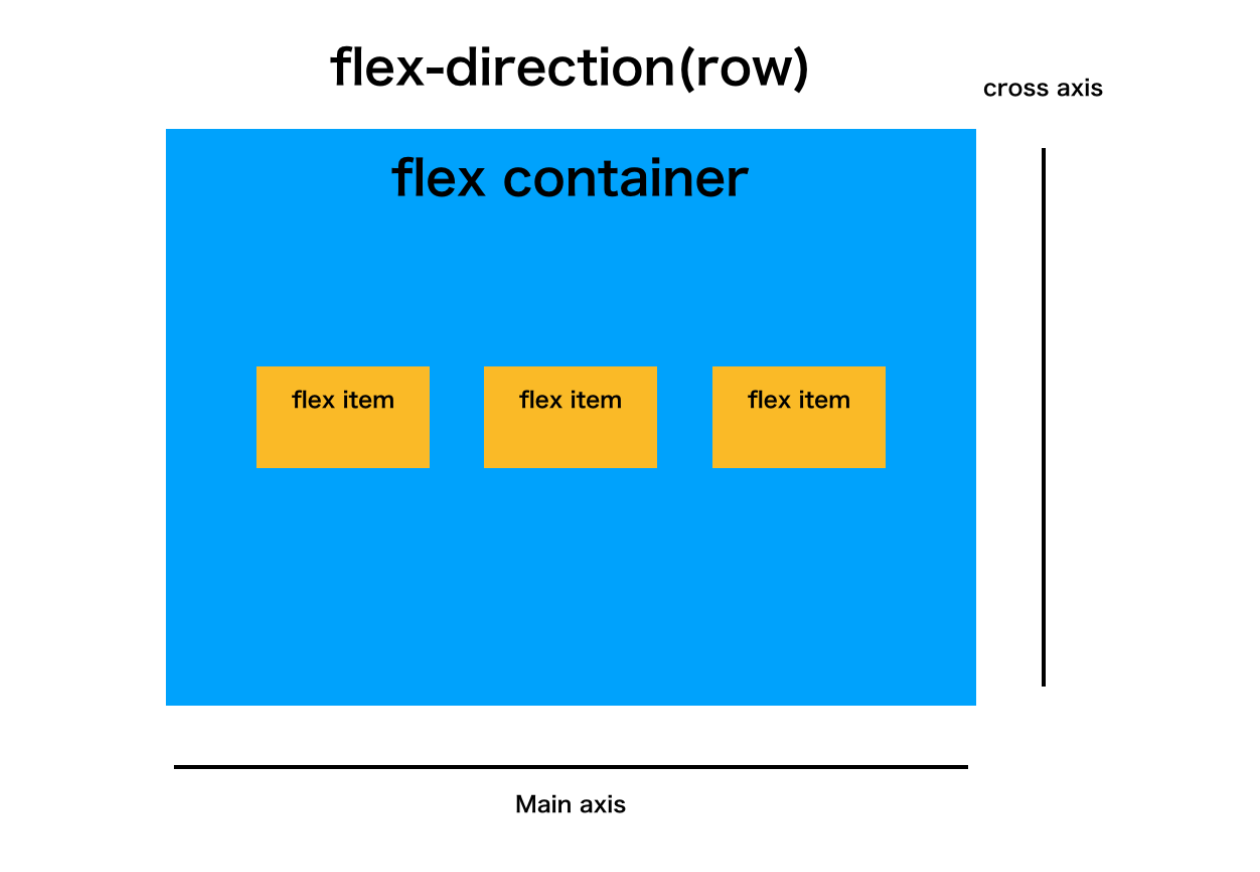
2, flexboxを使うときはこの図を思い出して
flex boxを理解するには
下図を見ると分かりやすいと思います。
早速どんな図かというと、
これです。

おそらくflexboxを理解できていない人は
この図を見たことがない人が
大半なんじゃないかなと思います。
この図はMDNというサイトにも
載っているので見てみてください
MDN
図について解説していきます。
flexboxを理解する上で
大事になってくるのが
flex containerとflex itemです。
flex containerは
レイアウトしていきたい要素、
flex itemの親要素に当たる要素です。
この親要素にdisplay flexで
flex containerを定義すると
flex-directionというプロパティが設定されます。
これは何かと言うと
言葉のまんまなんですが
方向のことです。
これはデフォルトでrowに設定されています。
これがrowの時の方向の名前が
x軸方向はMain axis、y軸方向はCross axisと言います。

そして、flex itemはこのMain axisに沿って
並べられていきます。
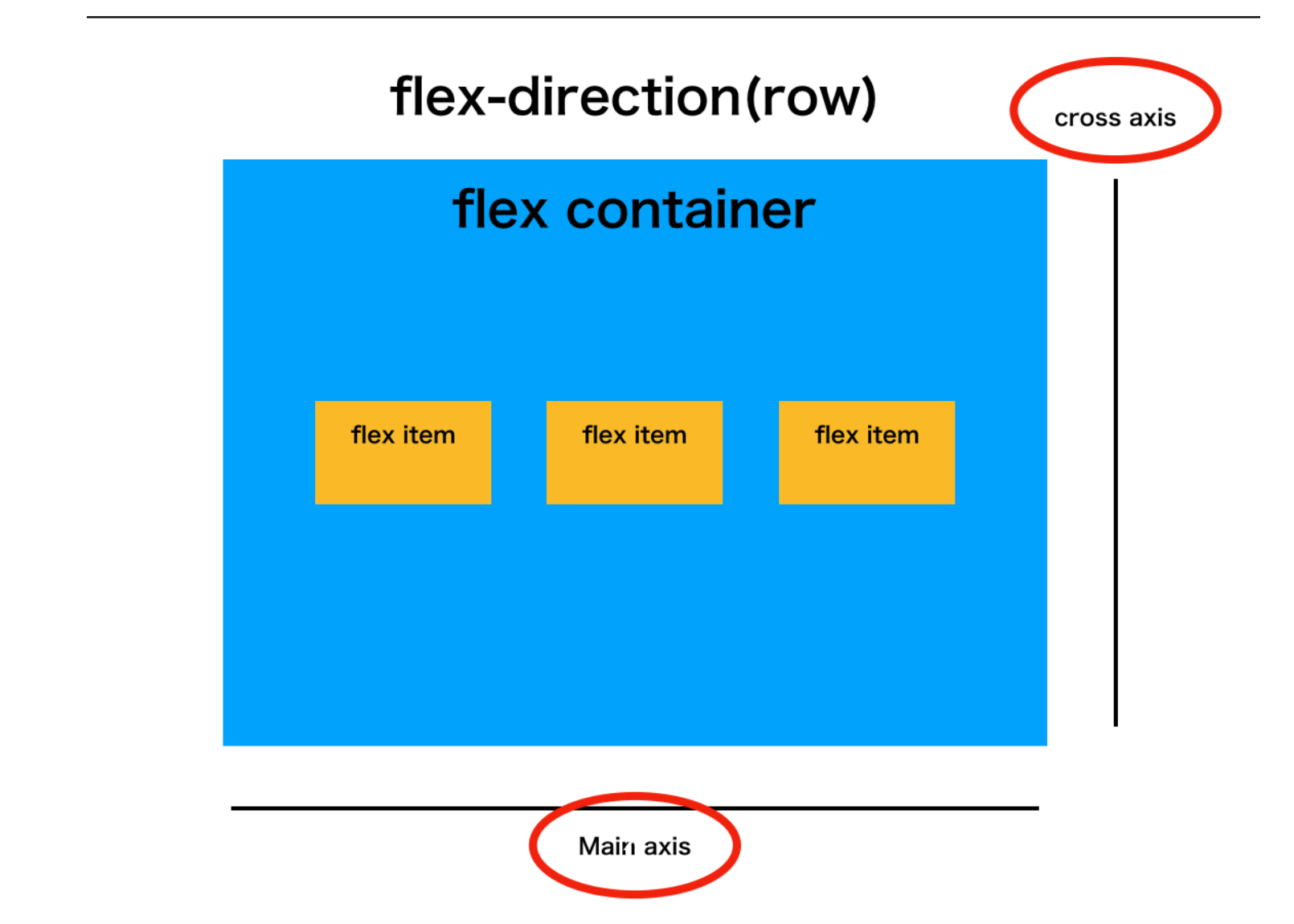
したがって、flex itemが増えると
flex directionがrowの時は
どんどん右側に並べられていきます。
隙間とかはちょっと違うんですけど
ざっくりこんな感じです。

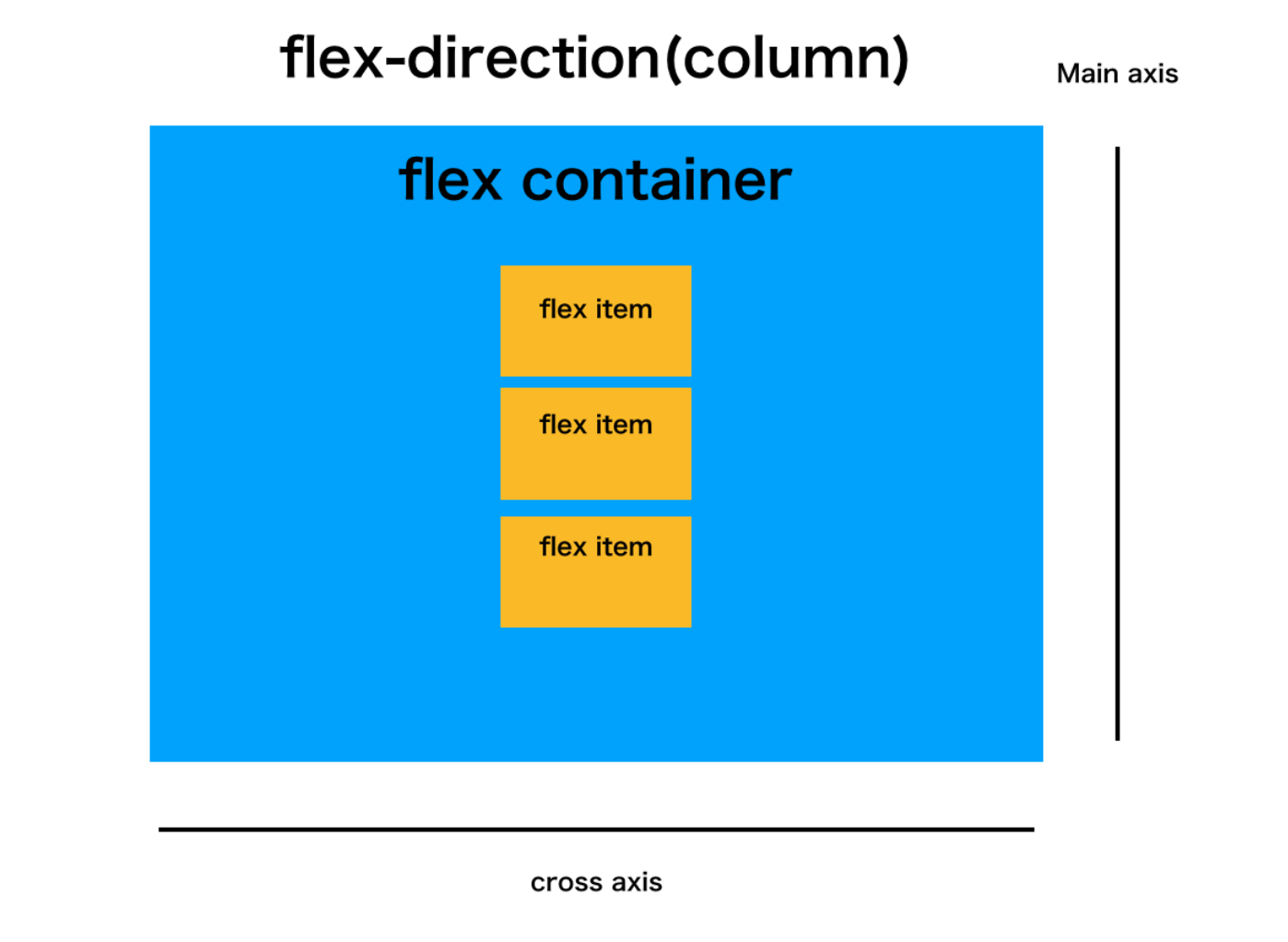
そして次に
flex-direction: column;としたときは
main axisとcross axisが入れ替わります。
こんな感じです。

先ほど説明したように、
flex itemはmain axisに沿って
並べられるのでflex itemは縦方向に並びます。
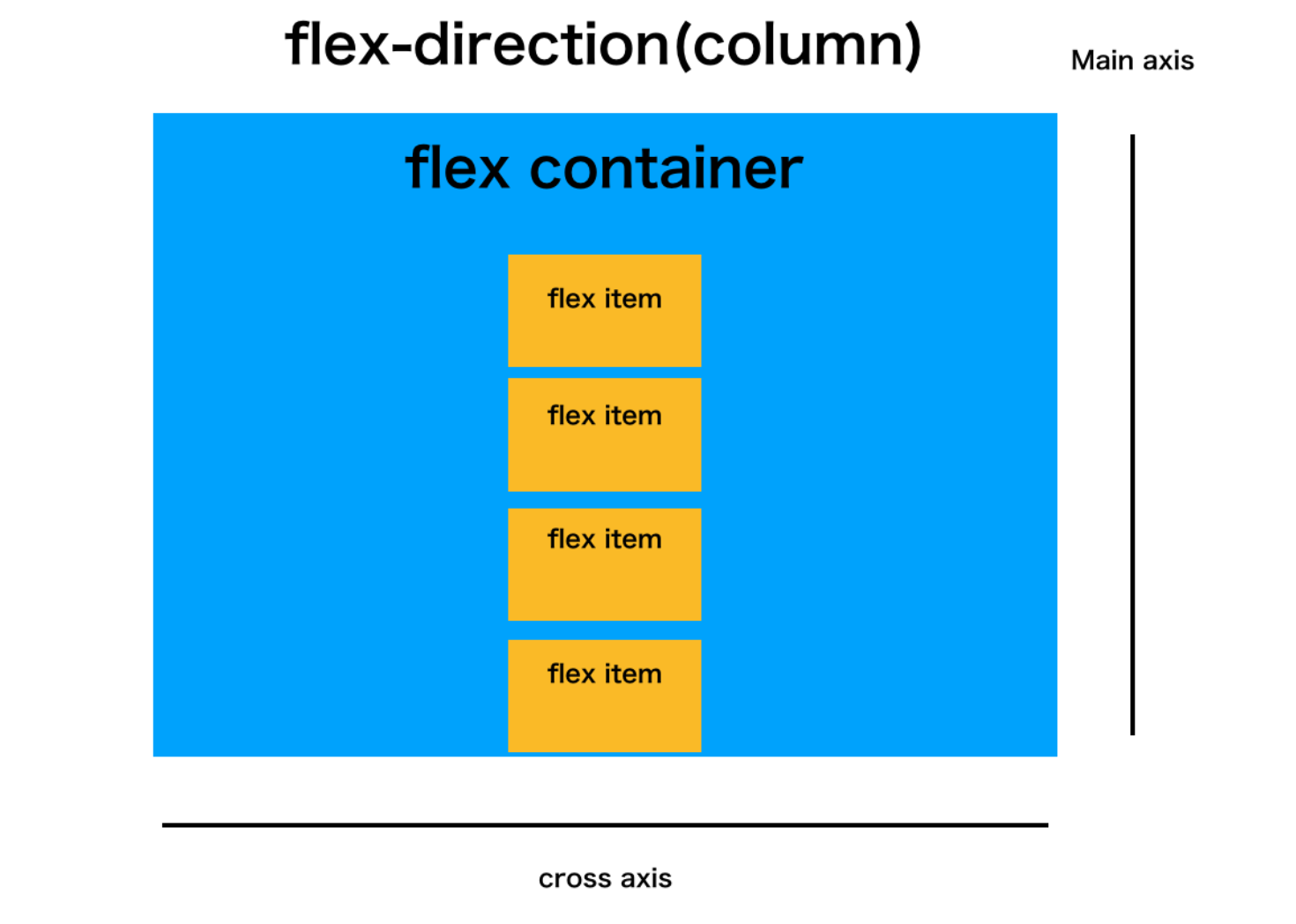
新たにflex itemを増やしていくと
今度は下に並べられていきます。

こんな感じです。
ここまで理解できれば大丈夫です。
あとは、flex container、flex item
それぞれにつけられるプロパティが決まっているので
それを知っておくだけです!
3-1, flex containerに使えるプロパティ
flex containerに使えるプロパティ
はい、こちらです。
・flex-wrap
・justify-content
・align-items
・align-content
これ以外ももちろんいっぱいありますが、
とりあえず知っといたら良いのは
この辺りかと思います。
特にjustify-contentはよく使いますね。
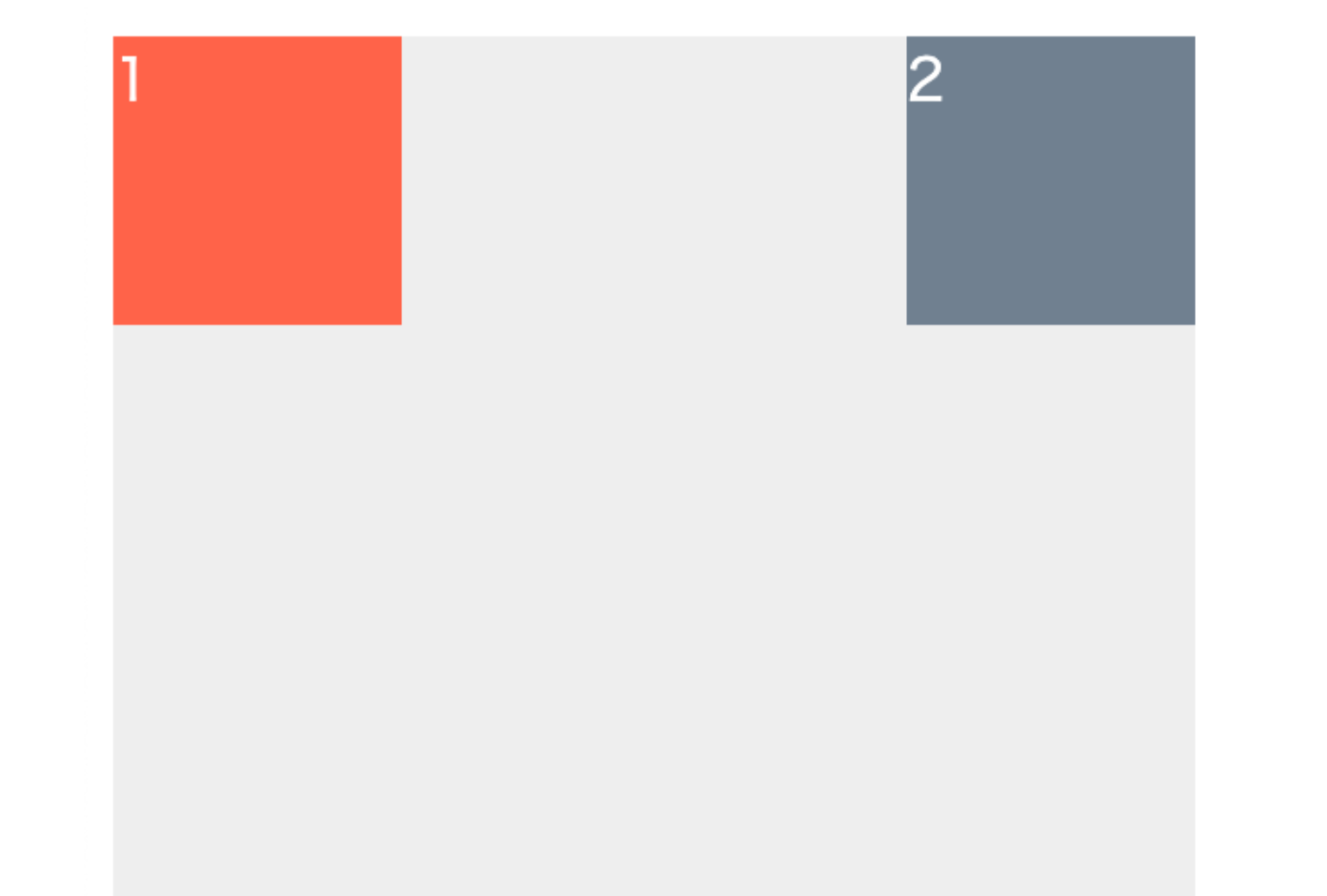
最初に出した例も
これはjustify-content: space-between;で
両端に寄せてます。

ちなみに上下左右中央に配置したいときは、
justify-content: center;
align-items: center;
とすると、真ん中になります。

3-2, flex itemに使えるプロパティ
flex itemに使えるプロパティ
はい、こちらです。
order
flex-grow
flex-shrink
flex-basis
align-self
こちらも他にも色々ありますが
とりあえずはこのくらい
知っておけばって感じです。
orderは個別に要素の並び替えの
順番を指定することができます。
デフォルトの値は0で小さい方から
順番になります。
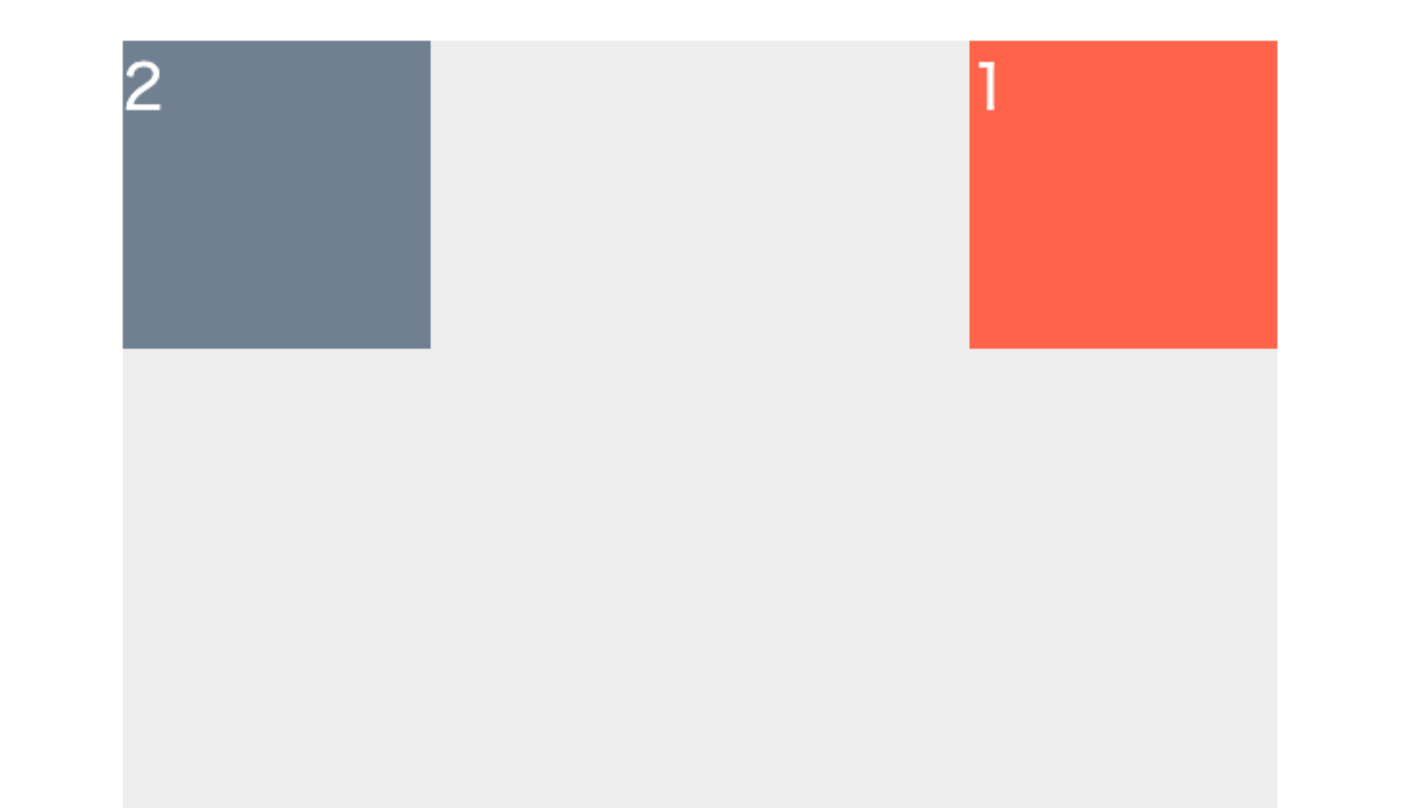
ちなみに上の真ん中に寄せた
boxの1の方に
order: 1;
とすると、box2はデフォルトで0なので
順番が入れ替わります。

こんな感じです。
他のプロパティについても
説明していきたいところでは
ありますが、長くなりそうなんで
また気が向いたら書きます。
最後まで読んでいただき
ありがとうございました。