こんにちは、アンダーソンです。
今回も上級デベロッパーの勉強中に気になったシリーズです。
Visualforceタグのapex:action〜ってやつ、みたことあると思いますが、
何がどんな働きをしているのかって言われてもパッと答えることができなかったので、
この機会にまとめてみようと思います。
全部で5つあります
apex:action〜のタグは全部で5つ用意されています。
- apex:actionFunction
- apex:actionRegion
- apex:actionPoller
- apex:actionStatus
- apex:actionSupport
以上5つです。それぞれがどんな働きをするのかを実際にやってみていきたいと思います。
※apex:actionPollerについては以前ブログで実験したので今回省きます。→こちらです。
やってみよう
apex:actionFunction
ではまず、apex:actionFunctionからです。いつもの引用でご説明すると、
AJAX 要求を使用したコントローラの action メソッドを JavaScript コードから直接呼び出すことをサポートするコンポーネントです。
Visualforce 開発者ガイド:apex:actionFunction
JavaScriptからApexコントローラのメソッドを呼び出せるという機能だそうです。
下記のようなコードを用意してみました。
VF
<script>
function callAction(){
callActionFunction();
}
</script>
<apex:actionFunction action="{!fromActionFunction}" name= "callActionFunction"/>
<input type="button" onclick="callAction();" value="呼び出し"/>Apex
public PageReference fromActionFunction(){
system.debug('呼び出されましたよ〜');
return null;
}
ちゃんと表示されました。
順序としては、JavaScriptを呼び出す→actionfunction→Apexメソッドって感じですね。
apex:actionStatus
これはAJAX要求の現在のステータスを表示することができるタブになります。
タブが読んで字のごとくでありがたい方です。
実際に試してみました。※actionPollerでやったコードに足してみました。
<apex:actionStatus startText=" (incrementing…)" stopText=" (done)" id="counterStatus"/>このタブを追加するだけで現在のAJAX状況が参照できます。
具体的には処理が始まってから処理中の間はstartTextに設定した文字が、終了もしくは要求のない状態ではstopTextの文字が出てきます。
実際の画面ですが、
これは他に比べるとユーザに現在の進行状況を表すものになります。
apex:actionSupport
このタブは他のコンポーネントに対して、AJAX要求のアクションを追加することができるタブです。
実際にやってみましょう。
VF
<apex:outputPanel id="Panel">
<apex:outputText value="{!hoge}"/>
<apex:actionSupport action="{!getMessage}" event="onclick" rerender="Panel" status="status"/>
</apex:outputPanel>Apex
hoge = 'テストだよ';
public void getMessage(){
hoge = '押されたよ';
}
こんな感じでパネルをクリックすると変更されます。
特定のコンポーネントに対して、処理を入れたい際に使います。
apex:actionRegion
このタブが一番理解に苦しみました。
このタブにラップされているコンポーネントのみをサーバ側に送信するという動きだそうです。
ですので、通常必須項目などがあった場合に、必須項目の選択がない場合、
actionを呼び出すと項目エラーがでますが、
このコンポーネントを指定してしる場合にはそれを無視して、そのコンポーネントのみを
Apex側に渡すことができるようです。
VF
<apex:page controller="sample">
<apex:form id="form">
<apex:inputField value="{!acc.Name}" required="true"/>
<apex:inputField value="{!acc.Type}">[br/>
<apex:actionSupport event="onchange" action="{!getMessage}" reRender="form"/>
</apex:inputField>
選択されたのは {!hoge} です。[br/>
</apex:form>
</apex:page>Apex
public String hoge{get; set;}
public Account acc {get; set;}
public sample(){
this.acc = new Account();
hoge = acc.Type;
}
public void getMessage(){
system.debug(acc.Name);
hoge = acc.Type;
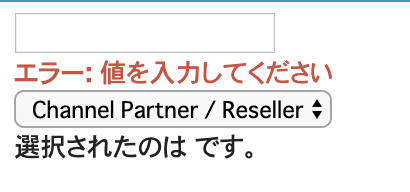
}画面をみてみると

必須項目のNameを指定せずに選択リストを変更するとエラーで返されます。
これは裏側で必須項目をチェックした後にApexに送信するものだからだと思われます。
では下記のようにapex:actionRegionを追加してやってみます。
<apex:page controller="sample">
<apex:form id="form">
<apex:inputField value="{!acc.Name}" required="true"/>
<apex:actionRegion>
<apex:inputField value="{!acc.Type}">[br/>
<apex:actionSupport event="onchange" action="{!getMessage}" reRender="form"/>
</apex:inputField>
</apex:actionRegion>
選択されたのは {!hoge} です。[br/>
</apex:form>
</apex:page>このように必須項目を無視してapex:actionRegionに囲まれている、コンポーネントの値のみ
Apex側に送信することができます。
条件によって送信するものを変えるなどの実装に使うことができそうですね。
まとめ
理解をすすめながらやっていくのは難しいですが、
実際に作ってみると理解が深まりました。
ここのコードは貼り付けて使えるのでぜひ実際に手を動かしてみてください。