- 環境
- Flutter 1.22.1 • channel beta • https://github.com/flutter/flutter.git
- Framework • revision f30b7f4db9 (9 days ago) • 2020-10-08 10:06:30 -0700
- Engine • revision 75bef9f6c8
- Tools • Dart 2.10.1
- 参考 URL
公開するプロジェクト用意
以下の対応事項を済ませておくこと。
- 対応事項
- プロジェクト生成
- プロジェクトを Git ホスティングサービスに配置 ( GitHub, GitLab, Bitbucket )
- 参考 URL
Netlify 公開設定
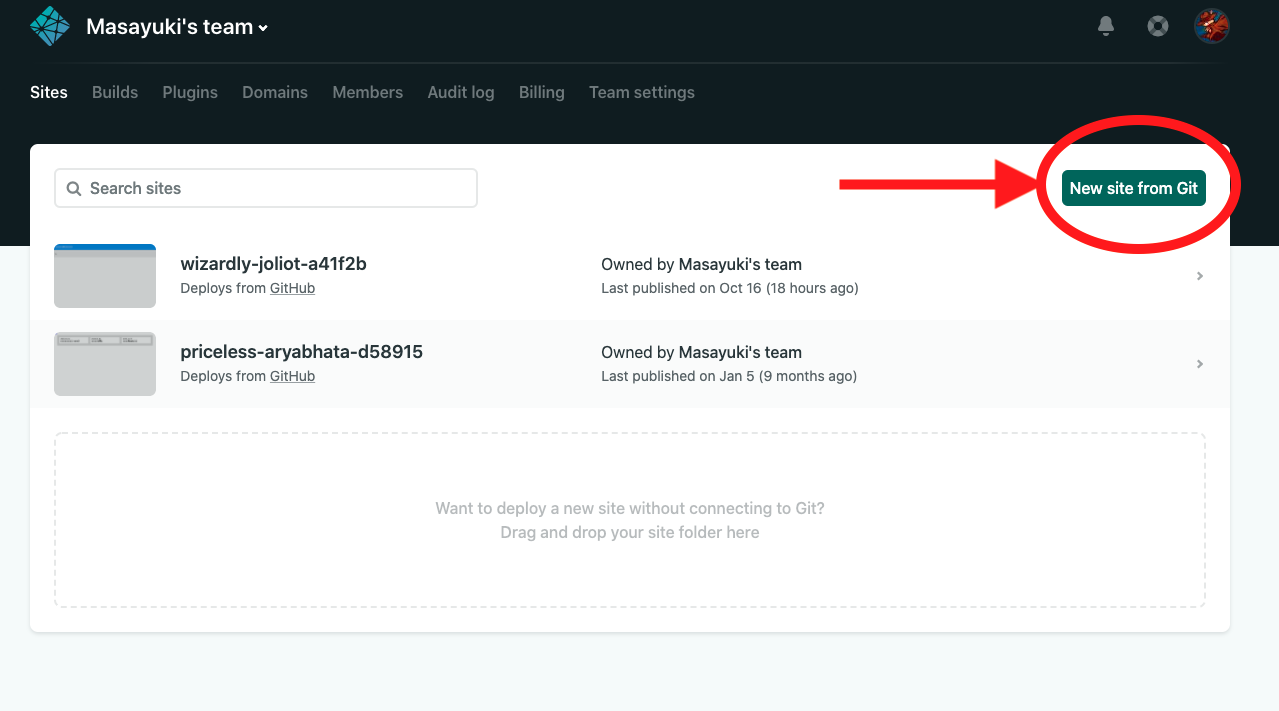
1. New site from Git 押下
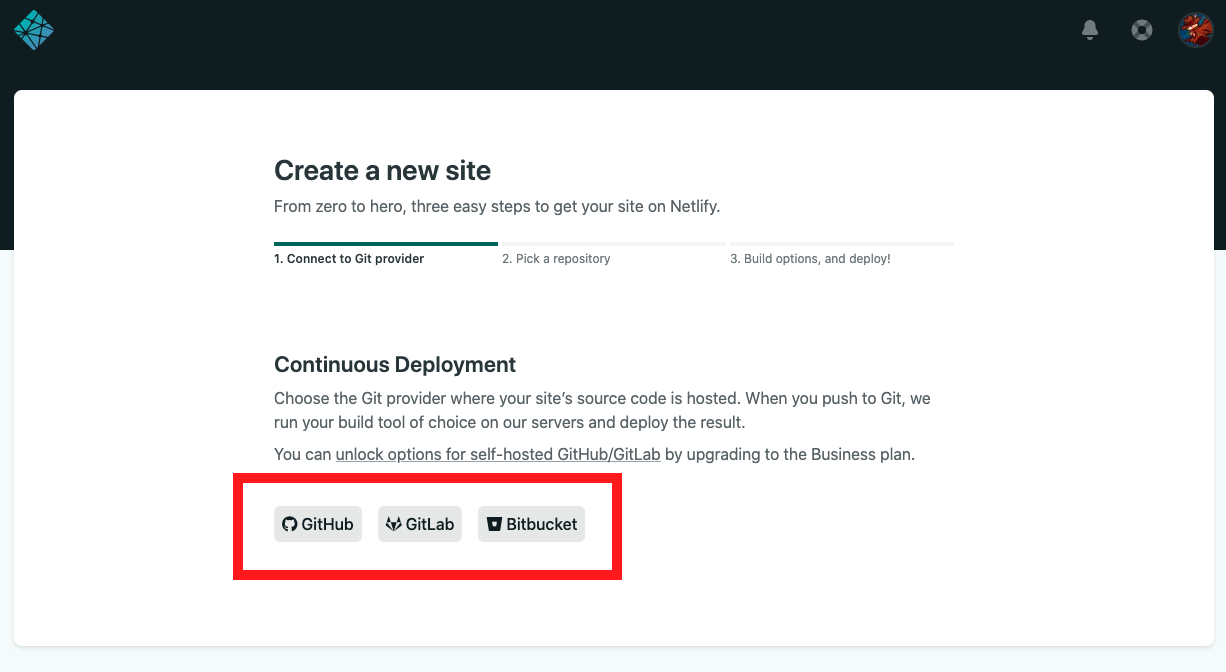
2. プロジェクトを配置したホスティングサービスを選択
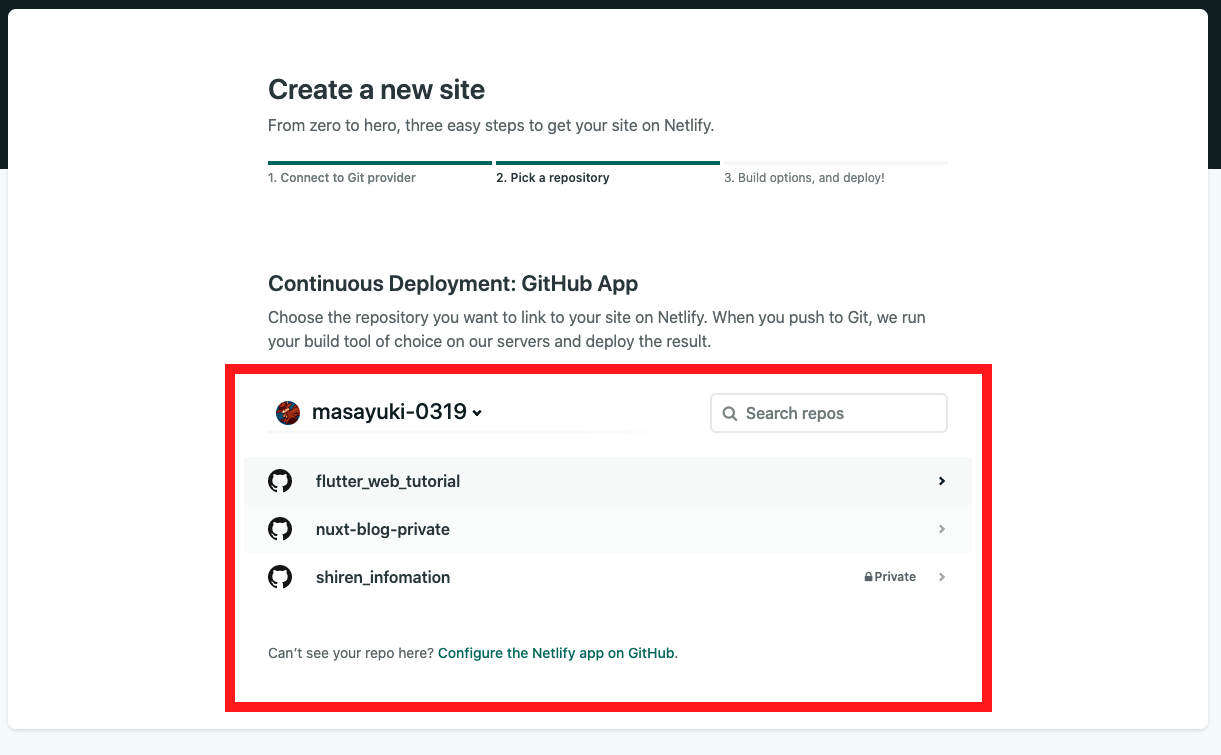
3. 公開するプロジェクトを選択
- 備考
- プロジェクトが表示されない場合、 Netlify からの閲覧権限が設定されてない可能性あり。
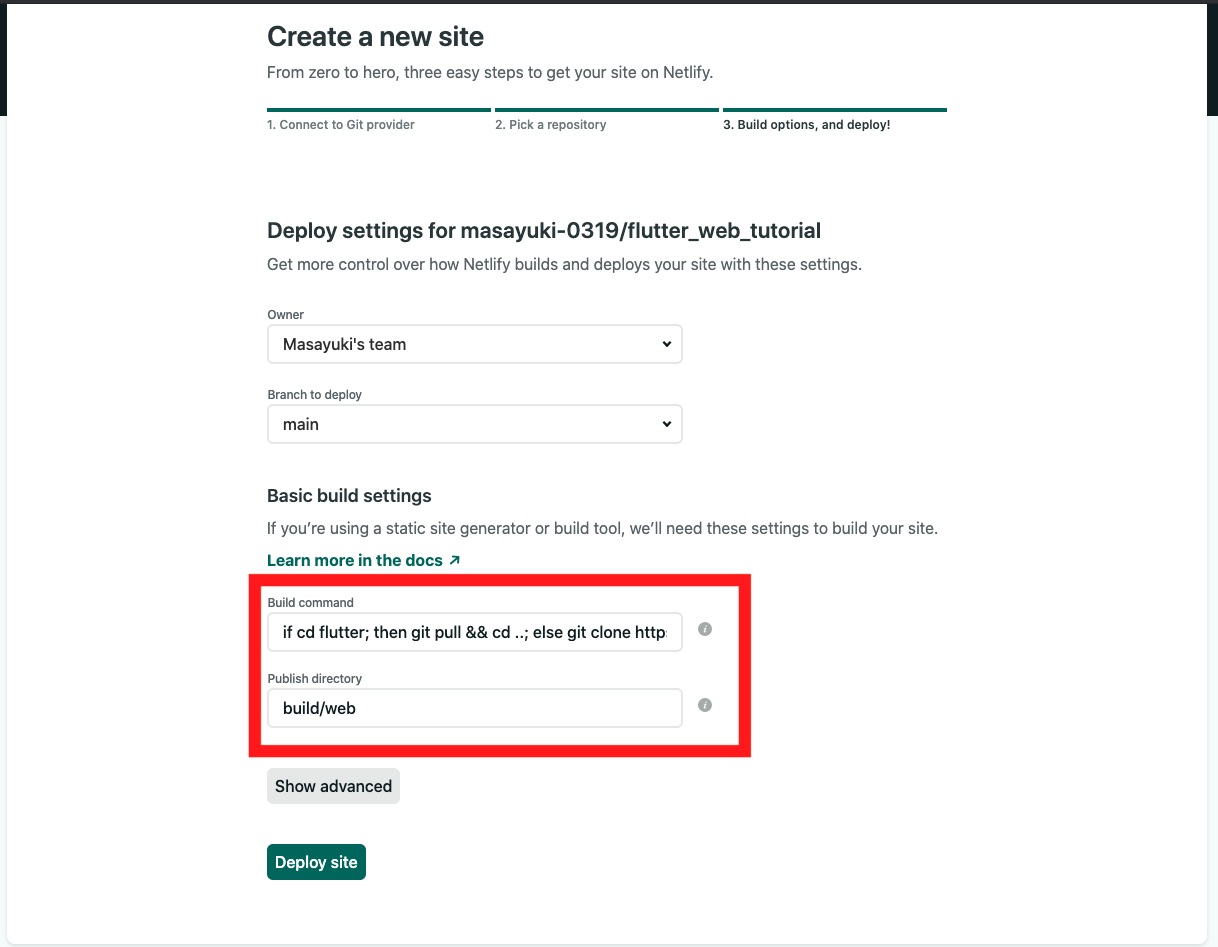
4. 以下の入力フィールドに情報入力
- Build command
if cd flutter; then git pull && cd ..; else git clone https://github.com/flutter/flutter.git; fi && flutter/bin/flutter config --enable-web && flutter/bin/flutter build web --release
- Publish directory
build/web
5. 同画面で Deploy site 押下
- 押下後、flutter のリリースビルドが行われるため、終了まで待つ。
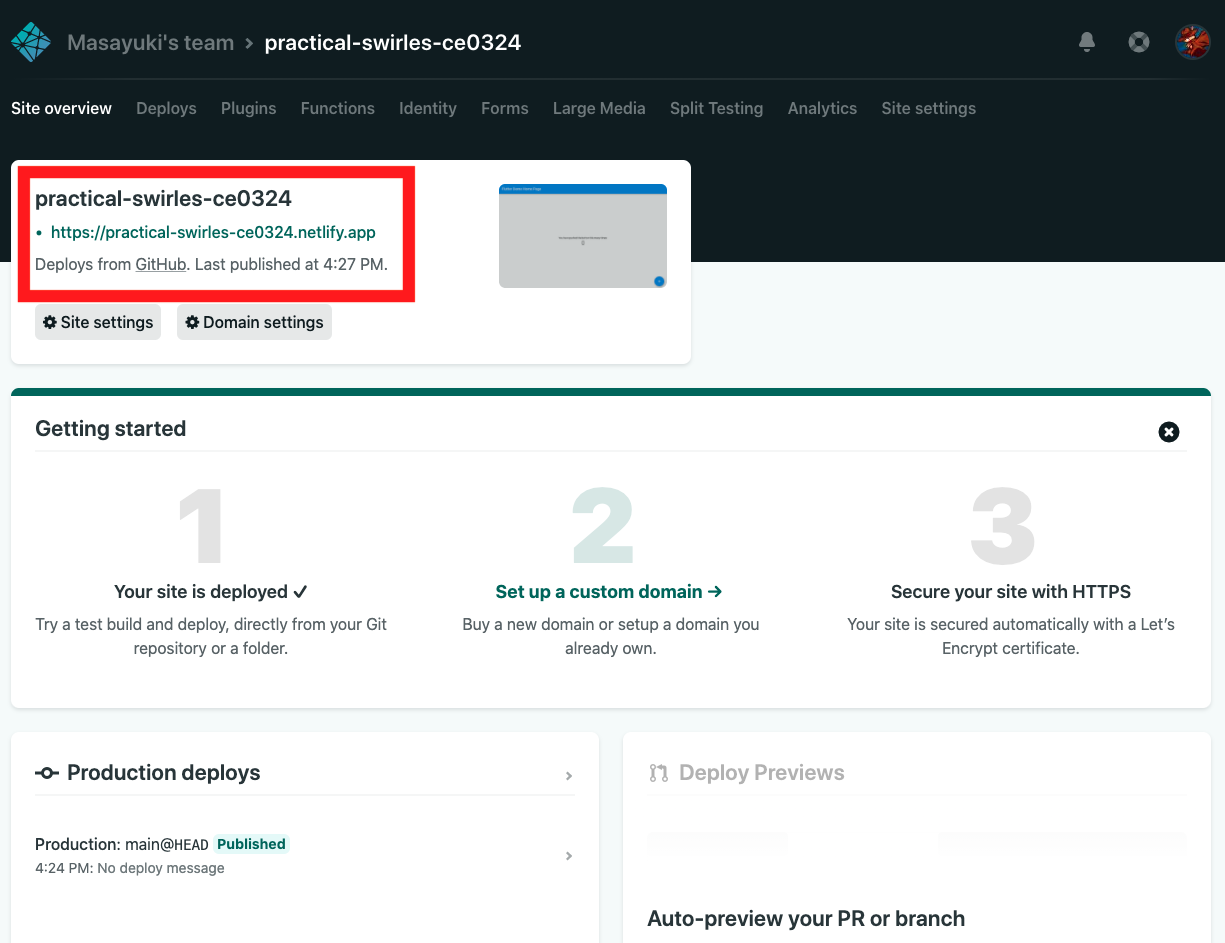
6. ビルド後に URL を押下
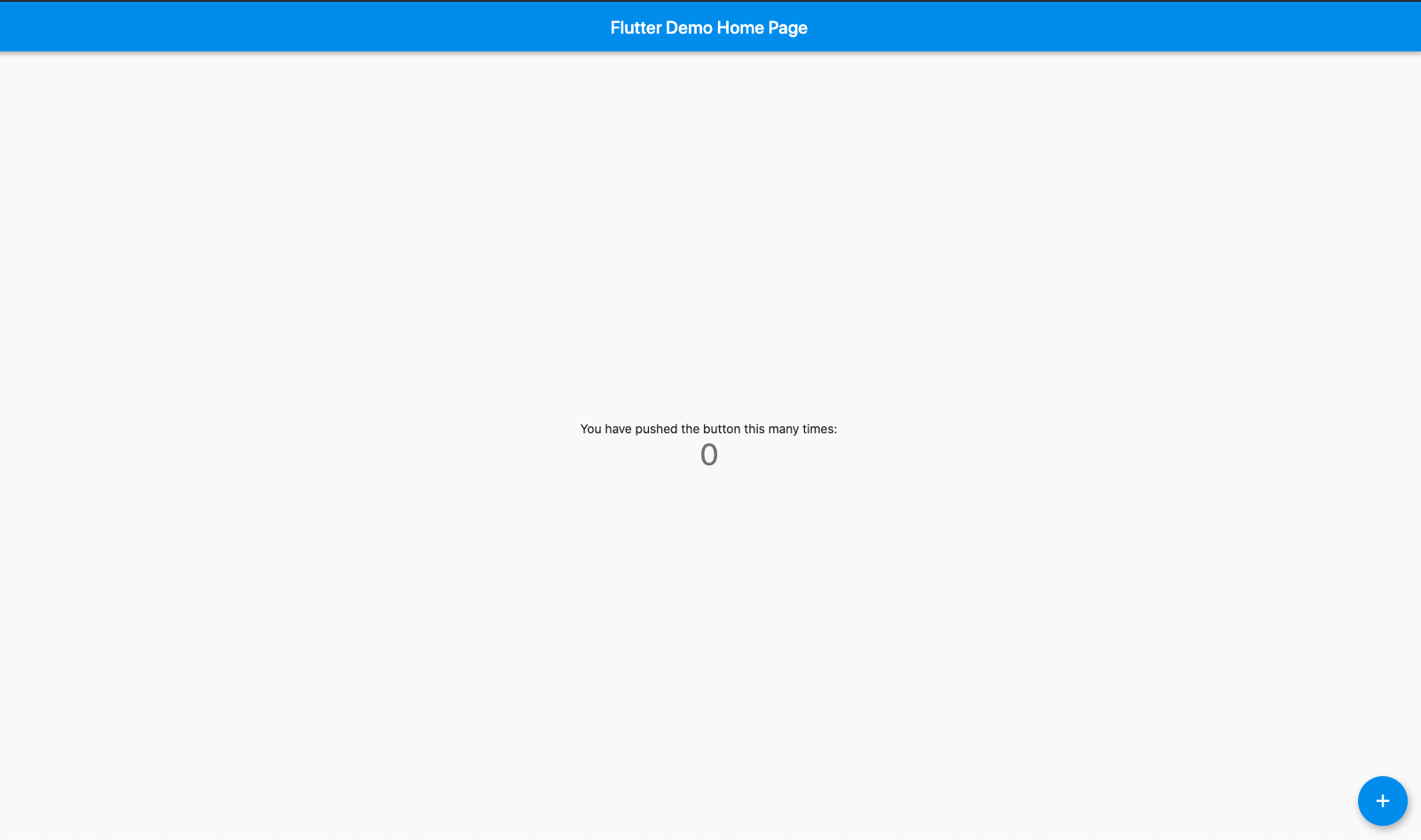
7. 公開完了
余談: netlify.tomlでコマンド管理
- 上記の 4 の工程では、リリースビルドのコマンドを直書きしている。
- しかし、
netlify.tomlを使用すると、コマンドをローカルで管理可能となる。 - 参考 URL
./netlify.toml
[build]
command = "chmod 777 ./build.sh && ./build.sh"
publish = "build/web"
./build.sh
if cd flutter; then
git pull
cd ..
else
git clone https://github.com/flutter/flutter.git
fi
flutter/bin/flutter config --enable-web
flutter/bin/flutter build web --release