少し前に部署の合宿をやったのですが、「ただ聞いてるだけじゃつまらない、実況したい」という声があり、じゃあこれか、という軽いノリでニコニコメソッドを実装したら簡単に上手くいったので、今度は大規模なグループ全社会議でもやってみました。
ゼロから構築する技術はないので、ユーザーベースさんが開発された「Niconico-Speenya」を使わせていただきました。Chromeの拡張機能とサーバー側のセットで、Chromeのブラウザ上にコメントやスタンプを流してニコニコ動画風にするものです。
今回は、これを導入したChrome上でプレゼンテーションを行うことで、プレゼンをニコニコ風にしてみました。
Niconico-Speenya
https://github.com/chimerast/niconico-speenya
インストールはこちらを参考にさせていただきました。
NicoNico SPEENYAを Cloud Foundry で動かす
http://blog.cloudfoundry.gr.jp/2015/11/cf100apps-096-niconico-speenya.html
サーバー側のセットアップ
適当なVPSサーバーにインストールしました。といっても、Githubから落としてくるだけです。gitコマンドを使ってもいいし、zipファイルを解凍してアップロードしてあげてもいいです。
以下のファイルを開いて設定を変更します。ひとまず変更箇所は一つだけ。
extension/scripts/content-script.js
var SERVER_URL = 'http://localhost:2525';
ここを自分のサーバーの設定に変更します。次にローカル側をセットアップします。
ローカル側のセットアップ
ChromeのExtentionとして動作するので、Extentionを生成する必要があります。
$ ./make-package.sh
にて。初回はエラーが出ますが、特に問題ないようです。
dist/extention.zip
にExtentionが生成されますので、Chromeにインストールします。
「その他ツール」→「拡張機能」を開くと画面に「デベロッパーモード」という表記があるので有効化します。
それから、先程生成したextention.zipをこの画面にドラッグ&ドロップすれば、拡張機能がインストールされます。
動かしてみる
ここまできたら試してみましょう。サーバー側を起動します。以下のコマンドです。
$ npm install
$ npm start
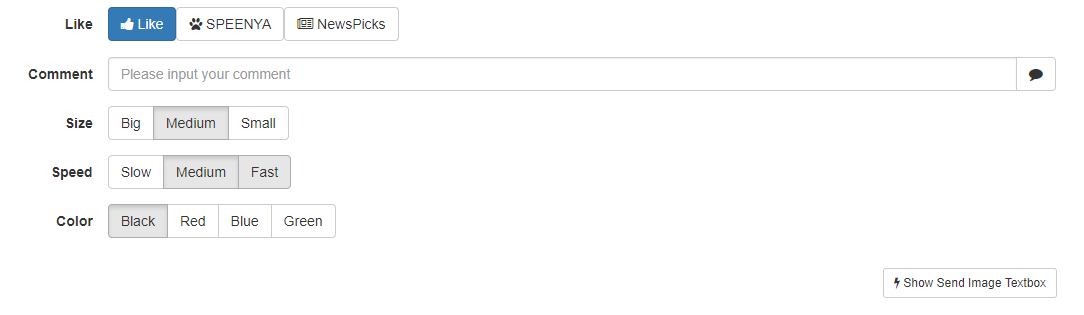
これで起動できます。先程のSERVER_URLに指定したURLにアクセスすると投稿画面が見えるはずです。
投稿してみてください。スタンプや文字が流れましたでしょうか?
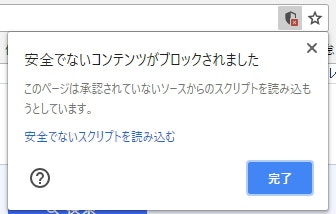
上手くいかない場合は、一度Chromeを再起動してみてください。また、以下のような表示がアドレスバーに出ているとコメントが流れませんので、「安全でないスクリプトを読み込む」をクリックしてください。
カスタマイズしてみる
既存で用意されている以外のスタンプも投稿できるようにしたいですよね。
カスタマイズするのは以下の2つのファイルです。
public/index.html
<button class="btn btn-primary" type="button" onclick="like('thumb')">
<i class="fa fa-thumbs-up"></i> Like
</button>
extention/scripts/content-script.js
function handleLike (msg) {
const image = msg.image || 'thumb'
const url = msg.url || `chrome-extension://${APP_ID}/images/${image}.png
index.htmlでボタンを押すと「like('thumb')」が呼び出され、content-scripts.jpにある「handleLike(msg)」に受け渡されているようです。
「handleLike(msg)」はmsgで受け取った文字列から画像を探して(「/images/${image}.png」)、見つかった画像をスタンプとして表示しているようです。
例えば、
<button class="btn btn-primary" type="button" onclick="like('dislike')">
<i class="fa fa-thumbs-up"></i> Dislike
</button>
をindex.htmlに追加して、新しい画像を
extention/img/dislike.png
に追加すれば、Dislikeなスタンプを送れるようになります。
カスタマイズが完了したら、再度Extentionの生成を実施して、Chromeに新しいextention.zipをインストールするようにしましょう。
$ ./make-package.sh
どうやってプレゼンに使うか
Niconico-SpeenyaはChrome拡張機能を使っているので、プレゼンテーションはChrome上で表示しなくてはなりません。PowerPoint Onlineや、Google Slidesなどが良いのではないでしょうか? 動きのないプレゼンテーションだったら、PDF化してChromeで開くというパターンもありですね。
当社ではOffice365をバリバリ活用しているので、OneDriveに保存してあるパワーポイントの資料をPowerPoint Onlineで表示するという方法でいきました。(Office365でマイクロソフト帝国にどっぷり浸かるとそれはそれで楽です)
困ったこと
オンラインプレゼンには表現上の制限が
PowerPoint Onlineにもっていく先に多少表現上の制限があるようです。貼り付けたgifファイルが動きませんでした。
また、なぜかNotoSansのフォントが表示できず・・・。諦めてメイリオにしました。
ネットワークには要注意
オンライン上のプレゼンテーションを開くので、ネットワークが必須です。今回のプレゼン会場にはWi-Fiがあったのですが、大人数が同時に接続しているため全然速度が出ませんでした。すると、プレゼンテーションを読み込むのに時間がかかり、次のページに遷移する度にロードするという地獄のような展開に。
持っていた端末でテザリングすることで難を逃れましたが、直前までヒヤヒヤでした。
コメント画面のURLをどう伝えるか
コメント画面のURLの伝え方は不特定多数を相手にプレゼンする際には課題になりそうな気がしました。悩んだ末に、覚えやすいドメインを買って投稿画面にリダイレクトさせるという力技をやってしまったのですが、bit.lyのような短縮URLでカスタムのURLを作ってやるのがコスト的には安いということに後から気付きました。
プレゼンターの画面が文字で埋め尽くされる
お陰様で意外に盛り上がりまして大量のコメントが付いたのですが、手元のPCの画面がコメントとスタンプで埋め尽くされてしまい、「はて何を喋ろうと思ったかしら・・・」という感じに。大量のツッコミが入って頭が白くなる現象も。心を強くして望まないと駄目そうです。
ちなみに、ロフトワークさんのブログにはこれを解決した高度なやり方も紹介されていました。こちらもチャレンジしてみようと思います!
良かったこと
画面が見辛いという声もあり恐縮しきりではあったのですが、思った以上にコメントが付き、視聴率も高かったのではないかと思います。プレゼンって喋る側は真剣に考えてても、ちゃんと聞いてもらうのは大変だったりするので、視聴者参加型の仕組みは良いのではないかと思いました。ガンガン突っ込みがあるということで、喋る側にも緊張感が生まれますしね。
グループの他社の方からも「あれはどうやったんだ?」という問い合わせがあり、それでこのエントリーを書いた次第です。とてもシンプルかつ分かりやすい構成のシステムですので、ぜひ試してみてもらえればと思います。