はじめに
Webサイトによくでてくるアイコンがあります。
漢字の「三」みたいなものとか、クローズする「x」みたいなものです。
こういったアイコンはjpgなどの普通の画像ではなく、SVGで作られたものかなと思いました。
が、今回はこれをspan要素で作っていきたいと思います。
SVGはよく知らないので、そのうち調べてみようと思います。
今回実施する内容
今回は、Webでよく出てくる漢字の「三」みたいなメニューのアイコンや、閉じるときに表示される「✕」みたいなアイコンを、span要素を使用して作成したいと思います。

ソースコード(Git Hub)
環境
OS: Windows 11 JP (64bit)
Microsoft Edge:バージョン 123.0.2420.65 (公式ビルド) (64 ビット)
参考
用語
「三」、「✕」みたいなメニューアイコンを作る
ソースは以下の通り。
icon.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>icon</title>
<link rel="stylesheet" href="icon.css" type="text/css">
</head>
<body>
<div id="menuIcon">
<span class="bar barTop"></span>
<span class="bar barMiddle"></span>
<span class="bar barBottom"></span>
</div>
<div id="closeIcon">
<span class="closeBar UpRight"></span>
<span class="closeBar DownRight"></span>
</div>
<div id="closeSmallIcon">
<span class="closeSmallBar UpRight"></span>
<span class="closeSmallBar DownRight"></span>
</div>
</body>
</html>
icon.css
#menuIcon {
position: absolute;
top: 50px;
left: 50px;
width: 32px;
height: 32px;
background-color:#ccc;
}
.bar {
position: absolute;
left: 6px;
width: 20px;
height: 2px;
background-color: #333;
}
.barTop {
top: 6px;
}
.barMiddle {
top: 15px;
}
.barBottom {
top: 24px;
}
#closeIcon {
position: absolute;
border-radius: 50%;
top: 100px;
left: 50px;
width: 32px;
height: 32px;
background-color: #ccc;
}
.closeBar {
position: absolute;
top: 15px;
left: 6px;
width: 20px;
height: 2px;
background-color: #333;
}
.UpRight {
transform: rotate(-45deg)
}
.DownRight {
transform: rotate(45deg)
}
#closeSmallIcon {
position: absolute;
border-radius: 50%;
top: 100px;
left: 100px;
width: 13px;
height: 13px;
background-color: #ccc;
}
.closeSmallBar {
position: absolute;
top: 6px;
left: 2px;
width: 9px;
height: 1px;
background-color:#333;
}
「三」みたいなアイコンを作る
「三」みたいなアイコンは、細長いバーspan要素を3つ並べれば作成できますので、作っていきたいと思います。
まずは、HTMLです。
<div id="menuIcon">
<span class="bar barTop"></span>
<span class="bar barMiddle"></span>
<span class="bar barBottom"></span>
</div>
div要素でアイコンの外枠を作って、中にspan要素を3つ作ります。
span要素にはクラスを2つ付与します。
- 1つ目の
span要素には、細長いバーを作成するbarクラスと、細長いバーの位置を一番上に設定するbarTopクラス。 - 2つ目の
span要素には、細長いバーを作成するbarクラスと、細長いバーの位置を真ん中に設定するbarMiddleクラス。 - 3つ目の
span要素には、細長いバーを作成するbarクラスと、細長いバーの位置を一番下に設定するbarBottomクラス。
続いて、CSSです。
#menuIcon {
position: absolute;
top: 50px;
left: 50px;
width: 32px;
height: 32px;
background-color:#ccc;
}
.bar {
position: absolute;
left: 6px;
width: 20px;
height: 2px;
background-color: #333;
}
.barTop {
top: 6px;
}
.barMiddle {
top: 15px;
}
.barBottom {
top: 24px;
}
#menuIconは、idセレクターです。
「三」アイコン用の外枠を作成します。
position: absolute;、top、leftは外枠の場所の指定です。
width、heightはアイコンのサイズを32pxで設定します。
背景色は、background-color:#ccc;で灰色を設定します。
.barは、クラスセレクターです。
「三」アイコンの一つ一つの細長いバー用のクラスです。
position: absolute;で#menuIconからの絶対位置で設定するようにします。
図で示した通り、left: 6pxでX軸方向を設定します。
width: 20px;、height: 2pxで細長いバーの幅と高さを設定し、background-color: #333;で色を設定します。
.barTopは、クラスセレクターです。
「三」アイコンの一番上の細長いバーのクラスです。
図で示した通り、top: 6pxで細長いバーのY軸方向を設定します。
.barMiddleは、クラスセレクターです。
「三」アイコンの真ん中の細長いバーのクラスです。
図で示した通り、top: 15pxで細長いバーのY軸方向を設定します。
.barBottomは、クラスセレクターです。
「三」アイコンの一番下の細長いバーのクラスです。
図で示した通り、top: 24pxで細長いバーのY軸方向を設定します。
「✕」みたいなアイコンを作る
「✕」みたいなアイコンは、細長いバーspan要素を2つ並べて、回転させれば作成できますので、作っていきたいと思います。
まずは、HTMLです。
<div id="closeIcon">
<span class="closeBar UpRight"></span>
<span class="closeBar DownRight"></span>
</div>
<div id="closeSmallIcon">
<span class="closeSmallBar UpRight"></span>
<span class="closeSmallBar DownRight"></span>
</div>
今回は、「✕」みたいなアイコンは、大きいサイズとと小さいサイズの2つを作成します。
大きいサイズのアイコンは、`div id="closeIcon"で作成し、小さいサイズのアイコンは、div id="closeSmallIcon"で作成します。
大きいサイズのアイコンについてですが、div要素でアイコンの外枠を作って、中にspan要素を2つ作ります。
span要素にはクラスを2つ付与します。
- 1つ目の
span要素には、細長いバーを作成するcloseBarクラスと、右上がりに回転するUpRightクラス。 - 2つ目の
span要素には、細長いバーを作成するcloseBarクラスと、右下がりに回転するDownRightクラス。
小さいサイズのアイコンも大きいサイズのアイコンと同じように作成します。
続いて、CSSです。
#closeIcon {
position: absolute;
border-radius: 50%;
top: 100px;
left: 50px;
width: 32px;
height: 32px;
background-color: #ccc;
}
.closeBar {
position: absolute;
top: 15px;
left: 6px;
width: 20px;
height: 2px;
background-color: #333;
}
.UpRight {
transform: rotate(-45deg)
}
.DownRight {
transform: rotate(45deg)
}
#closeSmallIcon {
position: absolute;
border-radius: 50%;
top: 100px;
left: 100px;
width: 17px;
height: 17px;
background-color: #ccc;
}
.closeSmallBar {
position: absolute;
top: 8px;
left: 2px;
width: 13px;
height: 1px;
background-color:#333;
}
今回は、「✕」みたいなアイコンは、大きいサイズとと小さいサイズの2つを作成します。
大きいサイズのアイコンは、`div id="closeIcon"で作成し、小さいサイズのアイコンは、div id="closeSmallIcon"で作成します。
#closeIconは、idセレクターです。
「✕」アイコン用の外枠を作成します。
position: absolute;、top、leftは外枠の場所の指定です。
border-radius: 50%は、外枠を円の形にします。
width、heightはアイコンのサイズを32pxで設定します。
背景色は、background-color:#ccc;で灰色を設定します。
.closeBarは、クラスセレクターです。
「✕」アイコンの一つ一つの細長いバー用のクラスです。
position: absolute;で#closeIconからの絶対位置で設定するようにします。
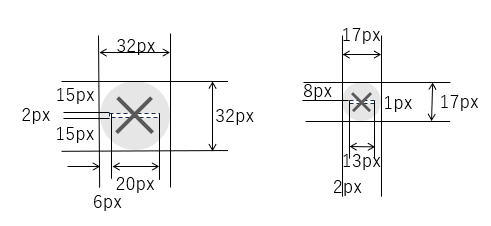
図で示した点線の細長いバーの通り、top: 15px、left: 6pxでX軸方向、および、Y軸報告を設定します。
width: 20px;、height: 2pxで細長いバーの幅と高さを設定し、background-color: #333;で色を設定します。
.UpRightは、クラスセレクターです。
「✕」アイコンの右上がりに回転するクラスです。
-45度で回転します。
.DownRightは、クラスセレクターです。
「✕」アイコンの右下がりに回転するクラスです。
45度で回転します。
小さいサイズのアイコンも大きいサイズのアイコンと同じように作成します。
おわりに
今回は、「三」、「✕」みたいなメニューアイコンをspan要素を使用して作成しました。
少しずつですが、色々と理解できてきましたので、第16回でも書きましたが、次回以降これを利用したソースを作りたいと思います。