pythonを使えるようになったからWebで出力してみたい!
python がわかるようになってきても結局のところ、何らかの形で出力しなければならないと思い、python の Webフレームワークを探していたところ、Flask と django にたどり着きました。
ほかにも色々あるみたいです。
- Bottle(ボトル)
- Django(ジャンゴ)
- Flask(フラスク)
- Pyramid(ピラミッド)
- Plone(プローン)
参考:2016年大注目のPython!WEBフレームワーク3つを徹底比較
http://www.sejuku.net/blog/3713#Python
環境構築の時点で失敗すると、いっきにやる気がなくなる性格なので、比較的導入が簡単そうな「Flask」に挑戦してみたいと思います。
環境設定
CentOS 7
環境構築
virtualenvをインストール
python2.7系、3.5系 共通
easy_install virtualenv
pipでもいけます
# pip3 install virtualenv
次に、Flask を使ってページを表示するディレクトリーを作成。
# mkdir test
# cd test
続いて virtualenv で env という環境を構築
# virtualenv env
続いてこの環境をアクティブ化します。
# . env/bin/activate
Flaskのインストール
# easy_install Flask
ちなみにpipでもインストール可能です。
# pip install flask
python ファイルをWebに出力
hello.py を作成して下記のようなディレクトリー構成にします。
test
┣ env
┗ hello.py
# hello.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
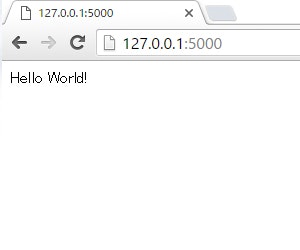
return "Hello World!"
if __name__ == '__main__':
app.run()
これを実行します。
# python hello.py
* Running on http://localhost:5000/ (Press CTRL+C to quit)
ローカルから直接Webブラウザーで確認します。
ttp://localhost:5000/ または、 ttp://127.0.0.1:5000/ をアドレスバーに入力して開きます。
HTMLファイルをTemplatesとして読み込ませて出力する
上記までが成功したら、続いて「HTML」ファイルを読み込ませてみたいと思います。
test
┣ env
┣ templates
┃ ┗ world.html
┗ hello.py
上記のようなディレクトリーを構築します。
今回読み込ませるHTMLを用意します。
# world.html
<!doctype html>
<title>templates Hello World</title>
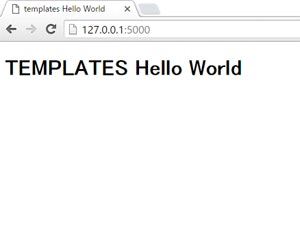
<h1>TEMPLATES Hello World</h1>
world.html を読み込ませるためには、hello.py に render_template をインポートさせて、templates ディレクトリーを読み込ませるようにします。
# hello.py
from flask import Flask,render_template #<-- render_templateを読み込ませる
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('hello.html')
if __name__ == '__main__':
app.run()
下層のディレクトリーをFlaskで作ってみる
先ほどの、hello.py の @app.route('/') の部分をいじる事によって、下層のディレクトリーがあるかのように振る舞わせることができます。実際にやってみます。
# hello.py
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/world/') #<-- 仮想 world ディレクトリーとして読み込ませる
def hello():
return render_template('hello.html')
if __name__ == '__main__':
# app.debug = True
app.run(host='0.0.0.0')
上記では、@app.route('/') を @app.route('/world/') に変更しています。
HTMLも変更したことがわかるように変更してみます。
# world.html
<!doctype html>
<title>templates Hello World</title>
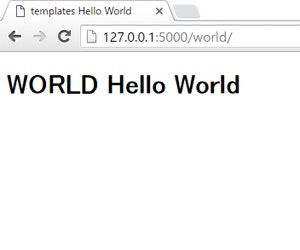
<h1>WORLD Hello World</h1>
実行してみます。
# python hello.py
* Running on http://localhost:5000/ (Press CTRL+C to quit)
ttp://127.0.0.1:5000/ ではNot Found となり、表示されません。
ttp://127.0.0.1:5000/world/ で表示されます。
ちなみにこのままだと、サーバーローカルでしか見れません。
Webにするのですから、サーバーローカルPCでしか見られないのでは意味がありません。
hello.py を少しいじります。
一番最後のコード、app.run() を変更します。
app.run()
app.run(host='0.0.0.0')
これで他のPCからでもアクセスできるようになります。
もちろん、当たり前の事ですが、ファイアーウォールのポート5000は開けておいてください。
私の失態
「hello.py」 を作成する時に、名前はなんでもいいだろうと思って、「flask.py」という名前をつけました。
この名前は他で使っているので、flaskがインポートできないという表示が出てエラーを起こします。
# python flask.py
Traceback (most recent call last):
File "flask.py", line 1, in <module>
from flask import Flask
File "/root/test/flask.py", line 1, in <module>
from flask import Flask
ImportError: cannot import name 'Flask'
なんとも偶然な出来事でしたが、ひとつ勉強になりました。