この記事は Houdini Apprentice Advent Calendar 2022 の20日目の記事になります。
はじめに
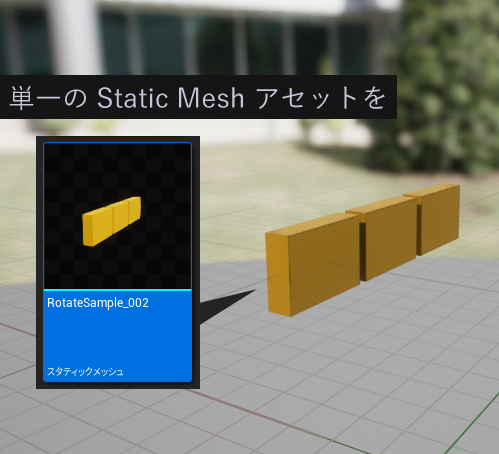
Houdini における Pivot Painter について、また、Pivot Painter で作成したデータの Unreal Engine での利用例の解説をします。
Pivot Pinater とはどういうものなのかについての入門的な解説記事となってます。
Houdini 寄りの記事になり Unreal Engine の細かな説明は省いております。
また、ピボットペインターにはバージョン「1.0」と「2.0」の2つがあるのですが、記事中は「2.0」の仕様に沿った解説になってます。
Pivot Painter とは
大雑把に説明すると、
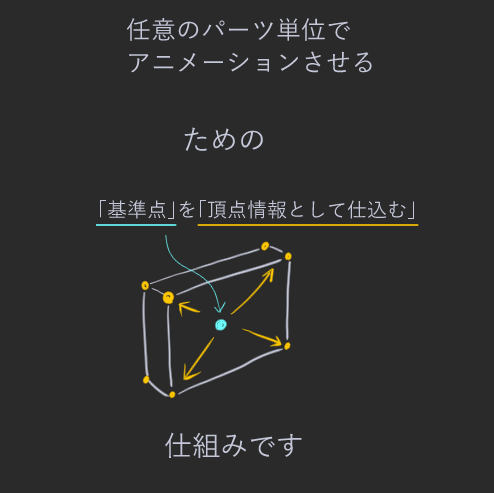
「オブジェクトを細かなサブオブジェクト単位でバラバラに動かす」
ための
データづくりの仕組み です。
これで何ができるようになるかというと
- インタラクティブでプロシージャルなアニメーションの表現の幅が広がります
- 多量のジオメトリをCPUコストを割かずに動かすことが出来るようになります
この一端を具体的なサンプルとしてこの記事で紹介できればと思います。
押さえておきたいポイント
・VATとは違います。Pivot Painter でアニメーション自体は作りません。
・Houdini だけの機能ではなく、3dsMax や Blender でも利用できる仕組みです。
・昔からゲーム開発で使われてきた「ゲームで使う情報をモデルの頂点に仕込む」ことと同じアプローチのものです。
・Pivot Painter 自体、特殊技術ではないので、昔からあるものです。
・一般的なマテリアルと一緒に使えます。
より正確な内容はドキュメントを参照ください。
・Unreal ver5.1 ドキュメント
https://docs.unrealengine.com/5.1/ja/pivot-painter-tool-in-unreal-engine/
・Houdini ver19 ドキュメント
https://www.sidefx.com/ja/docs/houdini/nodes/sop/labs--unreal_pivotpainter-1.1.html
Labs Unreal Pivot Painter SOP
Houdini における Pivot Painter のツールが『Labs Unreal Pivot Painter SOP』です。

このSOPを使うことで「基準点(= ピボット)」の情報をメッシュとテクスチャに仕込んだデータを出力できます。
ここで記事中の用語について補足です
「Pivot Painter」について、以下のリンクには
https://www.sidefx.com/ja/tutorials/game-tools-pivot-painter/
Pivot Painter は Houdini Digital Asset (HDA) であり、モデルの頂点と追加 UV チャネルにピボットと回転情報を保存します。
とあります。
この記事では「Labs Unreal Pivot Painter SOP」のことを「Pivot Painter」や「Pivot Painter SOP」 と呼ぶことにします。
また、
・ピボットが設定されひと固まりで動くオブジェクト単位を「サブオブジェクト」
と呼ぶことで、単体のメッシュ、アセットと区別するようにします。
Pivot Painter SOP に入力するデータについて
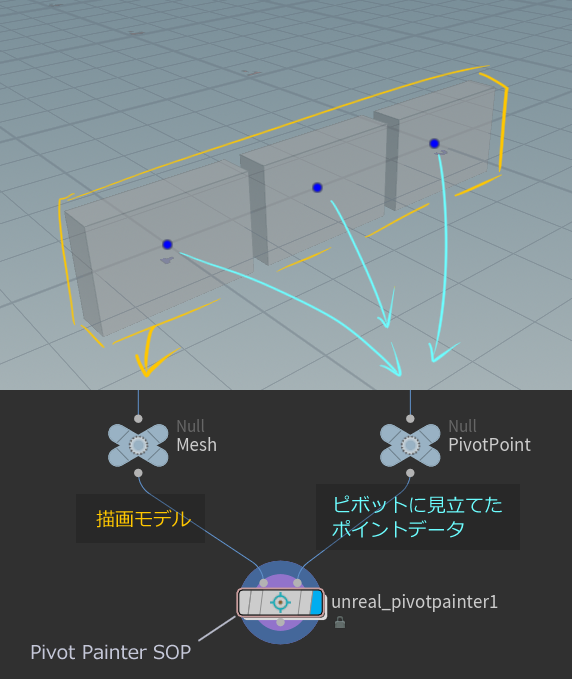
Pivot Painter へは下図のように2種類のデータを入力します。

・左の入力:描画モデル(ポリゴンメッシュ)
・右の入力:ピボット(単なるポイントデータ)
となります。
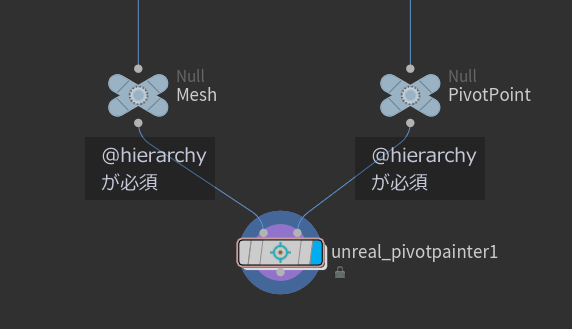
@hierarchy アトリビュート
ピボットを複数設置した時に、どのポリゴンメッシュがどのピボットと紐づくのか?
それを決めるために用意するのが @hierarchy というアトリビュートです。
メッシュ、ピボット双方に設定する必要があります。
@name や @path と同じような任意の名前情報です。
メッシュとピボットを紐づけるための識別情報となるため必須のアトリビュートになります。

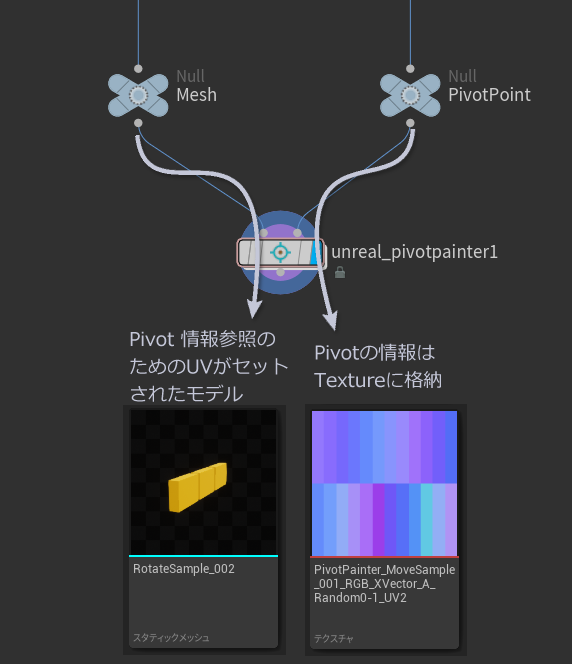
Pivot Painter SOP から出力されるファイルとその中身

右に入力されたポイントが持つデータが「ピボットの情報」としてテクスチャ出力され、
ポリゴンメッシュは @hierarchy を頼りに、テクスチャ内の適切なピクセルを参照できるようUV設定がされた上で出力されます。
Pivot Painter SOP で設定されるUVは、2番目のUVが使われます。
これは固定なので、マルチテクスチャ用のUVなどは2番目以外に設定しましょう。
テクスチャ化されるピボットの情報の種類
ピボットのどんな情報が出力されるのか?
それは、Pivot Painter SOP のパラメータで自分で設定します。
「ピボットの位置」や「ピボットの向き」や「ID番号」などを、Unrealでの表現用途に従って選択します。

各項目の内容については下記リンクの「レンダーオプション」の欄に説明があります(よくわからないものもありますが・・・)
回転させる
では実際にデータを作りつつ Enreal Engine (以後UE)での利用例を見ていきます。
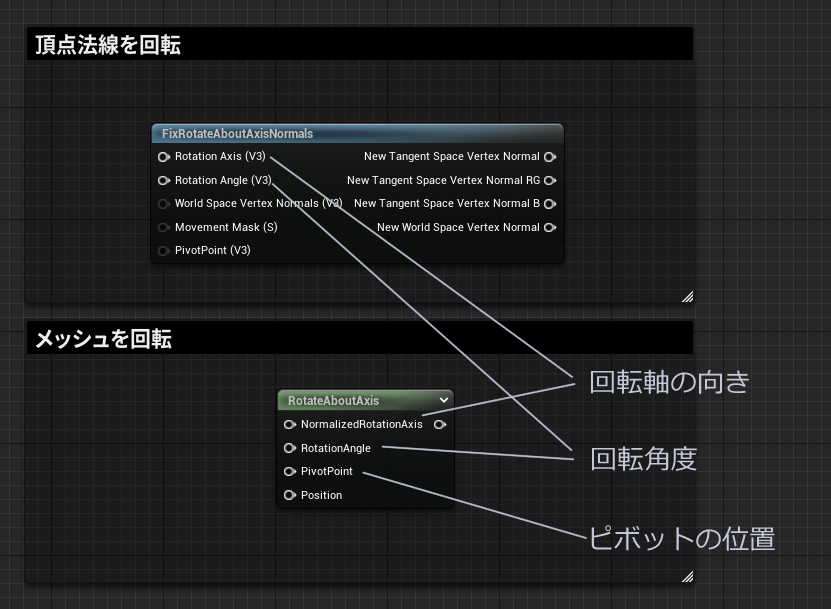
UE でのマテリアルによるメッシュの回転に必要な情報は
『回転の中心位置』(ピボットの位置)
『回転軸の向き』
『回転角度』
です。
それらを「Rotate About Axis」
と「Fix Rotate About Axi Normals」
に繋いで、頂点位置の変更と頂点法線の回転によってメッシュの回転を表現します。

『回転角度』については単なるfloat値なのでそれ自体は Pivot Painter で準備する必要はないのですが、サブオブジェクトごとに回転タイミングをずらすための数値を Pivot Painter から作成します。
以上を踏まえてデータを作成していきます
Houdini でデータを作成する
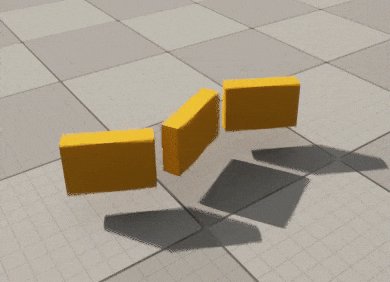
先ほどの「回転する3つのボックス」を実際に作成してみます。

ピボットとなるポイントを準備し、そのポイントに対して、Copy to Points でボックスを配置という流れで進めます。
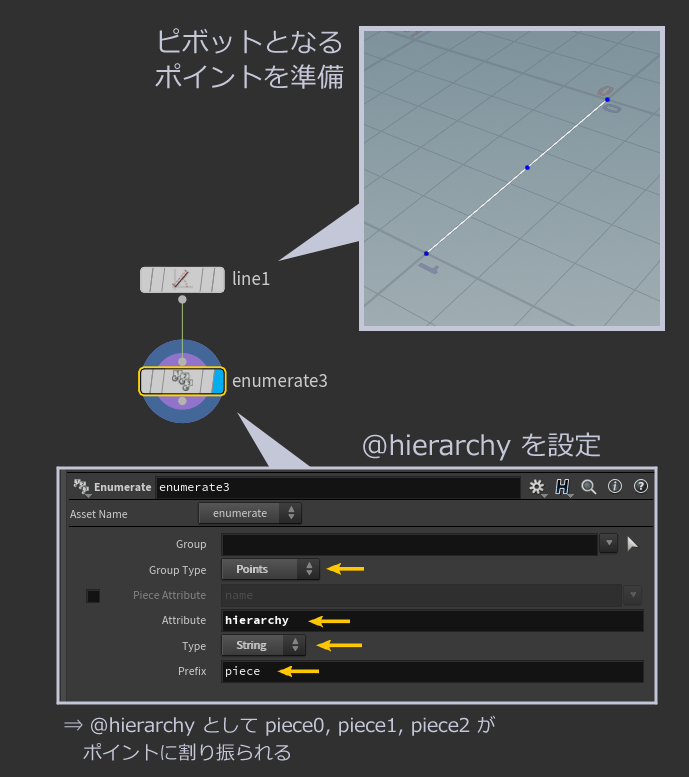
まず、3つのポイントで構成される line を作成し、enumerate SOP で、ポイントごとに@hierarchyを設定します。

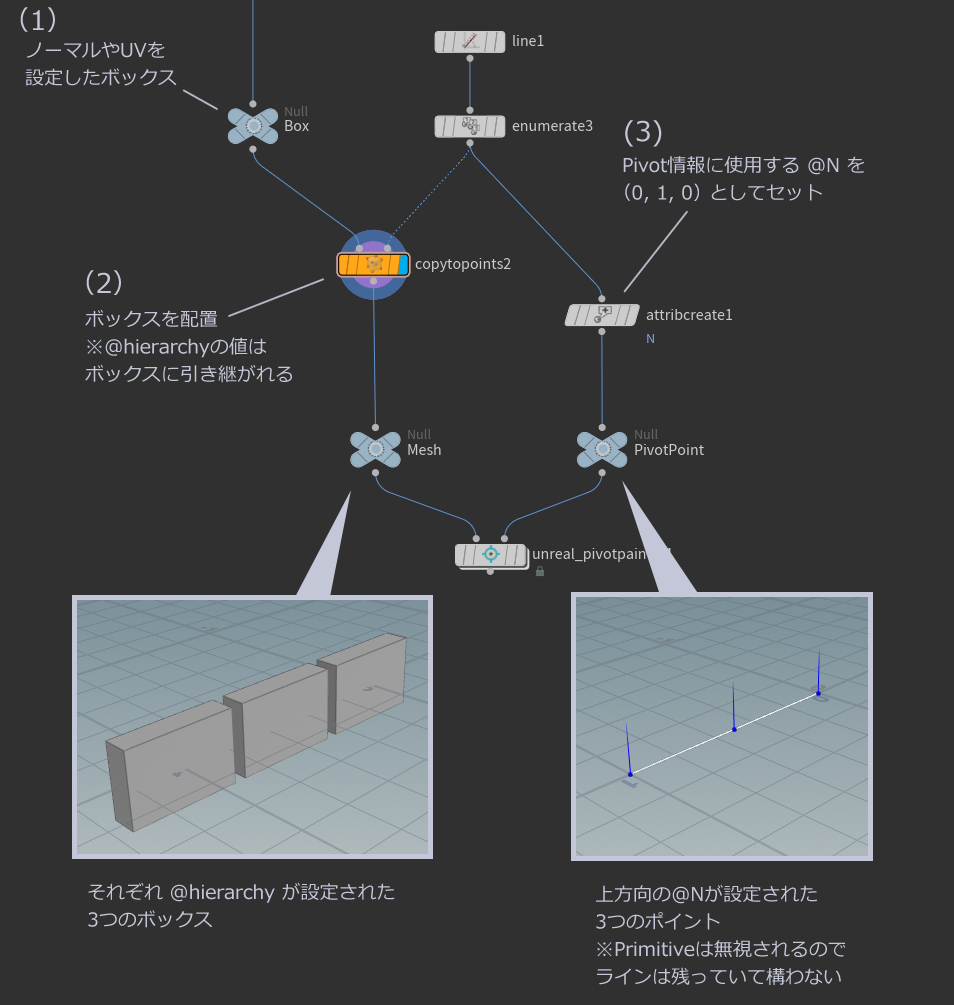
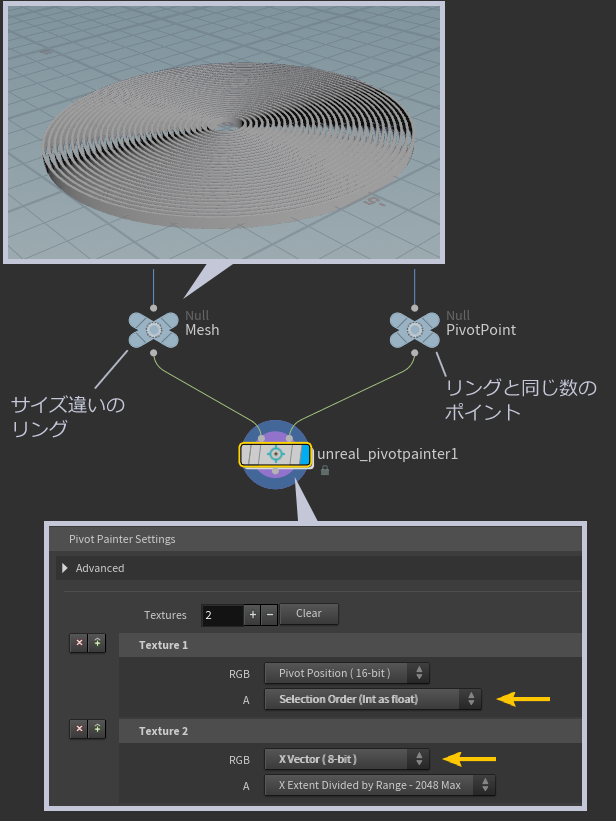
あとは、下図のようにメッシュとピボットを準備して Pivot Painter へ接続します。

(2)のノードでポイントが持つ @hierarchy がそれぞれ配置されるプリミティブへ引き継がれます。
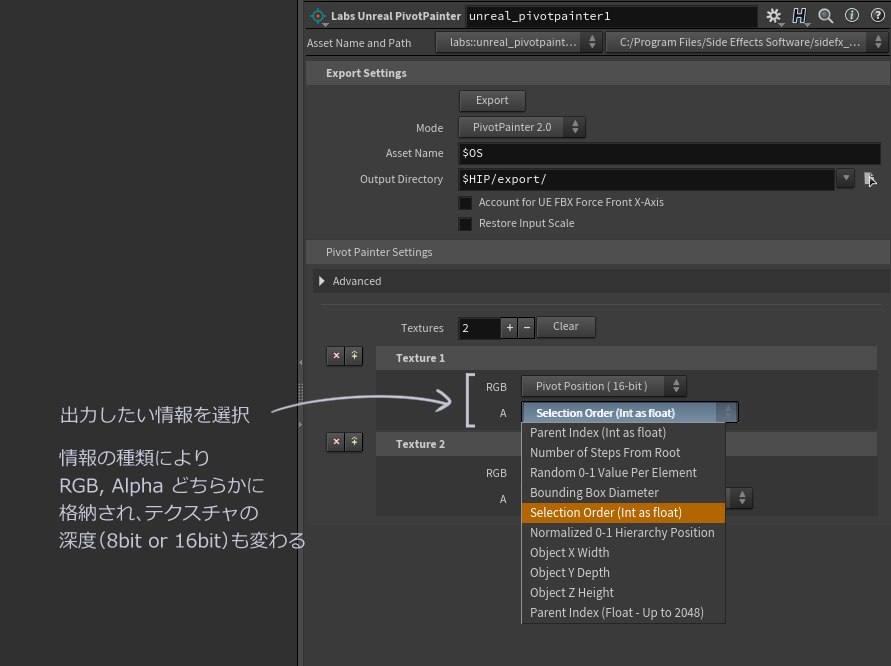
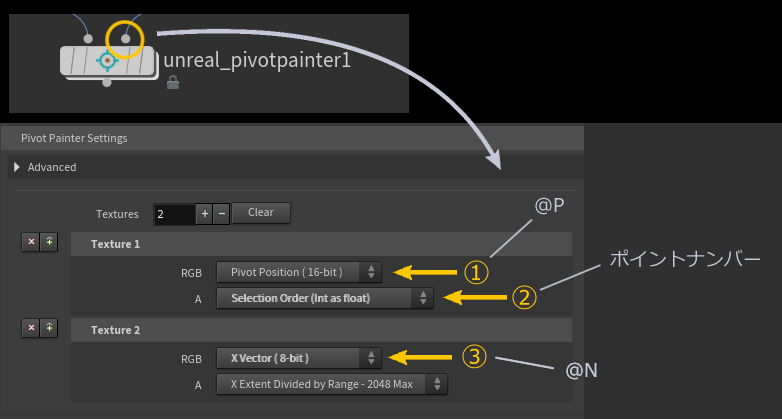
Pivot Painter SOP の設定
ここで出力したい情報の種類を選択します

① 「Pivot Position」はUEでの『回転の中心位置』に使用(@Pの値が使われる)
② 「Selection Order」は回転タイミングをずらすための数値として利用(ポイントナンバーが使われる)
③ 「XVector」はUEでの『回転軸の向き』に使用(@Nの値が使われる)
となります。
繰り返しですが、これらのデータは右側に入力したポイントの情報が使われます。
@hierarchy そのものはデータとしては出力されず、ピクセル位置やUV値に変わります。
あとは出力先を指定して「Export」ボタンをクリック。
・fbxモデル
・テクスチャ(2枚)
が出力されます。
テクスチャ名は、出力するデータ内容に従って決まります。
Unreal Engine へのインポートとテクスチャ設定
UEへインポートしたテクスチャは以下の設定を行います。
■共通の設定
・ミップマップなし
・sRGB : オフ
・Filter : Nearest
■16bit画像の設定
・圧縮設定 : HDR
■8bit画像の設定
・圧縮設定 : VectorDisplacementmap
テクスチャ解像度は、Pivotの数のピクセル数になるので、圧縮設定によるメモリ圧迫はまずありません。
この例のテクスチャ解像度は、3 x 1 という非常に小さなものになります。
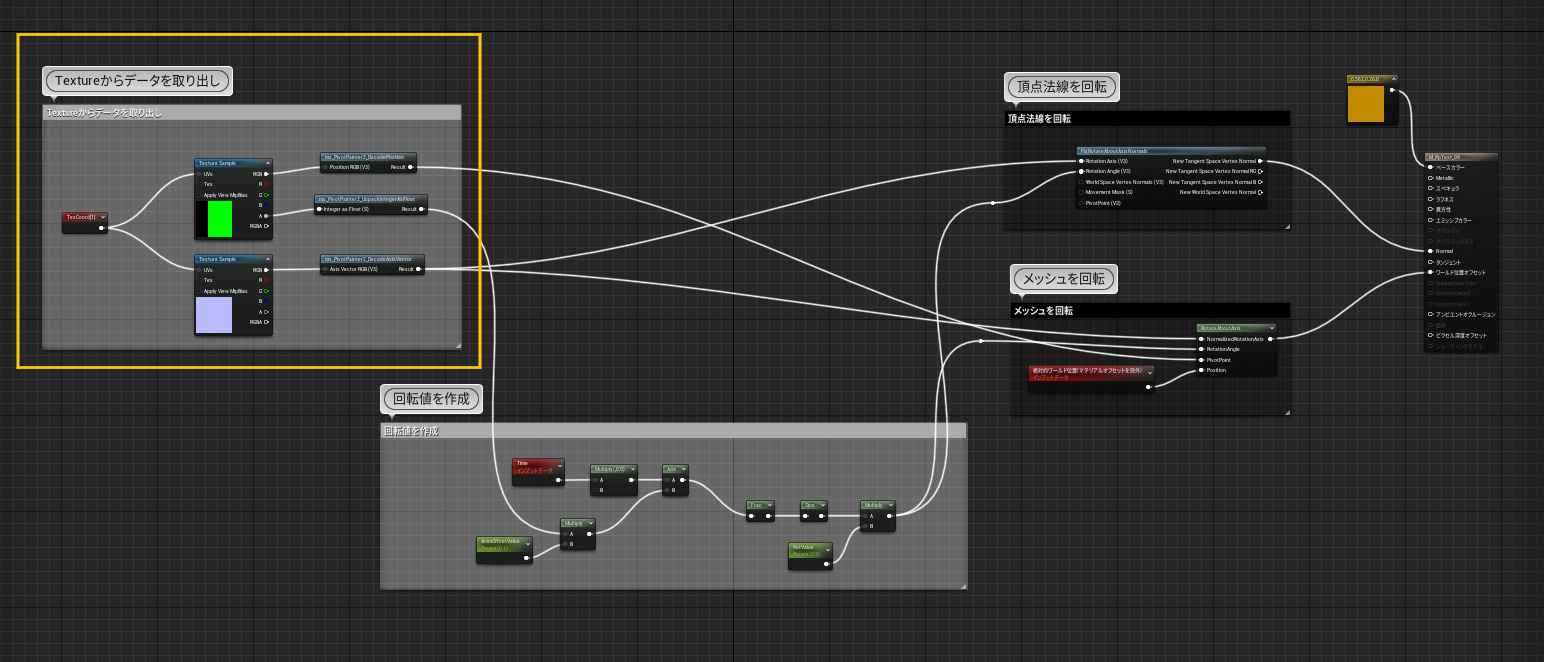
シェーダーグラフの作成
シェーダーグラフの全体です

ポイントとなるのはオレンジで囲った部分。
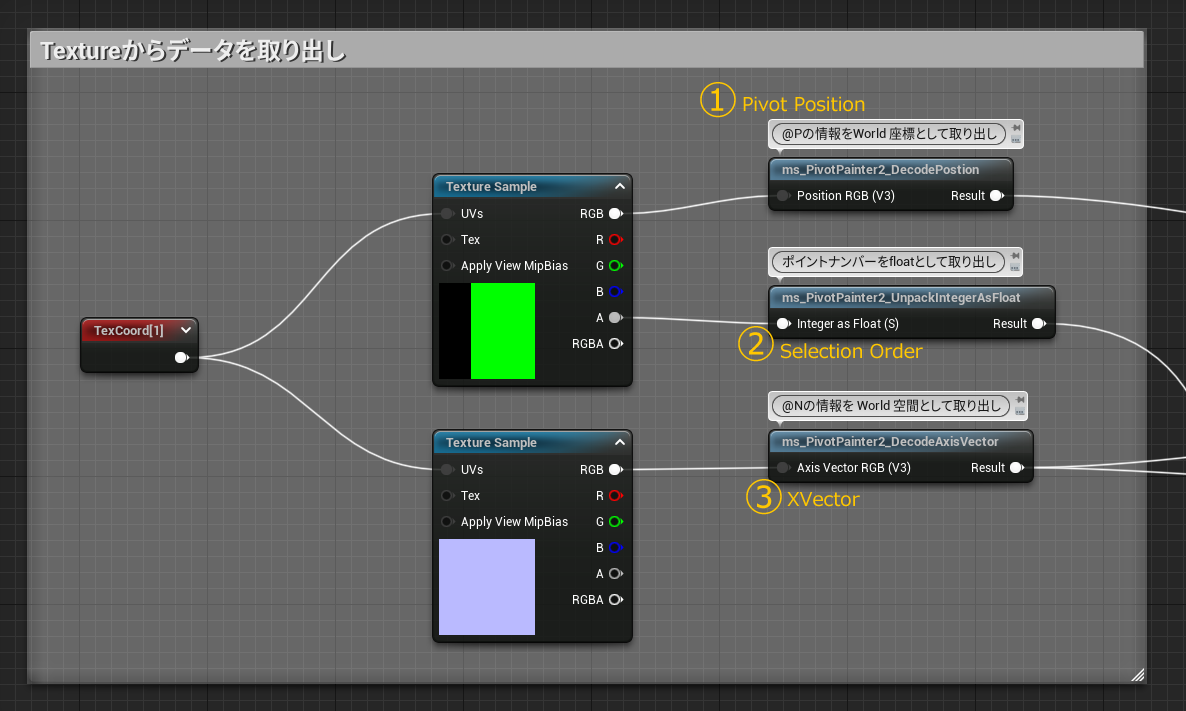
テクスチャからピボットの情報を、それぞれ専用のマテリアル関数で変換(デコード)します。

ネットワークの下段のエリアで「回転角度」を Time から sine を使って作成。
タイミングをずらすために②の情報をTimeに足し算しています。
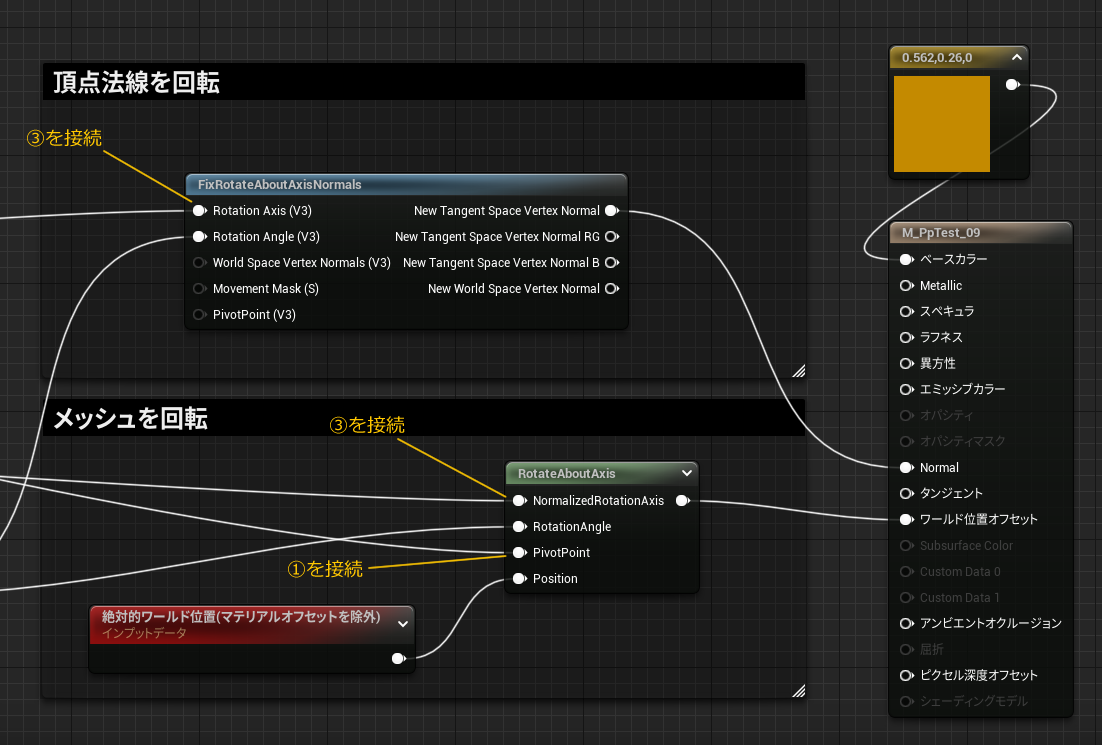
以上の情報を、前述の「Rotate About Axis」と「Fix Rotate About Axi Normals」につなぎ、マテリアルへ接続します。
Rotation Angle へは「回転角度」を接続しています。

あとは図の通り「マテリアルの結果ノード」へ接続するとサブオブジェクトがそれぞれのピボットを中心に回転するようになるはずです。
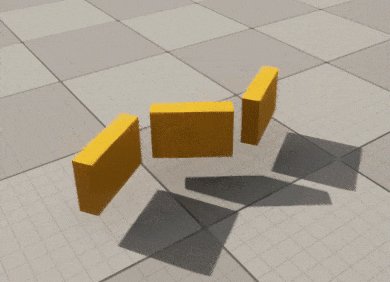
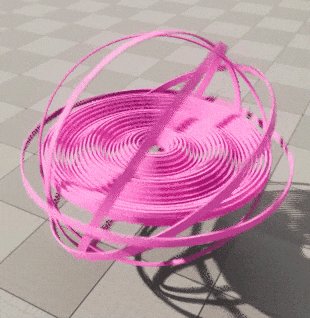
バリエーション その1
同じ手法の別バリエーションです。

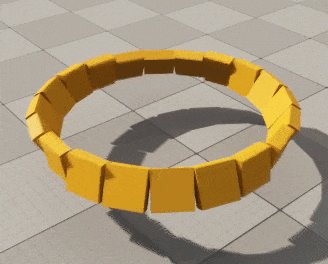
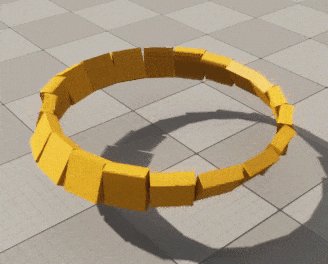
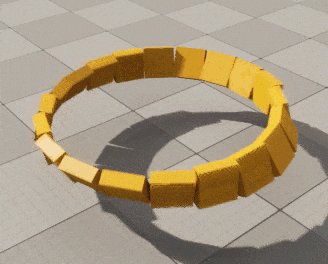
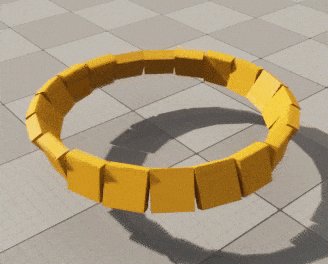
Houdini でピボット用のポイントを、line ではなく Circle で作成しただけです。
Pivot Painter の出力設定、シェーダー、どちらも変更なしです。
※マテリアルのパラメータ値は適宜調整
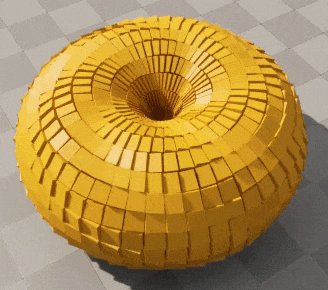
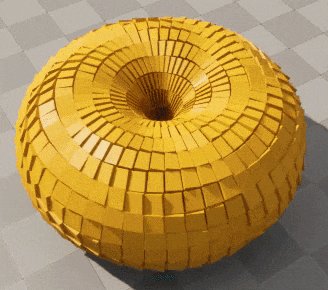
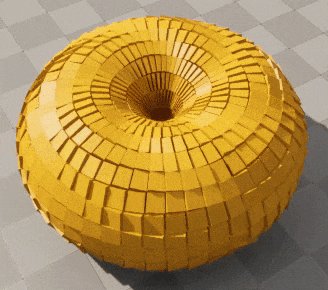
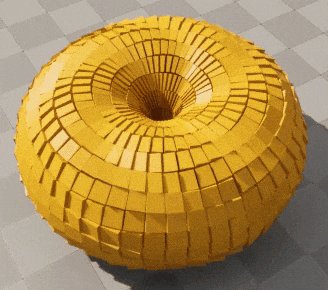
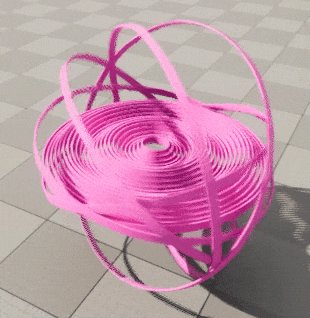
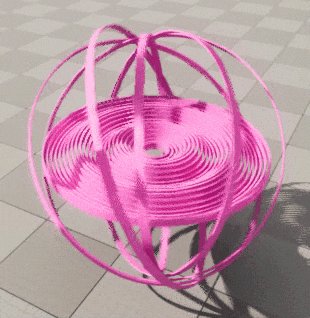
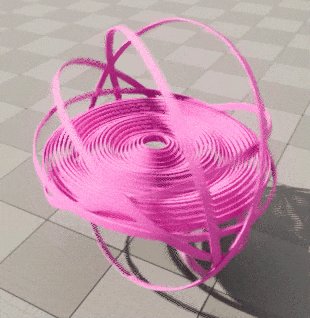
バリエーション その2
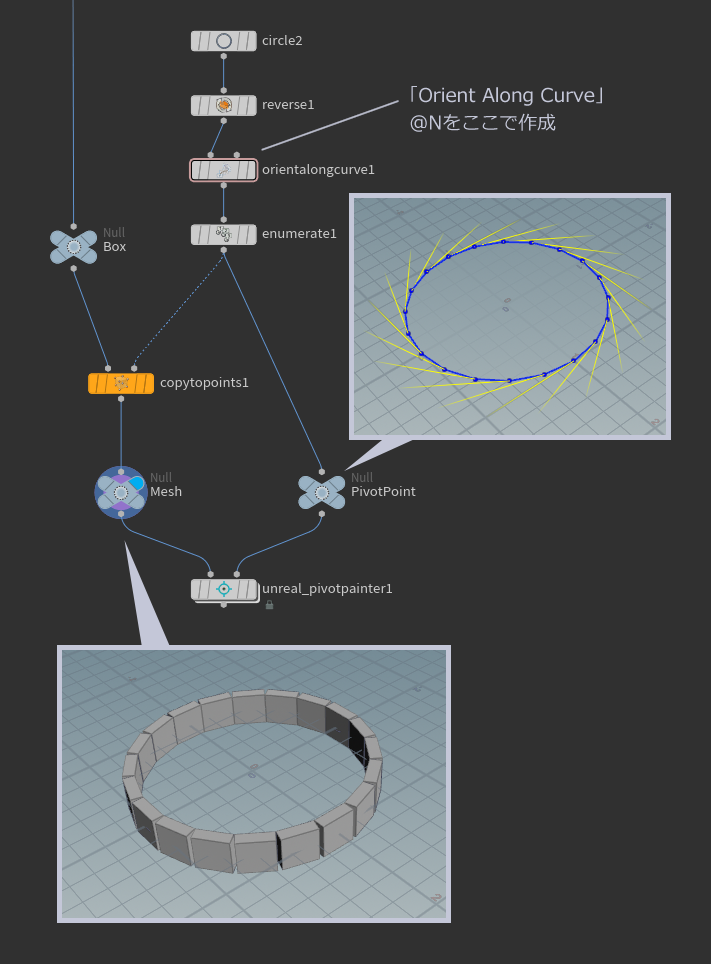
同じ手法の、また別のバリエーションです。

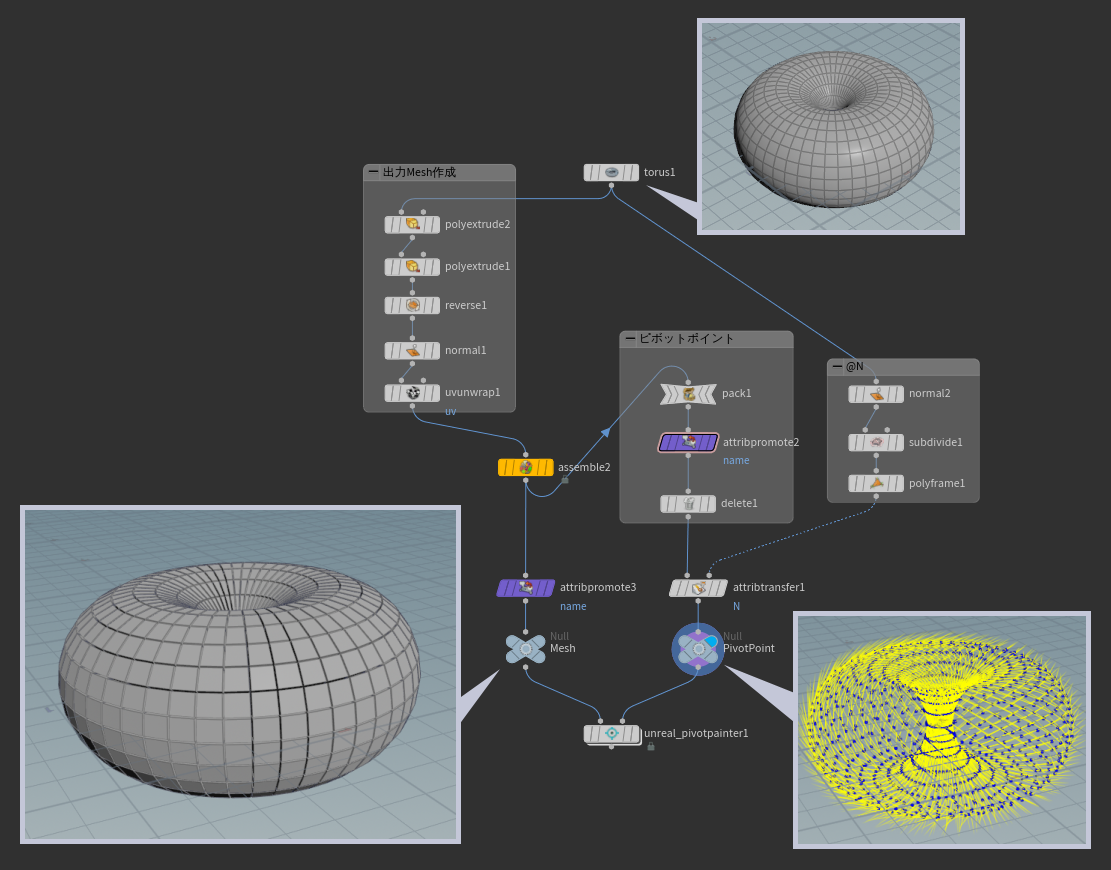
今回は、Torusをスタートとして、ネットワークは一新してますが複雑なことはしていません。
Pivot Painter の出力設定、シェーダー、どちらも変更なしです。
※マテリアルのパラメータ値は適宜調整

@hierarchay の設定は
Assemble SOP (オレンジ) で作成した Primitive の @name を
Attribute Promote (紫) で Point の @hierarchay に変換して設定。
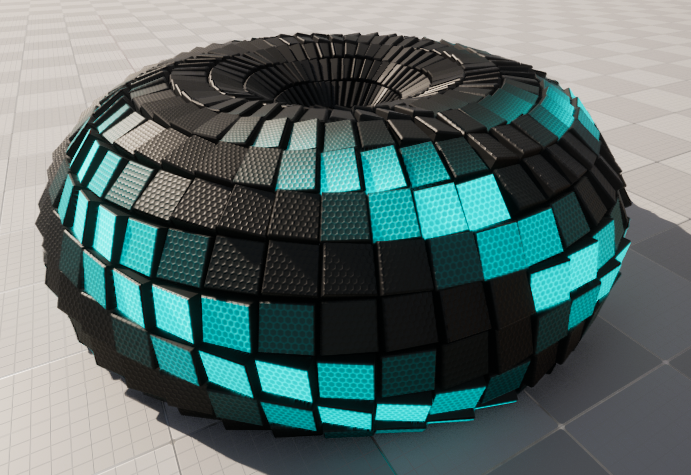
テクスチャの使用
Pivot Painter からのデータは、一般的なPBRテクスチャと共に通常のマテリアルの中で使用できます。
こちらは、ノーマルマップやエミッシブと共に使用した例です。

注意点として
- ノーマルマップを使うときは、回転した頂点法線とのコンバインを忘れずに
- マルチテクスチャ用のUVは、2番目以外のUVに準備します
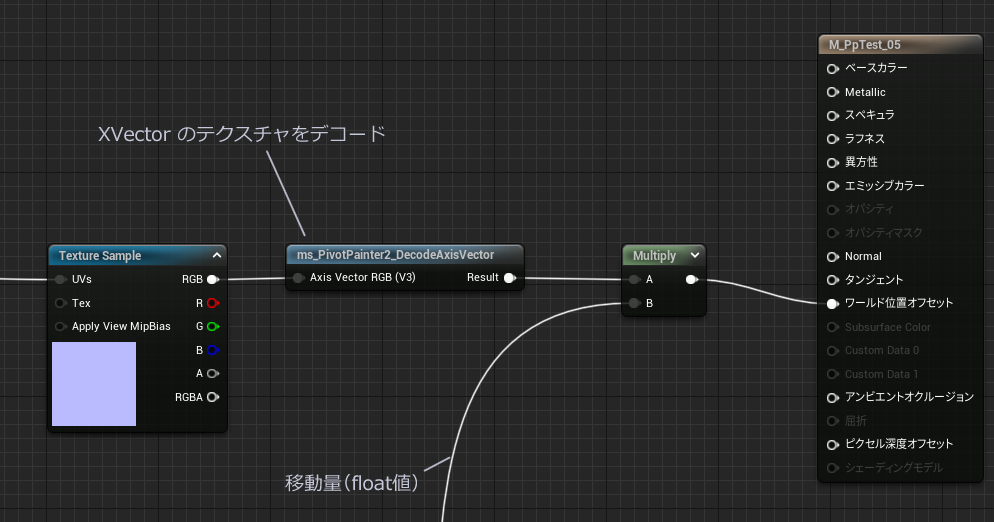
移動させる

UE でのマテリアルによるメッシュの移動に必要な情報は
『移動の方向』
『移動量』
です。
『移動の方向』x 『移動量』をマテリアルの World Position Offset (ワールド位置オフセット)につなぐだけです。

Pivot Painter からの出力データ
XVector と Selection Order を出力します。

複雑ではないのでネットワークは省略。
移動方向が縦方向のみと分かっているなら、X Vector の出力は必要ありません。
@hierarchy の設定だけは忘れずに。
Selection Order は、回転の時と同じく、移動タイミングをずらす目的で使用します。
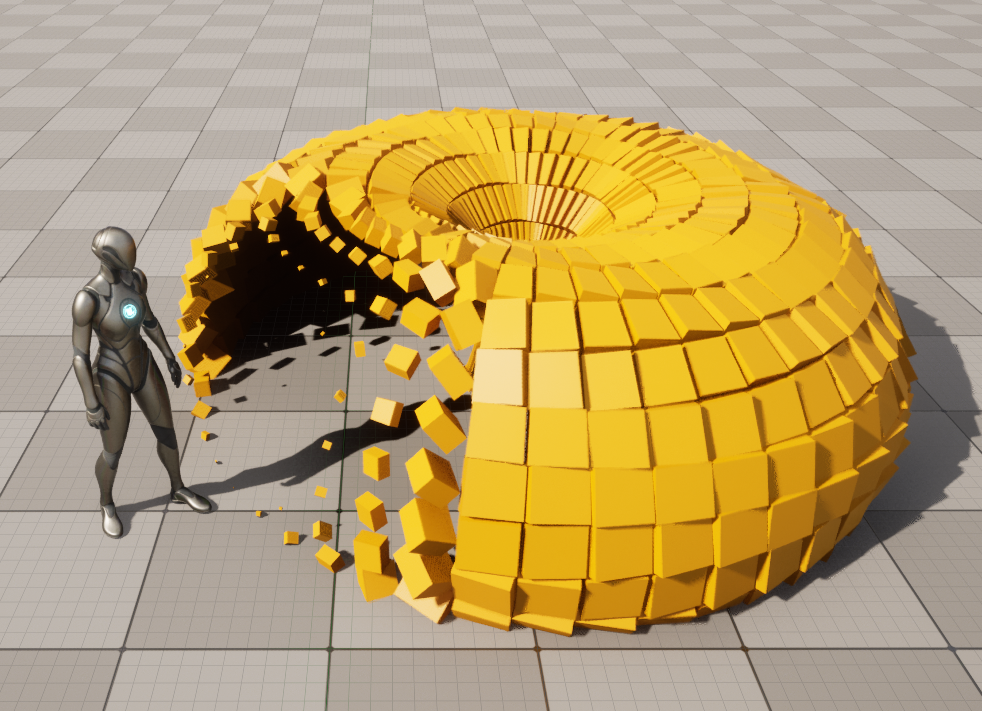
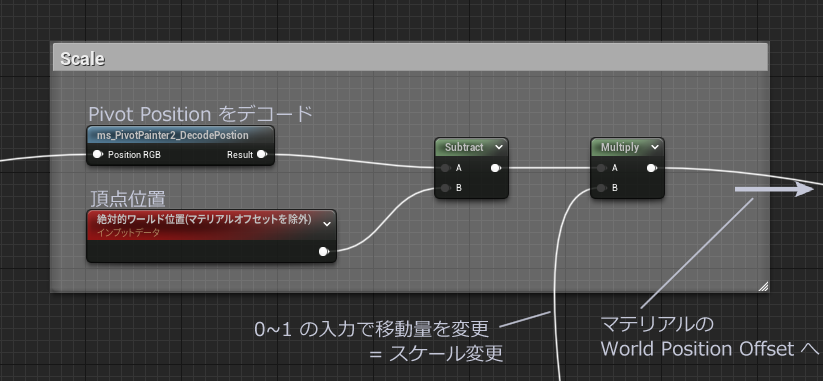
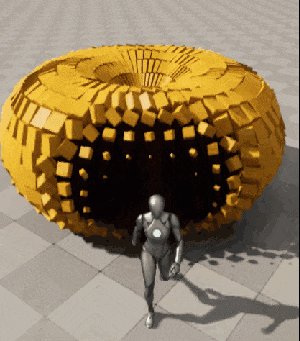
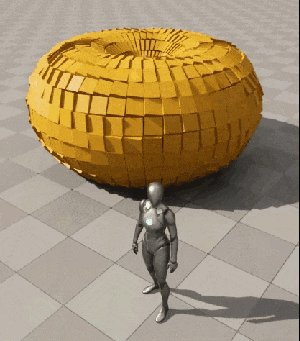
スケールさせる + インタラクションさせる

UE でのマテリアルによるメッシュのスケールに必要な情報は
『ピボットの位置』
です。
頂点が『ピボットの位置』にどれだけ近づくかでスケールを表現します。
サブオブジェクトの全頂点が『ピボットの位置』になった時、スケールとしては0になります。

使っているMeshデータとテクスチャは回転で使ったサンプルと同じです。
インタラクション
この記事中のアニメーションはどれも、マテリアルでのプロシージャルアニメーションなので「時間軸によるアニメーション」だけでなく、インタラクションによるアニメーション再生が可能です。
このスケールのアニメーションは、ブループリントを使ってプレイヤーからの距離をドライバにしてアニメーション再生しています。

インタラクションの方法としては
- スクリプトによるアニメーション再生
- オブジェクトの高さによるアニメーション再生
- 別オブジェクトのボーン角度によるアニメーション再生
- 開く扉に合わせたアニメーション再生
など、様々なトリガー、ドライバが考えられます。
階層構造の利用
階層構造については詳しく検証できていないため浅い説明で済ませます。

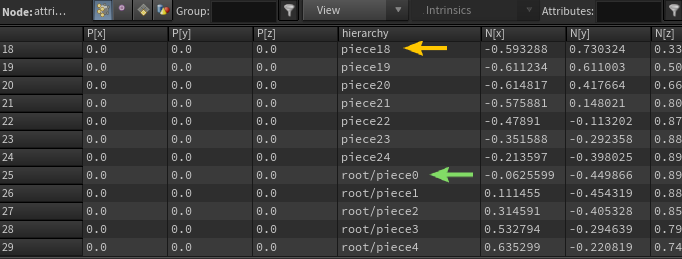
@hierarchy に "/"(スラッシュ)を加えることで、階層を表現可能です。
この例では、サブオブジェクトが何階層目にあるか(階層の数)をマスクとして利用することで「移動」or「回転」という別の動きをさせています。
多分、最もシンプルな階層構造の使い方ではないかと。

上図の場合、オレンジ矢印が第一階層のサブオブジェクト、
グリーン矢印が第二階層のサブオブジェクトとなります。
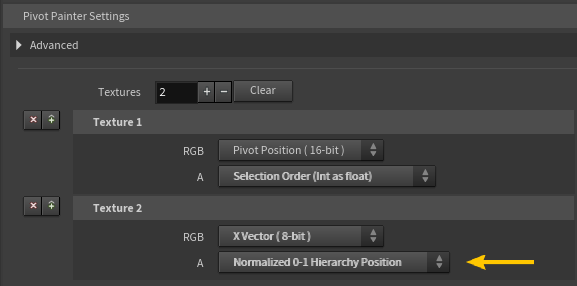
Pivot Painter SOP で「Normalised 0-1 HIerarchy Position 」を指定することで、
「自身の階層数」÷「オブジェクトの持つ最大階層数」
つまりノーマライズされた 0-1 float値がテクスチャに格納されます。

データとしては単にノーマライズされた値なので Unreal Engine でのデコードは必要なく、オブジェクトの持つ最大階層の数を掛け算して利用します。
親子階層を考慮したアニメーションも可能なのですが、その辺についてはより踏み込んだ内容となり解析もできていないためここでは取り上げておりません。
UEの「機能別サンプル」に、Pivot Painter のサンプルシーンがあるので、そちらを確認してみてください。

ピボットペインターの使いどころ
よく見る事例は「風に揺れる木」の表現ですが、その他にも、人工的なモノのアニメーションを中心に面白い表現ができそうです。
スクリプト等からのインタラクションが可能である点から、特にUIやHUD等、ゲームでの利用範囲は広いと思われます。
また、Unreal Engine 5.1 からは、動的にポリゴン数を最適化する「Nanite」を、Pivot Painter による変形モデルで利用できるようなりました。
CPUだけでなくGPUコストも抑えつつ細かなアニメーション表現ができるようになります。
トラブルシューティング
意図した動きをしてくれない時の確認ポイントです。
・Pivot Painter SOP の出力したいデータ内用を確認
・正しいテクスチャを使っているか確認(出力データ内容に従ってテクスチャ名が変わります)
・テクスチャのFilterや圧縮など、正しい設定になっているか確認
sRGB のチェックをオフにしないと軸の向きがずれます
こちらのリンクの「トラブルシューティング」欄もご覧ください
最後に
以上、Pivot Painter の入門的な解説でした。
UE側については大分端折りましたが、それでも長い記事になってしまいました。
最後までお読みいただいた方、お疲れさまでした。
-
使用したバージョンはこちら
Houdini 19.5.435 (Indie)
Labs Unreal Pivot Painter SOP 1.1
Unreal Engine 5.1 -
今回のサンプルファイルはこちら (hipファイルのみです)
-
この記事で紹介したサンプルを、インゲームで撮影した動画はこちら↓