この記事はOculus Rift Advent Calendar 2015の11日目の記事です。
はじめに
「VRでアニメの中に入りたい!」
と思う人は多いんじゃないでしょうか。
そこで今回は前回解説を行った3Dアニメ表現を踏まえつつ、アニメの雰囲気を保ったままVRにするための解説や思案を紹介します。
つまりVRアニメ表現です。
まだまだ試行錯誤中なので改善の余地は多々ありますがご了承ください。
映像とVRでの表現の違い
前回解説をした3Dアニメ表現を使用して単純にVR化した場合、いくつか問題が発生します。(問題というより違和感と言ったほうが良いです)
具体的には、
・立体的に見えすぎて2Dっぽい雰囲気が弱まる。
・フレアなどのカメラに対して入れていた処理をどう入れればよいのか。
・動きが滑らかすぎてリミテッドアニメの雰囲気が弱まる。
これらの問題点や違和感を調整してVRに落とし込んでいきます。
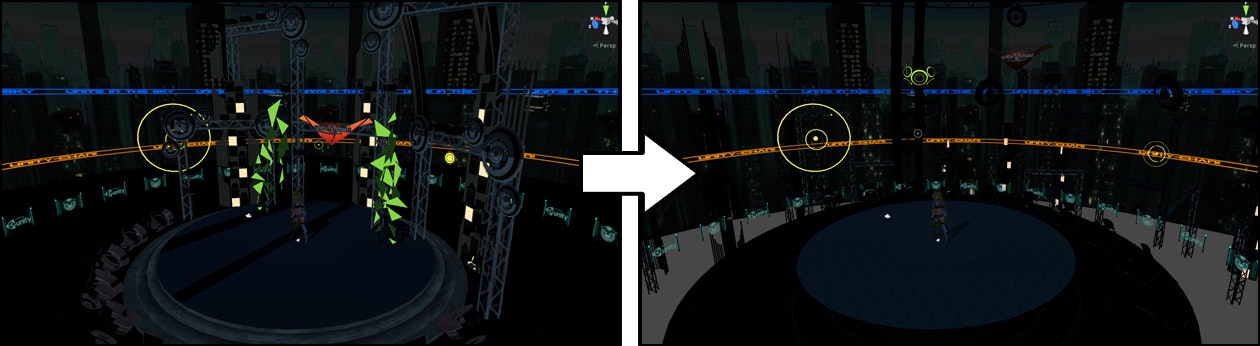
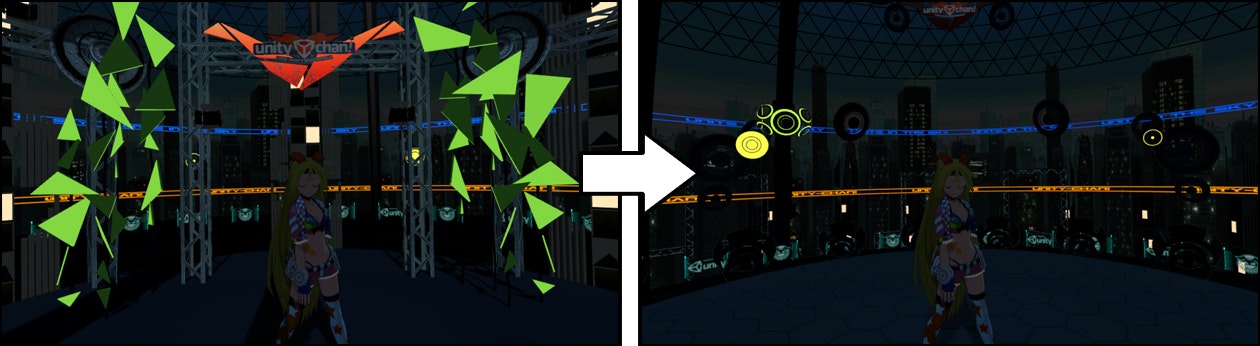
立体感の調整
2Dの雰囲気を出すためにあえて立体的に感じる部分を削っていきます。
VRは手間にあるものほど立体的に感じます。頭を動かした時にステージ上の装飾が立体的な動きをするので、それが違和感として感じてしまいます。
なのでレイアウト調整して立体感の調整を行います。


今回は手前にあるオブジェクトを除外するような形で作りましたが、形状やテクスチャをVRアニメ用にきちんと調整すれば手前に置くことも可能だと思います。
意外とカキワリのように配置したほうがマッチするかも。
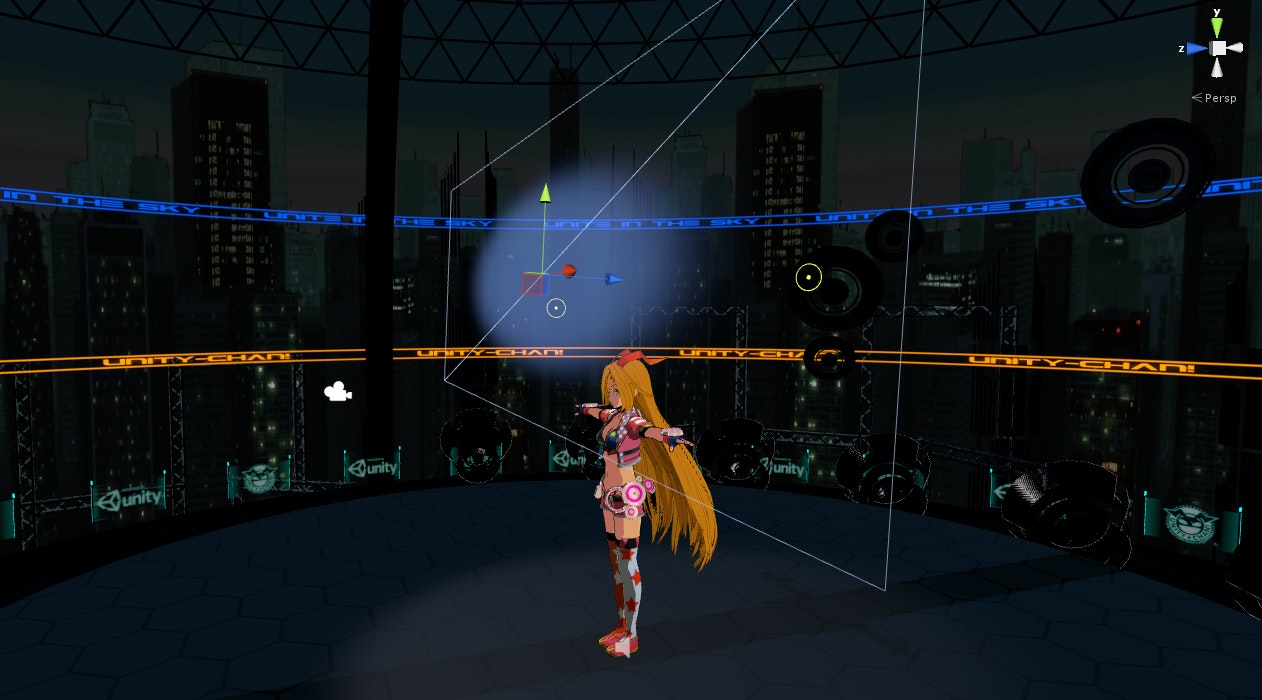
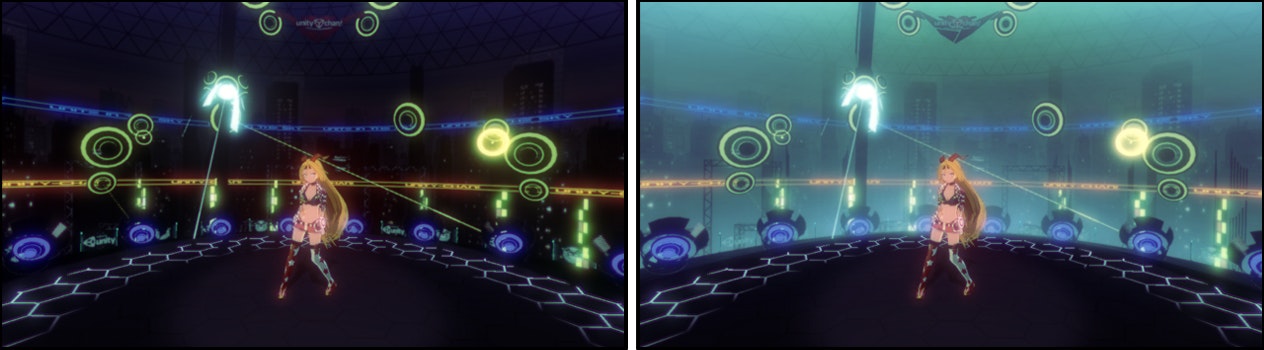
撮影処理の入れ方
カメラ対してフレアなどの処理を入れるとVRではおかしい表現になってしまいます(目の前に絵が貼り付いているように見える)
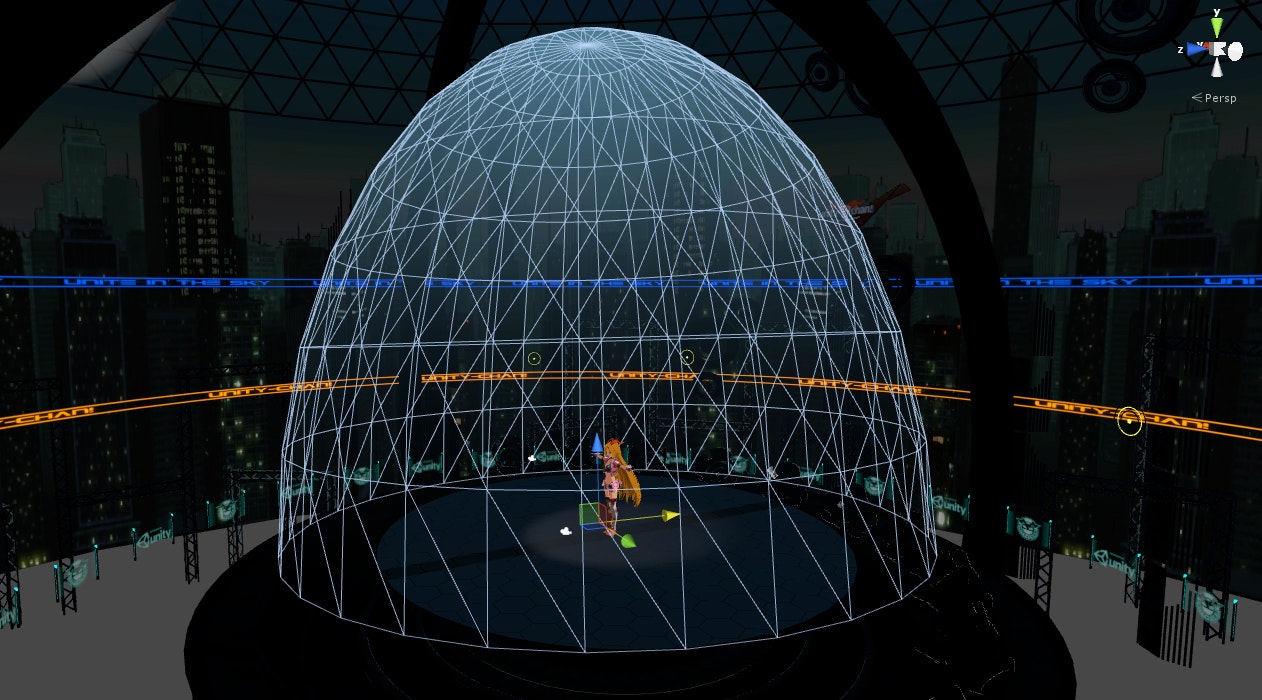
なので、カメラに貼り付けるように配置するのでは無く、自分を基点に空間に配置していくようにして光を作っていきます。

↑自分を中心に360°に配置したフレア(自分を中心に見渡しても違和感のないように配置する)

右の画像が一通り配置した状態です。(画像だとわからないですが見上げると光に包まれているよう感じます)
今回はユーザーが動き回れるので、ステージのふちより内側に配置しませんでしたが、動かないのであればもっと近くまで配置して調整できると思います。
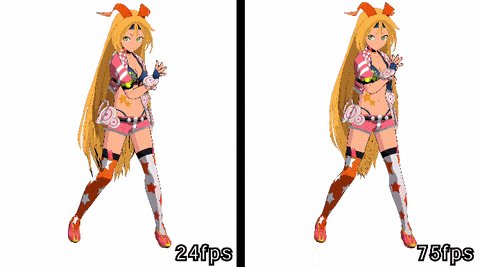
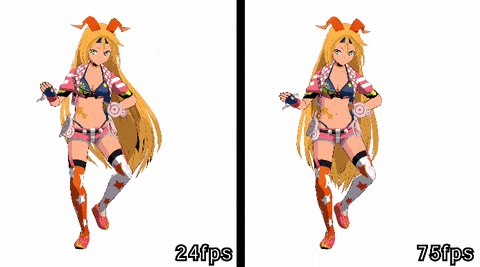
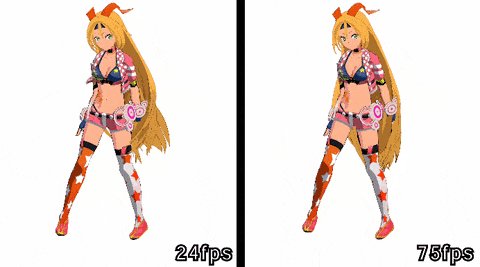
動きの調整
目指したところは**リミテッドアニメーションの雰囲気です。
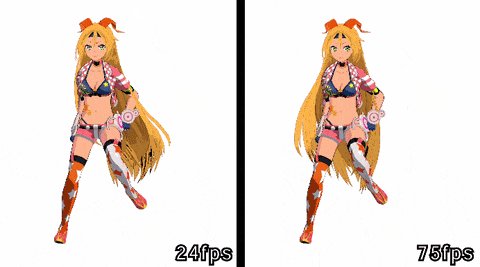
なので、あえて動きをコマ抜きをします。

75fpsだと滑らかすぎる**ので、24fpsの動きのようにコマ抜きします。
Oculus Rift DK2では75fpsを維持する必要があるので全体のfpsを落とすでは無く、動きをコマ抜きすることでリミテッドアニメーションの雰囲気を作ります。
なのでヘッドトラッキングは75fpsを維持しているので滑らかに動けます。
(アニメ調ということもあって意外とコマ抜きしていても気にならないものです。)
今回は単純にコマを抜いた動きになっていますが、きちんと緩急を付けた動きを作ればもっと良くなるはずです。
終わりに
今回は主に雰囲気までの調整となっていますが、これらの要素に加えて動きの緩急やアニメ独特のパース表現を加えていけば見応えが出てくると思います。
さらに、「◯◯に会った!」とか「◯◯に触れ合えた!」などVRだからこそ出来ることや、リアルタイムレンダリングだからこそ出来るインタラクションなどを加える事で、今までのアニメとは違ったVRアニメとして新しいことが出来るんじゃないかと思っています!

このコンテンツは、『ユニティちゃんライセンス』で提供されています
明日はhecomiさんの「Ovrvision Pro のこと書きます」です。
今回はどんな凹みマジックが出るのか楽しみですね!!