※これはVOYAGE GROUP エンジニアブログ:Advent Calendar 2014の5日目の記事です。
VoyageGroupエンジニア ガイアです。
ご存知の通り、モバイルアプリ開発はまずプロトタイプを作り、動きを確認するのがよいとされています。
今回はQuartzComposer上で動く、facebook製のツールOrigamiを見ていきましょう。
QuartzComposer
http://ja.wikipedia.org/wiki/Quartz_Composer
パッチをついないでいく形でプログラムしていくApple製のツール。
直感的で強力な、メディアアートのためのプロトタイピングツールだと僕は思っています。
(以前よくお世話になっていました)
Facebook Origami
facebook製のプロトタイピングツール
QuartzComposer上で動くってのがかなり胸熱
日本語の記事もいくつかあります、ちゃんと学びたい人はすぐにリンク先に飛んでください。
インタラクティブデザインプロトタイピングのための Facebook Origami
slideshare Designers Pit 01 Origamiを使ったプロトタイプ作成を学ぼう
Facebook Origamiをインストールだ!
Facebook Origami Get started now に従ってください。
英語のサイトを見ると発作を起こしそうになるやつのために、手順だけ紹介しておきます。
- Xcodeインストール
- 無料のAppleDeveloper登録
- QuarzComposerインストール
- Facebook Origamiインストール
Sample is Best!
喜んで下さい、facebookチームはサンプルを提供してくれています。
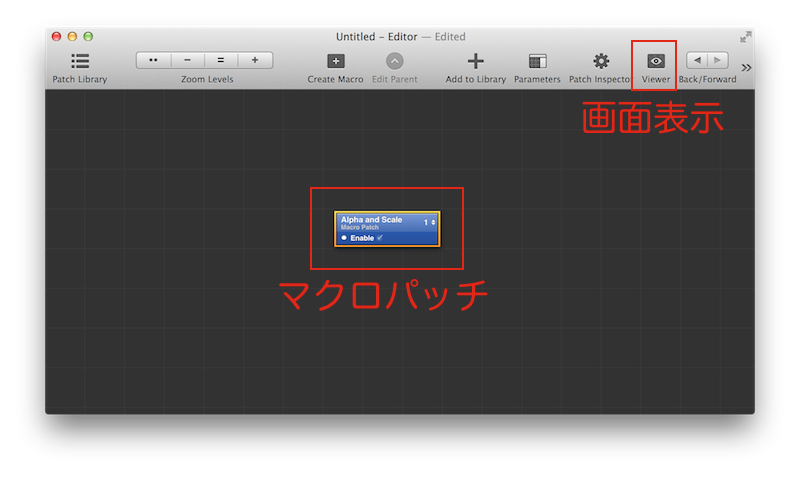
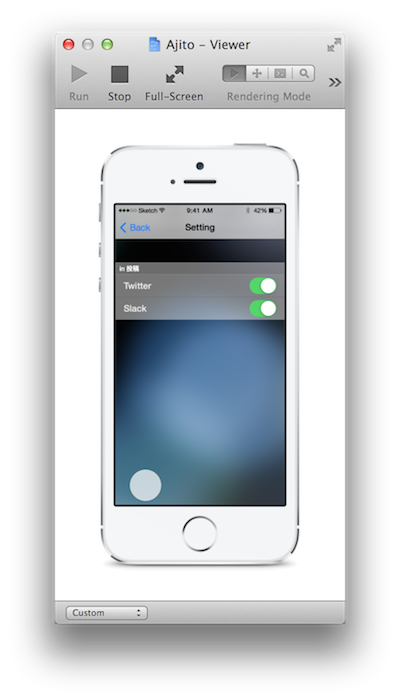
Origami Example alpha and ScaleをダウンロードしてQuartzComposerにドラック&ドロップしましょう。
画面表示の部分をクリックすればiPhoneの画面が出てくるはずです。
もちろんこんな一つのパッチで表現できるわけではありません。
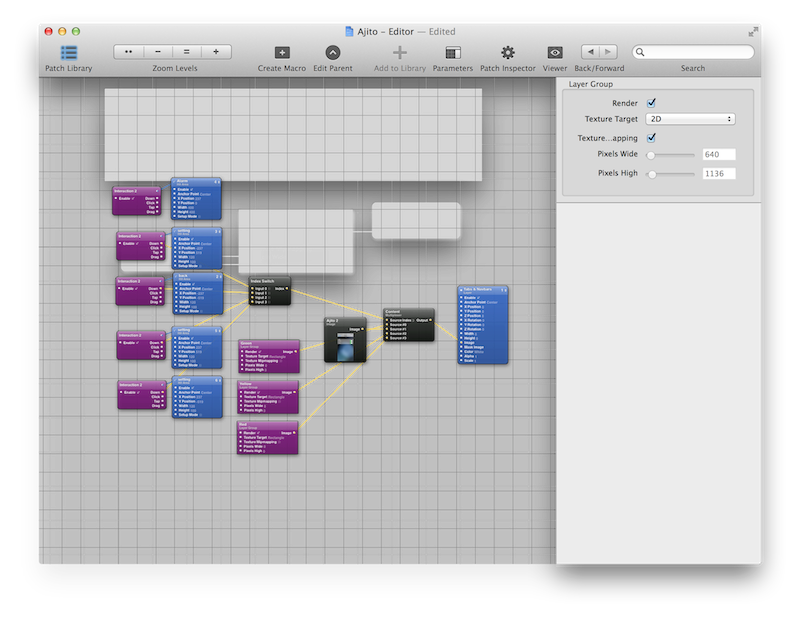
マクロパッチをダブルクリックしてみてください。
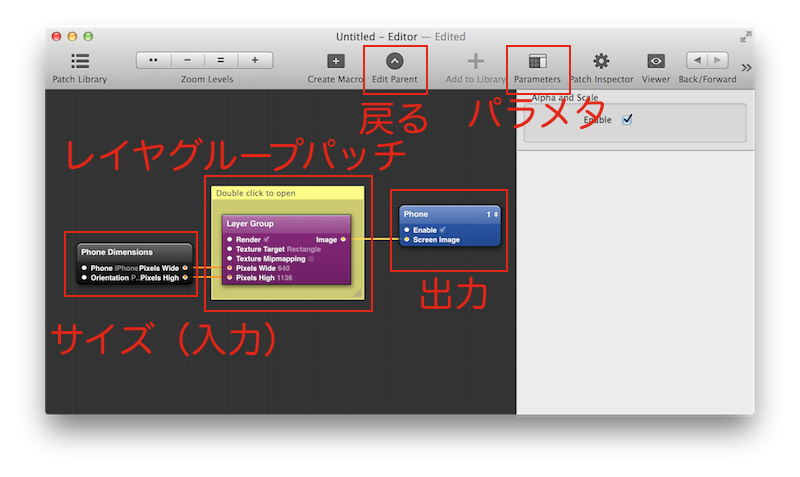
ここが基本の入出力です、デバイスの種類をパッチから選び、(パラメタを開いてそこで変更できます)
でレイヤグループパッチの出力されたimageをPhoneで画面に表示しています。
レイヤグループパッチをダブルクリックしましょう。
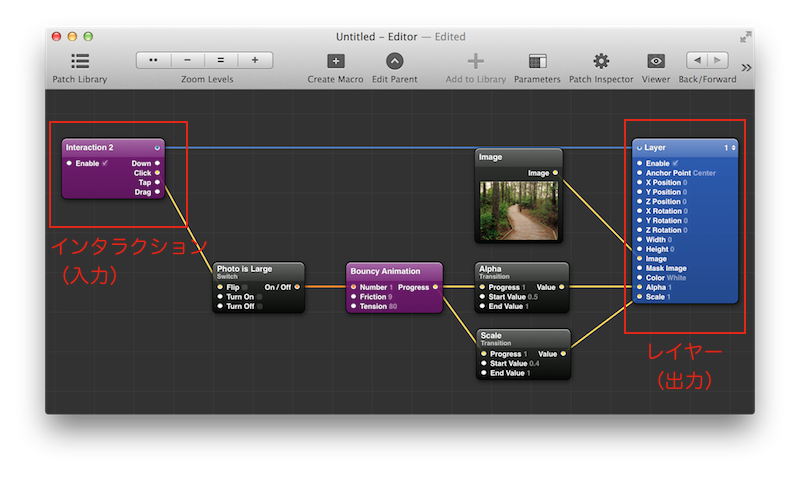
ここがインタラクションやイメージ出力を管理しているところです。
青いパッチは画面への出力を行うのですが、
レイヤグループパッチの中で画面出力を行うとレイヤグループパッチの出力として扱えます。
まあ、まずは触ってみてください。
- 触る上で知っておくべきこと
- 色
- 青は画面出力
- 紫がデータ入力
- 黒が処理
- パッチの角
- 角丸のパッチが一番最小のパッチ
- 角が尖ったパッチがマクロパッチ
使ってみる
では実際にアプリをプロトタイピングしてみます。
コンセプトと仕様
まずは妄想を膨らませて、どんなアプリを作るか考えます。
今回は弊社の社内Bar AJITOの混雑具合を表示する、
AJITO運用監視アプリを作りたいと思いました。
AJITOでのひととき
写真は株式会社 VOYAGE GROUP に行ってきた! : 941::blogから転載
- いい感じにAJITOの混雑状況を表示してくれる
- AJITOButtonでみんなにAJITOに入ったことを伝えられる
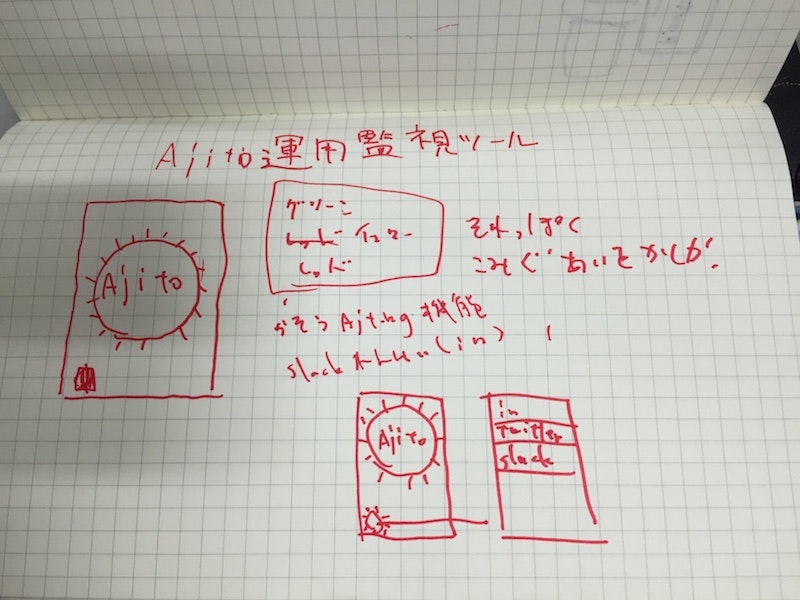
UIデザイン
次に画面遷移や、言われたむちゃくちゃなことを、UIとして落とし込んでいきます。
今回画面は2つでした、このまま見せても、動きが分からないとか、触ってみないとと言われてしまいます。
プロトタイピング
Facebook Origamiでプロトタイピング
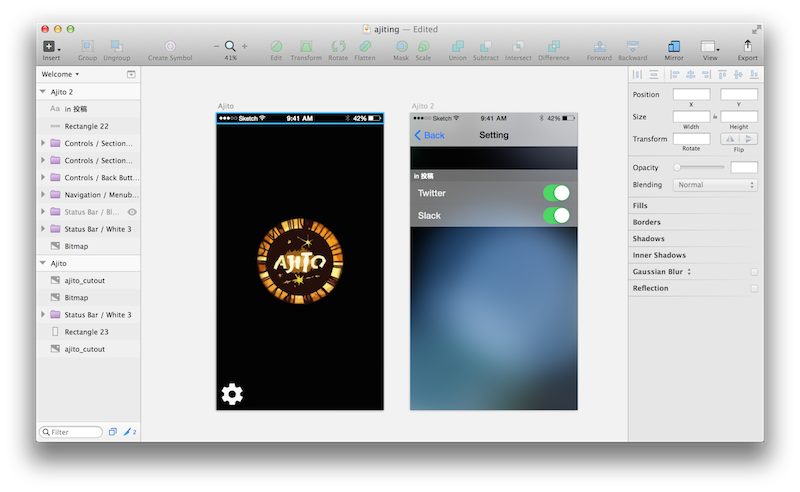
- 現在のAJITOの込み具合を色で教えてくれる
- 緑 空いてる
- 黄色 ちょっと人が多い
- 赤 人であふれかえっている
- AJITOへのin通知を出す
社内のハイパーディレクターの方に見てもらいました。
ディレクター「この押す感じがすげーいい、採用したいわ」
通常のプロトタイピングにはない、アニメーションまでかなり作り込めるため、そこがこのディレクターの方に
少しだけ刺さったみたいです。
と、実際にアプリのプロトタイプを作ってみるところまでやってみました。
【まとめ】QuartzComposerでiOSアプリプロトタイピングする必要があるのか
ほぼない
まあ他の人も言っていますが、学習コストが高い、プロトタイピングにはリッチすぎる。
デザイナーが使っているであろうツールとはかけ離れている。
ほぼ必要はないと言っていいと思う。
だが、アニメーションが重要になるプロダクト(FacebookのPaperとか)ではもちろん
動的にパラメータを設定できることは非常に価値のあることだと思う。
全体を作るのは難しいが、パラメータを変えるぐらいならだれでもできる。
そういう意味では、Baseのプロジェクトがあれば変更が容易であると言える。
また、ユーザテストにも向いているでしょう。
エンジニアからしたらデザイナがこんなツールばりばり触ってたら冷や汗ものです。
デザイナーの表現方法が広がり、僕らも更に学んでいかなければ、形にはならないでしょう。
なんともエンジニア泣かせのツールです。
さて、この記事はVOYAGE GROUP Advent Calendar 2014、12/5の記事でした。
次は@hagino3000さんらしいので、皆さん、お楽しみに!!