はじめに
どうも、NISHIKIです。
初めてなんで軽く自己紹介します。
僕は10月21日からテックエキスパートに通いはじめて、
12月26日に卒業します。
NISHIKIはその間に1回だけ呼ばれたあだ名です。
一通りHTML、CSS、Ruby、Javascriptなど学び終わったので、
今から学び始めるテックエキスパート生や
その他駆け出しのエンジニアになりたい人向けに
わかるように色々書いていきます。
書いていく内容で、すでに卒業された方や、
受講途中の方でそんなん知っとるわっていう方も
いらっしゃるかと思いますので、
そういう方はトラックパッドを左にシャッとしてください。
今回は最終課題中に
「そこdisplay:inline-block;使ったらいいのになー」
って思うことがあったので
display:inline-blockの使い方について
書いていきます。
12月25日現在の67期生、68期生あたり向けです。
displayプロパティとは、たそ
HTMLを学ばれてる方なら、
要素(h1要素とかp要素)というものがあるということは
ご存知かと思いますが、
その要素の表示形式を指定する際に
使用します。
つまりは、blockにしたり、
inlineにしたり、
flexにしたりするときに使うプロパティです。
よく使うのはこの辺りかなと思います。
例えば以下のようなコードがあったとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>display</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="main">
<p>これは見出しです</p>
<p>とか言っちゃって〜</p>
</div>
</body>
</html>
body{
margin:0;
padding: 0;
}
.main{
background-color: #333;
padding: 20px;
margin-top: 10px;
}
.main p{
color: #fff;
margin: 0;
}

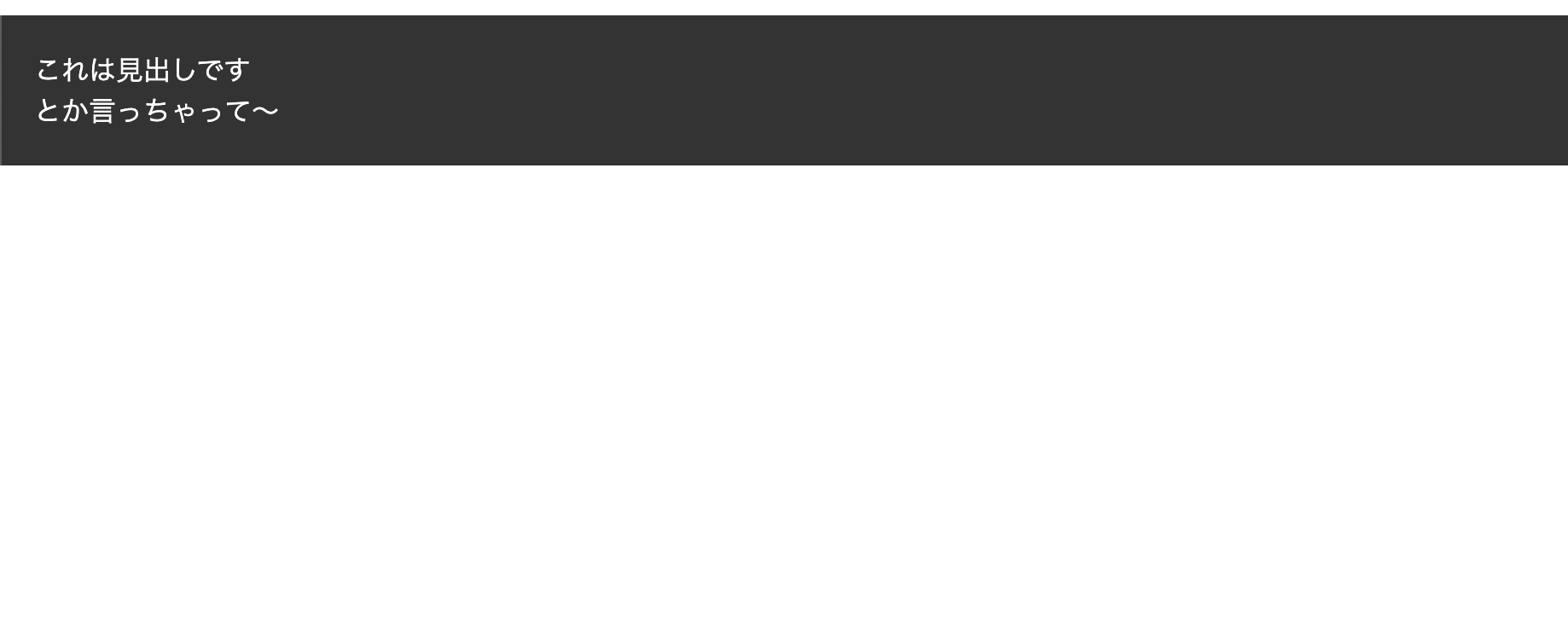
上記のmainクラス内の
ブロック要素である
p要素をサクッと横並びにしたいな〜
ってときは、
body{
margin:0;
padding: 0;
}
.main{
background-color: #333;
padding: 20px;
margin-top: 10px;
}
.main p{
color: #fff;
margin: 0;
display: inline;
}
上記のように
p要素のところに
display:inline;と
書くだけです。

こんな感じに横並びに変わります。
これと同じようにインライン要素に
display:block;と書くと
インライン要素のなのに縦に配置できる
みたいな感じです。
そのへんはp要素をspan要素に変えたりして
試してみてください。
それで結局inline-blockいつ使うん?
それを説明するためにもうちょっとだけ
block要素とinline要素のwidthとheight
について説明します。
みなさんは、divタグ全てに
width: 100%;とつけたりしてないですか?
aタグにheight: 30px;して
高さ変わらんやんみたいな経験ないですか??
僕はあります。
わけわからずコード書いてたときは
よくやってました。笑
実は、block要素、inline要素は
デフォルトで縦幅、横幅が設定されています。
block要素はデフォルトで
widthは親要素の幅いっぱい、
heightはコンテンツの高さになります。
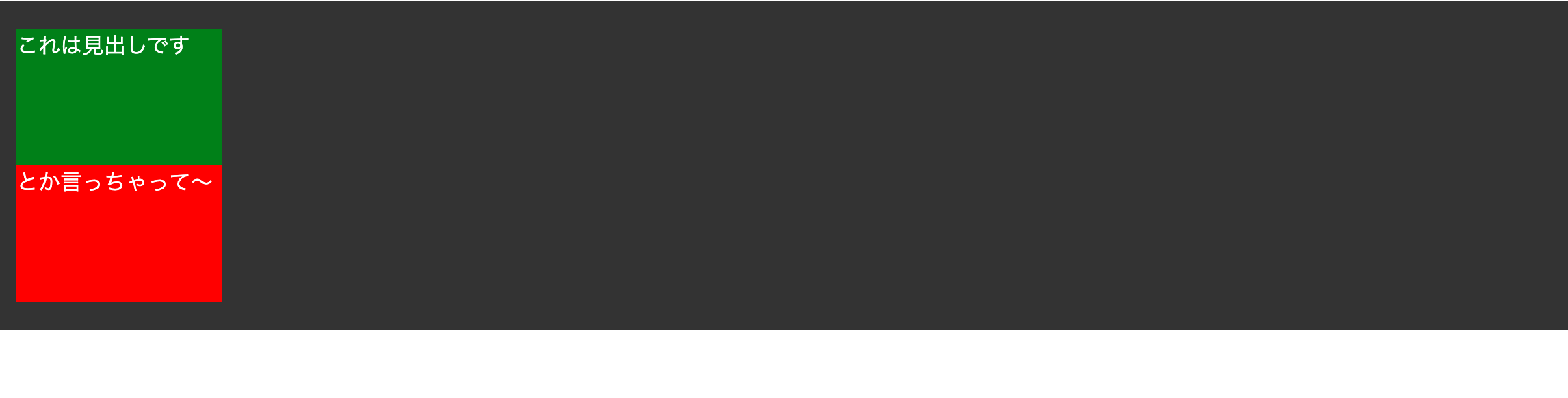
上記の例の背景をつけると
こんな感じです。

inline要素は
widthはコンテンツの幅、
heightはコンテンツの高さになります。
そしてblock要素は
heightとwidthの指定ができるのに対し、
inline要素はheightとwidthの指定ができません。
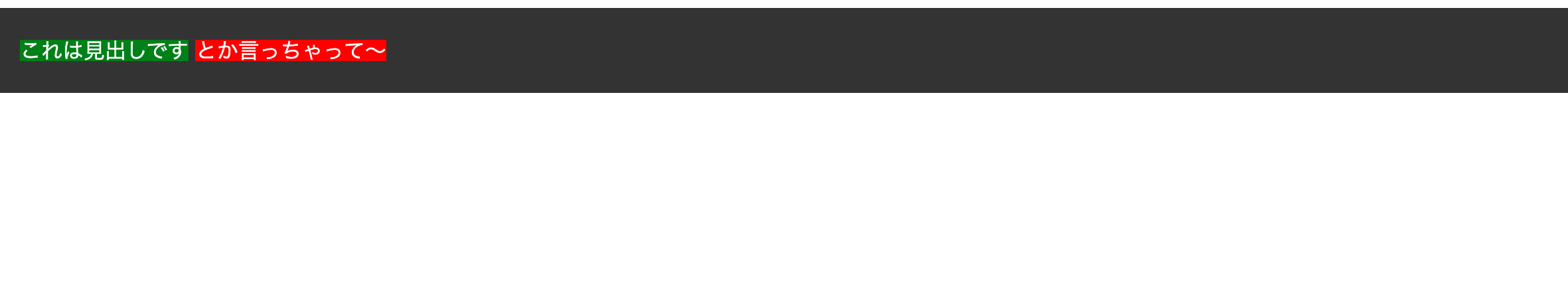
上記の例でいくと、
p要素にheightを100px、
widthを150px指定すると、
みたいな感じになります。
でも、p要素をインライン要素のspan要素に
変えるだけで、widthとheight設定してるのに
になります。
span要素に変えずに、p要素のままで
display:inline;としても同じ結果です。
だから、inline-blockはいつ使うん?
お待たせしました。
inline-blockの説明からすると、
両方のいいとこ取りみたいなものです。
横並びにできつつ、縦横の
サイズが指定できるというものです。
使いどころでいうと、
こいつインライン要素やけどborderつけて
もっと縦幅伸ばしたいなってときとか
p要素を横並びさせたいなあ
ってときとかに僕は使っています。
使いどころがあってるかは
わからないです。笑
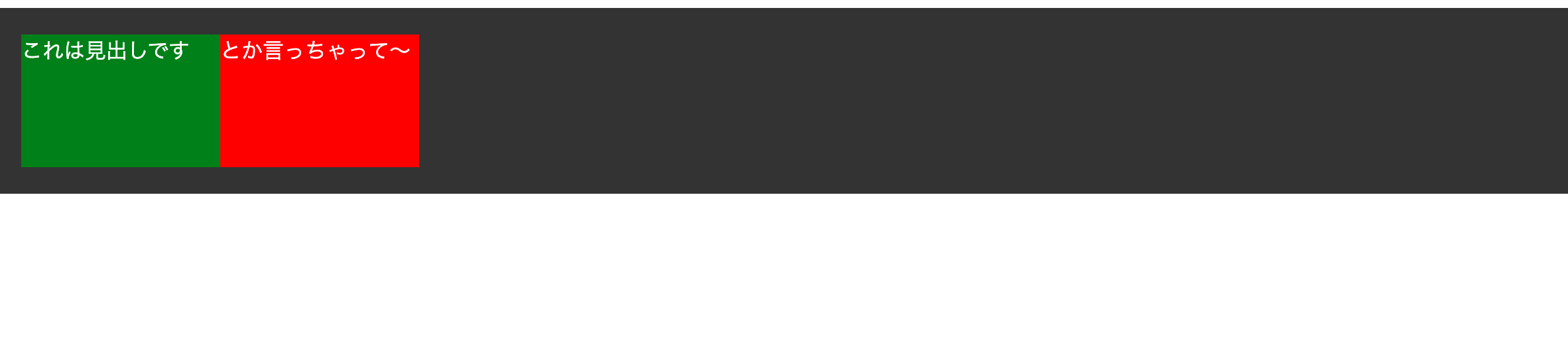
だから上の例でいくと、
p要素にdisplay:inline-block;を
書いてあげると、
横並びのまま縦横のサイズを
指定してあげることができます。
使いどころを知ってからは
へービーユーザーですね。笑
便利なんでみなさん使ってみてください。
最後まで読んでいただきありがとうございました。