#はじめに
railsで、リロードする度に見え方が変わる星空を再現してみます

作成したWebアプリにも採用しています。
#実行
最初に次のファイルを用意します。
index.html.haml
.sky
.stars
star_sky.css
.sky{
background-color: #014; //黒っぽければなんでもいい
}
次に、星を表すオブジェクトを用意します。
index.html.haml
.sky
.stars
.star
star_sky.css
.sky{
background-color: #014; //黒っぽければなんでもいい
}
.star{
border-radius: 50%;
position: fixed;
z-index: 0;
-ms-filter: blur(6px);
filter: blur(6px);
}
星が一つだけなのもおかしいので、複数表示させます。
また、リロードする度に、数が変わるようにもしてみます。
使用するのはrandメソッドとtimesメソッドです。
index.html.haml
.sky
.stars
- number = rand(100..200)
- number.times do
.star
これだけだと、同じ場所にひたすら100個以上の.starが作られるだけです。
そのため、timesで.starが一つ生成される度に、位置がランダムで指定されるようにします。
それにはCSSを適用すれば良いですが、CSSはHamlのコードにも直接指定できるので、これと変数展開を利用します。
index.html.haml
.sky
.stars
- number = rand(100..200) //100から200までの間の数字をランダムで
- number.times do
- top = rand(100)
- left = rand(100)
.star{style: "top: #{top}%; left: #{left}%; height: #{size}px;}
次に星の色と大きさを指定します。
折角なので、全て違う色と大きさにしてみます。
index.html.haml
.sky
.stars
- number = rand(100..200)
- color = ["red","blue","green","yellow","purple","white","pink","orange"]
- number.times do
- top = rand(100)
- left = rand(100)
- size = rand(10..20)
- cnum = rand(0..7)
.star{style: "top: #{top}%; left: #{left}%; height: #{size}px; width: #{size}px; background-color: #{color[cnum]}"}
これで完了です。
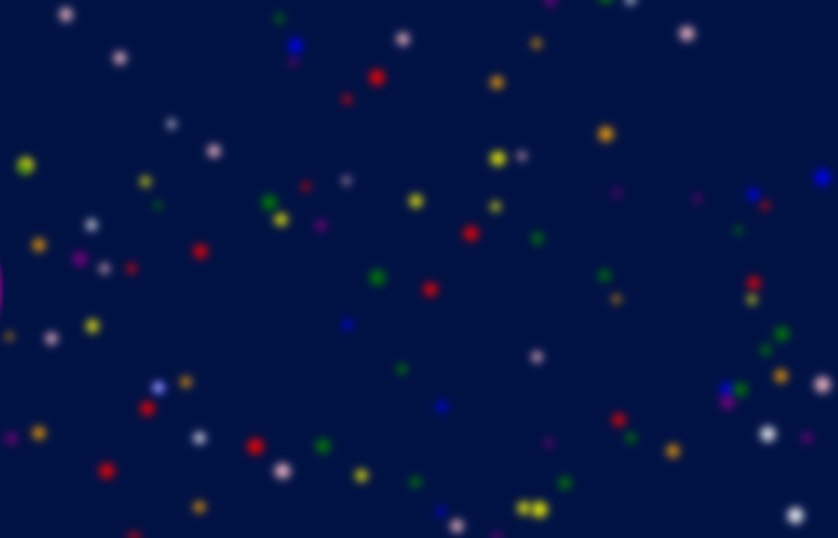
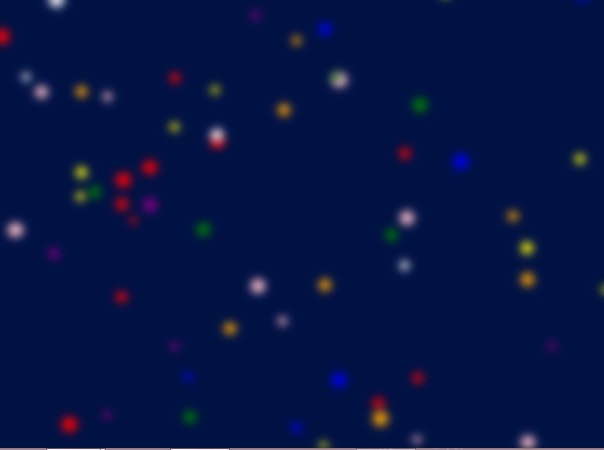
試しに画面をリロードしてみると、星の配置が変わると思います。

今回はほぼrandメソッドを利用しましたが、
頑張って数式を適用すれば、もっと幾何学的で美しい背景を作ることができそうです。