はじめに
Alexaスキル開発には、これまでAmazonが提供する「Alexa developer console」と「AWS Lamdba」を「ASK CLI」使用してきました。「ASK CLI」は主にDynamoDBにデータをアップロードするために使用していました。
言語は、「Node.js」です。
友人から、Alexaスキル開発には、MicrosoftのVisual Studio CodeやAmazonの「AWS Code Commit」を使っているといわれまして、では早速使ってみようかと思いまして、インストールをしてみることにしました。
なんだか、結構面倒そうでしたので、インストール作業をしながらその作業をまとめておくことにしました。
今回は、Visual Studio CodeとASK CLIのインストールを実施して、ローカルでの環境を作るところまで実施します。
なお、今回、この記事のために、すでにインストール済みの「ASK CLI」や「Node.js」など削除したり、途中まで実施していたほかのインストールを中断し、アンインストールしてやり直すことにしました。
そのため、完全な初期化状態ではないため、途中作業が抜けていたらすみません。
はじめに2
ASK CLIv2がリリースされて、Visual Studio CodeではASK CLIv2は必要とされなくなりました。
Alexa Skills Kit (ASK) Toolkitを追加すれば、Alexa-Hostedスキルは使えるようになったようです。
スキルをLambdaに置く場合は、ASK CLIv2が必要そうです。
ここ
ということで、この記事は不要と思います。
環境
OS:Windows 10 JP
Alexaスキル言語:Node.js
Alexaスキルサーバ:AWS Lambda
Editor:Visual Studio Code
参考
Amazon AWSのIAMのPolicy、Roleの理解
IAMがよくわからなかったので書いてみました。
Alexa Lambda関数を「一から作成」する方法
AWS lambda上でソースコードを見れない場合の対処について記載があります。
用語説明
「Visual Studio Code」
Microsoftの「Visual Studio Code(以下、VS Code)」は、Microsoftが無料で提供するコードエディターです。「Visual Studio」はIDEですが、「VS Code」は、エディターなんですね。動作は軽快で、それでもデバッグ機能もあるみたいです。いろいろな言語をサポートしており、拡張することで、AlexaのAWSも使えるようです。
「ASK CLI」
AmmazonのASK(Alexa Skills Kit)のCommand Line Interfaceで、「AWS Lamdba」や「AWS DynamoDB」などへアクセスできます。
最近、GUIばかりで、使ってもDOSコマンドのBatファイルで、CLIは久しぶりすぎて少し抵抗がありました。
私の場合、「AWS DynamoDB」にデータをuploadするために、CLIを使っていましたが、「VS Code」では、「AWS Lamdba」へのアクセスにこの「ASK CLI」を使うようです。ユーザーはGUIで実施するため、CLIは打たなくても大丈夫になっているようです。
「AWS IAM」
AmazonのAWSのアクセス管理のサービスです。Identity and Access Managementの略です。
これもなじみのない言葉でしたが、Windowsのサーバやフォルダのアクセス許可設定と同じだと思えばいいのかなと思っております。
「Node.js」
サーバサイドのJavascriptであり、その環境。
AlexaスキルでもNode.jsを利用可能です。
「Git」
「Git」は、「バカ、間抜け、くそったれ」からきた用語のようですが、プログラムのコードのリポジトリを管理するシステムです。
「GitHub」が有名ですが、「GitHub」は、「Gitリポジトリ」を使って、ソースコードのレビューや管理を行っているものかと思います。
「Power Shell」
Microsoftが提供するコマンドラインのツールで、コマンドプロンプトの進化版とでもいうもの。
VS Codeでは、ASK CLIのコマンド送信にPower Shellを使っているらしく、実行ポリシーで引っかかったため、実行ポリシーを修正しましたので記載します。
「VS Code」のインストールと設定
「VS Code」のインストール
「VS Code」のアプリは、以下のMicrosoftのサイトから入手します。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
インストーラーを起動して、デフォルト設定のまま、インストールを完了し、「VS Code」を起動します。
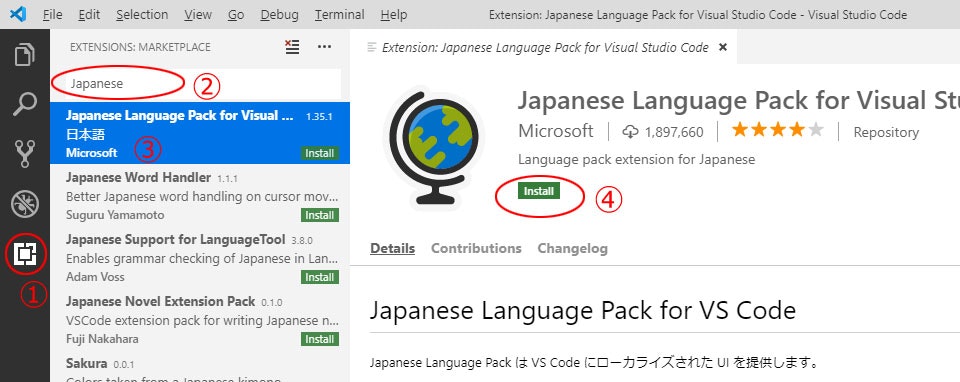
「VS Code」の日本語化
起動すると、英語版になっていますので、メニューなど日本語化します。

①左側のメニューアイコンのExtensionsアイコンをクリックする。
②Seach Extentions in Marketplaceの記載の入力ボックスに、「japanese」と入力すると、拡張パッケージが表示される。
③Japanese Language Pack for Visual Studio Codeを選択する。
④Installボタンを押してインストールする。再起動を要求される。
これで日本語化はできます。
「VS Code」にAlexa Skills Kit (ASK) Toolkitを追加
日本語化と手順は同じなので、画面は割愛します。
①左側のメニューアイコンのExtensionsアイコンをクリックする。
②Marketplaceで拡張機能を検索するの入力ボックスにASKを入力すると、「Alexa Skills Kit (ASK) Toolkit」が表示される。
③「Alexa Skills Kit (ASK) Toolkit」を選択する。
④Installボタンを押してインストールする。
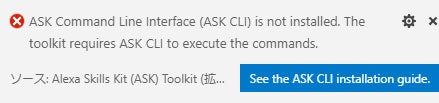
画面下に以下のようなエラーが発生する。
「ASK Command Line Interface (ASK CLI) is not installed. The toolkit requires ASK CLI to execute the command.」

私の環境には、もともとCLI設定をしてあったのですが、今回すべてアンインストールしてこの記事を書き始めたので、このエラーは初見でした。
クリックすると、AmazonのAlexa Skill KitのドキュメントのCLIのインストールの説明ページが表示されましたので、ここでCLIのインストールを実施します。
「ASK CLI」のインストールと設定とIAM設定
「Alexa Skills Kit (ASK) Toolkit」のインストールで発生したエラーが表示されてレコメンドされたサイトは以下です。
https://developer.amazon.com/ja/docs/smapi/quick-start-alexa-skills-kit-command-line-interface.html
私が初めてCLIをインストールしたときは、このサイトを見ながら実施したのですが、結構難しかったというか、文章長くて読むのが面倒で、なんとなくやっていました。Amazonさんには、もう少しドキュメントをわかりやすく簡潔にしてもらえるといいんだけどなと思いますが、まあ色々事情もあるのでしょう。いろんなサイトで簡易版ありますが、ここでもざっと記載していきます。
また、IAMがよくわからない場合は、私の書いた記事で正確ではないですが、参考にはなるかと思います。
Amazon AWSのIAMのPolicy、Roleの理解
1. 前提条件
- Amazon開発者アカウント
これは、おそらくこの記事を読む人は持っているはずなので、割愛します。
-
Node.js、およびnpm
以下のサイトからダウンロードしてデフォルト設定をいじらずそのままインストール。
詳細は割愛します。
https://nodejs.org/en/download/ -
Node.js windows-build-toolsパッケージ
- コマンドプロンプトを管理者権限開きます。
- npm install -g --production windows-build-toolsを入力して実行してインストール。サーバからファイルがダウンロードされてインストールされます。結構時間がかかります。
-
Git
以下のサイトからダウンロードしてデフォルト設定をいじらずそのままインストール。
詳細は割愛します。
https://git-scm.com/download/win
2. AWS IAMユーザーのセットアップ
ここでは、「ASK CLI」を利用するために必要なアクセス権(AWSの資格情報)をAWS IMSを使って設定します。
https://developer.amazon.com/ja/docs/smapi/set-up-credentials-for-an-amazon-web-services-account.html
に書いてあるのとほぼ同じですが、一部わかりづらいところもあるので、書いておきます。
-
IAMコンソールを開く。
-
ポリシーを作成する。
- 左側のメニューでポリシーをクリックして、ポリシーの作成をクリック。Amazonの上記の説明からたどっていくと、ユーザーの作成を実施して、そこにポリシーを作成してアタッチするという流れなのですが、ポリシーを作成した後、ユーザーを作成して、そのユーザーにポリシーをアタッチ(設定)するほうが、個人的には理解しやすいかなと思いますので、先にポリシーの作成を行います。
- ポリシーの作成で、JSONタグをクリックし、JSON入力欄に下に記載したJSONをコピペし、下段のポリシーの確認をクリック。ところで、これこのままだと、ポリシーを確認すると、警告が表示されます。なので、私は少し修正しています。その修正は、**4.**で記載します。それにしてもここはAmazonの説明はシンプルすぎてよくわからず、初めての時は既存のポリシーを適当に選んで適用していました。最小限のポリシーはこうなのでしょうが、CLIで利用するデフォルトのポリシーを準備しておいてもらったほうがわかりやすかったなと思います。デフォルトのポリシーは沢山あるのですから、CLI用もあってよいのかなとは思いました。また、ビジュアルエディタを使っても設定できるようですが、そっちの説明もあってよいのかなとは思いました。コピペのほうが楽は楽ですが、急にJSONがでてくるとポリシーが何かもわかっていないのに、つらかったです。
- ポリシーの確認画面で、名前、説明を記載して、ポリシーの作成をクリック。
- 警告は全部で3つでます。Lambda2件、CloudWatch Logs1件です。その対策を記載します。なお、下に対策されたJSONをついでに載せておきます。これをコピペすると警告なしでポリシーは設定できます。また、下記の作業を実施したことで、もとのJSONとはずいぶん違うものに変わりました。SIDがついたり、大きく3つにわかれていた記載が2つにかわったりしましたが、意味は同じようなので大丈夫かと思います。
- 上記で作成したポリシーを選択し、ポリシーの編集ボタンをクリック。(この手順の詳細は上記にもあるため省略)
- LambdaのListFunctionsのアクションについて、リソース部分に
ポリシーのアクションはリソースレベルのアクセス許可をサポートしておらず、すべてのリソース.を選択する必要がありますと1つ以上のアクションがこのリソースをサポートしていません。と出ます。それをクリックすると、リソースの選択画面が出ますので、指定になっているはずですが、これをすべてのリソース:に修正します。画面下のポリシーの確認をクリックし、ポリシーの確認で、画面下の変更の確認をクリックで、この問題は解決します。リソースレベルのアクセス許可はサポートしていないのに、リソースレベルが記載されているのはなぜだろう?仕様が変わったのかな?それとも私のやり方に誤りがあるのかな。わかりません。 - LambdaのGetFunction、CreateFunction、UpdateFunctionCode、AddPermissionについて、
functionリソースタイプが必要なアクションを選択しました。と1つ以上のアクションがこのリソースをサポートしていません。と出ます。それをクリックするとリソースの選択画面が出ますので、先ほどと同様にすべてのリソースを選択し、変更します。もともとaunction名に**ask-**とついていますが、自分で作成する場合、**ask-**とつける保証もないですし、個人開発用の設定ですので、すべてのリソースでもセキュリティ上問題にならないと判断しました。 - CloudWatch LogsのDescribeLogStreams、FilterLogEvents、GetLogEventsについて、
log-groupリソースタイプが必要なアクションを選択しました。とlog-streamリソースタイプが必要なアクションを選択しました。と1つ以上のアクションがこのリソースをサポートしていません。と出ます。上記と同じようにすべてのリソースを選択し、変更します。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"iam:CreateRole",
"iam:GetRole",
"iam:AttachRolePolicy",
"iam:PassRole"
],
"Resource": "arn:aws:iam:::role/ask-"
},
{
"Effect": "Allow",
"Action": [
"lambda:AddPermission",
"lambda:CreateFunction",
"lambda:GetFunction",
"lambda:UpdateFunctionCode",
"lambda:ListFunctions"
],
"Resource": "arn:aws:lambda:::function:ask-"
},
{
"Effect": "Allow",
"Action": [
"logs:FilterLogEvents",
"logs:getLogEvents",
"logs:describeLogStreams"
],
"Resource": "arn:aws:logs:::log-group:/aws/lambda/ask-"
}
]
}
```
```
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"lambda:CreateFunction",
"lambda:UpdateFunctionCode",
"lambda:AddPermission",
"lambda:ListFunctions",
"logs:DescribeLogStreams",
"lambda:GetFunction",
"logs:GetLogEvents",
"logs:FilterLogEvents"
],
"Resource": ""
},
{
"Sid": "VisualEditor1",
"Effect": "Allow",
"Action": [
"iam:GetRole",
"iam:PassRole",
"iam:CreateRole",
"iam:AttachRolePolicy"
],
"Resource": "arn:aws:iam:::role/ask-*"
}
]
}
```
-
グループを作成する。
- 左側メニューでグループをクリックして、新しいグループの作成をクリック。
- グループ名の設定で、**グループ名:**に任意のグループ名を記載し、次のステップをクリック。
- ポリシーのアタッチで、**2.**で作成したポリシーを探して、チェックボックスをチェックして、次のステップをクリック。なお、**フィルター:**にポリシー名を入れるとポリシーのリストは絞られますので、そのほうが作成したポリシーを探すのは楽です。
- 確認で、グループの作成をクリック。
-
ユーザーを作成する。
- 左側メニューで、ユーザーをクリック。
- ユーザーを追加をクリック。
- ユーザーを追加で、任意のユーザー名を入力し、AWSアクセスの種類を選択で、プログラムによるアクセスとAWSマネジメントコンソールへのアクセスの両方のチェックボックスをチェック。コンソールのパスワードは自動生成パスワード**をチェック。カスタムパスワードにして任意のパスワードを設定してもよいです。パスワードのリセットが必要をチェック。次のステップ:アクセス権限をクリック。
- アクセス許可の設定で、デフォルトでユーザをグループに追加が選択されているはずです。ユーザーをグループに追加で、**3.**で作成したグループをチェックして、次のステップ:タグをクリック。
- **タグの追加(オプション)**は、何もせず、次のステップ:確認をクリック。
- 確認はないように誤りがないことを確認し、ユーザーの作成をクリック。
- 次の画面では、ユーザー、アクセスID,シークレットアクセスキー、パスワードなど記載されます。これは非常に大事な情報です。.csvのダウンロードでダウンロードしてCSVファイルを保存します。閉じるをクリック。
いったんこれで、IAM上での設定は終了ですが、まだ少し続きがあります。
3. AWSの資格情報とASK CLIとの関連付け
2. AWS IAMユーザーのセットアップで作成したAWSへアクセス権(AWSの資格情報)をCLIと関連付けします。簡単に言えば、「AWSの資格情報を、関連付けする認証情報ファイルに書き込む」ということです。
- 認証情報ファイルを開く。
認証ファイルは、以下です。
%USERPROFILE%\.aws\credentials
%USERPROFILE%は、普通にWindowsを利用していれば、C:\Users\ユーザ名です。
このファイルをテキストエディターで開きます。
ところで、このファイルは、いつ作られたものなのか?わかりません。
認証情報の共有ファイルの作成によると自分で作成するようにもなっています。
初めてAWSサービスを利用すると作成されるのではと思いますが、ASK CLIのインストール時に作成されるのでは?という気がします。そうなると、初めて実施すると上記のファイルは存在しません。
もし、この手順時にファイルが存在しなければ、先に下に記載のASK CLIのインストール実施した後にここに戻ってくるのがいいかなと思います。
それでもファイルがなかったら、どうすればいいかちょっと見当つきません。
2. 認証情報ファイルに資格情報を書き込む。
credentialsファイルを開くと、[default]だけ設定されていると思います.
そこに新たにCLI用を追加します。ここで[]のはASK profile名を設定します。CLIから設定するときに一致すればいいだけと思います。
でもおすすめは[default]に設定するのが良いように思います。複数存在するとVS Codeを使うときに毎回選択するのが面倒です。
[default]
aws_access_key_id = ACCESS_KEY
aws_secret_access_key = SECRET_KEY
[forCLI]
aws_access_key_id = ACCESS_KEY2
aws_secret_access_key = SECRET_KEY2
上記で、ACCESS_KEY, SECRET_KEYはアルファベットと数字の組み合わせが入っていると思います。
ACCESS_KEY2、SECRET_KEY2は、2. AWS IAMユーザーのセットアップで作成した資格情報のcsvに保存されているはずですので、そこに記載の値を記載ください。そして、credentialsファイルを保存してください。
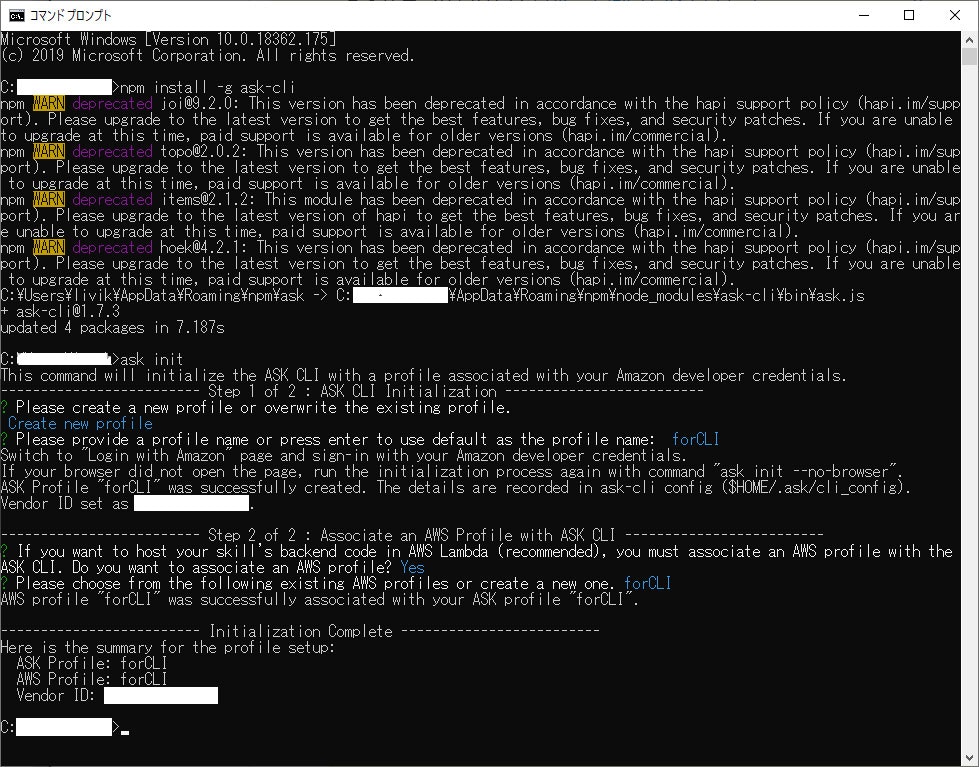
4. ASK CLIのインストールと初期化
npmを使って、ASK CLIをインストールします。
この作業を実施すれば、VS CodeでCLIを使って、サーバファイルのダウンロードとかテンプレートの適用ができ、だいたいのことができるようになります。
- コマンドプロンプトを管理者権限で起動する。
- コマンドプロンプトに
npm install -g ask-cliを入力し、リターンする。するとインターネット経由でファイルをダウンロードし、インストールが実施される。 -
ask initを入力し、リターンする。 -
Please create a new profile or overwrite the existing profile.と表示され、既存のdefaultとCreate new profileのいずれかを選択する。上下キーで選択できる。ここでは、Create new profileを選択する。 - ブラウザが立ち上がり、AWSへのログインを求めてくるため、開発者アカウントでログインする。成功すればブラウザを閉じるよう指示されるため閉じる。
- コマンドプロンプト画面に戻ると、
If you want to host your skill's backend code in AWS Lambda (recommended), you must associate an AWS ASK CLI. Do you want to associate an AWS profile?といわれるため、yを入力し、リターンする。 -
Please choose from the following existing AWS profiles or create new one.と言われたら、3. AWSの資格情報とASK CLIとの関連付けで記載したASK profile名を記載する。(どちらかというとここでASK profileを作ったということですね)
Power Shellの権限変更(Option)
用語の説明に記載しましたが、VS Codeでは、ASK CLIのコマンド送信にPower Shellを使うらしく、実行ポリシーで引っかかったため、実行ポリシーを修正しましたので記載します。特に問題が発生しなければ実施しなくて大丈夫です。
エラーは、VS Codeで作成したソースコードをサーバにアップロードするdeployを実施すると発生します。
ダウンロードするcloneでは発生しません。
+ ~~~~~~~~~~~~
+ CategoryInfo : SecurityError: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
これを対策するために、Power Shellを起動して、実行ポリシーを変更する必要があります。
-
Power Shellを管理者権限で起動(スタートメニューにWindows Power Shellがあるはずです)。
-
まずは現在の実行ポリシーを確認するために
get-executionpolicyを入力し実行する。おそらくRestrictedと表示される。この場合すべてのスクリプトは実行できません。
$ get-executionpolicy
Restricted
```
-
続いて、
set-executionpolicy unrestricted -scope currentuserを入力し実行する。で、説明がでるため、そこでyをいれる。これだけです。Power shellのこの説明はネットにいろいろ書いてあるため、ほとんど割愛しますが、現在のユーザーに対してPower shellでスクリプトを実行できるように実行ポリシーを変更するというのが実施している内容です。
set-executionpolicy unrestricted -scope currentuser
実行ポリシーの変更
実行ポリシーは、信頼されていないスクリプトからの保護に役立ちます。実行ポリシーを変更すると、about_Execution_Policiesのヘルプトピック(http://go.microsoft.com/fwlink/?LinkID=35170)
で説明されているセキュリティ上の危険にさらされる可能性があります。実行ポリシーを変更しますか?
[Y] はい(Y) [A] すべて実行(A) [N] いいえ(N) [L] すべて無視(L) [S] 中断(S) [?] ヘルプ(規定値は"N"):
y
```
VS Codeの使い方
上記がすべてすんでいれば、VS Codeでコードを書いてデプロイ(サーバへのアップロード)ができたり、クローン(サーバのファイルのコピー)やクリエイト(テンプレートのコピー)を作成することができます。
ざっくりと操作を書いておきます。
といっても、私は今回この記事を書きながら環境を準備したため、まだVS Codeの使い方をほとんど知らないため、本当に簡単にしか書けないのですけどね。
-
プロジェクト用の任意のフォルダを作成する。
PC上に任意のフォルダを作成し、メニューバーの「ファイル(F)」->「フォルダーを開く...」でフォルダを開く。 -
メニューバーの「表示(V)」->「コマンドパレット...」で、表示された入力ボックスに
askと入力すると、色々とでるため、所望のものを利用する。ここで実施されるのは、ask-cliのコマンドが実施できます。
| コマンド | 概要 |
|---|---|
| ASK: Deploy the skill | スキルのデプロイ |
| ASK: Clone a skill | lambda上のスキルをローカル環境にコピー |
| ASK: Create a skill from a templete | サンプルのテンプレートをローカル環境にコピー |
デプロイ時の注意事項
Cloneを使って、サーバからダウンロードしたファイルをDeployを使ってサーバにアップロードした後、AWS lambdaでそのアップロードされたものを確認しようとしたところ、Lambda 関数 「xxxx」 のデプロイパッケージが大きすぎて、インラインコード編集を有効にできません。と表示され、ソースコードを確認できないことがあります。これはそのままその通りのことを言っています。
そんな時は
Alexa Lambda関数を「一から作成」する方法
を参考ください。
おわりに
今回は、Alexaスキル開発でMicrosoftのVS Codeを使ってソースコードを作成するための環境づくりと、簡単にASK CLIを使ったソースコードのCloneとDeployについても記載しました。
次回は、VS Codeを使って、ローカル環境でデバッグする方法を記載する予定です。
また、Code Commitについても記載する予定です。
いずれも私がまだ準備できていないので更新時期は未定です。