kintoneの添付ファイルフィールド
kintoneでは、「添付ファイル」フィールドと呼ばれる、
様々な形式の添付ファイルを保存できるフィールドが標準で用意されています。
簡単にファイル管理ができるため非常に便利な機能ですが、
カスタマイズなどで詰まってしまう、困ってしまう部分も多々あるため、
今回、標準機能からカスタマイズまで、「添付ファイル」を軸にしてまとめておこうと思います。
注意:下記記載の内容は2022年12月時点のkintoneの仕様で記載しています。
標準機能
添付方法
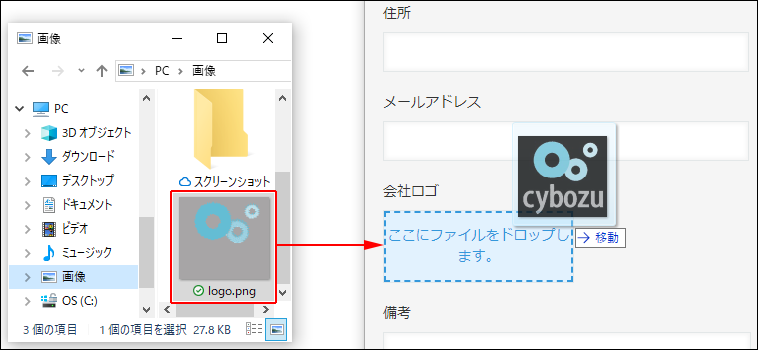
kintoneの標準機能では、添付方法としては以下の二つがあります。
画像引用:kintoneヘルプ>添付ファイル
①[参照]をクリックして、ファイルを選択する

②[参照]にファイルをドラッグアンドドロップして添付する

ファイル容量
添付ファイルフィールドに添付できる、1ファイルの最大容量は1GBです。
ドメイン全体の容量に達するまで、添付ファイル数には上限はありません。
ダウンロード
添付ファイル名をクリックするとダウンロードされます。
※標準機能では、ファイルを一括でダウンロードすることはできないため、各ファイルをクリックする必要があります。
一括ダウンロードのJavaScriptでのカスタマイズについてはcybozu developer networkに記事がアップされています。
・kintoneの添付ファイルをJSZipで一括ダウンロードしよう
検索機能
kintoneの標準機能の検索(アプリ内絞り込み、アプリ内検索、全体検索)では、
添付ファイルの内容も含めて検索することが可能です。
レコード再利用時
添付ファイルの情報はコピーされません。
【注意点①】表示順
kintoneの表示順は添付順で表示され、ユーザーが後からドラッグアンドドロップ等で並び替えることはできません。
【注意点②】添付ファイル更新方法
同一ファイル名のファイルをアップロードしても、kintoneの内部ではIDが別に割り振られるため、別ファイルとして認識されます。
更新を行う際には、一度ファイルを削除して、もう一度更新後のファイルをアップロードしなおす必要があります

上記の仕様のため、添付ファイルの更新頻度が多く、かつ履歴を残していくことが重要な場合、
SharePointなどの他サービスのリンクを配置することも考えておく必要があります。
カスタマイズ(イベント)
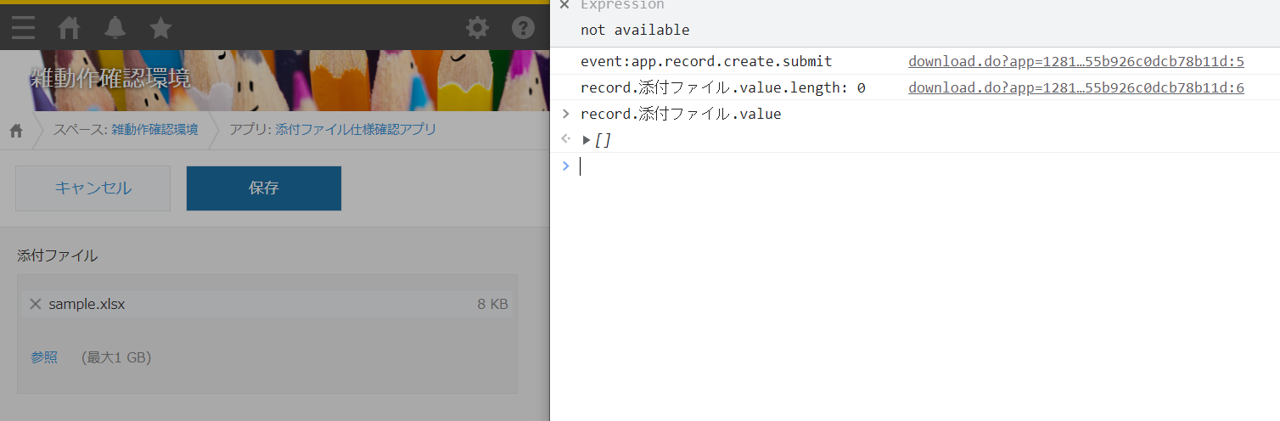
レコード保存時イベント(app.record.create.submit等)
レコード保存時イベントのイベント発火時には、
新たに添付したファイル情報は入ってきていません。
つまり、レコード保存時に添付ファイルの情報をもとに処理(エラーチェック、他アプリ連携等)を行うことができません。
(標準の必須チェックでは対応できないチェックもあるので困ることが多い・・・)

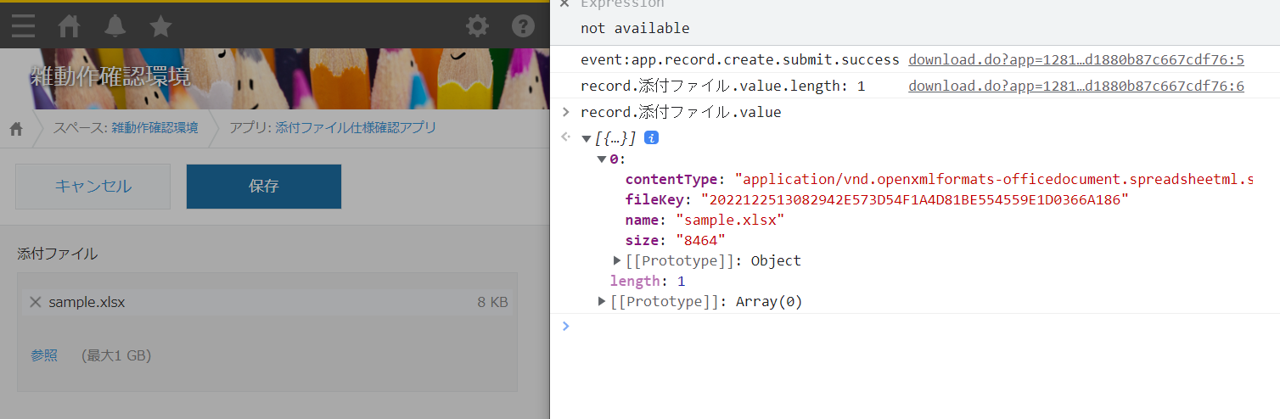
レコード保存成功時イベント(app.record.create.submit.success等)
では、どのイベントで添付ファイルの情報を取得できるかというと、レコード保存成功時イベントになります。

この場合、処理自体は可能ですが、エラー発生時にも保存自体は成功してしまっているため、
保存をキャンセルしてロールバック等ができなくなります。
レコード値変更時イベント(app.record.edit.change.<フィールドコード>等)
レコード保存時イベントの値を考えると理解できる部分かと思いますが、
レコード値変更時イベントは発火しないため、
kintoneのイベントでは、「添付ファイル」フィールドの変更を検知することができません。
カスタマイズ(API)
レコードの情報を取得・セットする(kintone.app.record.get/set)
上記、ボタン押下時にレコードの情報を書き換えたりできる便利なAPIですが、
添付ファイルには変更が反映されません
(イベントの仕様と合わせて、レコードの追加・編集画面では添付ファイルフィールドに対するカスタマイズはほぼできない状況です)
添付ファイルアップロード/ダウンロードRESTAPI
kintone.api()が使えない
ファイルアップロード、ファイルダウンロードのRESTAPI(https://(サブドメイン名).cybozu.com/k/v1/file.json)
については、kintone.api()を利用したREST APIリクエストは対応していません
よって、APIについて記載する際にはXMLHttpRequestを利用した書き方をする必要があります。
レスポンスのステータスコード等も判断する必要があるので、コード量がどうしても多くなってしまいます。
ただし、kintone REST APIをJavaScriptで扱うために必要な処理をまとめたライブラリである、
rest-api-clientを利用すると、エラーハンドリングまで含めて他のAPIと同様に対応することができて便利です。
【コード例 ※rest-api-clientのコード例から】
(async () => {
const client = new KintoneRestAPIClient();
const APP_ID = 1;
const FILE = {
name: "Hello.txt",
data: "Hello World!",
};
try {
// ファイルアップロード
const { fileKey } = await client.file.uploadFile({
file: FILE,
});
const { id } = await client.record.addRecord({
app: APP_ID,
record: {
添付ファイル: {
value: [{ fileKey }], // アップロード後のファイルキー
},
},
});
// ファイルダウンロード
const { record } = await client.record.getRecord({
app: APP_ID,
id,
});
const data = await client.file.downloadFile({
fileKey: record.添付ファイル.value[0].fileKey,
});
} catch(e){
window.alert(e);
return false;
}
})();
ファイルのアップロードキーとダウンロードキーは別
レコード情報を見たときに書かれているキーはファイルダウンロード時に利用するキーとなりますが、
アップロードキーとして利用することはできません。同様に、ファイルアップロードAPIを利用して得られたキーを
レコード情報に追加してレコード更新を行いますが、同じファイルキーを利用してダウンロードをすることはできません。
まとめ
書いてみると残しておきたい情報は結構ありますね
特にカスタマイズについてはもう少し充実すると一気にいろいろできることが増えそうな気がします。
またkintoneのカスタマイズに関わるヘルプは、イベントごとにまとめられているため、
細かい仕様については忘れてしまい、エラーがでて思い出すことも多いので、
今後も上記のように備忘録としてフィールドごとの特性をまとめていこうと思いました
※アドベントカレンダー遅刻してしまって申し訳ありませんでした・・・。
参考サイト
・kintoneヘルプ>添付ファイル
・kintoneの添付ファイルをJSZipで一括ダウンロードしよう
・一覧に表示するレコードを絞り込む
・データを検索する
・添付ファイルの容量の上限値を変更できますか?
・レコード追加画面の保存実行前イベント
・レコード追加画面の保存成功後イベント
・レコード追加画面のフィールド値変更時イベント
・レコードに値をセットする
・ファイルアップロード
・ファイルアップロードで必須となる3つの手順
・ファイルダウンロード
・ファイルダウンロードで必須となる2つの手順
・rest-api-client:添付ファイル操作ドキュメント