Viewの大きさに合わせて動的にフォントサイズを変更する
調べてもemやremばかり出て発狂したのでメモ。
結論から言うと、使うのはvw(ViewportWidth)とvh(ViewportHeight)。
それぞれ画面の横幅、縦幅に合わせて変化する。
例えばfont-size{5vw;}とすれば横幅の5%、font-size{5vh;}とすれば縦幅の5%の値になる。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>可変フォント</title>
<style type="text/css" media="screen">
html {
height: 100%;
width: 100%;
font-size: 62.5%;
}
body {
font-size: 1.4em;
}
p#vw {
font-size: 5vw;
}
p#vh {
font-size: 5vh;
}
</style>
</head>
<body>
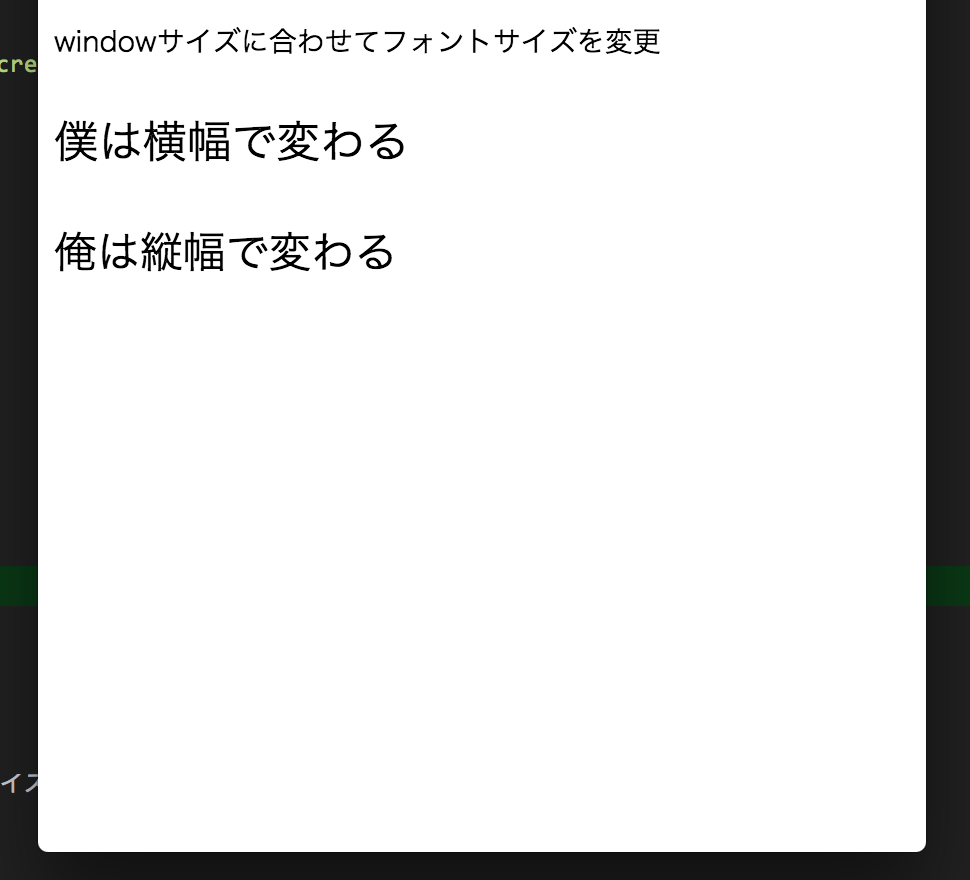
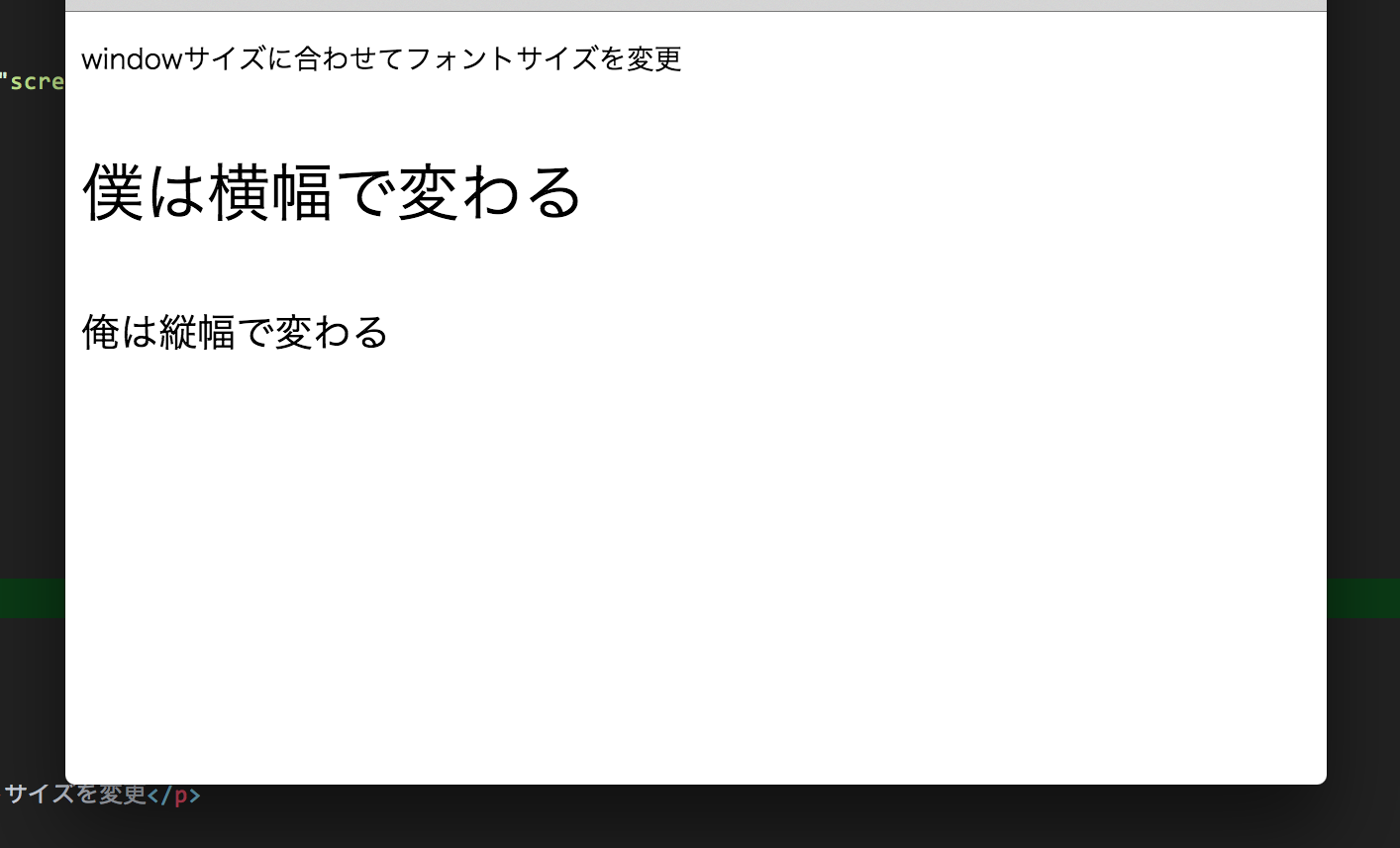
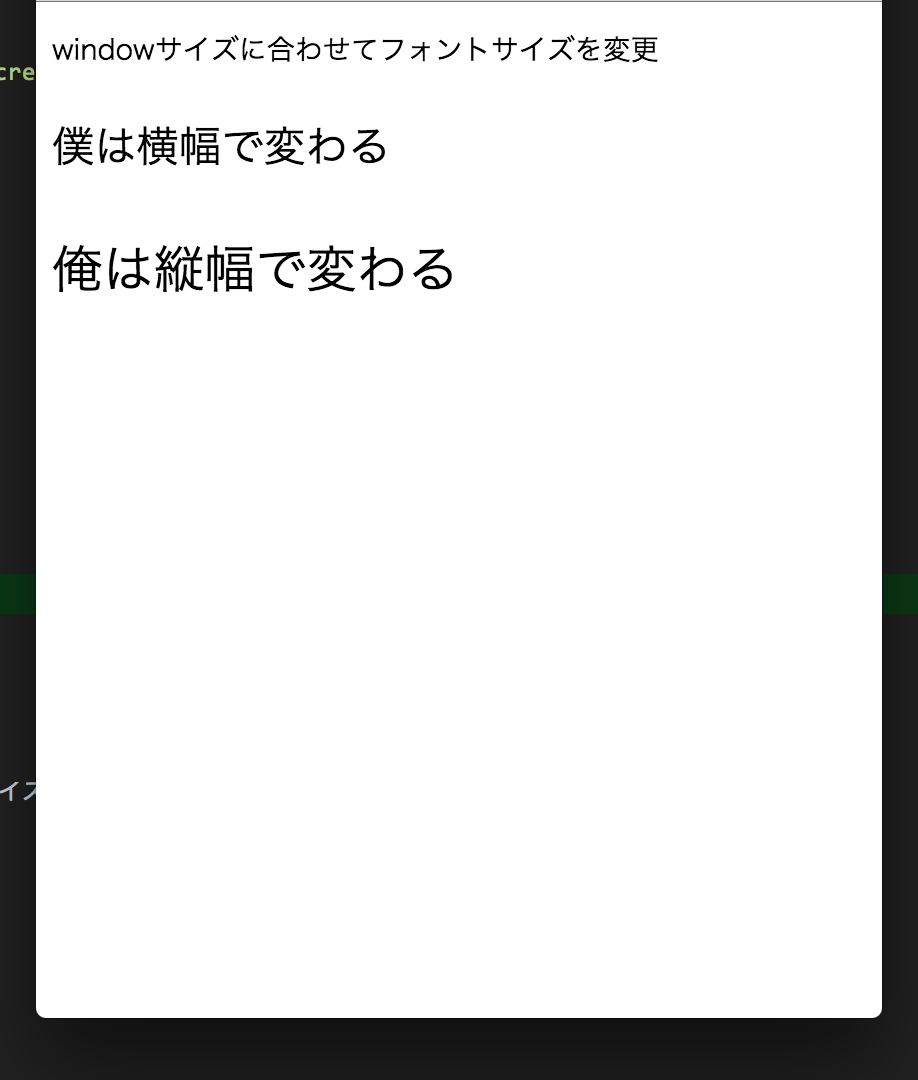
<p>windowサイズに合わせてフォントサイズを変更</p>
<p id="vw">僕は横幅で変わる</p>
<p id="vh">俺は縦幅で変わる</p>
</body>
</html>
締め
簡単なことなのに中々検索しても出てこなかった。リファレンスを黙って読んでれば良かったのかもしれない。