Tilemapという面白そうなものを試すために、有名ゲームのステージを作成してみました。
※今回は見た目だけの作成です
Tile Palletを開くときの詳しい流れについての記事が少なかったため、そちらのまとめでもあります。
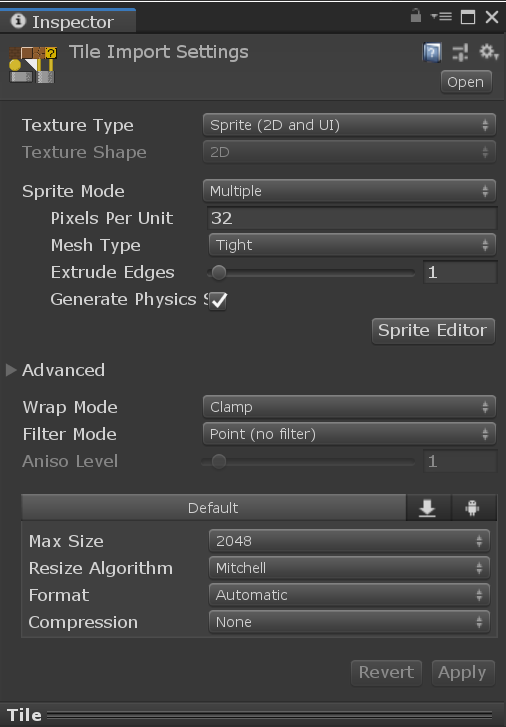
画像の設定
まず、Tilemapで使用したい画像を用意します。今回はこちらの画像を使用します。もうどのゲームかお分かりですよね。

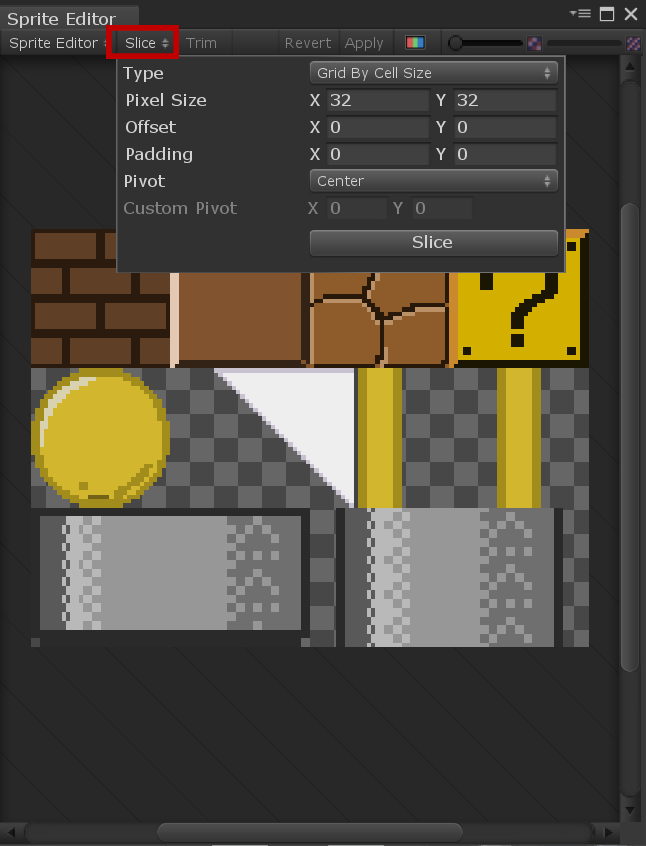
そして、Sprite Editorをクリック。ここから画像を区切っていきます。
上の方にあるSliceをクリックし、TypeとPixel Sizeを変更します。今回の画像は一つ一つを32×32で作成しているため、Pixel Sizeも32にしています。

Sprite Editorをクリックしてエラーが出た場合
以下の方法で解消されます。
これで画像の設定は完了です。
Tile Palletの作成
まず、Window > 2DからTile Palletを開きます。
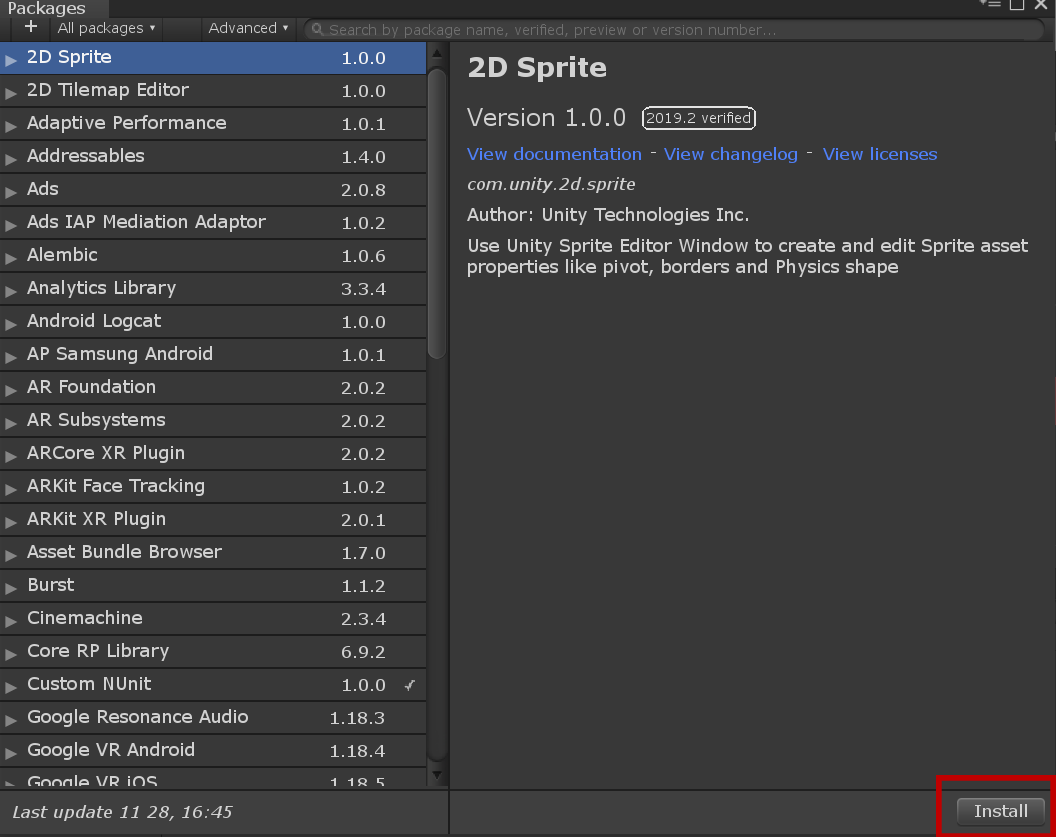
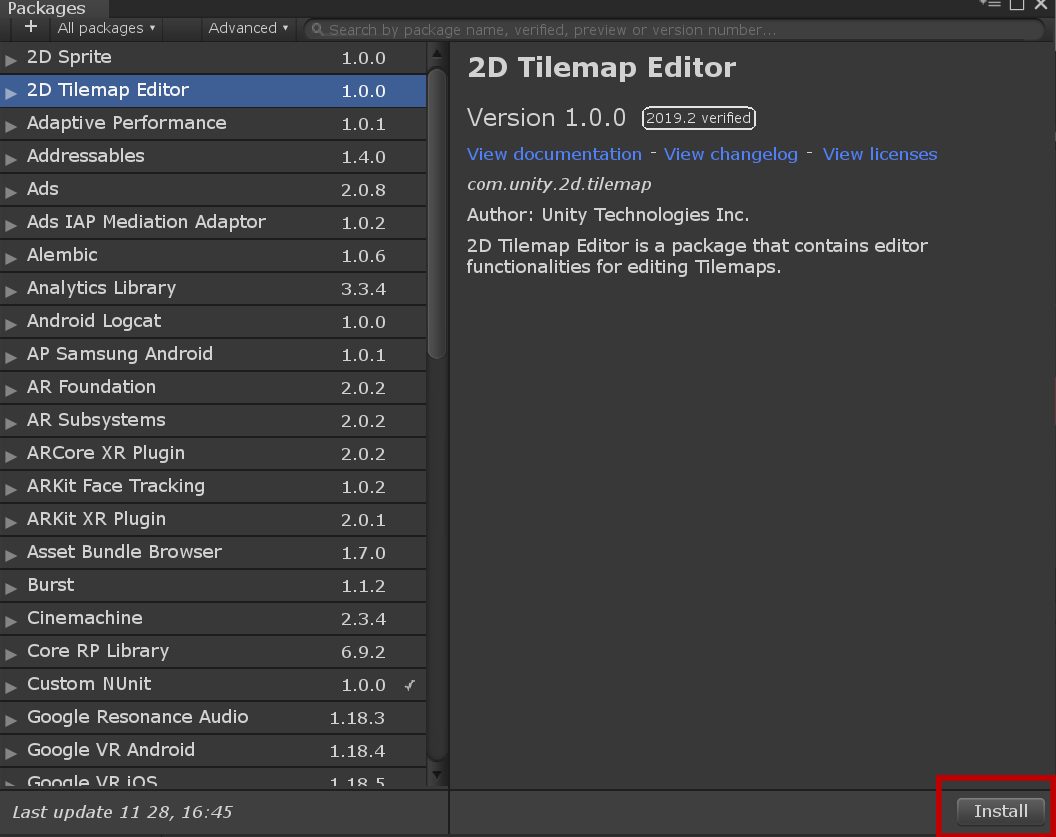
Tile Palletが表示されていない場合
Window > 2DにTile Palletが表示されていない場合には、以下の方法で開くことができます。
これでもう一度Window > 2Dを確認するとTile Palletが追加されています。
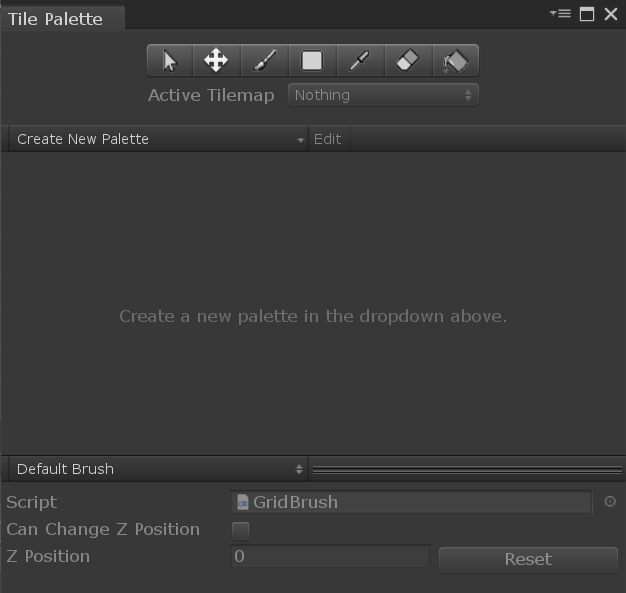
Tile Palletを開くと、以下のようなウインドウが開きます。

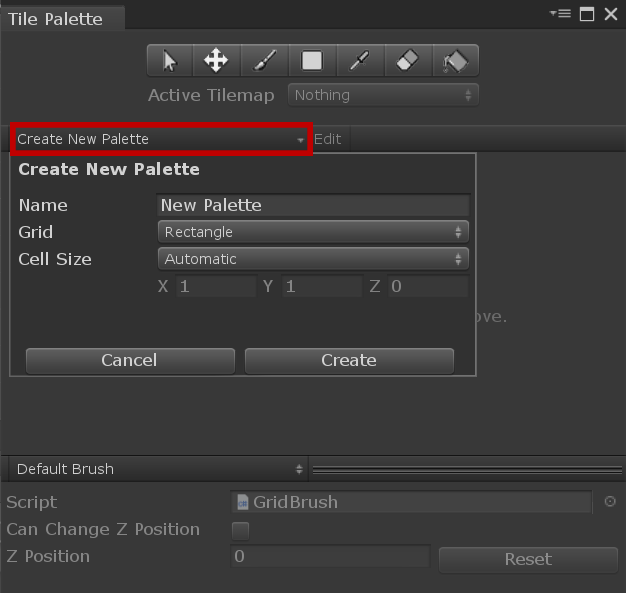
Create New Paletteをクリックすると、新しいTile Palletを作成できます。

Tile Assetの作成
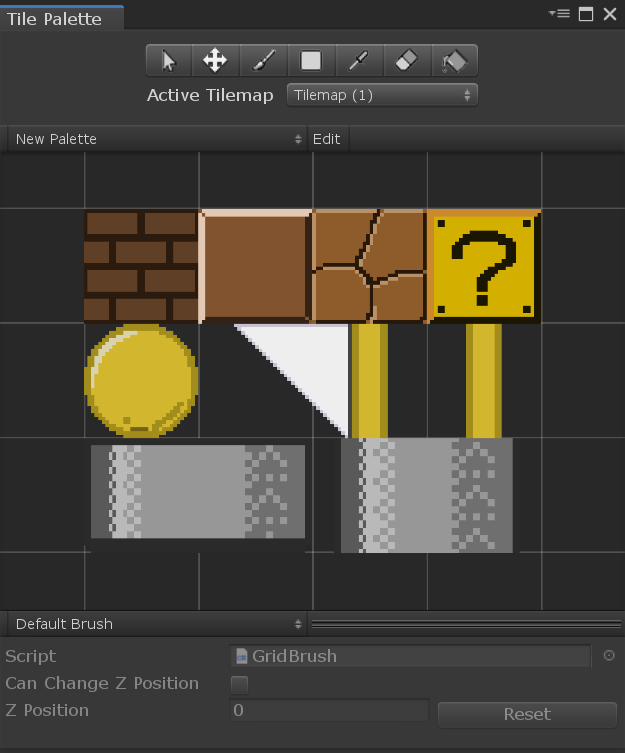
画像をTile Palletウインドウにドラッグ&ドロップすることで作成できます。

Tilemapを使ってみる
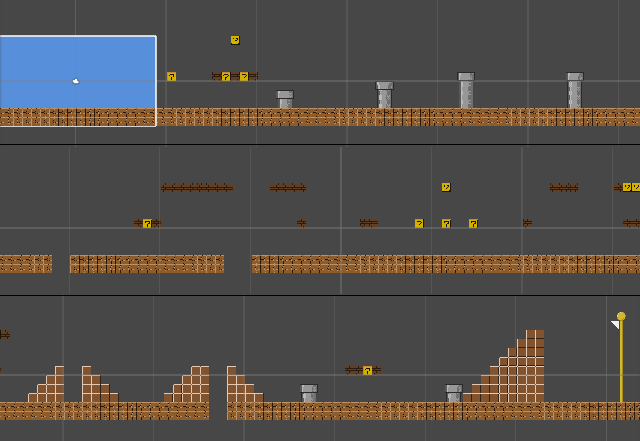
では、実際にTilemapを使って、ステージを作ってみます。
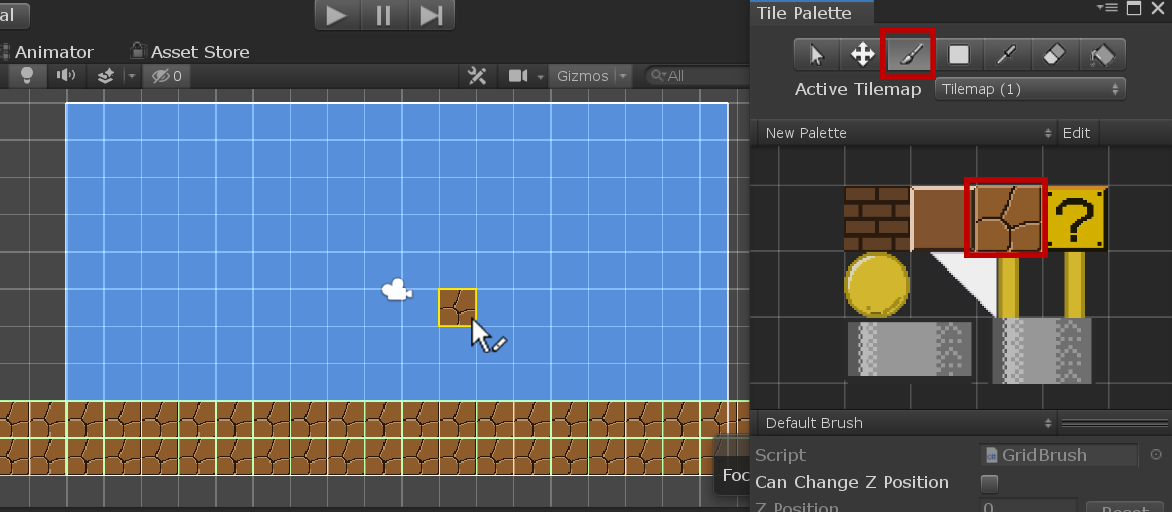
タイルの塗り方は、Tile Palletウインドウでブラシを選択し、塗るタイルを選択。
そして、塗りたい場所でクリックするだけです。ドラッグでも塗ることができます。

おわりに
今回はステージの見た目だけを作成しましたが、Tilemapでは当たり判定もできるということで、色々試してみたいと思います。そして、可能であればこのステージを完成させていきたいです!