NEXTSCAPEアプリチームの中村です。
今回は、アプリチームで活用している開発支援ツール「Charles」についてご紹介します。主にアプリ開発の発注者(クライアント)向けに執筆していますので、ぜひご覧ください。
目次
1. 今回の目的:API(JSON)レスポンスデータの変更
2. Charlesについて
3. データ書き換えのメリット
4. 前提条件
5. APIレスポンスの書き換え実施(Rewrite機能)
6. APIレスポンスの項目追加
7. 補足
1.今回の目的:API(JSON)レスポンスデータの変更
下記ツールを活用しサーバからアプリへ返却されるレスポンスデータを意図する内容に変更・書き換えします。
・デバッグツール:Charles(Rewrite機能)
今回は下記 JSON形式レスポンス項目 model の値を書き換えます。
|
|
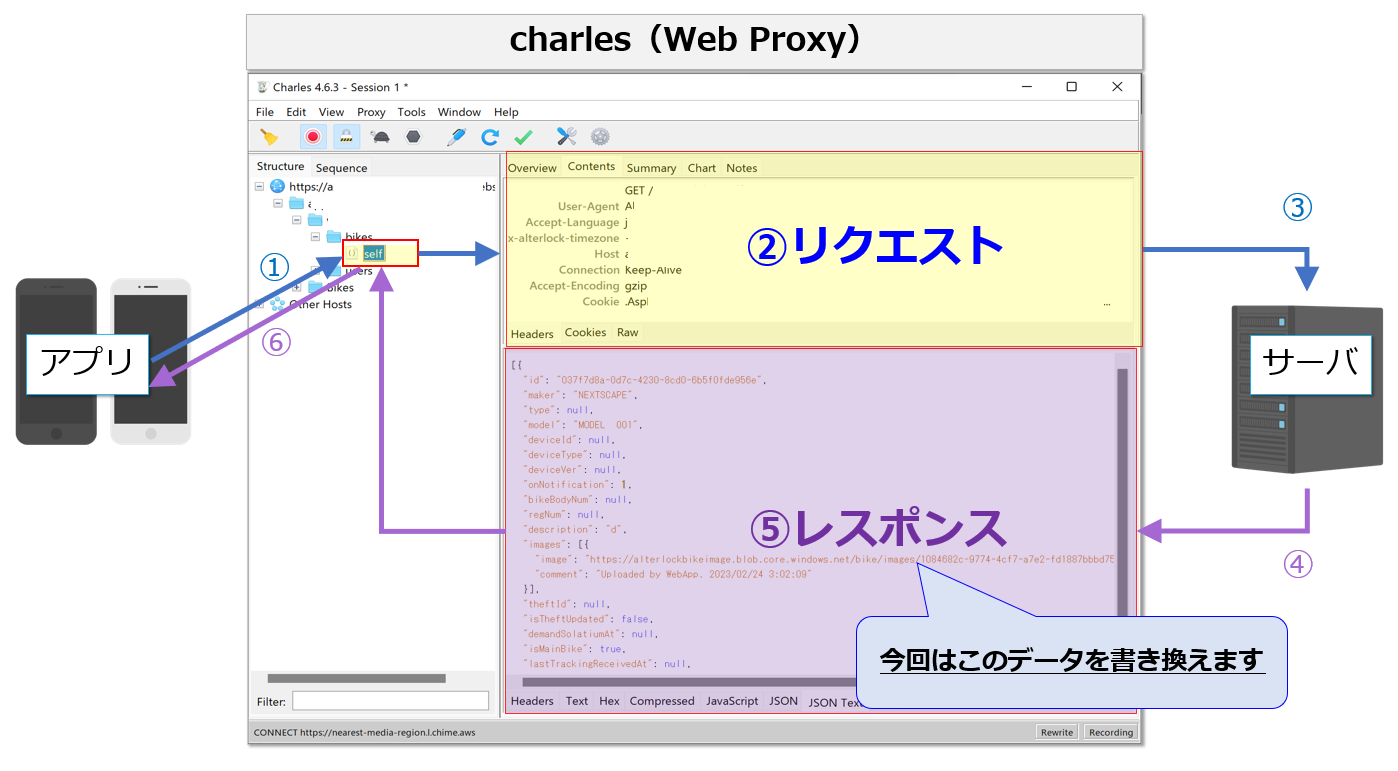
2.Charlesについて
Charlesは WEB DEBUGGING プロキシーツールです。

ProxyであるCharlesを「WEBアプリと外部サーバの間」に介在させることで通信内容をキャプチャし、意図的にその通信データを書き替える事が可能となります。
(下記図 ② ⑤ を変更することが可能)

3.データ書き換えのメリット
レスポンスデータの値などを意図的に変更することで、様々なアプリ動作試験が可能となります。
(サーバからのレスポンスを自由に変更可能であるため、サーバ対応前にもアプリ動作試験が可能)
4.前提条件
① 今回記事の「アプリ」は開発用デバッグ版アプリとなります。
製品版はセキュリティ対策済みのため通信キャプチャ等はできません。
② Charlesを導入済みである方向けです(導入については素晴らしい記事が存在しています)
③ 今回の環境
1. Windows10にCharles v4.6.2 インストール済み
2. Android Studio のAVD(Androidエミュレータ)を準備済み
3. 2.にCharlesで通信キャプチャが可能な開発版アプリをインストール済み
4. 1.に3.の通信がキャプチャできる状態を設定済み
5.APIレスポンスの書き換え実施(Rewrite機能)
今回はアプリで特定操作をした場合に発生するAPI通信においてサーバより返却された「JSON形式」のレスポンスデータを変更します。
手順は以下の通りです。
5-1. レスポンスをコピーしテキストエディターに貼り付ける
5-2. 不要な半角スペース等を削除
5-3. データ変更用の文字列をコピー
5-4. Rewrite Ruleを登録
5-5. Rewrite設定の有効確認
5-6. 書き換え結果を確認
実施手順に加え下記動画をご参考ください。
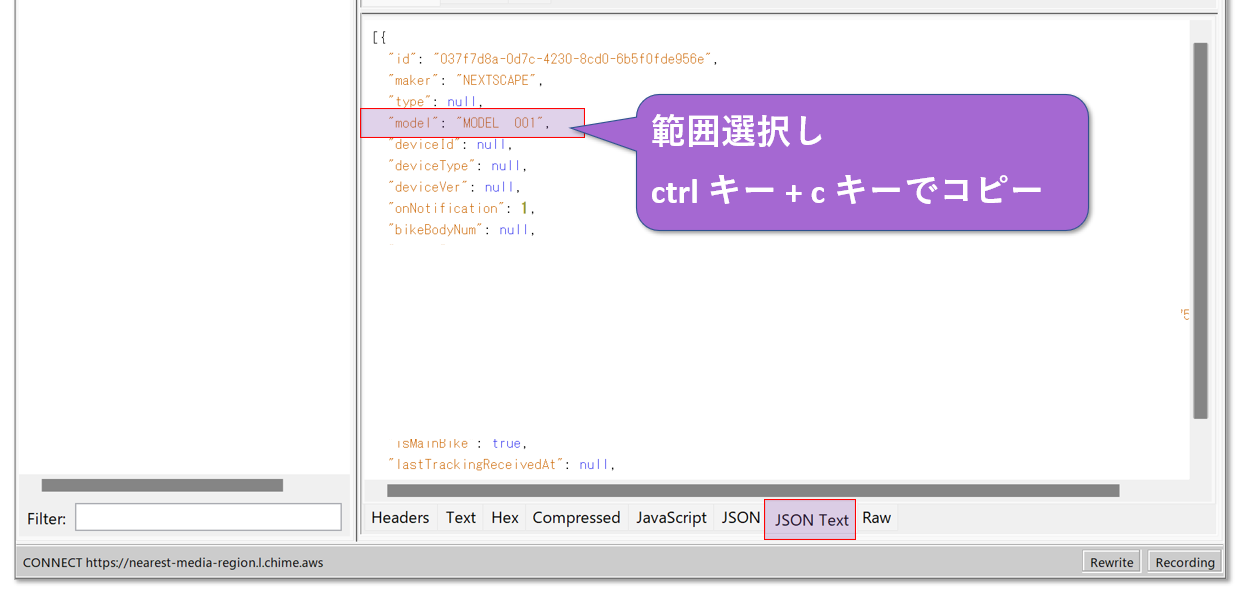
5-1. Charlesのレスポンスをテキストエディターに貼り付ける
データ変更したい文字列をそのままコピーアンドペーストしてください。

5-2. 不要な半角スペース等を削除する
「JSON Text」タブに表示されているJSON RPCレスポンスは人が見やすいようにCharlesがスペース・タブ・改行などを用いて整形しています。

Rewrite機能を利用してデータ変換する場合「本来のレスポンス」をデータ変更対象として指定する必要があるため、Charlesが付加した情報を削除します。

5-3. 書き換え用の文字列をコピー
編集後の文字列をコピーしておきます。
"model":"MODEL 001",
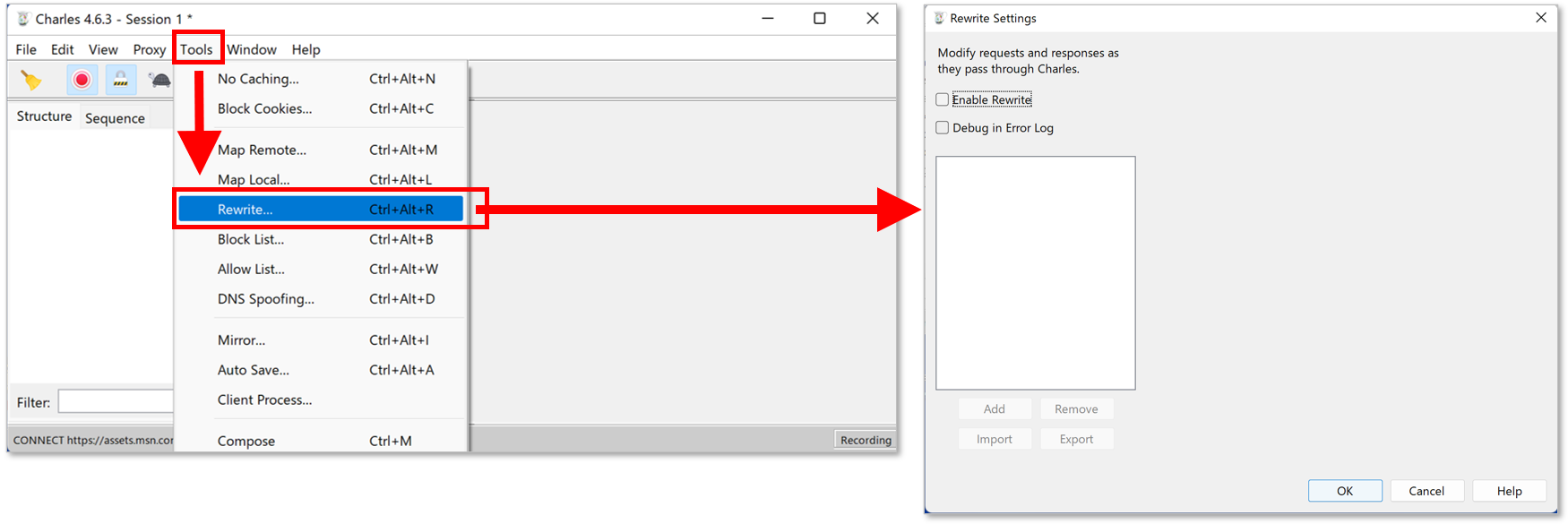
5-4. Rewrite Ruleを登録
①. Charlesを開き、画面上部メニューの「Tools」から「Rewrite」を選択し Rewrite Settings 画面を開きます。

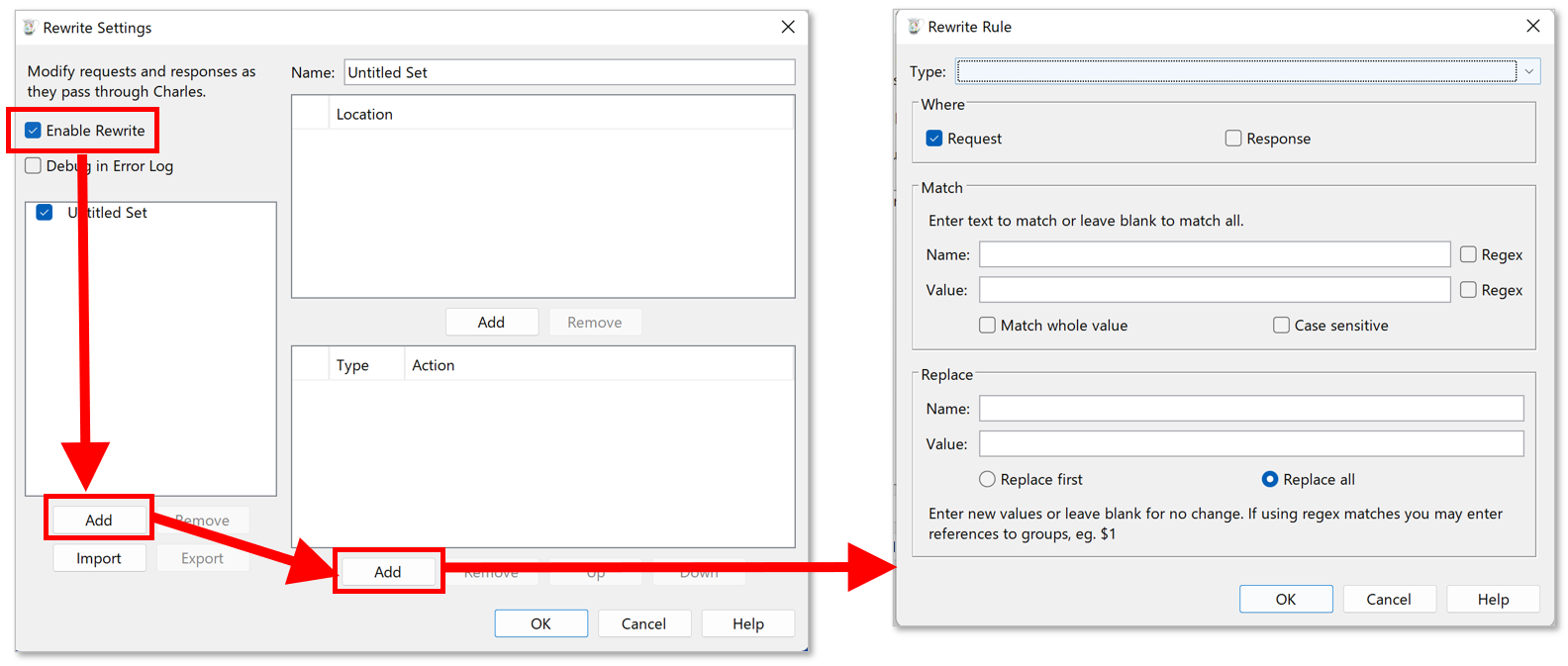
②. 「Enable Rewrite」のチェックを有効にする。
③. 「Enable Rewrite」下部の「Add」ボタンを押下。
④. ③.で追加されたRewrite Set下部の「Add」ボタンを選択し Rewrite Rule 画面を開く。

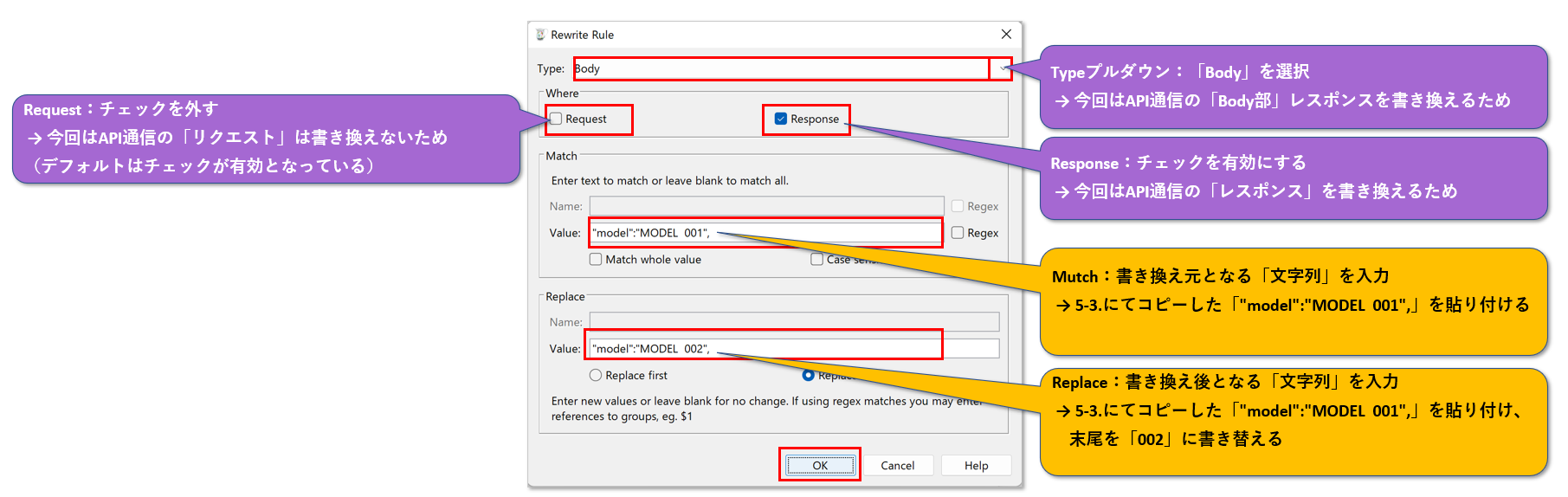
⑤. Rewrite Ruleはデータ書き換え内容を登録する画面です。
今回は「API通信:レスポンス」の「BODY部(JSON)」に「完全一致する文字列」が含まれていた場合、その文字列を「任意の文字列に置き換える」という設定をします。

⑤-1. Type > プルダウンより「Body」を選択
⑤-2. Where > Requestのチェックを外す
⑤-3. Where > Responseのチェックを有効化
⑤-4. Match > Value > 「5-3.」にてコピーした文字列「"model":"MODEL 001",」を貼り付け
⑤-5. Replace > Value > 「5-3.」にてコピーした文字列「"model":"MODEL 001",」を貼り付けし、末尾を「002」に書き替える
これで設定完了のため「OK」を押下し画面を閉じます。
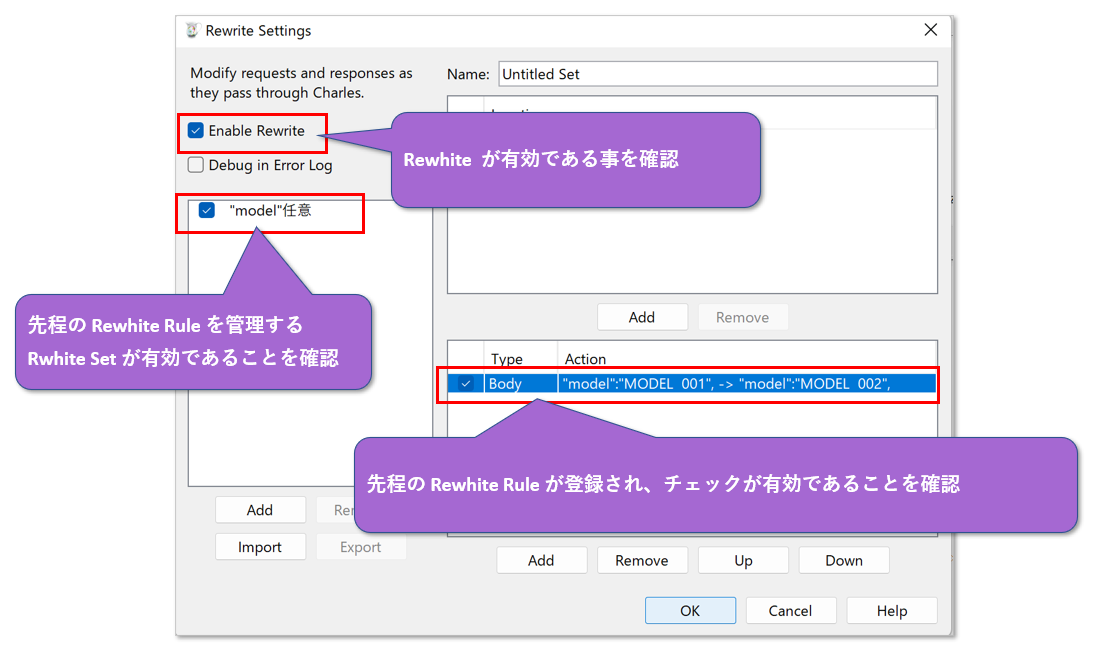
5-5. Rewrite設定の有効確認
以下が全て有効であることを確認します。
・Rewrite Rule
・Rewrite Rule を管理する Rewrite Set
・Rewrite機能

確認完了後「OK」を押します。
5-6. 書き換え結果確認
「"model":"MODEL 001",」を含む通信レスポンスがあった場合、「"model":"MODEL 002",」に書き換えられているはずです。
[{
"id": "xxx",
"maker": "NEXTSCAPE",
"type": null,
"model": "MODEL 002",
…
"remindingCount": 0
}]
このデータ書き換えを活用すれば、サーバから返却されるレスポンスを自分が確認したい値にいつでも変更可能であるためアプリ動作確認の幅が広がります。
6.APIレスポンスの項目追加
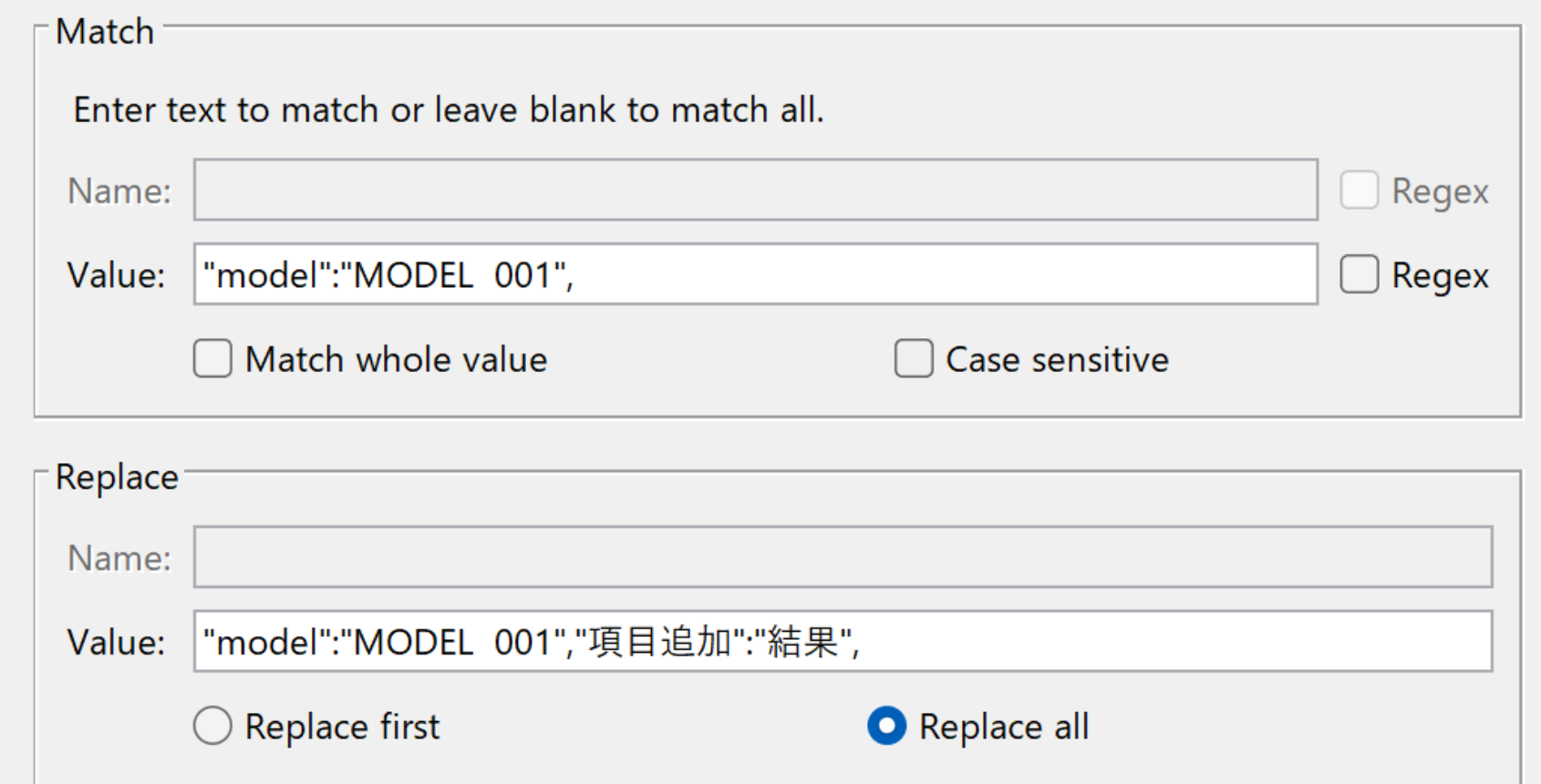
・設定によってはデータ変更をしつつ「レスポンス項目を追加」することも可能です。
開発フェーズにおいて今後サーバから返却される予定のデータを作り、アプリ側で先行動作確認するなどを期待できます。
(例)
▶変更前:"model":"MODEL 001",
▶変更後:"model":"MODEL 001","項目追加":"結果",

[{
"id": "xxx",
"maker": "NEXTSCAPE",
"type": null,
"model": "MODEL 001",
"項目追加": "結果",
…
"remindingCount": 0
}]
7.補足
・この機能はCharlesが利用できる状態であればiOS/tvOS/Android/AndroidTVやWebブラウザ等どの端末でも利用可能です。
・Mac版においても同じ手順で利用可能です。
・今回のRewrite設定だと、機能を有効にしている間はレスポンスに「"model":"MODEL 001",」がある場合どの通信においても「"model":"MODEL 002",」に書き換えられます。逆にいうと全てのキャプチャ可能な通信において「"model":"MODEL 001",」が含まれている場合にもデータが変更されてしまいます。
・ Rewrite Settings の Location を設定すれば接続先HOSTやPath毎にデータ変更対象となる通信を制御することで、意図した通信のみをデータ変更対象とすることが可能です。
・無効化する場合は、Rewriteそのものや、今回のRewrite Rule、または今回のRuleを管理するRewrite Setのチェックを外してください。
・Rewrite Ruleは複数登録可能です。
Charlesを活用すればレスポンスだけではなくリクエスト、HTTPステータス、ヘッダ、COOKIEなど様々な通信データの書き換えが可能となります。
今回はCharlesのRewrite機能を活用した簡単なデータ書き換えについて記載しました。
最後に
ネクストスケープでは多様なスマートフォンアプリ開発をおこなっています♪
興味のある方は↓HPを覗いてみてください!
https://app.nextscape.net/