Kibana Canvasとは、通常のKibanaよりもデータをグラフィカルに表示するためのプラグインです。
※2018年9月時点ではテクニカルプレビュー版のみの公開です
環境
Kibana 6.4.0
インストール方法
公式ページに記載されている手順に従ってインストールします。
作業内容としてはKibanaのプラグインをインストールする時と同じです。
参考:Kibanaのプラグインインストール手順
NODE_OPTIONS="--max-old-space-size=4096" ./bin/kibana-plugin install \
https://download.elastic.co/kibana/canvas/kibana-canvas-0.1.2198.zip
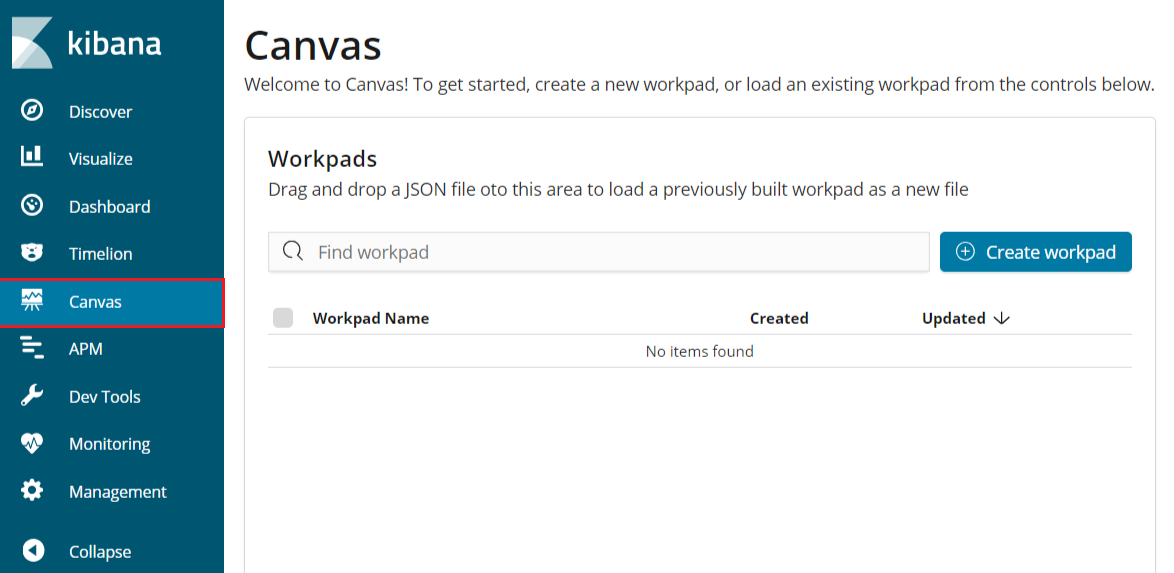
インストールが完了すると「Canvas」という項目が追加されます。

実際に作ってみる
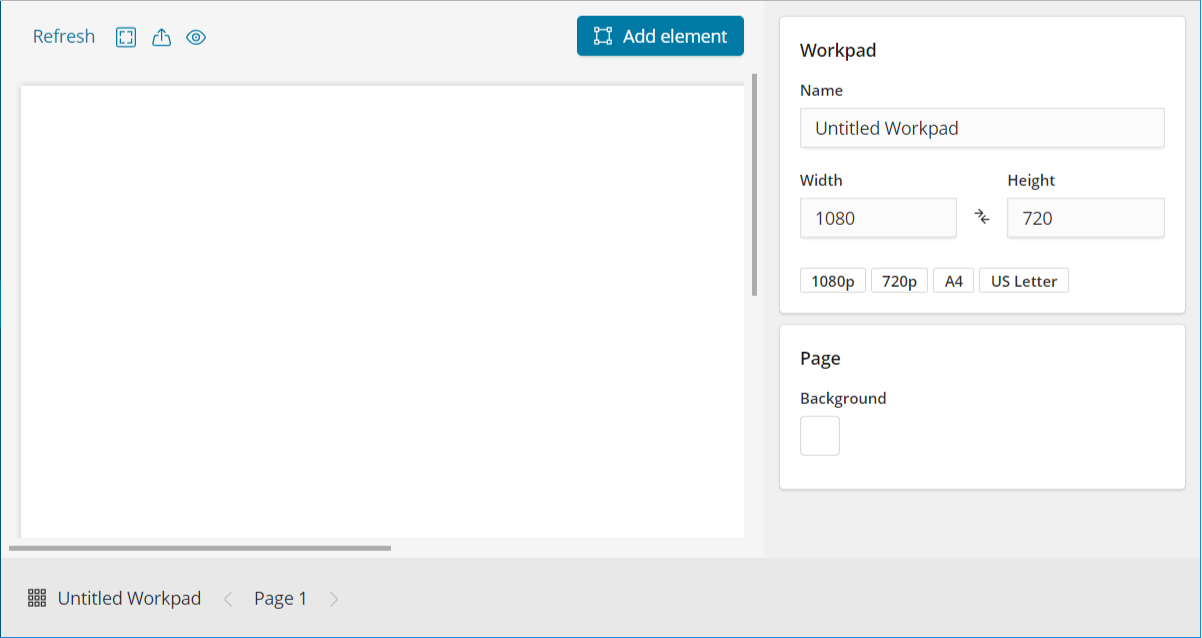
Create workpadから新しいWorkpadを作成します。
右の枠からworkpadの名前やサイズ、背景色が設定できます。

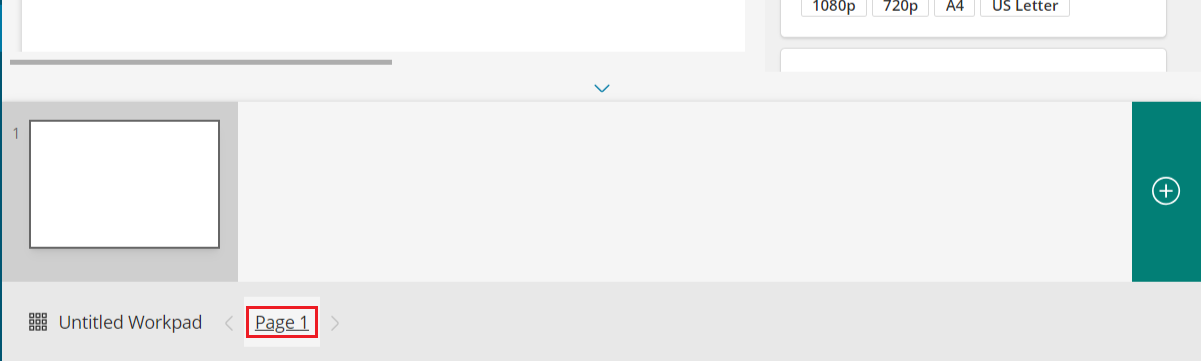
下のPage 1をクリックすると、ページ管理のメニューが開くので、ここからページを増やすことも出来ます。

右上のAdd elementからElementを追加できます。
ちょうどDashboard上にVisualizeを追加するようなイメージです。
Image Reveal
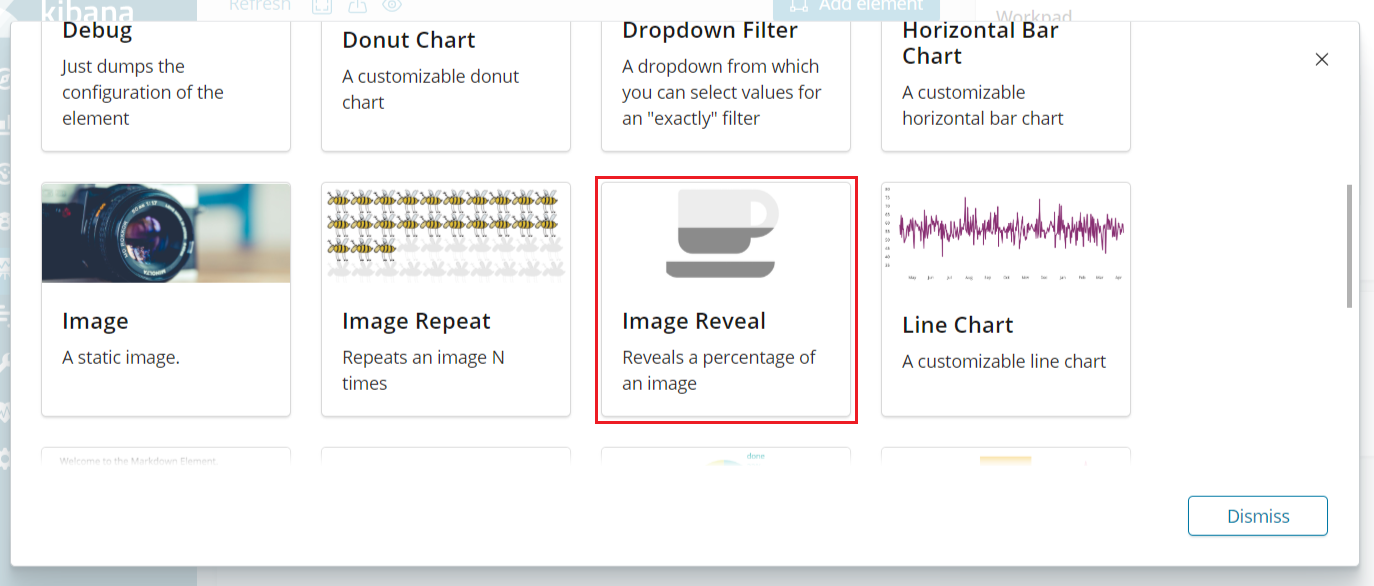
KibanaのVisualizeでは実現出来なかったものが沢山並んでいるのですが、今回はImage Revealを追加してみます。
これはデータのパーセンテージを画像の表示度合いで表すものです。

選択するとWorkpad上にElementが追加されました。
Elementのサイズや位置、角度を変えたり、右枠のElement styleからContainer Styleを選択すると透過率や枠の設定が出来るようです。
角度や透過率を変えるというのはDashboardでは実現できなかったので、これは表現の幅が広がりますね。

元データの設定
元となるデータはDataタブのChange your data sourceから設定できます。
現在は以下の4つから選択できます。
- Demo Data
- Elasticsearch Raw Documents
- Timelion
- Elasticsearch SQL
デフォルトではデモ用のデータが既に設定されていますので、元データが無くても試せるのはありがたいです。
今回はElasticsearch Raw Documentsを選択して、Elasticsearchに登録済みのデータを元にしたいと思います。
以下の簡易的なアクセスログのようなものを元データとして利用してみます。
{
"date": "2018-07-01T00:00:00",
"response_time": 591,
"status_code": 200,
"url": "/test/huga/"
},
{
"date": "2018-07-01T00:00:10",
"response_time": 632,
"status_code": 404,
"url": "/test/hoge/"
}
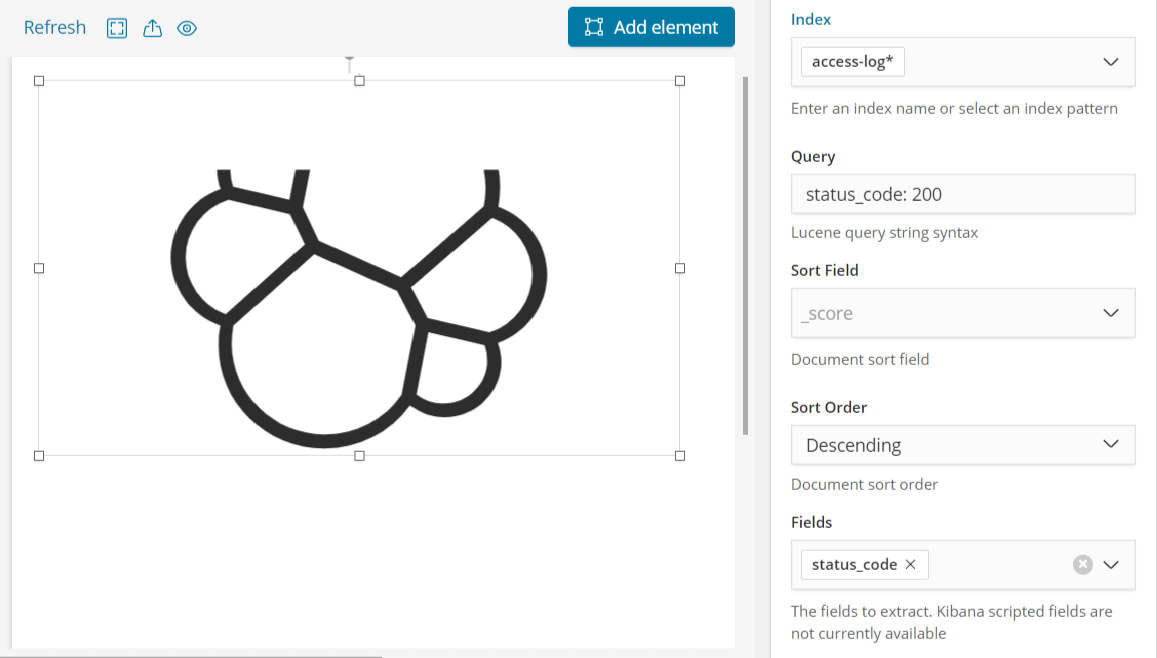
以下の項目を設定し、Saveボタンを押すと反映されます。
- Index
- 元となるインデックス名、もしくはIndex Patternを設定します。
省略するとElasticsearchに登録されている全Indexが対象になります。
- 元となるインデックス名、もしくはIndex Patternを設定します。
- Query
- 対象となるドキュメントの絞り込み条件を設定します。
現在はLucene queryでのみ指定できるようです。
- 対象となるドキュメントの絞り込み条件を設定します。
- Sort Field、Sort Order
- ドキュメントのソート順と向きを設定します。
- Fields
- 表示に利用するフィールド名を設定します。
表示したい内容に合わせてIndexとFieldsぐらいは設定した方が良さそうです。

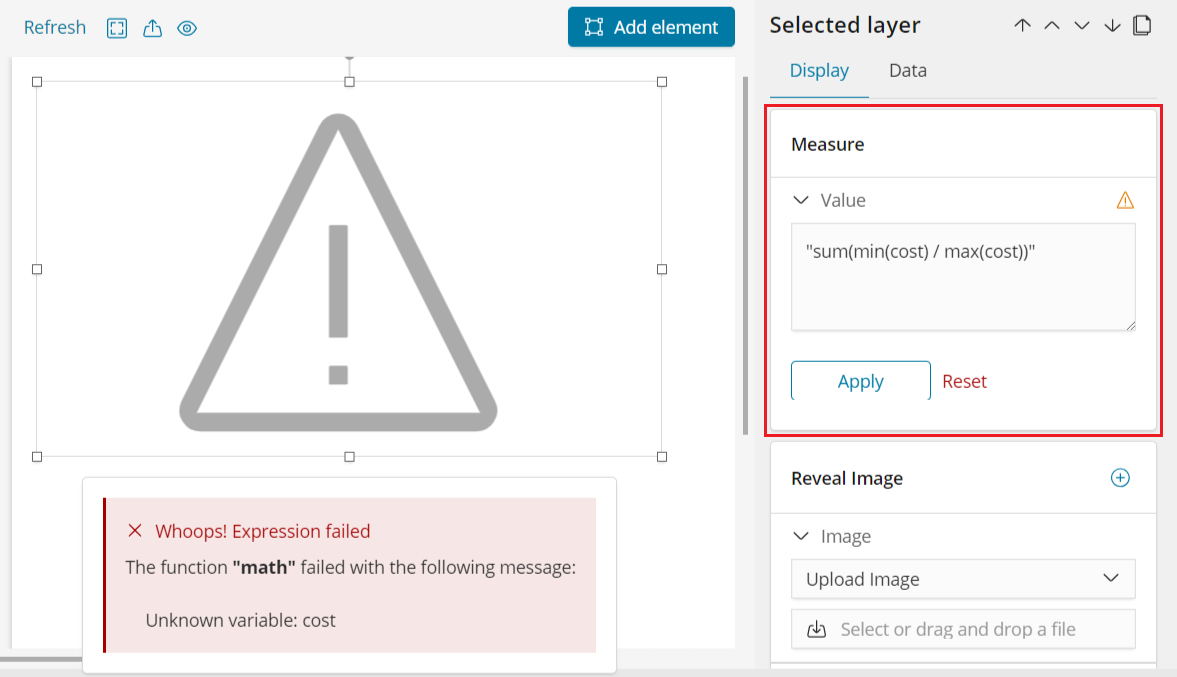
Measureの設定
元データを変更すると今まで設定されていたパーセンテージの計算が無効になってしまったので、エラー表示になってしまいました。
エラーの原因を表示してくれるのはわかりやすくて良いですね。
Displayタブに戻ってMeasureから設定を変更します。

ここで設定するValueは0 ~ 1の間に収める必要があるようです。
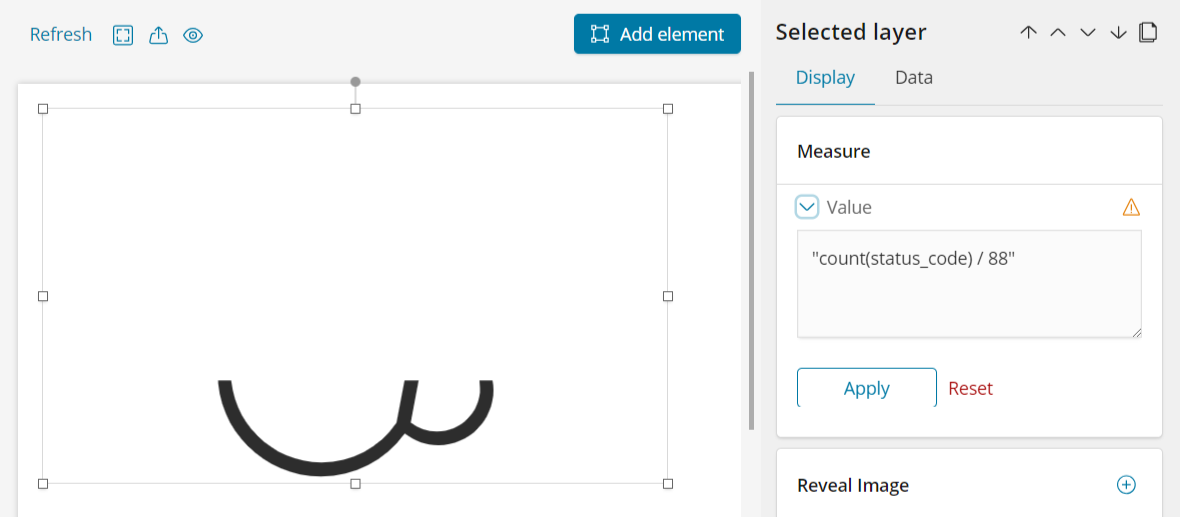
数式と簡単な集計関数を利用してパーセンテージの計算を設定します。
※Kibana Canvasで利用できる集計関数
設定を変更すると、無事Elementが表示されました。
今回は元データを絞り込まなかった際の件数がわかっているので分母に直接数字を指定していますが、リアルタイムに表示する場合は元データを少し工夫する必要がありそうです。

画像の設定
Reveal Imageから画像に対する設定を行えます。
使用する画像はアップロード、もしくはURL指定で変更できます。
また、表示の開始位置を上下左右から選択できます。
おわりに
既にあちこちのイベントでデモが行われていますが、これまでのKibanaでは表現できなかった方法でデータを可視化出来るので非常におもしろい、かつ便利そう!
GAが待ち遠しいですね!