はじめに
プロジェクトでPHP開発を行う機会があり、Dockerを使用していたが、自身のPCにも開発環境を構築したいと思い、Windowsでもお手軽にPHPの開発環境が整えられる MAMP の存在を知ったので、今回初めて構築してその手順をまとめてみました。
自身のPCにMAMP構築したいと考えている方の参考になったら幸いです。
環境:Windows用MAMP、VSCode
上記のPC環境でこの記事は記載しています。
目次
1. MAMPってなに?
1-1. 何ができるの?
1-2. MAMPの名前の意味
1-3. どんな時に使うの
2. MAMP導入手順
2-1-ダウンロード
2-2-初期設定
2-3-MAMPの起動と停止
3. xdebugってなに?
3-1. xdebugで何ができるの
4. xdebugの導入手順
4-1. 拡張機能側のxdebugをインストール
4-2. mamp用のxdebugをダウンロード
5. 動作確認
6. まとめ
備忘録
1. MAMPってなに?
MAMP(マンプ)は、MacやWindowsで簡単にWeb開発環境を作るためのツールです。
1-1. 何ができるの?
MAMPを使うと、自分のPCの中でWebサイトやWebアプリを動かせるようになります!
例えば、WordPressのテストやPHPの勉強をしたいときに便利です。
1-2. MAMPの名前の意味
MAMPは、以下のソフトの頭文字を組み合わせたものです。
📌 M → macOS(またはWindows)
📌 A → Apache(Webサーバー)※1
📌 M → MySQL(データベース)
📌 P → PHP(プログラミング言語)
この4つがセットになっているので、MAMPをインストールするだけでWeb開発環境が完成します!
※1 WEBサーバーはApacheのほかにnginxも選択できます。
(記事執筆時点2025/4/1でVersion5.0.6の最新版で確認)
1-3. どんな時に使うの?
- PHPやWordPressをローカル(自分のPC内)で動かしたいとき
- 本番環境にアップする前にWebサイトをテストしたいとき
- プログラミングの学習用にサーバー環境を簡単に作りたいとき
上記の3点を確認したいときに使う機会が多いです。
2. MAMP導入手順
2-1. ダウンロード
MAMPの公式サイト
上記のURLからMAMPをダウンロード。(「Free MAMP download」をクリック)
クリック後に画面遷移で環境選択画面が表示されます。
ここで自分のPCに合う環境を選択してダウンロードします。(画像はWindowsを選択)
ダウンロードが完了したらexeファイルを実行。
その後は画面の指示に従ってアプリケーションのインストールを進めていきます。
注意
MAMP PROをインストールするかどうかを聞かれますが、必要ない場合はチェックボックスを外してインストールを行いましょう。
インストールが完了し、アプリケーションを実行すると以下のような画面が表示されます。
2-2. 初期設定
インストールが完了したら初期設定を行いましょう!
MAMPウィンドウに表示されている「MAMP」タブを選択し、「Preferences...」をクリック
クリックすると以下のような画面が表示されます。(※バージョンによってUIが変わる可能性有)
Portsタブを選択して「MAMP default」ボタンをクリック。(自身のPCのポートを把握している方は空いているポートを選択するようにしてください)
MAMPの初期設定は以上になります。「OK」ボタンをクリックしてウィンドウを閉じます。
2-3. MAMPの起動と停止
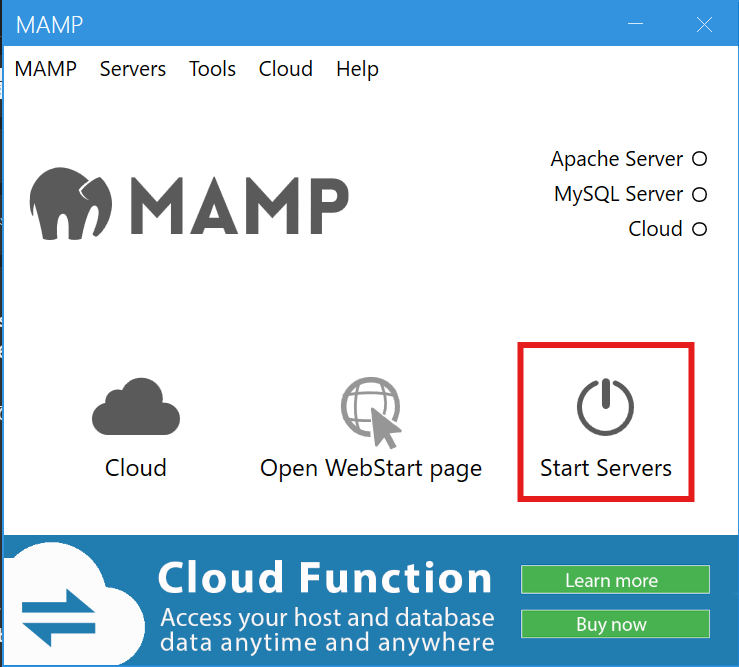
MAMPの起動は「Start Servers」ボタンを押下して起動します。
停止するときは「Stop Servers」ボタンを押下することで停止できます。
※上記はPreferencesの初期設定でアプリケーション起動時に自動でサーバーを立ち上げたりアプリケーションを閉じる際に自動でサーバーも停止させるように設定できます。
初期設定でアプリケーションと同時にサーバーも停止するように設定を行っていない場合、アプリケーションを閉じてもサーバーは起動し続けるので注意して下さい。
サーバーが立ち上がり続けているとその分メモリを食うことになります。
(タスクマネージャーで確認可能)
初期設定完了後は自由に開発していきましょう。
3. xdebugってなに?
さて、PHPである程度開発を進めることができたらこの問題に直面するはずです。
いちいちvar_dumpとかで変数の型の確認だとかログに変数の中身を出力するとか面倒くさい!
その場でコードを追跡して処理の流れだとか確認したい!と。
そこで活躍するのがこの xdebug になります。
xdebug は、PHPの開発を便利にするデバッグツールで、プログラムのバグを見つけやすくしたり、コードの動きを詳しく調べたりするのに使います。
3-1. xdebugで何ができるの?
✅ エラーメッセージを見やすく表示(普通のPHPより詳しく表示)
✅ ステップ実行ができる(1行ずつコードを動かしてチェック)
✅ 変数の中身を確認できる(リアルタイムで変数の値を表示)
✅ プロファイリング(処理の速度計測)(どの部分が遅いかチェック)
特に、デバッグ(バグ探し)をするときに多用します。
4. xdebugの導入手順
xdebugの簡単な流れとしてはxdebugをインストールしてエディタで設定するだけという簡単なものですが、私はこの設定に時間が掛かってしまいましたので、後に続く人は同じ思いをしてほしくないと思い、この記事を書きました。
4-1. 拡張機能側の「xdebug」をインストール
まず初めにVSCodeの拡張機能で「xdebug.php-debug」と検索し、拡張機能をインストールしましょう。
拡張機能のインストールが完了したら、MAMPの現在使用しているPHPの環境にxdebugが入っているかを確認しましょう。
以下のコードをphpファイルに打ち込んで、開発環境の情報を表示できます。
<?php phpinfo(); ?>
初期設定でMAMPのインストール先を変更していない場合、以下の「htdocs」ディレクトリ配下にphpファイルを作成してサーバー起動すればphpinfoが確認できます。
C:\MAMP\htdocs\
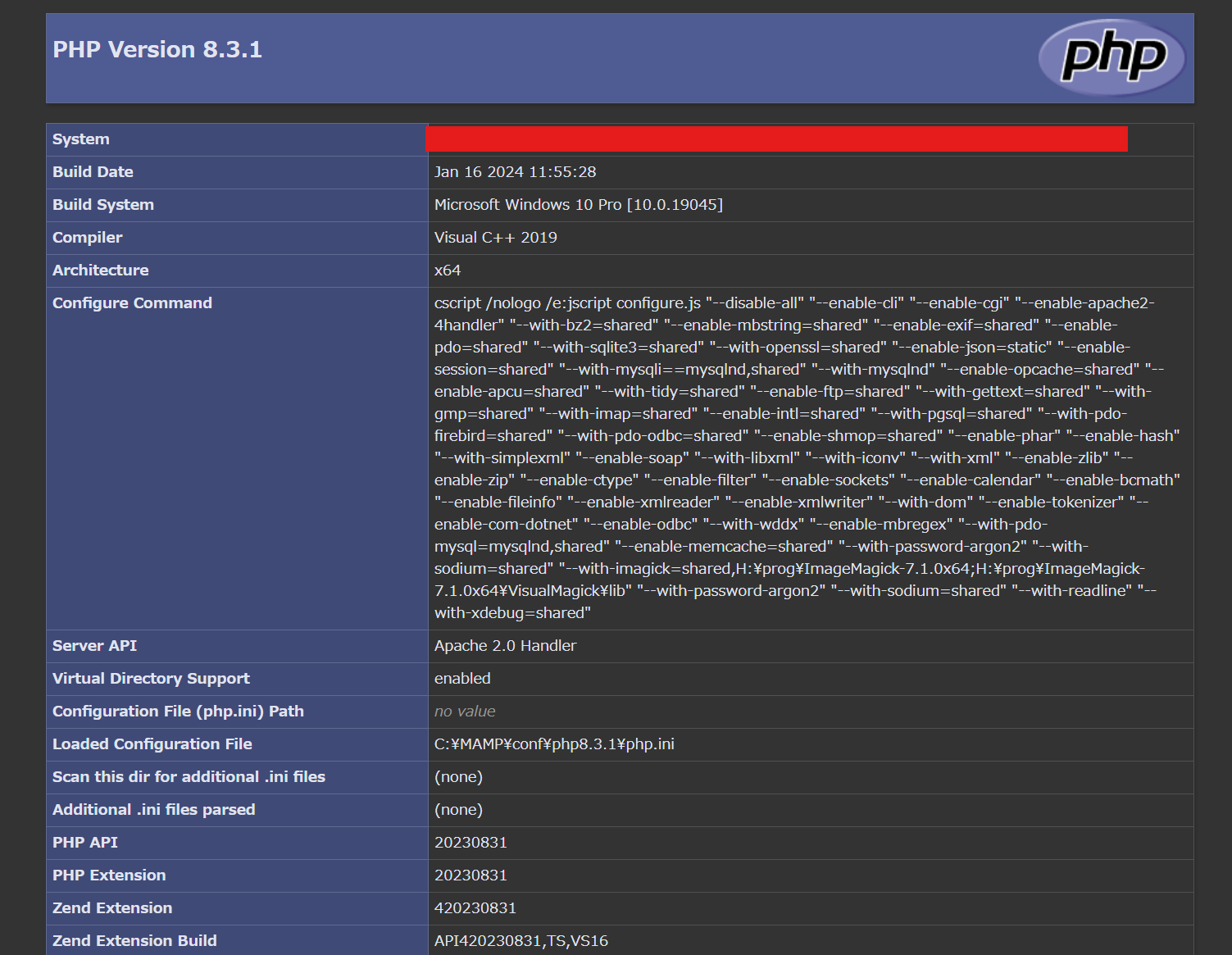
以下の画像は「htdocs」に「test」フォルダを作成し、test.phpの中にphpinfoを記載した例
上記のコードを記載後、対象のページに遷移(上記の例だと「localhost:8888/test/」)に遷移すると以下の画像のようにPHPの情報が表示されます。
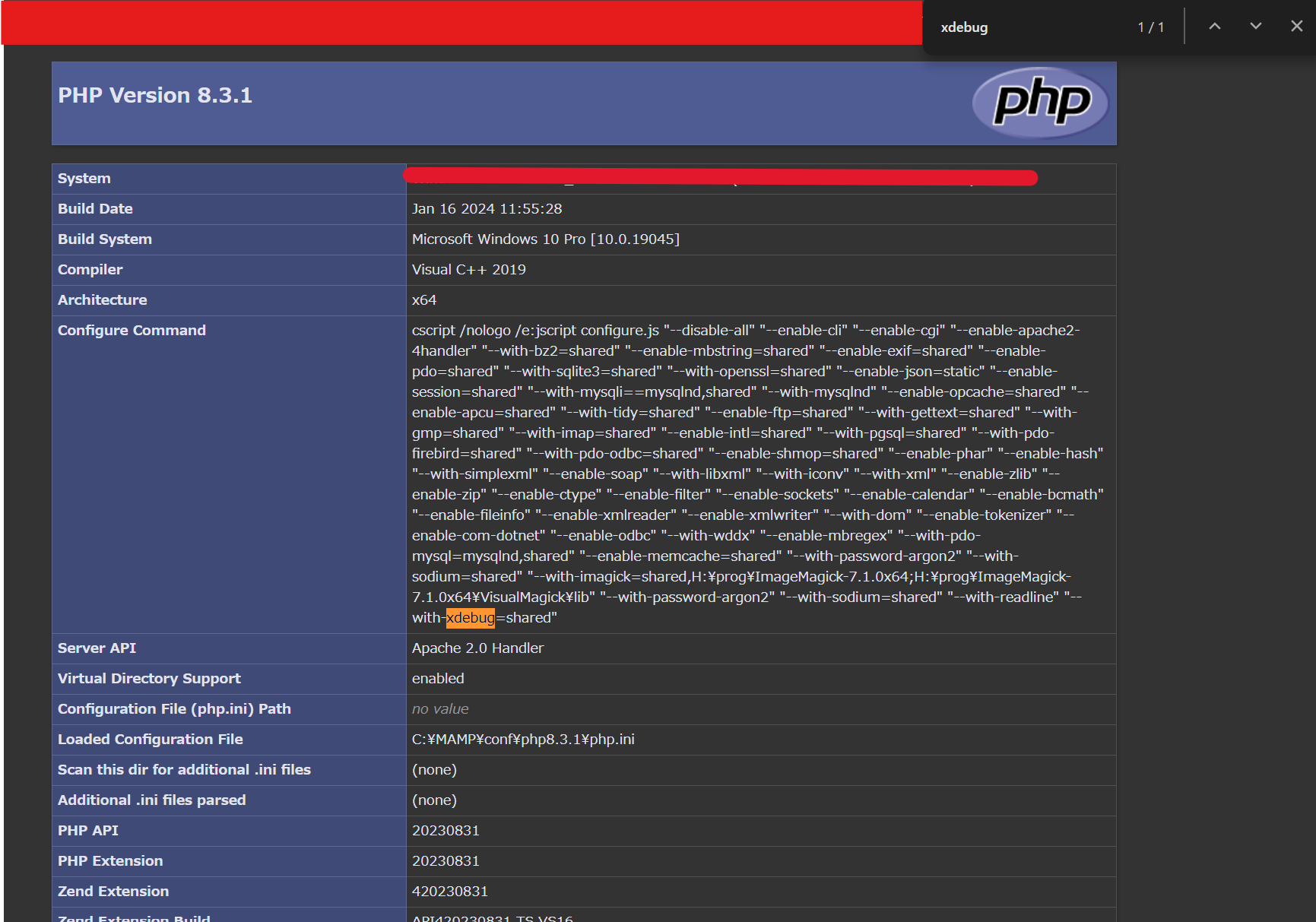
「CTRL + F」でxdebugと検索し、xdebug用の表示欄がない場合は別途xdebugのダウンロードを行う必要があります。
私はxdebug用の表示欄がなかったので別途ダウンロードし、デバッグできるようにしました。MAMPのバージョンによってはxdebugが一緒になって最初からデバッグできるという記事も見かけたのですが、私のバージョンは運悪く別途対応が必要でした。
4-2. MAMP用のxdebugをダウンロード
xdebug Wizard
上記のURLをクリックし、phpinfoの情報をコピー&ペーストで貼り付け、xdebugをダウンロードします。
「CTRL + a」でphpinfoの内容を全選択して内容をコピーする。(英語表記で実施)
テキストボックスに「CTRL + v」でペーストして内容を張り付ける。
その後「Analyze my phpinfo() output」ボタンを押下する。
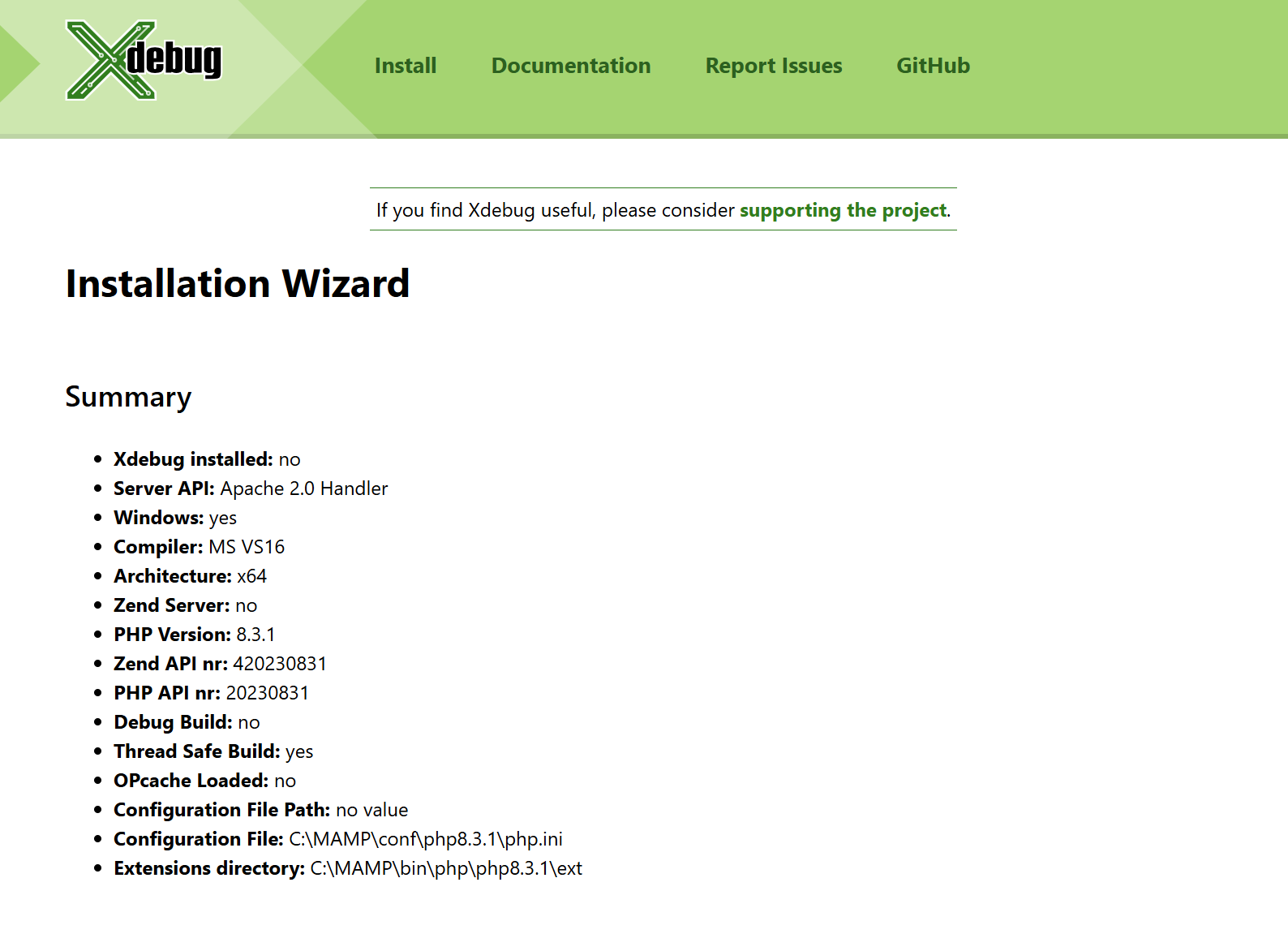
以下のように表示されたらdllファイルリンクをクリックして部品をダウンロードする。
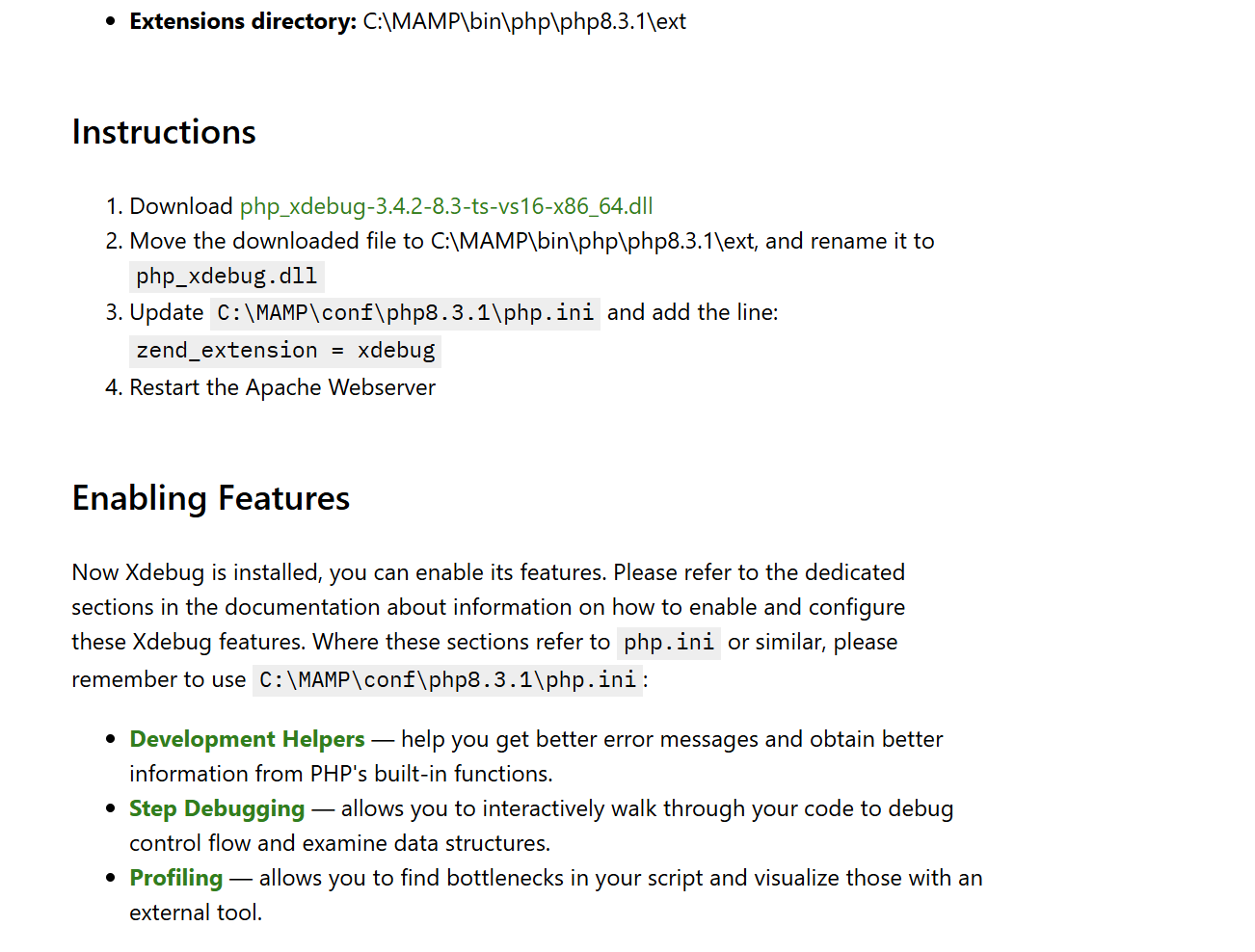
「Instructions」セクションに指示されている通りにファイルのリネーム、配置を設定します。
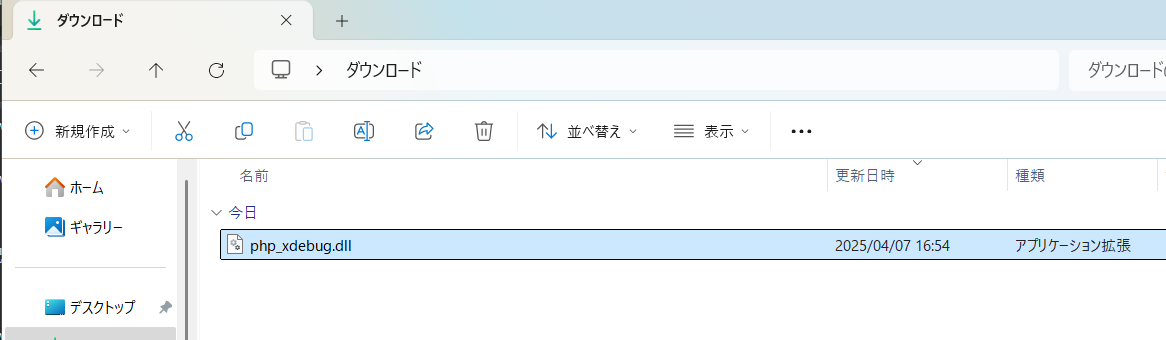
リネーム前(php_xdebug-3.4.2-8.3-ts-vs16-x86_64.dll)
リネーム後(php_xdebug.dll)
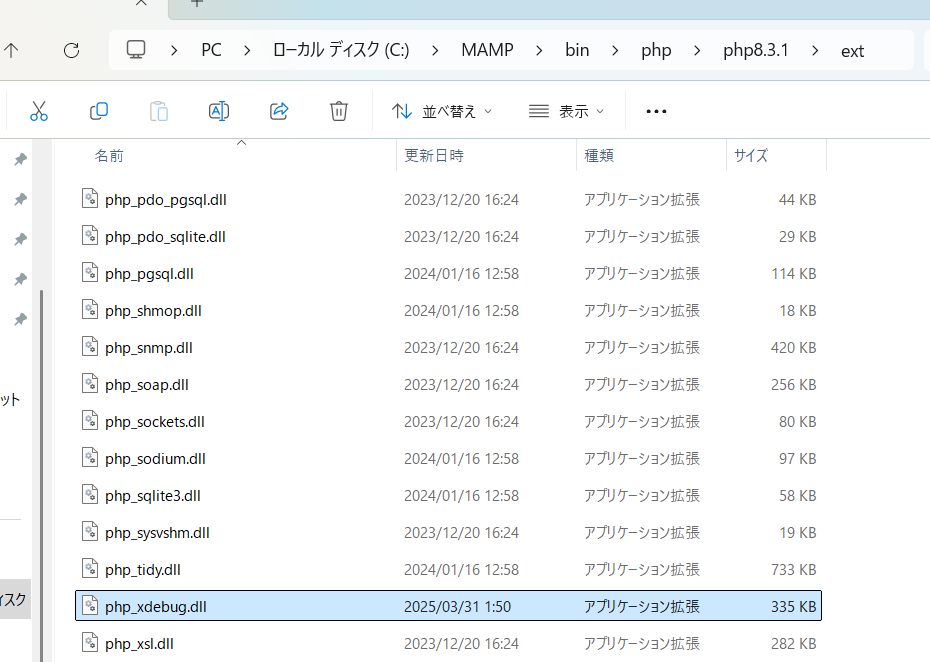
配置先(C:\MAMP\bin\php\php8.3.1\ext)(Instructionの2番目に記載されているディレクトリに配置)
その後、自身が使用しているphpのバージョンのフォルダに配置されているの「php.ini」ファイルに以下のコードを入力し、サーバーを再起動します。(Instructionの3番目に記載されている「php.ini」ファイルを修正)
zend_extension = xdebug
phpinfoのページを参照し、「xdebug」で検索したときにxdebug欄が表示されていたら、そのバージョンを確認します。(画像はversion3.4.2)
Version 3.0.0以上の場合は以下のようにphp.iniを修正します。
[XDebug]
xdebug.mode=debug,develop,trace
xdebug.start_with_request = yes
zend_extension = xdebug
VS Codeのサイドバーにあるデバッグアイコンを押下して歯車マークを選択し、launch.jsonを編集(ない場合は作成する)
以下のオブジェクトの記載がない場合は追記します。
(portの番号はphpinfoページの「xdebug.client_port」を確認)
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
}
]
}
上記の設定が完了したらサーバーを再起動して動作確認を行います。
5. 動作確認
「Listen for Xdebug」を選択してデバッグを開始します。
簡単なプログラムを作成して、処理がブレークポイントで止まるか確認します。
<?php
$a = 1;
if ($a === 1) {
echo "変数の値は{$a}です";
} else {
echo "変数の値がありません";
}
?>
画面を更新。
処理が止まったことを確認。
デバッグサイドバーに変数の中身が表示されていることが確認できます。
これでPHPの開発環境とデバッグできる環境がそろいました!
6. まとめ
以上がWindowsPCでMAMP、VSCodeを使用した状態の開発環境構築手順です。
2025/4/1時点で上記の手順で構築すればデバッグは動くと思いますが、動かない場合はChatGPTや以下の参考サイト一覧を参考に構築してみてください。
この記事が一人でも多くの人の開発環境構築の手助けになれば幸いです。
備忘録
環境構築で参考にしたサイト一覧
・https://note.com/88gram/n/n844a09fc4cb4
・https://blanche-toile.com/web/windows-mamp
・https://make-a-living-as-a-se.com/setting-xampp-mamp/
・https://zenn.dev/nobuhiro/articles/2d1abb266978c3
・https://qiita.com/hinako_n/items/17c9e140a6a43dfb197a