今年のテーマ
元々去年せっかくAzureを使ったし今年はCognitive Serviceを使ってobnizで何かをしようとしてました。 そして最終的にCognitive Serviceの前にBlazorを使ってJSを慣れべく使わないでロジックをC#でなんとか書きたいと足掻いた結果になります。問題点と考えたこと
1.そもそもCognitive Serviceを使ってなにをするかのアイディアが全く浮かばなかった。2.自分がWed系の人ではないのでNode.jsとJavascriptまたはそのフレームワークをスラスラ使えない。
まず1点目について。obnizのネットにつながっていて、センサー・アクチュエータの操作がJSで出来てブラウザからの操作・可視化が簡単にできるという利点をうまく活かしたアイディアに苦戦しました。色々浮かんではそれobnizじゃなくてraspberry piでいいじゃんという状況になり中々いいアイデアが最後まで・・・。
2点目についてはやっぱり本職ではないのでそんなにガリガリかけないよなという思いが強く、何とか自分が得意なフィールドに落としてこられないだろうかと考え始めました。
そんな中全然関係ないところで知ったBlazorというフレームワーク?を使うとJS的な部分をC#に置き換えられるらしく、これ使えるんじゃないと思ったのが投稿1週間前だったのでもうこれで行こうと思い今回のテーマとしました。
でもそもそもobnizってweb系の人がマイコンを触りやすいようにJSとかWeb系の技術を使えるのが売りの一つって昔見たような気がするのでやることは逆行している気も・・・。
ここから本題です。
Blazorのプロジェクト作成
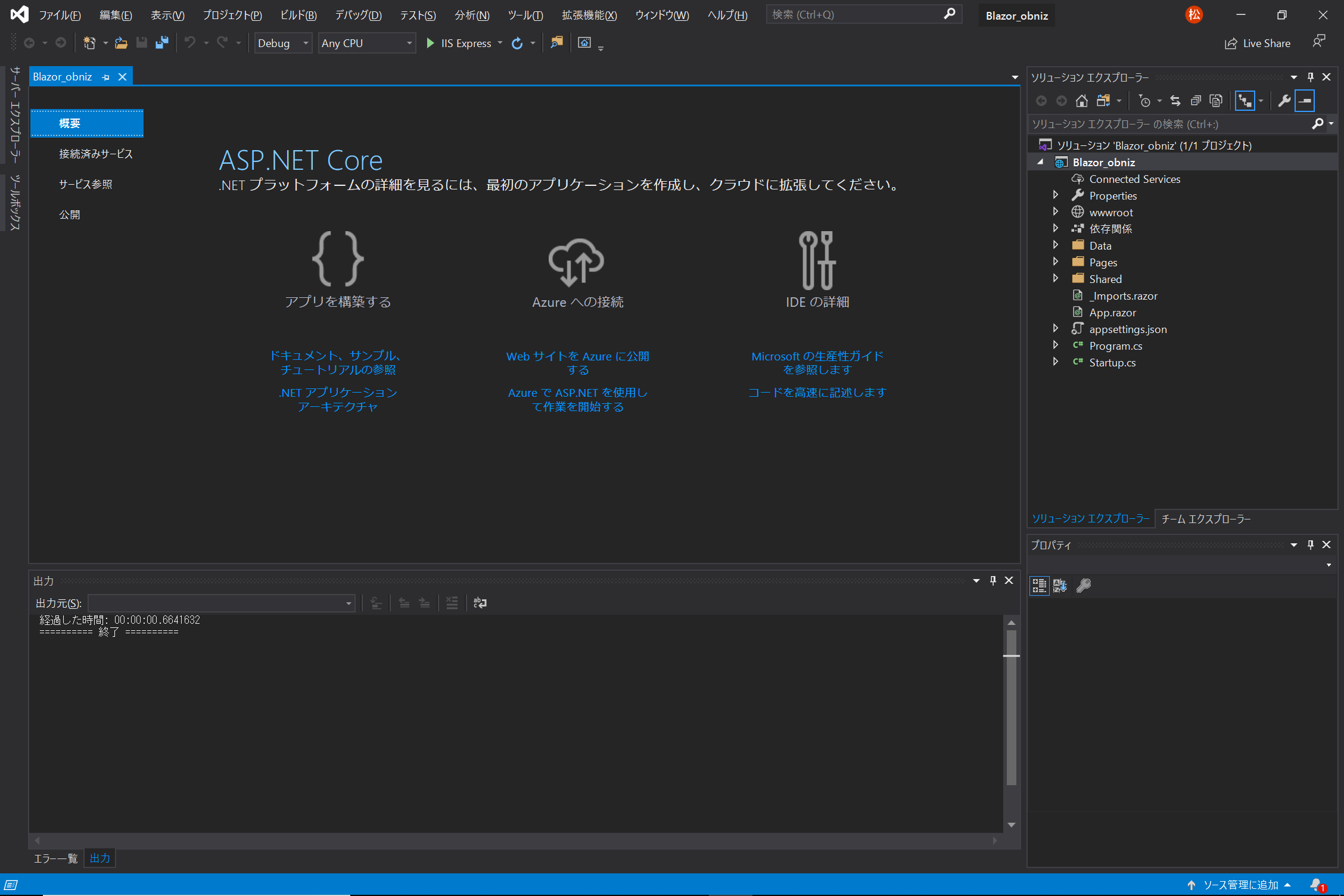
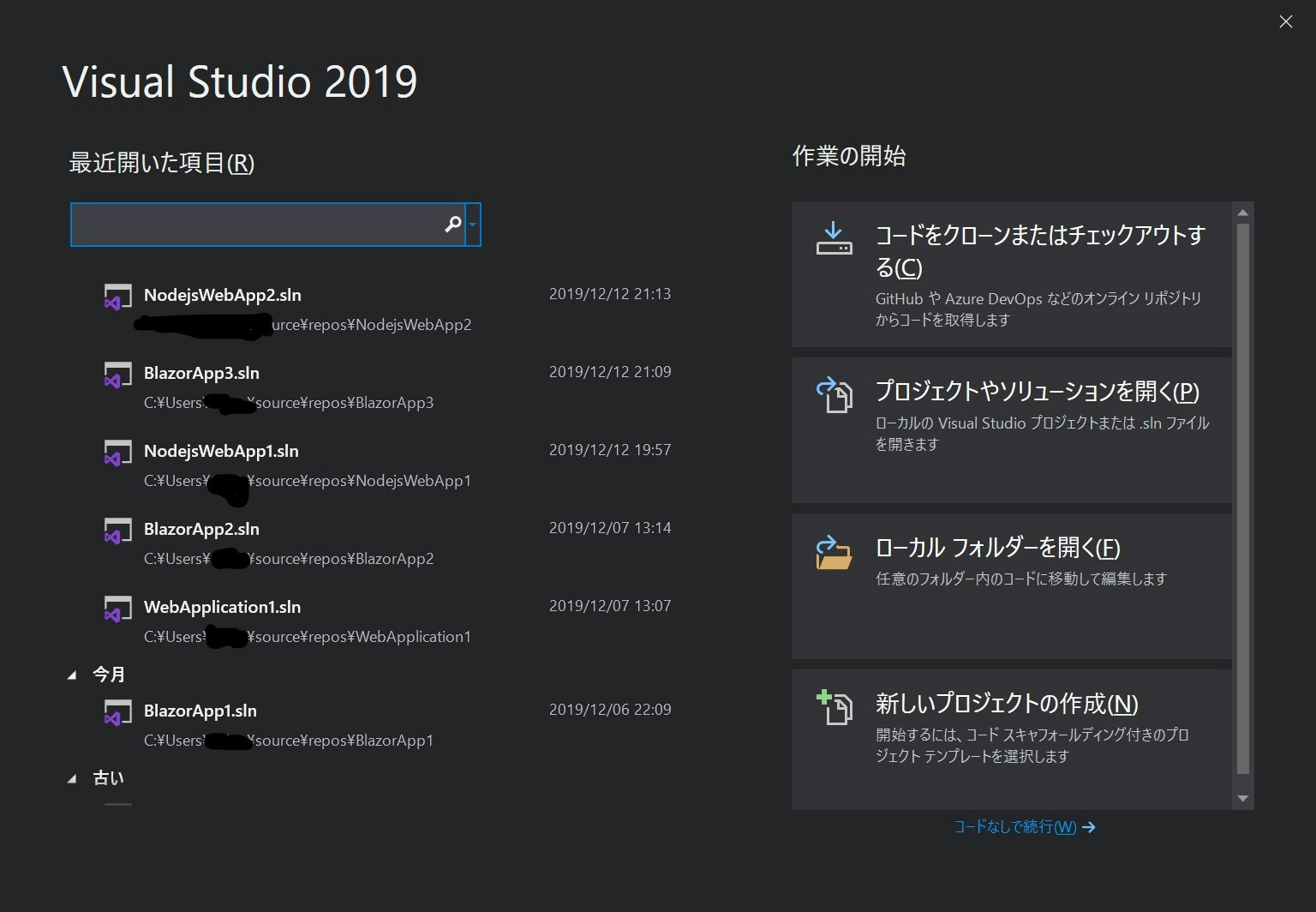
まず環境は OS:Windows10 開発環境:Visual Studio2019 です。Visual Studioの画面を開くとまずこの画面になると思います。
この中から右下の新しいプロジェクトの作成をクリックします。

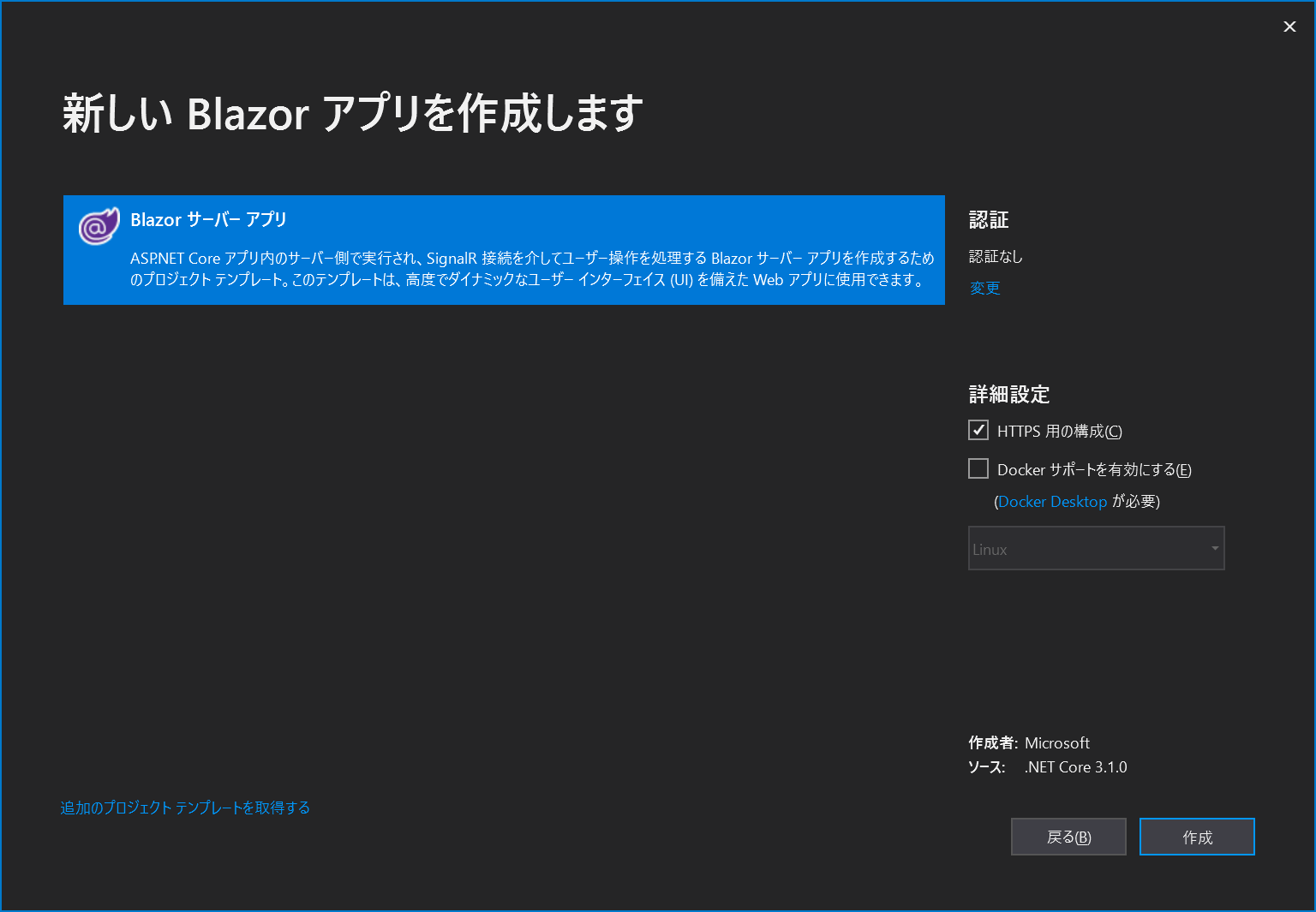
次の画面ではBlazorアプリを探しだして選択してください。
右上のフィルターでWebにするとすぐ見つかります。

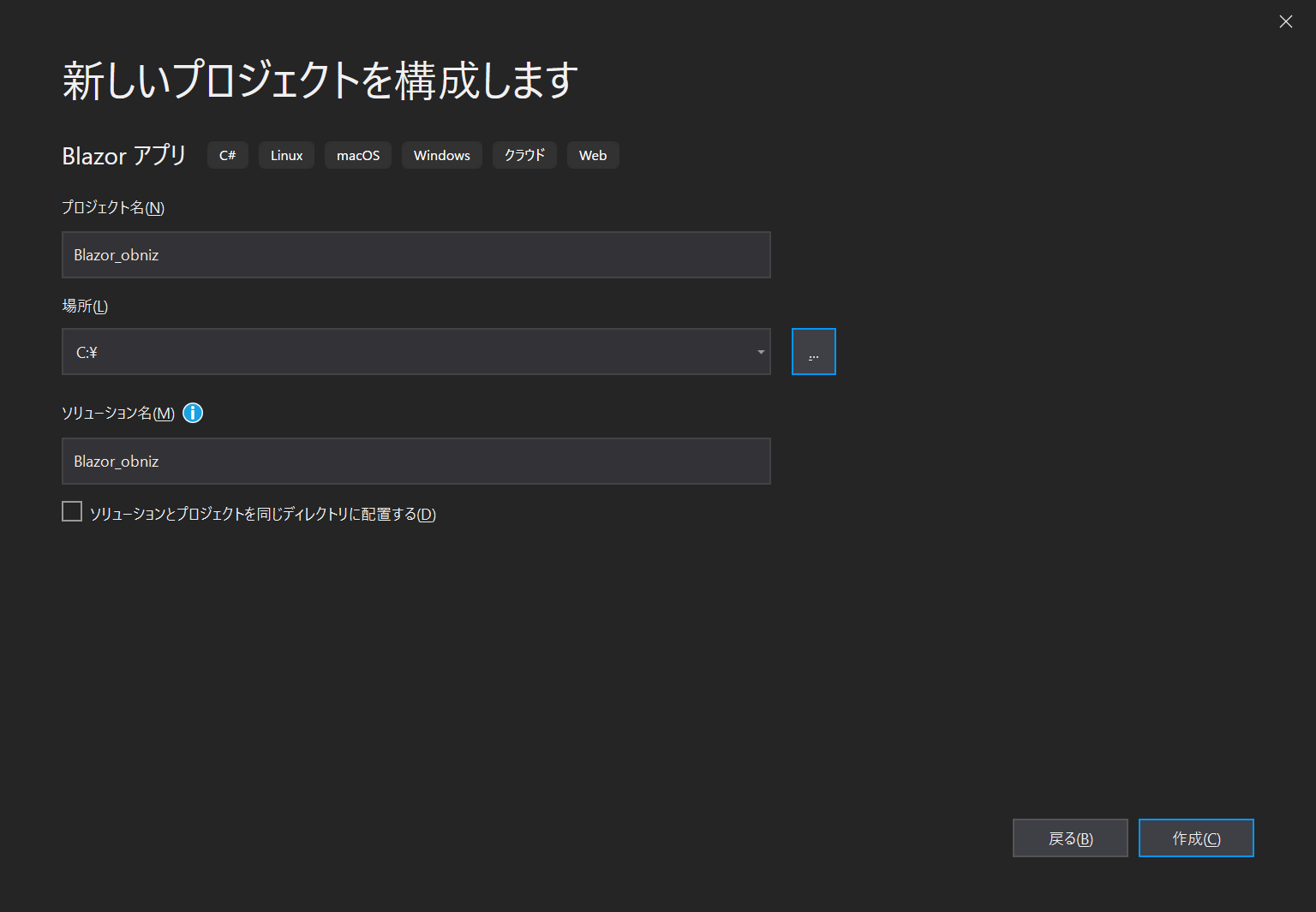
次の画面ではプロジェクトの作成になります。適当なプロジェクトの名にして右下の作成ボタンを押下します。

obnizのnpmの取り込み
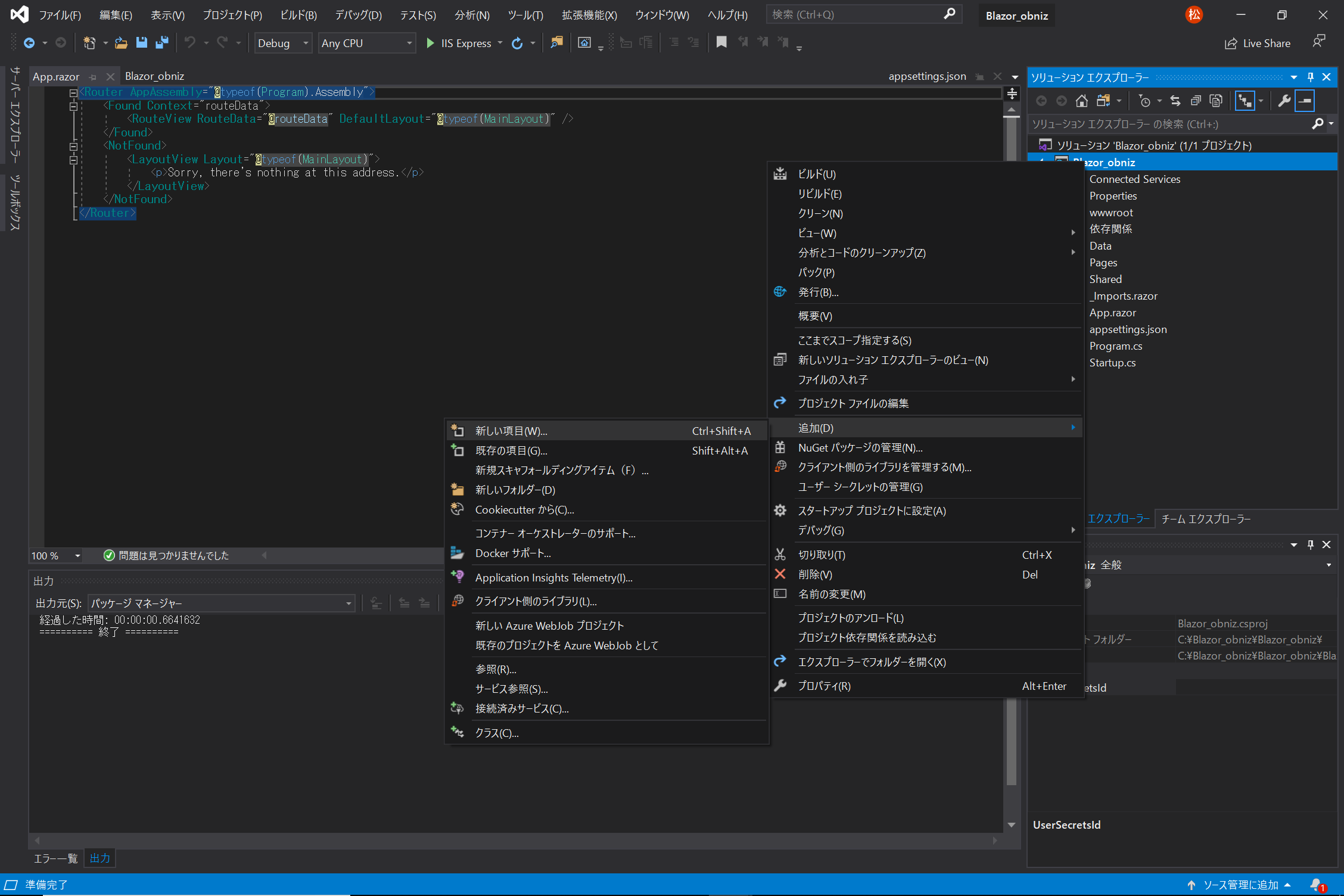
初めここで時間がかかりました。Blazorのプロジェクトにどうやってnpmを取り込むのか。まずソリューションエクスプローラー(右側のやつ)からプロジェクト(自分が名付けた名前になっていると思います)を右クリックで選択し「追加」→「新しい項目を選択します」
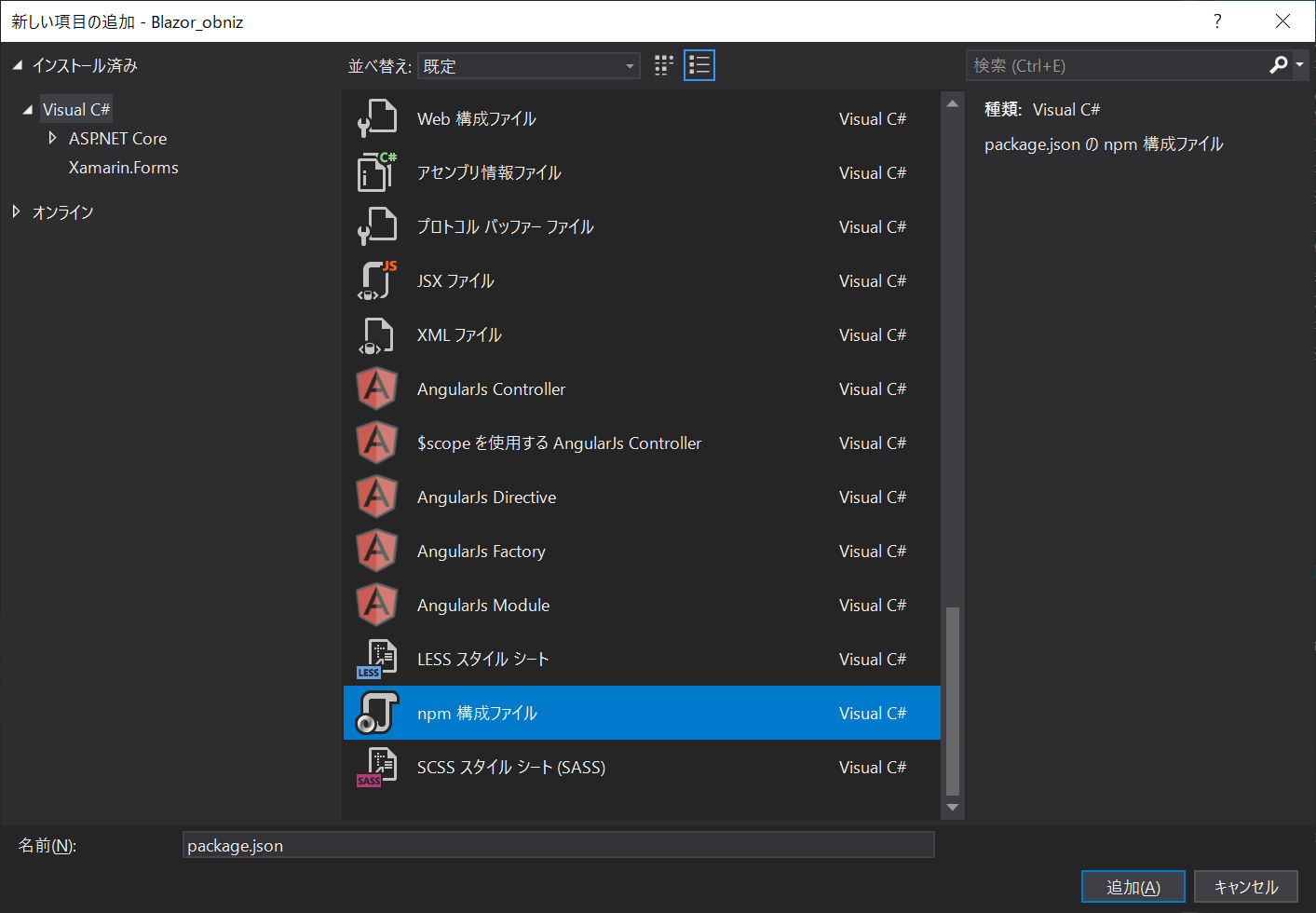
次の画面でnpm構成ファイル(下にスクロールすると出てくる)を選択してデフォルトの名前のままで右下の追加を押下してください。

最初の画面に戻って右のソリューションエクスプローラーに先程の名前のファイル(package.json)があるのでクリックして開きます。下記のコードをdevDependencies内に張り付けてください。(スクショの通りになるはず)
"obniz": "^3.0.0-beta.0"

これで準備OKです。
Obzinを操作するためのページ作成
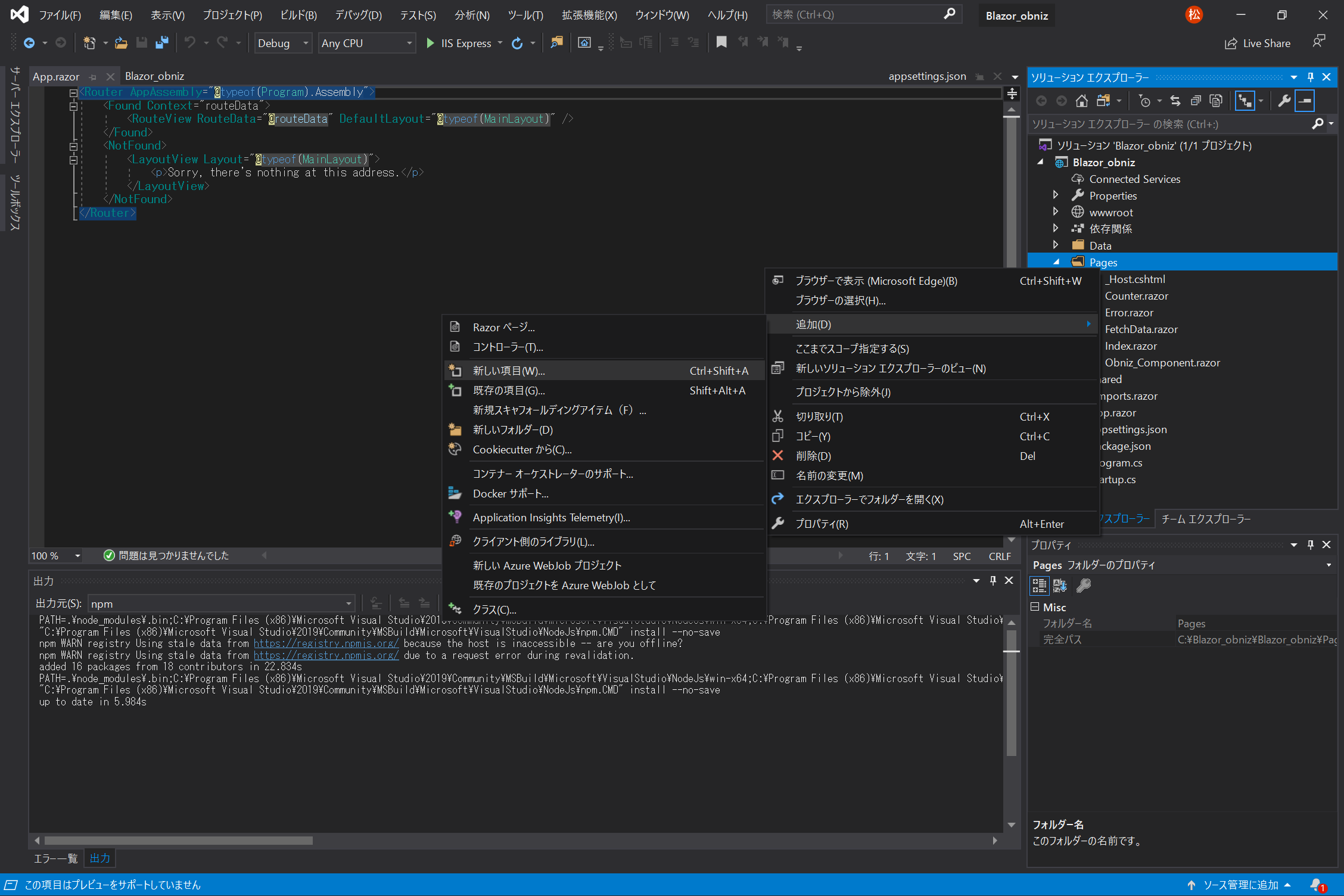
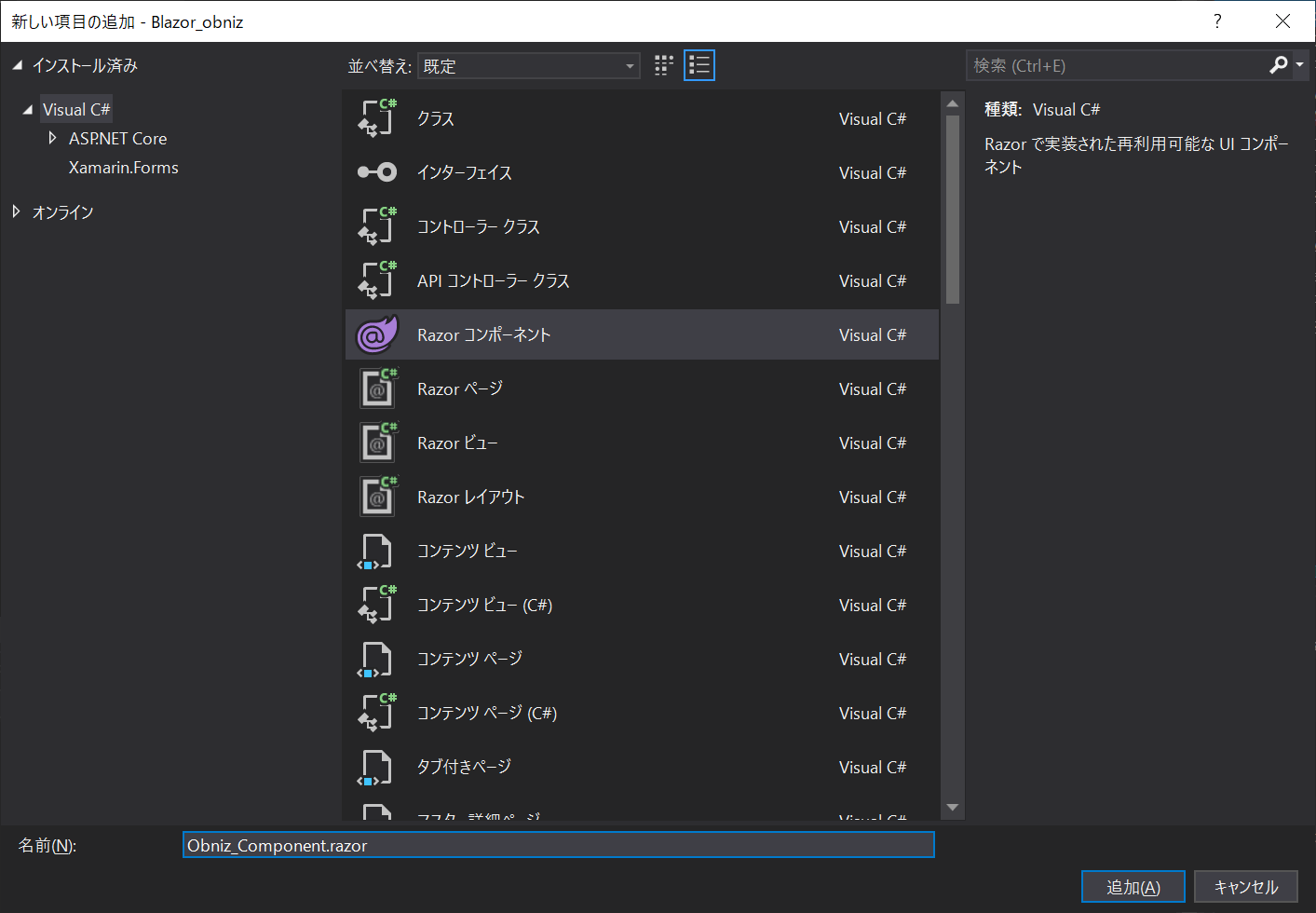
ソリューションエクスプローラー(右側のやつ)からPageフォルダーを右クリックし、「追加」→「新しい項目」を選択します

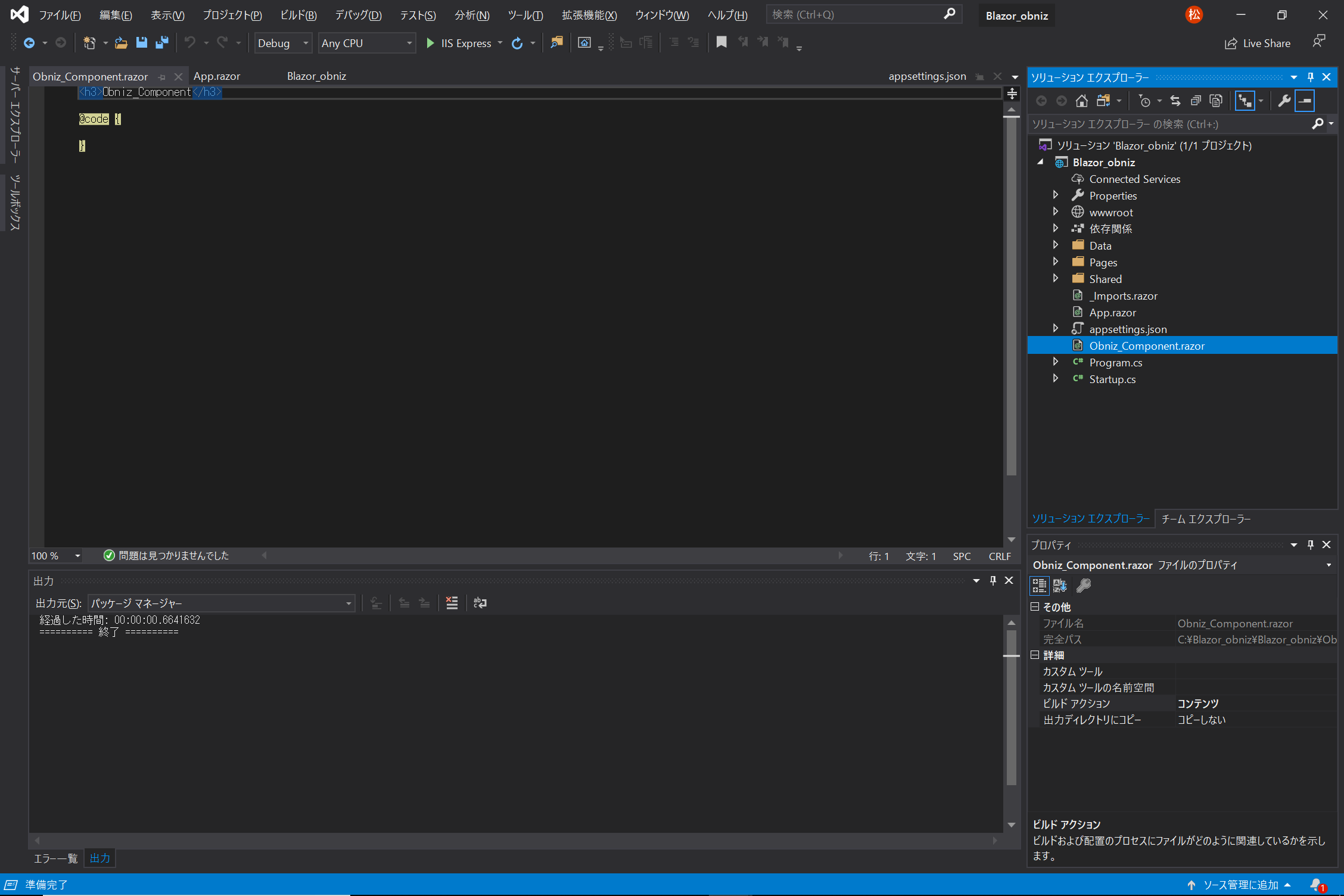
次の画面でRazorコンポーネントを選択し、名前を「Obniz_Component.razor」にして右下の追加をクリックします。

Obzinを操作するためのコードを書いていく
Obniz_Component.razor内のコードを全部消してから下記のコードをコピペします。
このコードは実際にobnizを操作するページのコードになります。
頭の「@page」にページ名的なものを書きます。
@inject IJSRuntime JsRuntime;はJSのコードを読み込むためのメソッドを呼ぶための宣言みたいなものです。
あとは単純なHTMLのコードです。少し異なるのは@obniz_funcの部分ですね。これは「@code」の中のC#のメソッドを呼び出しています。
「@code」の中はC#のコードが書かれてます。中のメソッドはJSの関数を呼ぶものです。
@page "/obniz_component"
@inject IJSRuntime JsRuntime;
<head>
<style>
#on {
padding: 35px;
}
#off {
padding: 35px;
}
</style>
</head>
<body>
<div id="obniz-debug"></div>
<h1>LED Switch</h1>
<button id="on">ON</button>
<button id="off">OFF</button><br />
<button @onclick="@obniz_func">接続</button><br />
</body>
@code{
private void obniz_func()
{
JsRuntime.InvokeVoidAsync("obniz_led");
}
}

次は「_Host.cshtml」を右のソリューションエクスプローラーから選択してファイルを開きます。
17行目に下記のコードをコピペします。「ここにobnizの番号を入力」のところに番号を入れておくとスムーズにobnizにアクセスできます。
そのままでもあとで入力することになるので大丈夫です。
下記のコードは単純にobnizでLチカするときのコードそのままですね。
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@latest/obniz.js"></script>
<script>
function obniz_led() {
var obniz = new Obniz("ここにobnizの番号を入力");
obniz.onconnect = async function () {
var led = obniz.wired("LED", { anode: 0, cathode: 1 });
$("#on").on("click", function () {
led.on();
});
$("#off").on("click", function () {
led.off();
});
};
}
</script>

次はSharedフォルダの中から「NavMenu.razor」のファイルを開いて27行目に下記のコードをコピペします。
このコードはobnizのページにアクセスするタブを追加するコードです。
<li class="nav-item px-3">
<NavLink class="nav-link" href="obniz_component">
<span class="oi oi-list-rich" aria-hidden="true"></span> obniz_component
</NavLink>
</li>

これで動かせるはずなので画面中央上の付近の「IIS Express」を押下して実行します。
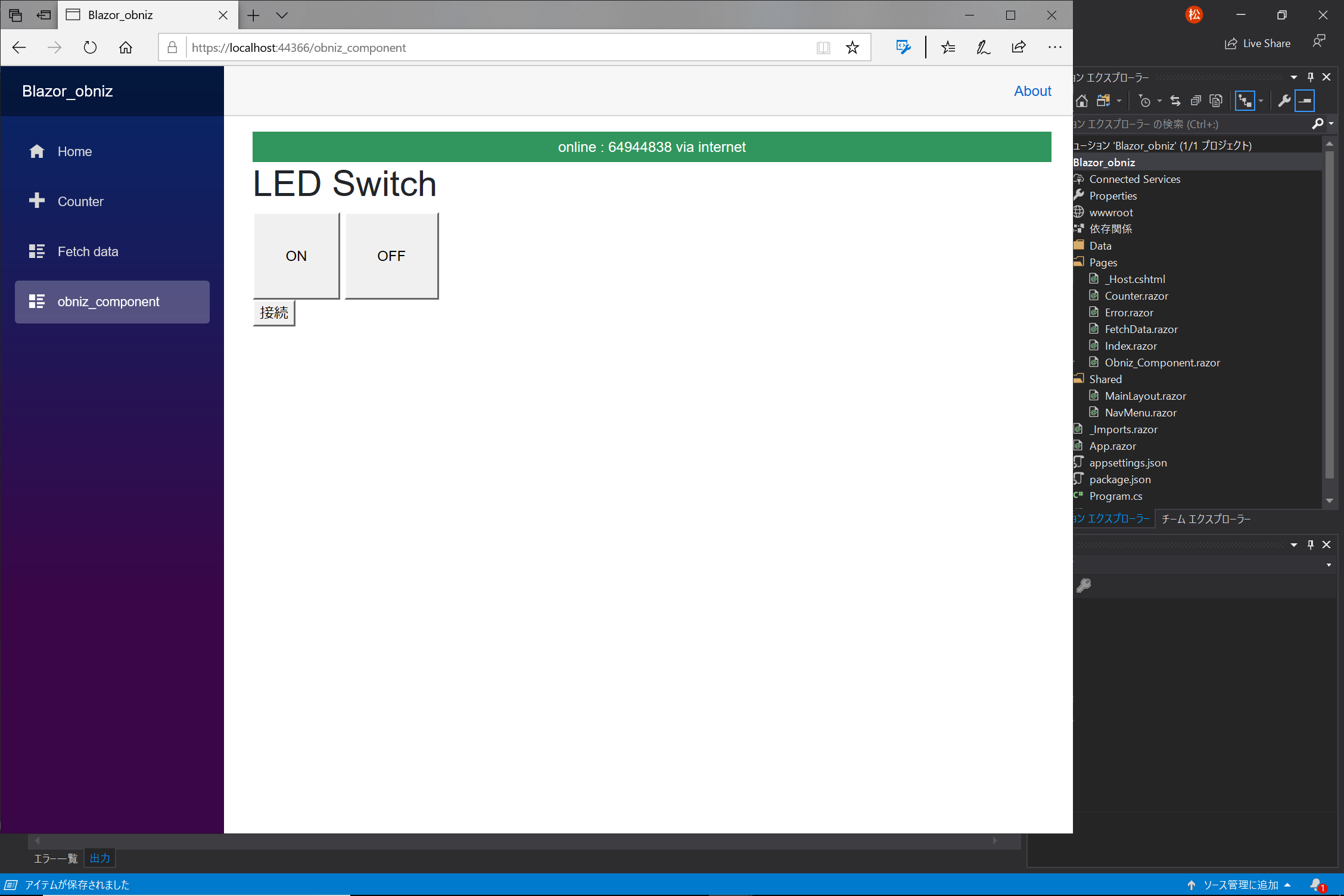
ブラウザーが立ち上がったら右のタブからobniz_componentを選択すると下のスクショの画面が出てくるはずです。
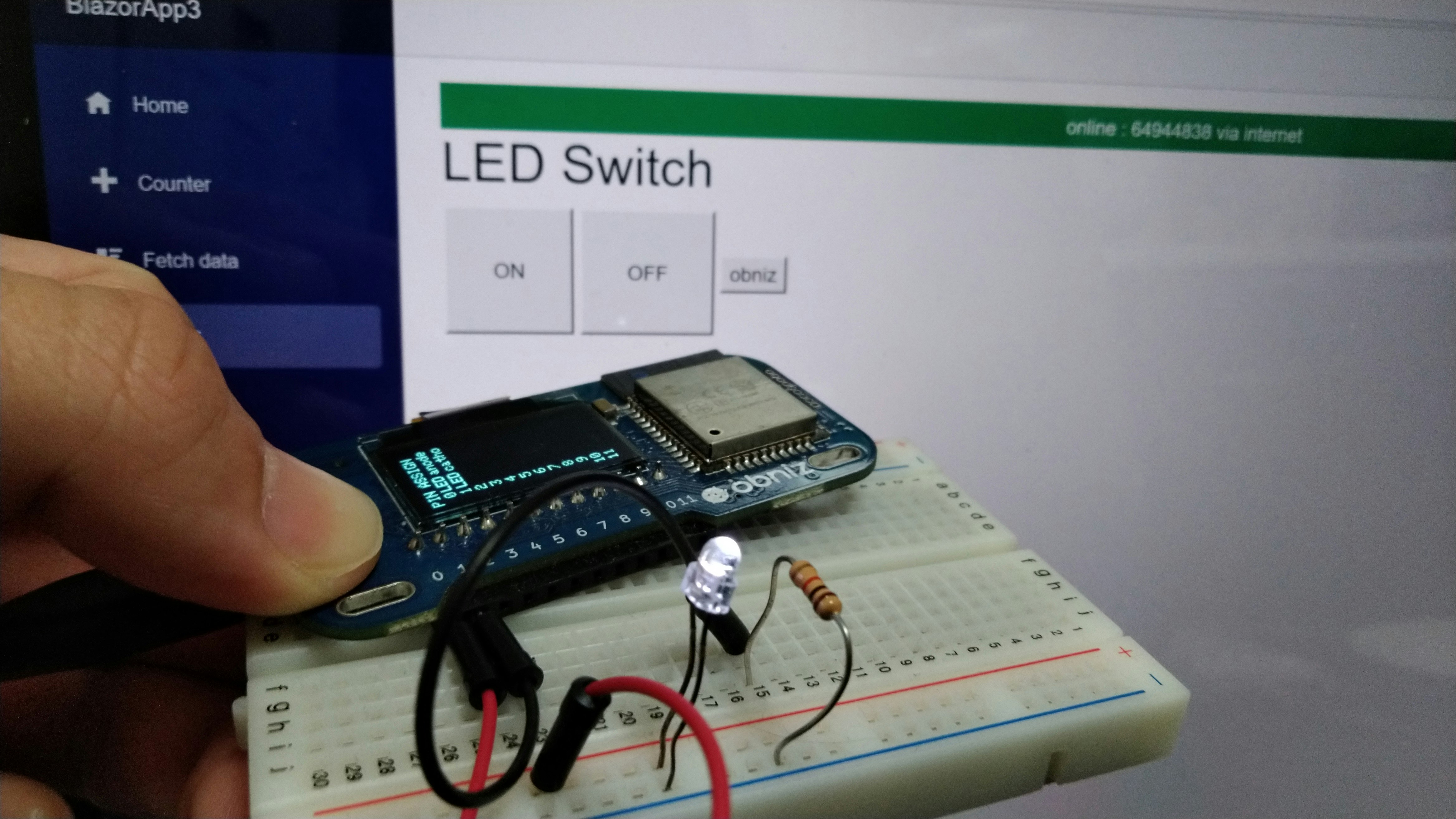
接続を押すとobnizにつながります。

あとはLEDの0番ピンにLEDのアノード、1番ピンにLEDのカソードを接続し、ブラウザーのONを押下するとLEDが付きます。

あとがき
結局javascriptでobnizの制御コード書いてC#のコードでそれを呼び出してるだけじゃんと自分でも思ってますが、工夫すればちゃんとC#で書けるはずなのでこの記事を書いてる奴の問題です。(俺はここまでだ・・・。先に行け。) 少なくともフロント側をもうちょっとC#で書きたかったんですが、テーマ変更に伴う時間の関係でここまででした。 むしろ今回みたいにLチカするわけでなくobnizで大きなシステムを作ってみたいというときに使えると思います。Visual StudioなのでAzreuに簡単にデプロイできるし、C#で書いていたCognitive Service等既存のC#資産も利用できます。javascritpはよくわかららないけどC#なら書けるという がobnizをもっと触ってくれることを願います。個人的にはそのうちLチカ以外のこともしてみたいと思います。雑な文章ですが最後まで読んでいただきありがとうございました。