簡単なWebアプリを作ったので、コアな部分を残しておこうかと思います。
作った経緯とかは余談を参照下さい。
サンプル
SpreadSeets
GoogleAppScript
生成したWebサイト ※ 承認が必要です
スプレッドシートのデータを取得
GASからSpreadSheet(以下、SS)のデータを参照する方法はいくつかあるのですが、
非同期で取得する方法について説明します。
/* get Spresd Sheet Values */
function getSSValues(sheetName) {
var SSValues = SpreadsheetApp
.openById( ****** SPREADSEET ID ****** )
.getSheetByName(sheetName)
.getDataRange()
.getValues();
return JSON.stringify(SSValues);
}
/* code.gsの関数を呼び出してhtmlに反映 */
$(function() {
google.script.run
.withSuccessHandler( takeoverSample )
.withFailureHandler( onFailure )
.getSSValues("サンプル"); // シート名
});
/* code.gsの返値を受けとる関数 */
function takeoverSample(SSValues){
var incident = arrangedate_takeoverSample(JSON.parse(SSValues));
...
}
/* SpreadSheet > JSON > 連想配列 */
function arrangedate_takeoverSample(SSValues){
...
}
順番はgoogle.script.run > getSSValues() > takeoverSample() > arrangedate_takeoverSample()といった感じです。
htmlにSSのデータを送るにはJSONにする必要があります。
google.script.runに関してはGASのリファレンスにも記載してあるので参照してください。
HTML Service: Communicate with Server Functions
取得したデータを使ってhtmlを作成#
<?!= include('Stylesheet'); ?>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<html>
<body>
<?!= include('引継'); ?>
</body>
</html>
<?!= include('JavaScript'); ?>
include()に関してはGASのリファレンスにも記載してあるので参照してください。
Separate HTML, CSS, and JavaScript
引継.htmlの中でjQuery使ってるので、それより前にjQueryは読み込まないといけません。
日付データの注意点
/* SpreadSheet > JSON > 連想配列 */
function arrangedate_takeoverSample(SSValues){
var UTC2JST = 32400000; // UTC+09:00の時差補正
var output = [];
for (var i = 1; i < SSValues.length; i++) {
...
var obj = {
"date": new Date( Date.parse(SSValues[i][1].replace(/(\d{4})-(\d\d)-(\d\d)T(\d\d:\d\d).*/,"$1/$2/$3 $4:00")) + UTC2JST ),
...
}
output.push(obj);
}
return output;
}
注意点ですが、SS上で日付のデータを扱うと、JSON.stringify()した際にUTC+09:00の時差が出てしまうので気をつけて下さい。
余談(htmlServiceを使ってWebアプリを作った経緯)
現在あるシステムの365d24h運用保守業務をしています。
日に2回、夜勤と日勤の案件引継ぎがありまして、個々人の案件引継ぎを円滑にするために、業務改善として取り組みました。
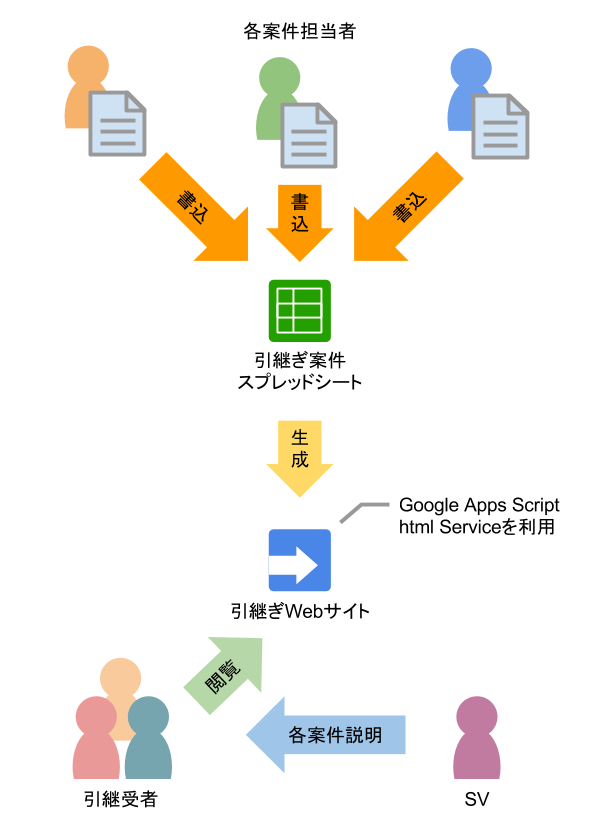
引継ぎの流れ
引継ぎ時間間近になると、各個人の案件をSSに集約します。
引継ぎ担当者(SV : super visor)と引継受者が、html Serviceで生成されたWebサイトにアクセスし、引継ぎを受けます。
GoogleAppsで開発する利点
無料
当たり前ですが、お金が掛からないのが大きなメリットです。
課など小さな規模の業務効率化に費用は掛けられないので、Webアプリケーションのサーバの維持・設備投資費が不要というのは大きいです。
会社でGoogle Apps for Workを導入してたら社員のアカウント情報なども取得できて便利です。
データ入力UIを開発する手間を省ける
データ入力のUIはかなり重要だと思います。
ITリテラシが高くない職場ですので、表計算ソフトのUIをデータ入力に使用するのは敷居が低くていい感じです。開発の手間もありません。
編集履歴を確認して状態を戻す機能がSSにはありますが、こんなの一から作っていたら大変です。
javascriptとhtmlを作るだけでWebアプリが作成できる
これが本当に楽!
複数人が同時編集可能
SSは複数人での同時編集が可能なので、ほかの人の記載を手伝ったりすることが容易です。
引継時間間近になると慌ただしくなってしまうので、手の空いてる方が協力することができます。
また、データを誰かが誤って消してしまったとしても、編集履歴から復元することができます。