以前とある件でwikiを作ってみようかなとツイートしたところ、
フォロワーさんより
Wiki.jsいいぞ
って教えてもらったので、まずはちょっと試してみよう。
Beta版があるらしいので、そちらを使います。
ドキュメントがしっかりしているので、
英語とか全然問題ない方はこちらを参考にした方が早いかも。
前提条件
Macを使用
Dockerがインストールされている
環境構築
Dockerに既にイメージを作ってあるみたいなので、
このページの下にあるdocker-composeをコピペしてあげるだけです。
両方ともイメージがあるのでそのまま起動します。
$ docker-compose up
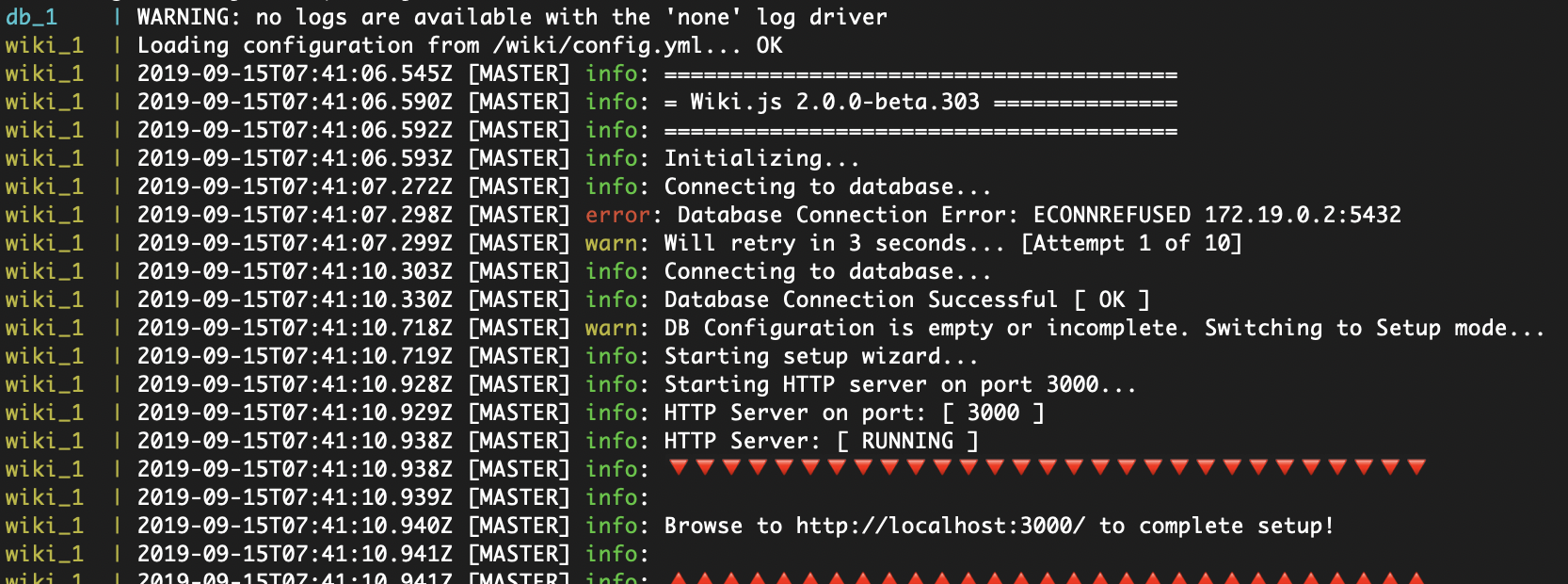
そうするとコンソールにこのように表示されました。
http://localhost:3000/ にアクセスすればいいみたいですね。

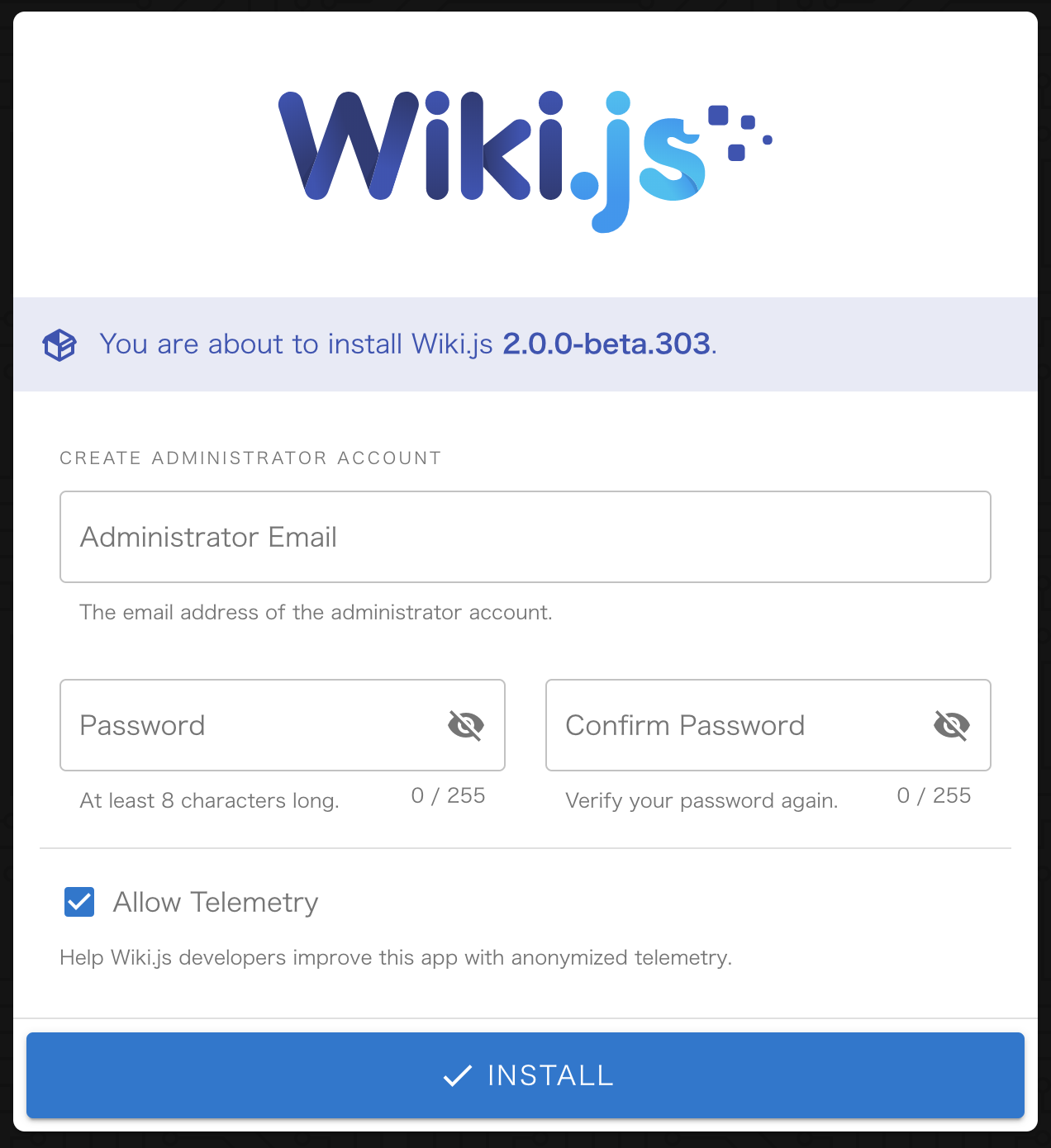
アクセスしたら管理者のログイン情報を入力する画面が表示されます。

Allow Telemetryの項目は、開発者に開発のための情報を提供しますか?てきなものです。
INSTALLをクリックするとログイン画面に遷移し、ログインするとこのような画面になりました。
めっちゃUIが好みすぎる。

CREATE HOME PAGEをクリック。
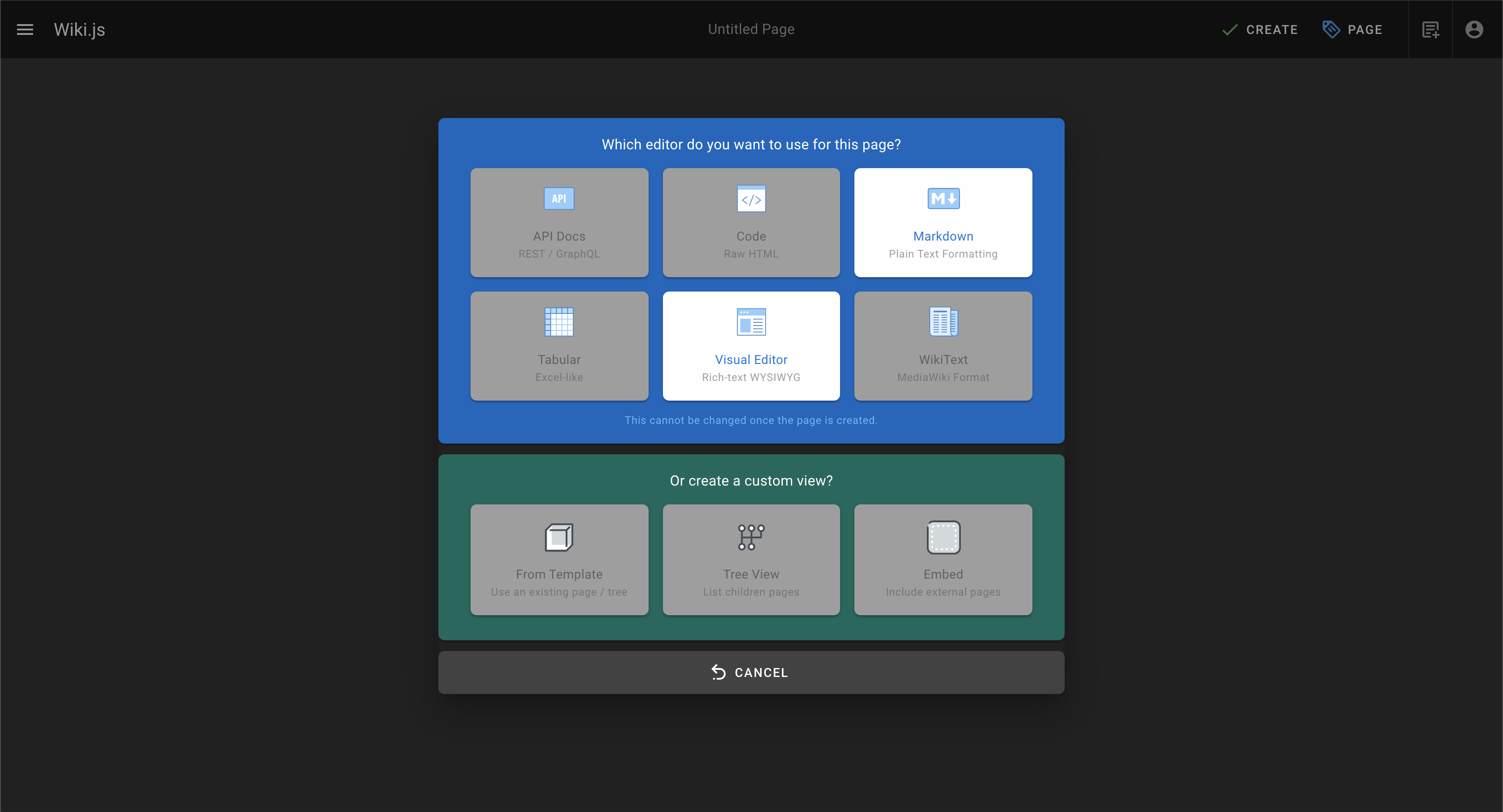
エディターを好みなものに選択できるようですね。

ただいろいろ表示されていますが、現状はMarkdown EditorとVisual Editorしか使えないみたい。
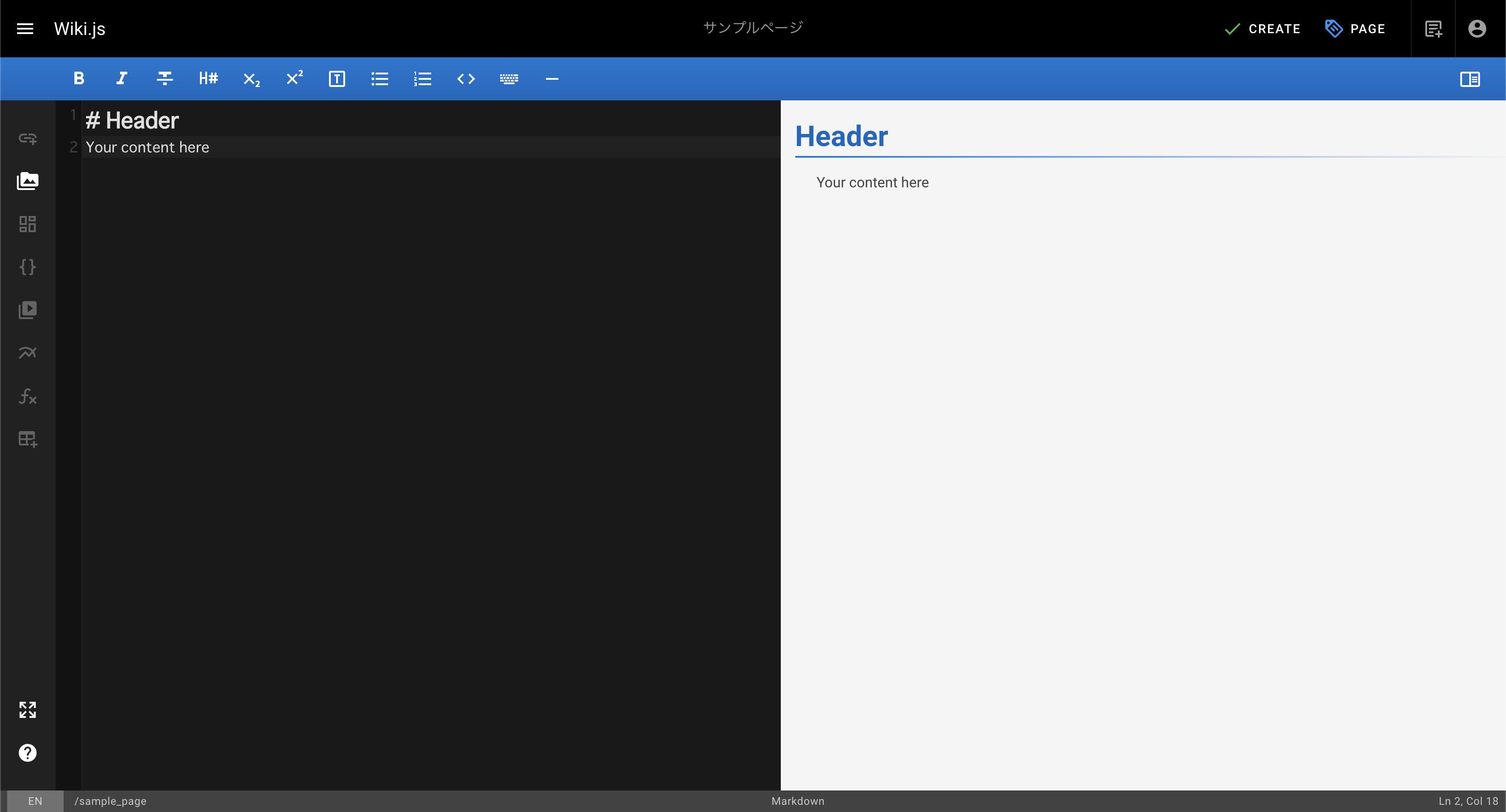
Markdownがあれば十分なのでMarkDownをクリック。
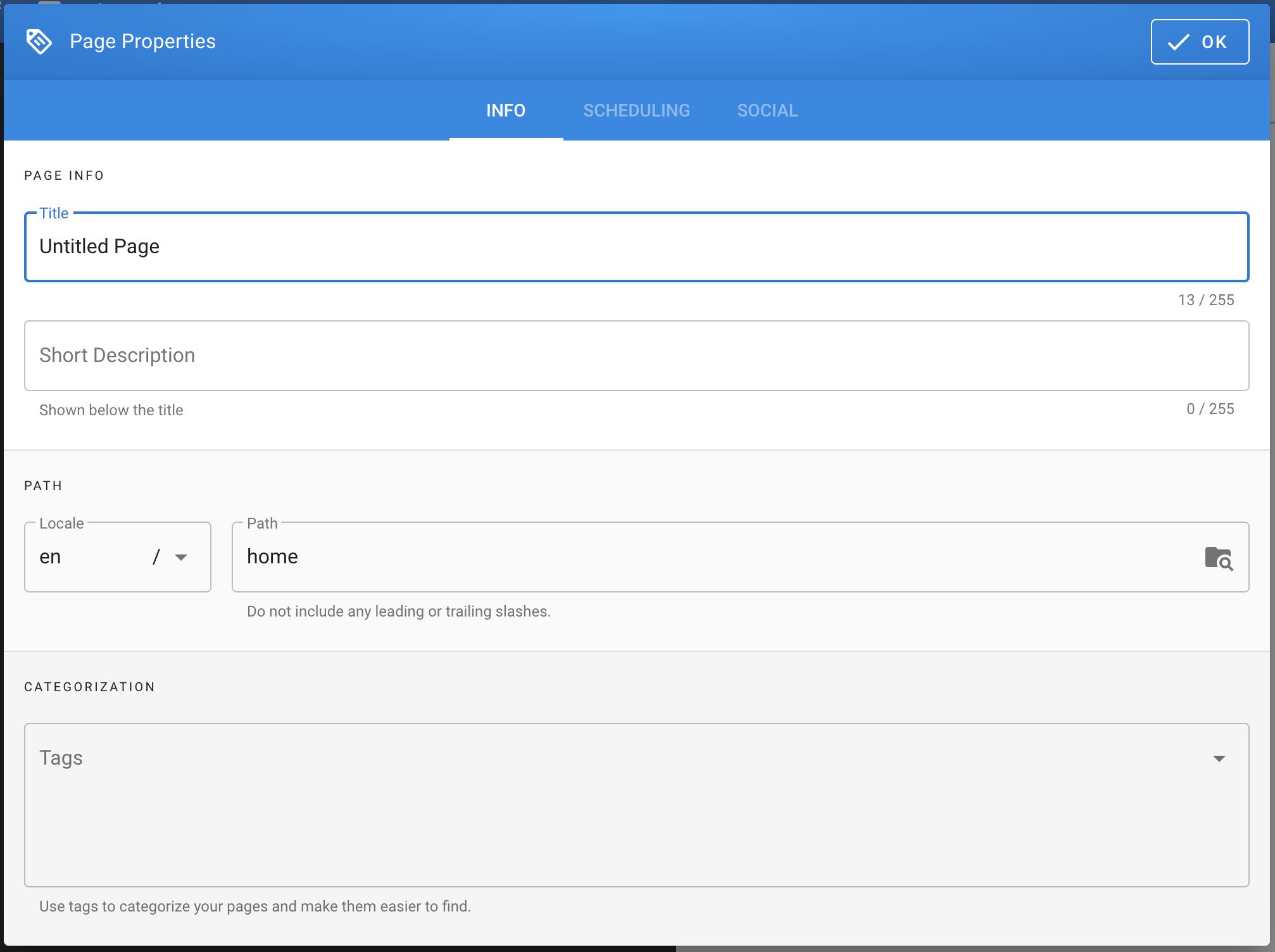
ページの詳細を設定できます。
タブにあるSCHEDULINGとSOCIALはまだ使えないみたい。

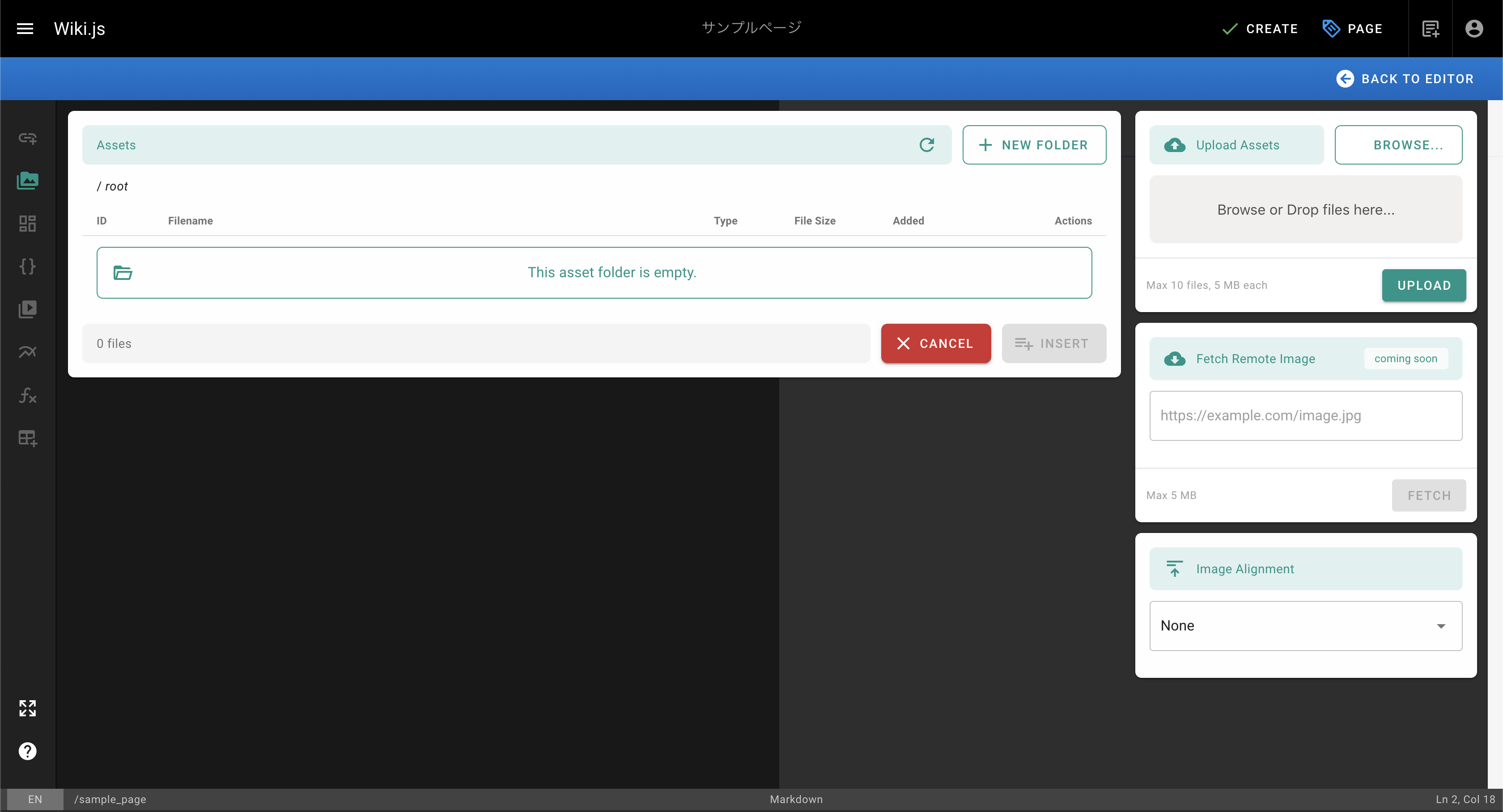
画像などはサイドメニューから入れられるみたい。
フォルダー形式で管理できるのか。すぎょい。

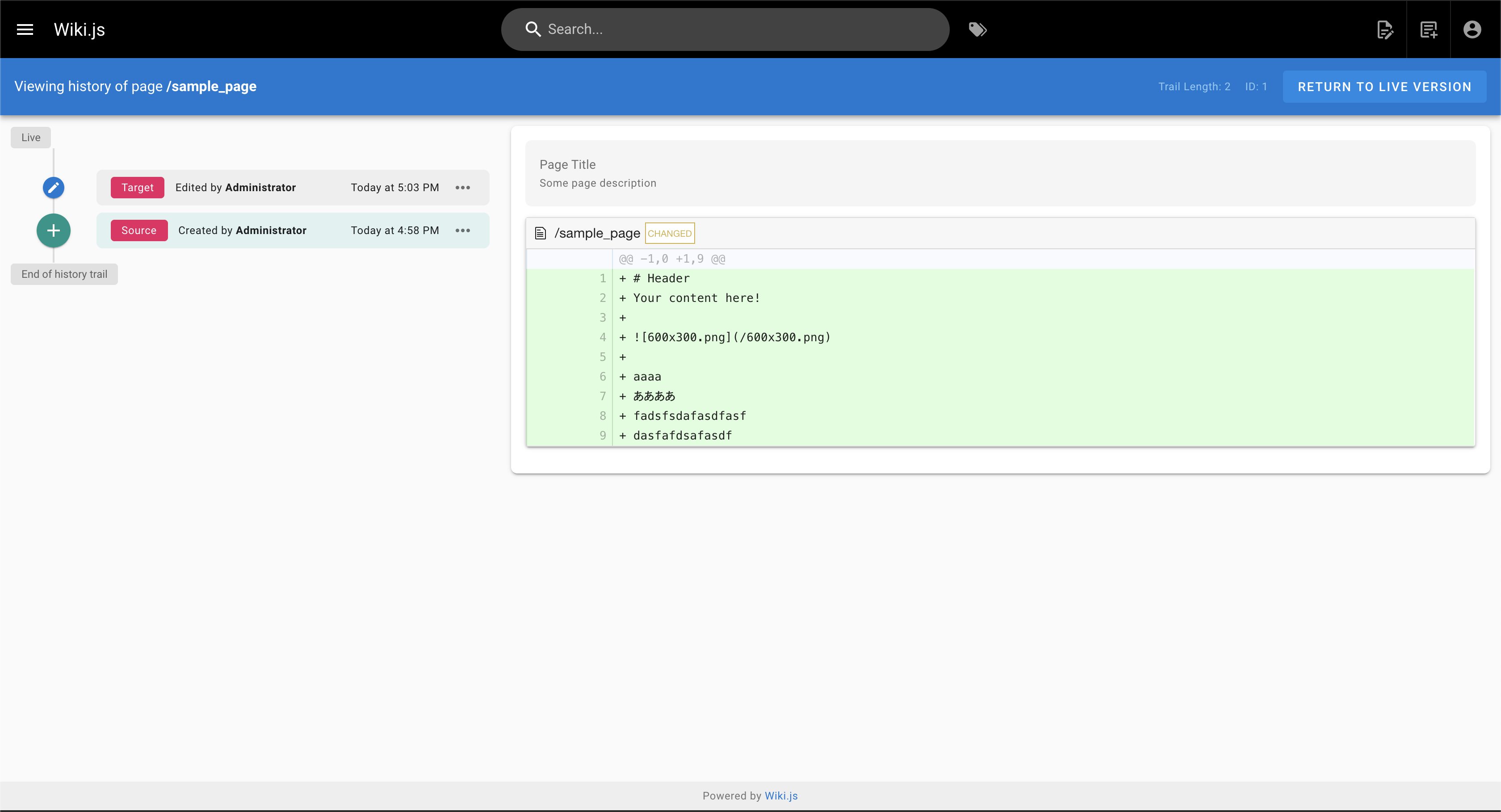
編集できたらCREATEをクリック。
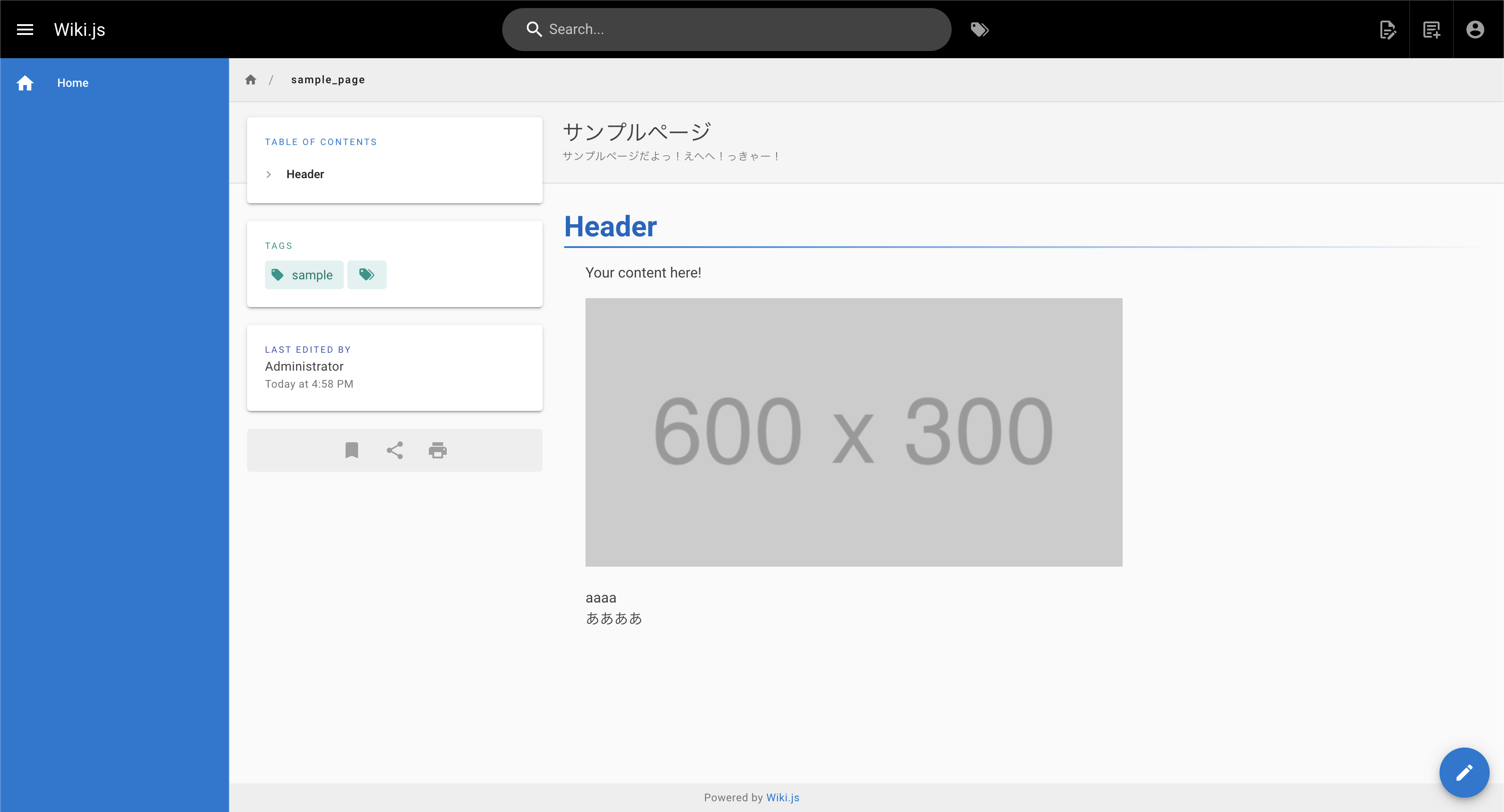
このような感じになります。

感想
Wikiの基幹的なシステムは既にあるから使えるには使えそうですね。
UIも好みすぎるし、wikiつくるってことになったら是非使ってみたい。
これからもっと多機能化していくみたいですし、今後に期待。