本記事は、「Elixir Advent Calendar 2023」のシリーズ1の18日目の記事です。
そして、自分自身は、久々(1年以上ぶり)のQiitaへの投稿です。
はじめに
2023年の11月に、「ElixirへのいざないLivebook超入門」(以降、「Livebook超入門」と記載)と言う技術同人誌を執筆しました。
書籍のタイトルの通り「Livebook」に入門する内容となっています。
書籍については最後に紹介させていただくとして、今回はLivebookを題材にして技術同人誌を書いた経緯やその過程での出来事をツラツラと記載していこうと思います。
純粋にテクニカルなお話と言うわけではありませんが、テクニカルな(面で苦労した点の)部分も含めた形で提供できればと考えていますので、よろしければお付き合いいただけると幸いです。
Livebookとは
よく訓練されたアルケミストの方々には釈迦に説法、錬金術師に霊薬、で、いまさら説明は不要かと思いますが、念のため。
ご存知の方は読み飛ばしていただいても大丈夫です。
ご存知ない方、気になる方は、そのままお読みください。
Livebookとは、とある目的のために作成されたElixir(+Phoenix Framework)製のWebアプリケーションツールの呼称です。
では、"とある目的"とはなんでしょう?
Livebook公式のTOPページには、以下のように記載されています。
Automate code & data workflows with interactive notebooks
直訳すれば、「インタラクティブなノートブックを使用して、コードとデータのワークフローを自動化する」となります。
何かの自動化してくれるツール?
もうすこし理解を深めるためにも、続きも読んでみます。
Get rid of scripts, manual steps, and outdated docs. Start using Elixir and Livebook to share knowledge, deploy apps, visualize data, run machine learning models, and much more!
直訳ですが、こんな感じ。
「スクリプト、手動手順、古いドキュメントを削除します。ElixirとLivebookを使い始めて、知識の共有、アプリのデプロイ、データの視覚化、機械学習の実行などを行いましょう」
ふむ。
少しずつですが、わかってきたような。
でもまだわからないような。
それなら、コードが置いてあるLivebookのGitHubリポジトリを見にいってみましょう。
READMEの最初には、以下のように記載されています。
Livebook is a web application for writing interactive and collaborative code notebooks.
直訳すると、「Livebookは、インタラクティブで共同作業できるコードノートブックを記述するためのWebアプリケーションです」となります。
公式ページの説明と合わせると、よりはっきりとわかってきました。
すなわち、"とある目的"である
「コードやデプロイ実行などの情報に対して、オンライン上で複数人で共同で管理/実行できるようにする」
を実現したコラボレーション機能を有したWebアプリケーション。
それが、Livebook1です。
執筆について
Livebookを題材に選んだ動機
きっかけは、妥協と消去法、プラスで"やる気回復のための治療"です。
諸般の事情2により、執筆にあまり時間を取れていませんでした。
そのため、アウトプット欲を取り戻しつつ、自分自身も楽しめそうなモノの習得が良いのでは、と考えました。
また、Elixirと関連はあるけどElixirに寄り過ぎない3内容のモノを望んでいました。
加えて、紹介する内容をある程度調整しやすいモノも望ましいです。
これらの希望に合うモノを物色していたところ、Livebookが目に入りました。
ずっとやろうやろうと思っていて、手を出せていなかったLivebook。
手を出すなら今かもしれない。
そう決心して、Livebookの"入門"のドアを叩いたのでした。
自分自身が学びながら執筆をしていく。
そんな想いから「入門」ではなく「超入門」とタイトルにつけました。
どのようにして学んでいくか
はじめは、本アドベントカレンダーに登録しているツヨツヨの方々の記事を読んで、と言うことも考えました。
実際、情報を探している際には、Qiitaの記事がよくヒットしました。
しかし、今回はそれらの記事はなるべくみないようにしました。
アウトプット欲が落ちている時にそれらの記事をみてしまっては、おそらくその方々の記事の内容に流されてしまう(下手をすると内容を流用してしまう)と考えたからです。
動作を確認する分には問題ありませんが、執筆内容まで真似する形になってしまったら、、、と考えると、やはりみない方が良いだろうという決定を下しました。
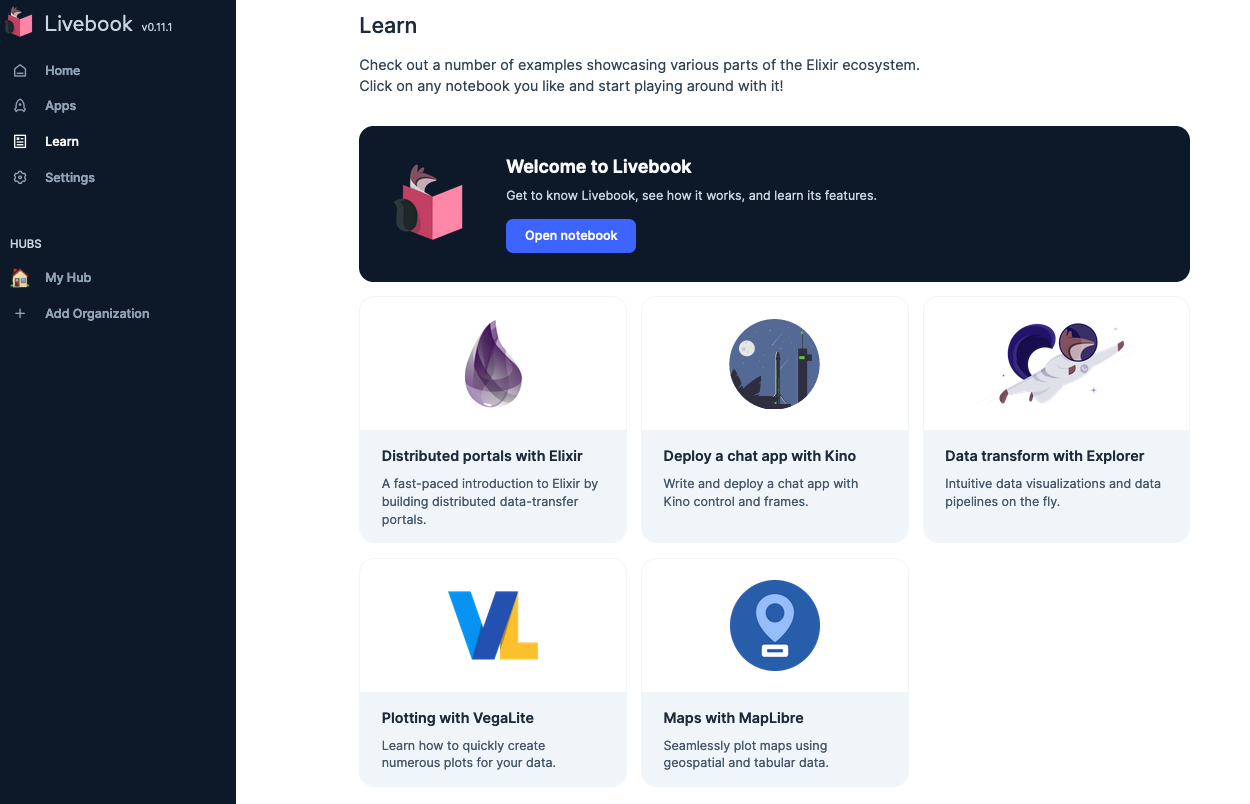
ではどうしたかというと、基本に忠実に、 公式ドキュメントである「Learn」 セクションの内容を利用することにしました。
「Learn」セクションの内容も、それに従っていれば内容も同じになるのでは?、と言われればその通りです。
ですが、"基本"はとても大事です。
また、困ったときに最終的に辿り着くのが公式ページの内容ならば、公式ページに沿った形で学んだ方が理解力も上がるかな、という考え(というか希望)を持って、学習していくことにしました。
どのように内容を伝えていくか
先述の通り、自身の学びについては、「Learnセクション」を内容をなぞる、という決定をしました。
では、執筆する内容、すなわち"どのような内容を伝えるのか"についてどうしようか。
検討の結果、以下の2点を重視しました。
- 同じ方法で"魚を釣る"
- コラボレーションツールの部分を伝える
同じ方法で"魚を釣る"
自分がLearnセクションに書かれた内容を実施し、その中でこの部分を実施すれば"やった気になれる"や"「雰囲気でやったけど何か動いたのでとりあえずヨシ!続けよう!」"となれるような箇所(さわりの部分だったりとっかかりの部分だったり)を取り扱って記載していこうと考えました。
IT系は日本製以外のものは公式ページの情報は英語で書かれているものが多いです。
そのため、人によってはとっつきにくいイメージを与えてしまうという点もあります。
"釣った魚をあげる"のではなく、"魚の釣り方"もできれば伝えたい。
では、どうすれば魚の取り方をおぼえるのか。
「自分も同じ方法で"魚を釣って"、詰まったところを深掘りしていこう。」
そのような観点で記載することにしました。
コラボレーションツールの部分を伝える
Livebookはコラボレーションツールの一面も持っています。
そのため、複数人で利用されるであろう機能をベースに取り扱うことにしました。
結果として、以下の題材を扱うことにしました。
- (作成した)notebookのインポート/エクスポート機能
- Markdown extensions
- VegaLite で分析グラフ
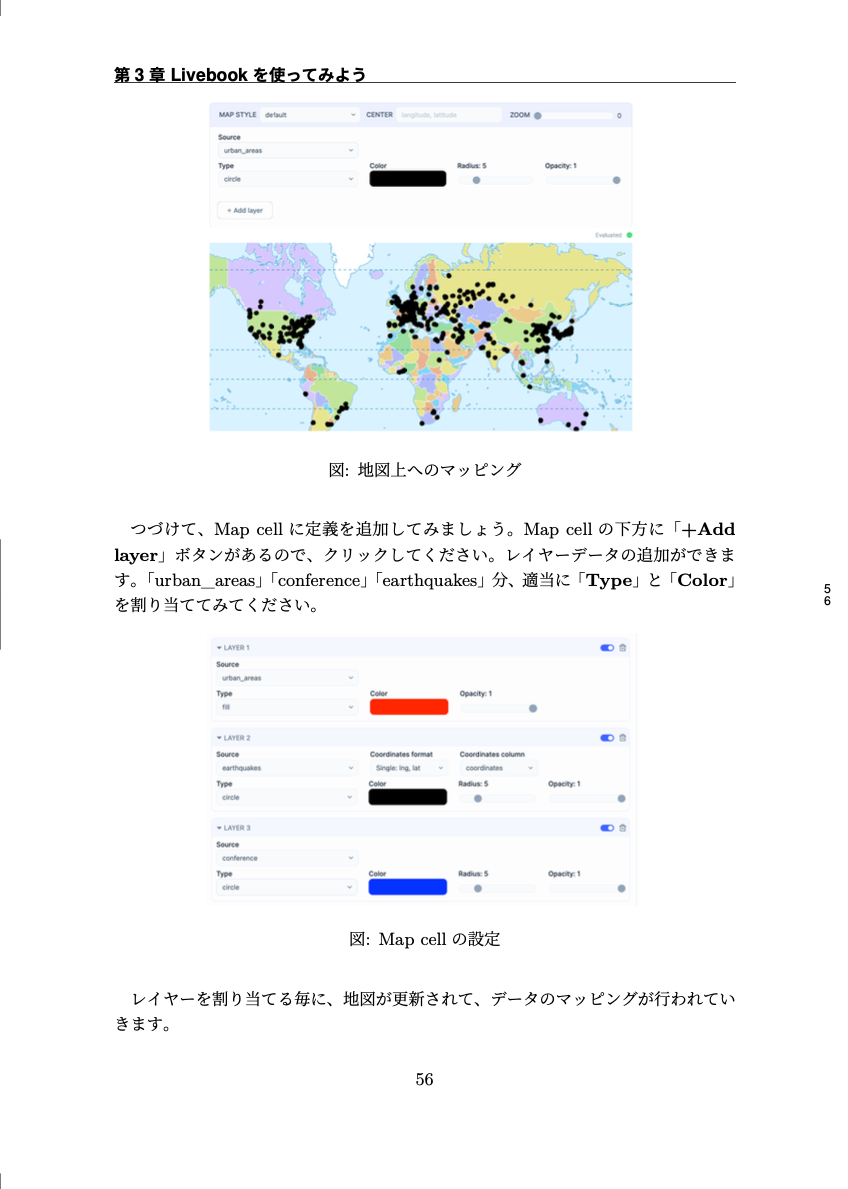
- MapLibre で地図にマッピング
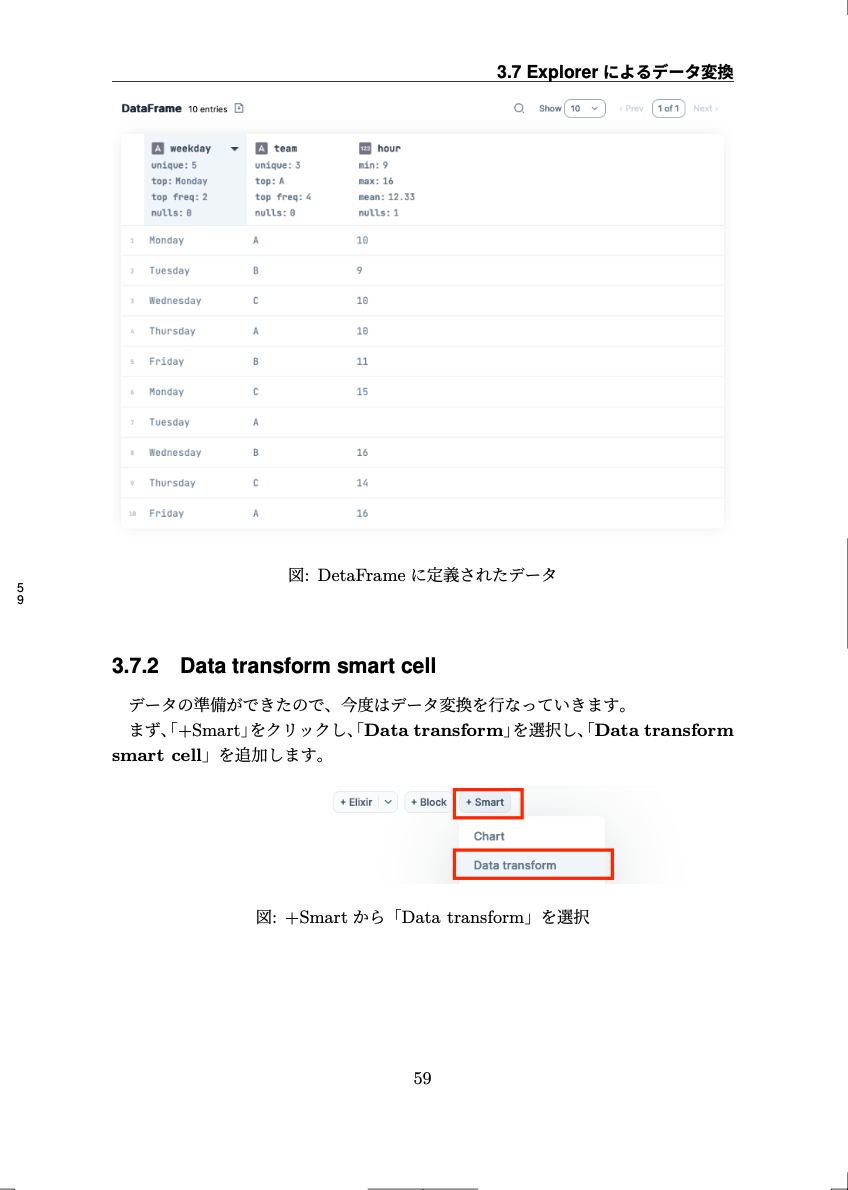
- Explorer によるデータ変換
特に、VegaLite、MapLibre、Explorerはグラフィカルな部分がある機能ですので、コードを変えたことによる変化が見えるところが良いと感じました。
"「こうしたらどうなるんだろう?」"を駆り立てる要素になりますからね。
また、"同じ内容を参照する"という観点では、クラウド環境へのデプロイについても触れました。
どこかの共通の場所でLivebookを動かして関係者が参照するという使い方になっていくと想像できたからです。
幸い、LivebookのスポンサーでもあるFly.ioは、クラウドサービスの提供会社です。
ここを利用できる情報もあると便利かなという観点で、あわせて伝えることにしました。
結果として
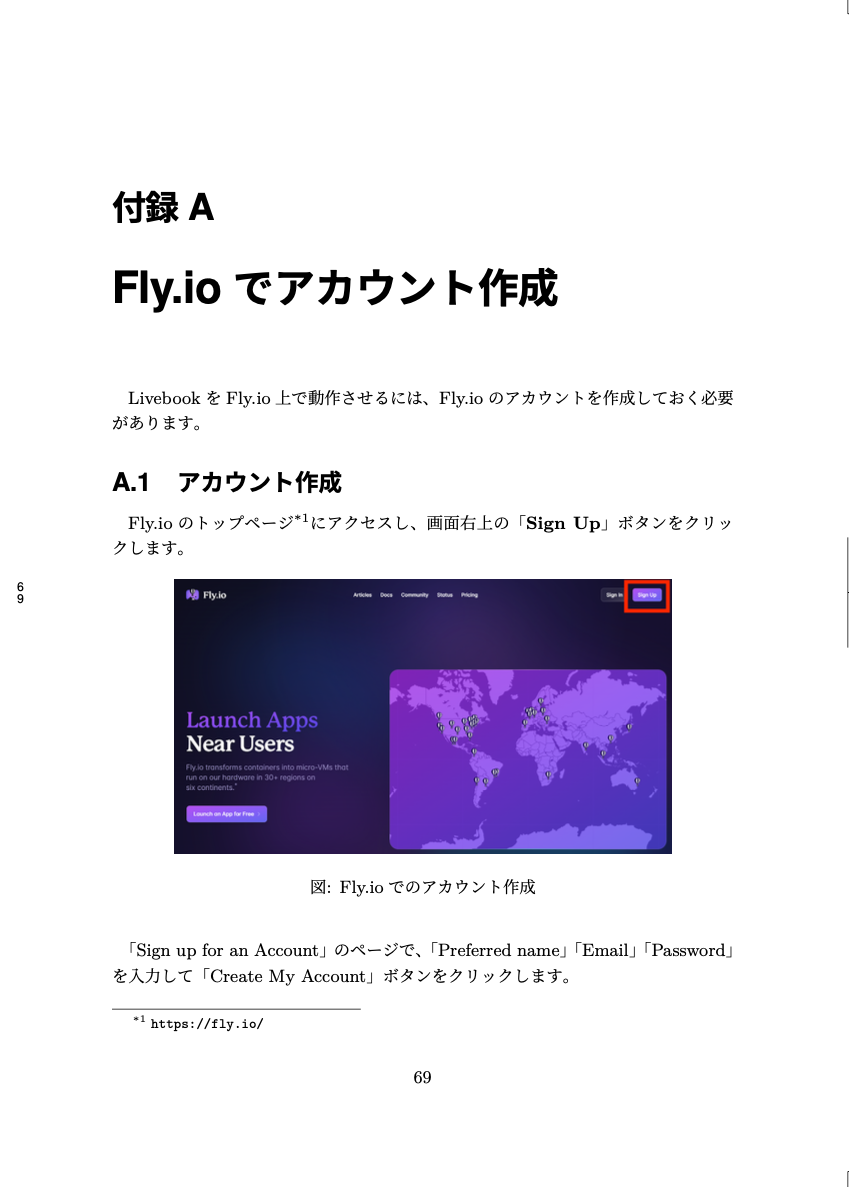
結果として、こんな内容となりました。
一部のページを抜粋してご紹介。
執筆中/執筆後のトラブル
せっかくの機会なので、"執筆中/執筆後のトラブル"も紹介しておきます(笑
「Launch Livebook on Fly」が利用できない
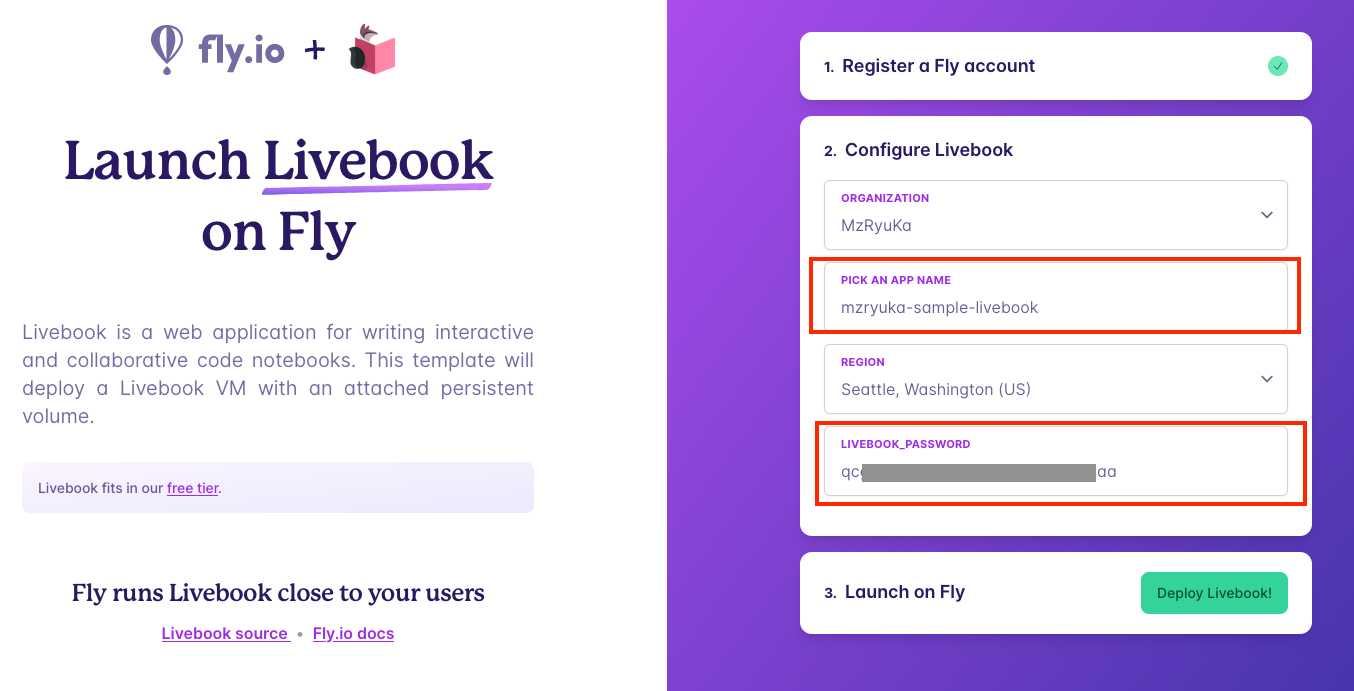
「Launch Livebook on Fly」とは、Fly.io上にブラウザで簡単な操作をするだけでLivebookをFly.io上にデプロイできる機能です。4
「Livebook超入門」の謳い文句のひとつに、"ものすごく簡単にクラウド上にデプロイできる"を挙げようと考えていたので、この機能は重点的に紹介して行こうと考えていました。
ブラウザ上で、APP名(とパスワード);を入力するだけで簡単デプロイ、手を動かしたくなる材料ですものね。
ですが、自分が執筆&Livebookを始めた頃、「Livebook Launch Week!」というイベントが開催されていました。
簡単にいうと、Livebookのv0.11の新機能の紹介も兼ねたLivebookのお祭りイベントです。
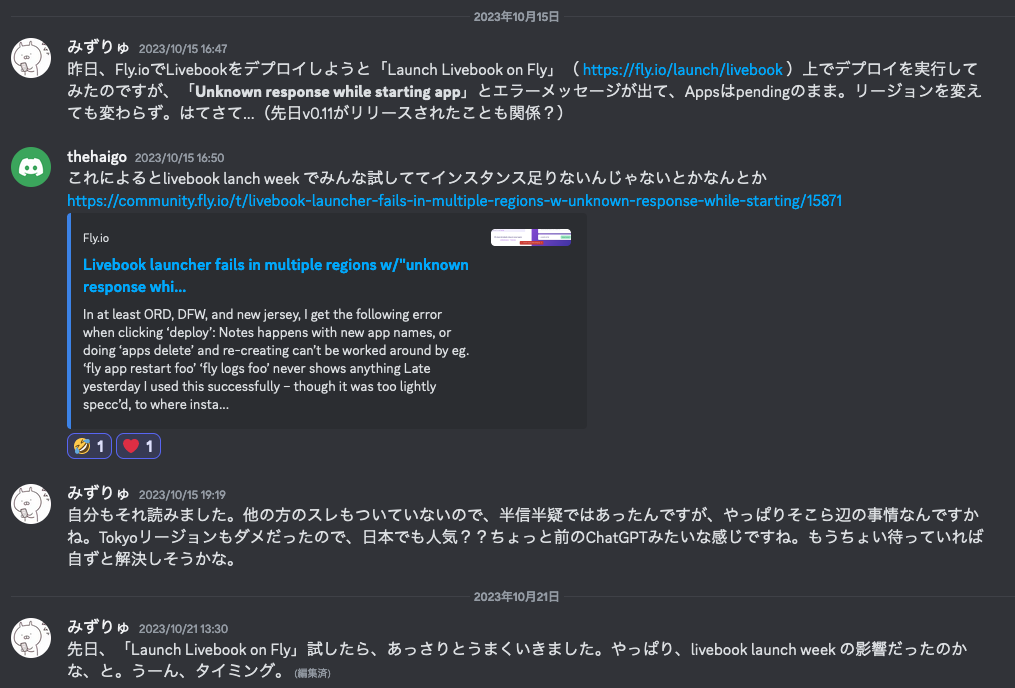
その影響だったのかどうかが定かではなかったのですが、「Launch Livebook on Fly」の機能が全く動かない。
「Unknown response while starting app」というエラーメッセージが画面上に表示され、Fly.ioのインスタンスを見てもpending状態になっている...
Livebook Launch Weekのことを知っていたので、2-3日は開けてみたのですが、状況変わらず。
もしかしたら、つよつよの方々ならご存知かな?と「 Elixirと見習い錬金術師 」のDiscordにも質問してみました。
で、行き着いた先は、やっぱりこちらの回答。
仕方なく、他の部分の執筆を行いました。
1週間ほど経過したのち、無事に実施できました。
...その半月後、あんなことになるとは、この時は夢にも思いませんでした。
fly.ioが「Launch Livebook on Fly」の提供を停止
...その半月後、あんなことになるとは、この時は夢にも思いませんでした。
それは、2023年11月12日。
技術書典15のオフライン開催日当日の朝でした。
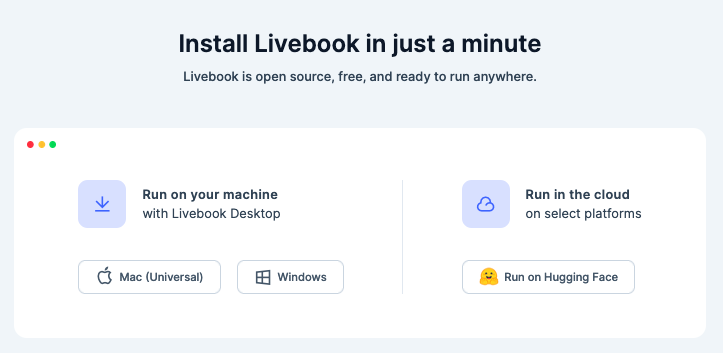
サークルスペースに来られた方に「Launch Livebook on Fly」のデモでも見せようかなと考えてLivebookの公式ページのTOPを見たら...
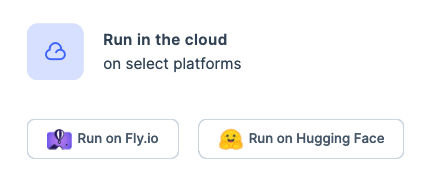
な、なんと、「Run in the cloud」から「Run on Fly.io」が消えているではありませんか!
執筆中は↓だった部分が、
技術書典15のオフライン開催日当日の朝には、↓のようになっていました。
「Run on Fly.io」どこにいったー。
もしかして、TOPページの編集をミスった?
試しに、お気に入りに保存しておいた「Run on Fly.io」のURLへ遷移してみると、、、
以下のページにリダイレクトされました。
どうやら、Fly launchコマンドを利用して普通にデプロイするように方針をシフトされてしまったようですね。
簡単にクラウド上にもデプロイできるという点を推したくて「Livebook超入門」で取り扱っていたのですが、無駄骨となってしまいました。
とほほ...
まとめ
以上、執筆苦労話も交えたLivebookについてのお話でした。
「Livebook超入門」のあとがきにも書いたのですが、Livebookは触っていて非常に楽しかったです。
そして、なぜもっと早く触っていなかったのだろうと、後悔の念にも駆られました。
これからもLivebookの機能を知って/試して/自分の中で咀嚼した内容を技術同人誌(やQiitaなど)にアウトプットして、という形にでも繋げられたらなぁ、と考えています。
というところで、本記事は終了いたします。
最後までお読みくださり、ありがとうございました。
おまけ:ElixirへのいざないLivebook超入門の紹介
さて、本記事で紹介した「ElixirへのいざないLivebook超入門」ですが、技術書典のサイトで電子版を頒布しております。
内容(目次)としては、こちら。
もしも気になられたら、是非ともお手に取ってみてください。