はじめに
この記事は、自身で製作しWeb公開にまで至ったボートレース3連単予測サイト「きょう、ていの良い予想は当たるだろうか」の内部コード解説となります。今回はFlaskでつくったWebアプリケーションを実際にWeb Launchした流れをまとめます。
Flaskアプリの作成であったり、そのほかの情報はこちらをご覧ください。
PythonAnywhere、こんな方には向いているかも!
以下のような方は、PythonAnywhereの検討をする価値ありです!
- Flaskで自作アプリをつくって、Localで動かせるようにはなったけども..この後、どうしたらいいんだろう?
- サーバー借りるといっても、いきなりお金かけるのも嫌だし、そもそもサーバーの設定などわからないことだらけ。。
- 自作Flaskを全世界の人に使ってみてもらいたい!
私自身、元々この方面はズブの素人だったため、どうしたもんか困っていましたが、PythonAnywhereで簡単に解決しました..!!
公開までの手順
- まずはアカウントを作成しましょう→ 公式サイト
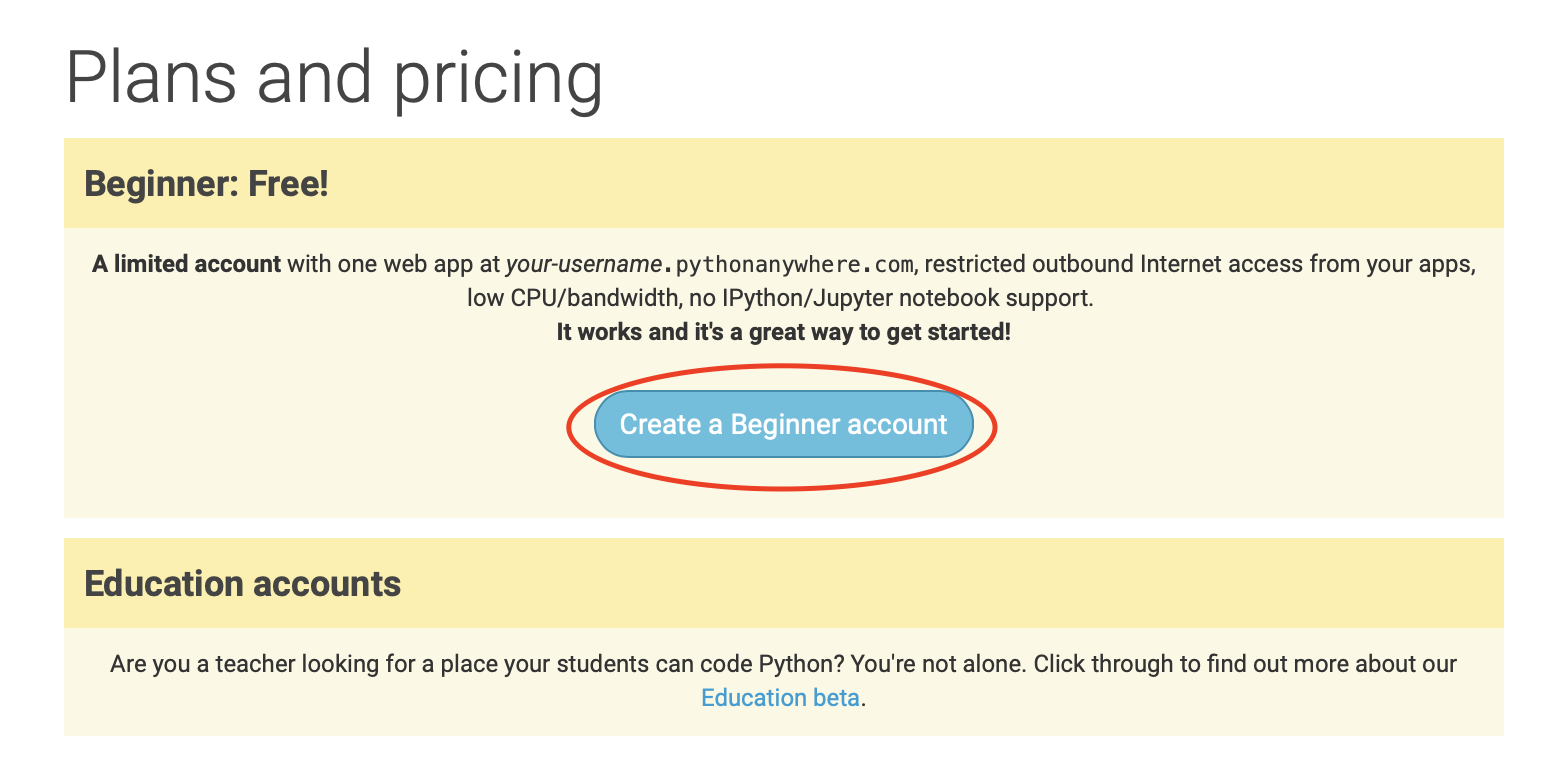
"Start running.."を押して、"Free.."を選びます。後は流れに従ってアカウント登録。
- Usernameがそのままドメイン名になるので、名前選びには気をつけましょう

- アカウントができたらLoginし、Webタブから"Add a new web app"をクリック

- その後は、流れに従って使用するWebフレームワークとして"Flask", Python環境は"Python 3.7"を指定しました。
※こちらはお使いのWebフレームワークやPythonのVersionに応じて選択ください。スナップショットを撮り忘れました..。。
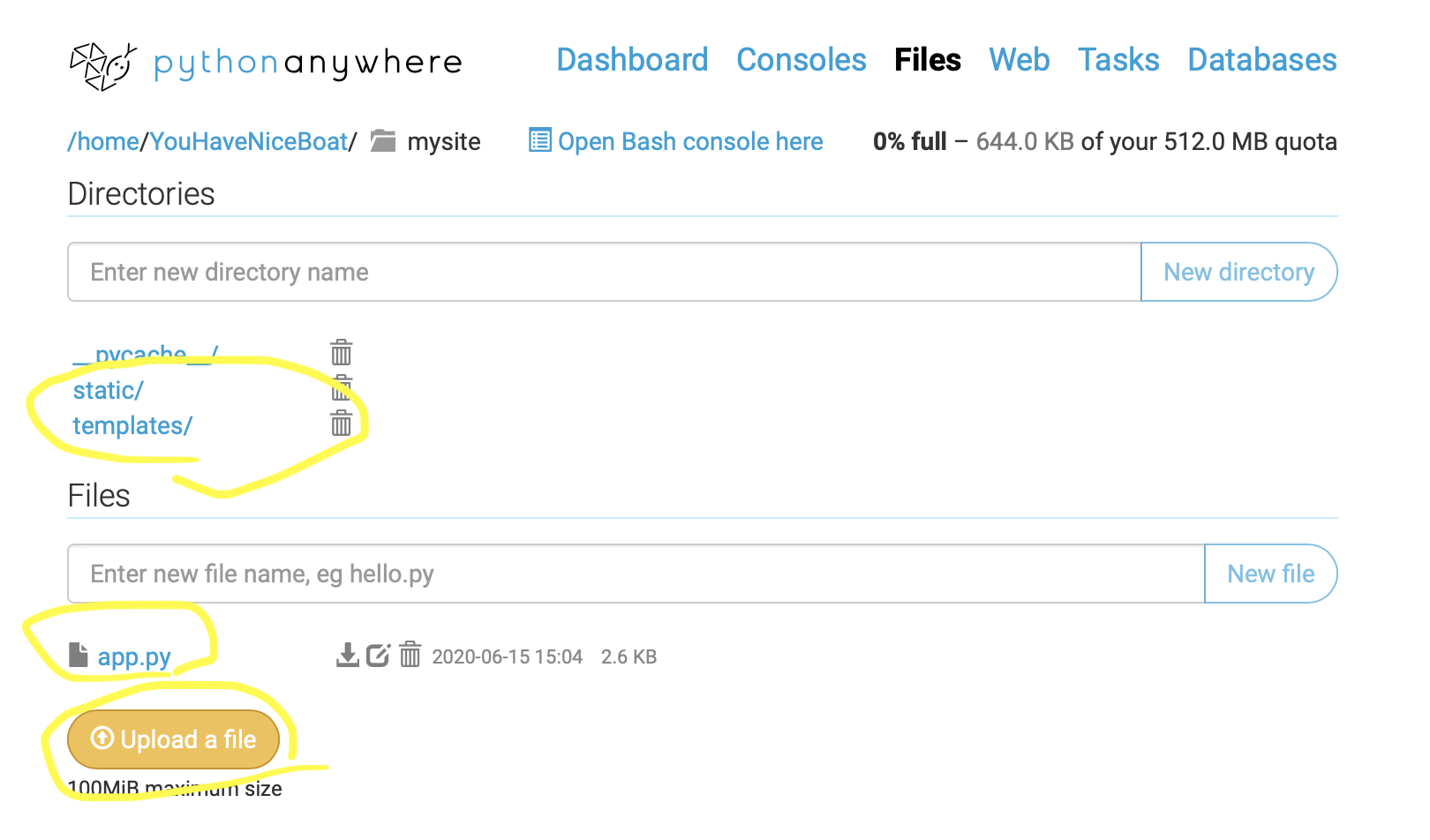
- Webの立ち上げが完了したら、mysite以下のフォルダ&ファイル構成をご自身のLocalの構成と同じにしていきます。
私は素人らしく、愚直に手で保存していきました。。gitとか使えるとだいぶスマートにできそうです。
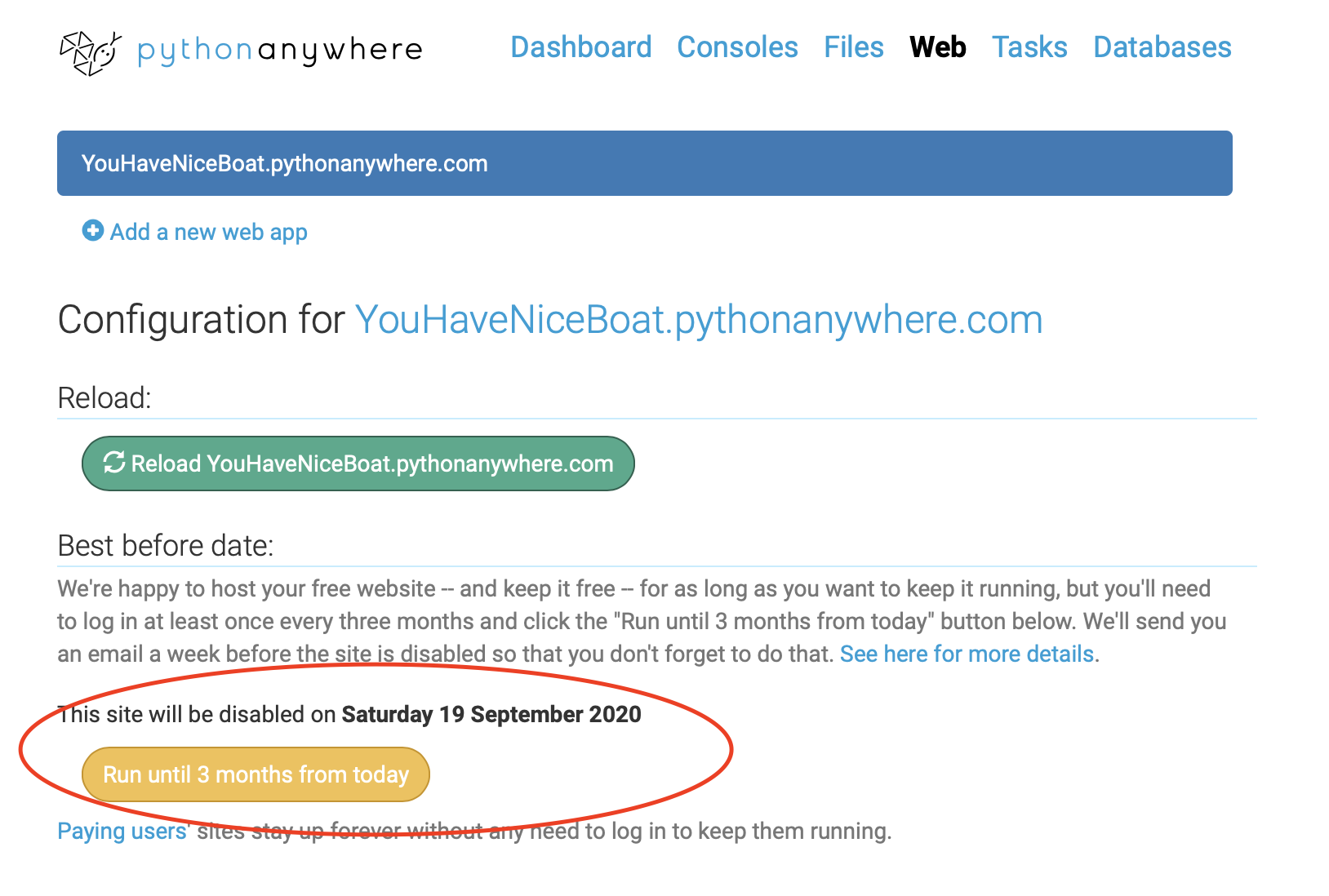
- できあがったらWebタブにて、Reloadしusername.pythonanywhere.comをクリック!!

- できあがり!
気をつけること
- 黄色いボタンを押さないと、三ヶ月で失効する。
- Webタブの下の方にhttpsの設定があるの、これをEnableに変更しReloadするとhttps://...となります。

感想
これまでWebサーバー借りたことないし、仕組みがよくわからない、、といった人にはかなりオススメかもしれません!!
簡単にネット上で公開でき、世界が広がるような経験を得られるかもしれないです!
Localで眠っているFlaskアプリを是非、PythonAnywhereでLaunchしてみてはいかがですか?