はじめに
そろそろN予備校に入って1年(2017年の1月くらいに入った)になりそうなので、ここに記録的なものを残します。N予備校に入って1年くらいで、それなりに勉強すればこれくらいはできるようになるよという指標にでもしてください。非対面の学習であるからこそ、同じN予備校生が普段何やっているか見えないのでここに書いてみました。
N予備校プログラミングコース勉強中の社会人です。
名前はゲームアカウント名の流用でMonoと名乗ってます。
お仕事ではPCを使うより、工具を使う頻度の方が多い人です。
学生時代はCなるものを習ったような気がしますが、やはり記憶にございません。
光の戦士Monoという名前で夏のwebアプリコンテストとか参加してみました。
リンク先:N高 動くWebページコンテスト 2017年度 夏
N予備校プログラミングコースでよく見るアレについて
 |
|---|
| アレ:できたかどうかアンケート(仮称) |
本題に入ります。
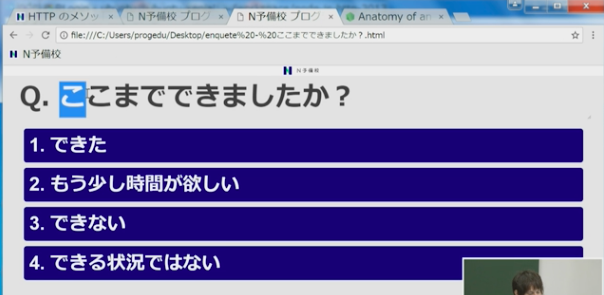
プログラミングコースを受講している方はご存知かと思いますが、プログラミングコースの生放送を視聴している人に、できたかどうかのアンケートを出すための先生側が使っているツールのことです。昔はメモ帳だった気がします。
正式名称を知りませんので、このツール名を「できたかどうかアンケート」と仮称します。この「できたかどうかアンケート」をN予備校で1年程度勉強した知識を使って実装していきます。
「できたかどうかアンケート(仮称)」に必要な機能
- 先生側が聞きたいアンケート内容のQ. 部分の文章は、書き換えることが可能であること。
- 入力フォームであるtextareaタグ、またはinputタグtype="text"を使用する。
- ブラウザを閉じて、再度開いても内容が保存されるされること。
- localStrageという機能を使えばどうやら保存が可能らしい。
以上の2点を踏まえて機能を実装していきます。
書き出して見ると意外とシンプルな機能でした。
機能の実装
入力フォームは改行することができるtextareaタグを採用しました。inputタグでは入力が1行のため不採用。
<textarea id="title" name="textarea"> Q. 練習問題できましたか? </textarea>
次の保存機能の実装ではjQuery3.1.1を使用しています。先ほど定義したtextareaのid="title"をkey値として以下のように実装しました。localStorageの内容についてはリンク1とリンク2を参考にして実装しています。
ローカルストレージ(localstrage)とクッキー(Cookie)の違いですけど、保存できるデータ容量や保存期間が違うようでlocalstrageが半永久に保存できるし容量も良いのでlocalstorageで作成しました。
| code | 意味 |
|---|---|
| getItem(key) | keyに対応するvalueを取得する |
| setItem(key, value) | keyとvalueのペアでデータを保存する |
| removeItem(key) | keyに対応するvalueを削除する |
$(function () {
if (localStorage.getItem('title')) {
$('#title').val(localStorage.getItem('title'));
}
$('#clear').click(function () {
$('#title').val(' Q. 練習問題できましたか?');
localStorage.removeItem('title');
});
$('#title').bind('keyup', function () {
localStorage.setItem('title', $('#title').val());
});
});
見た目の実装について
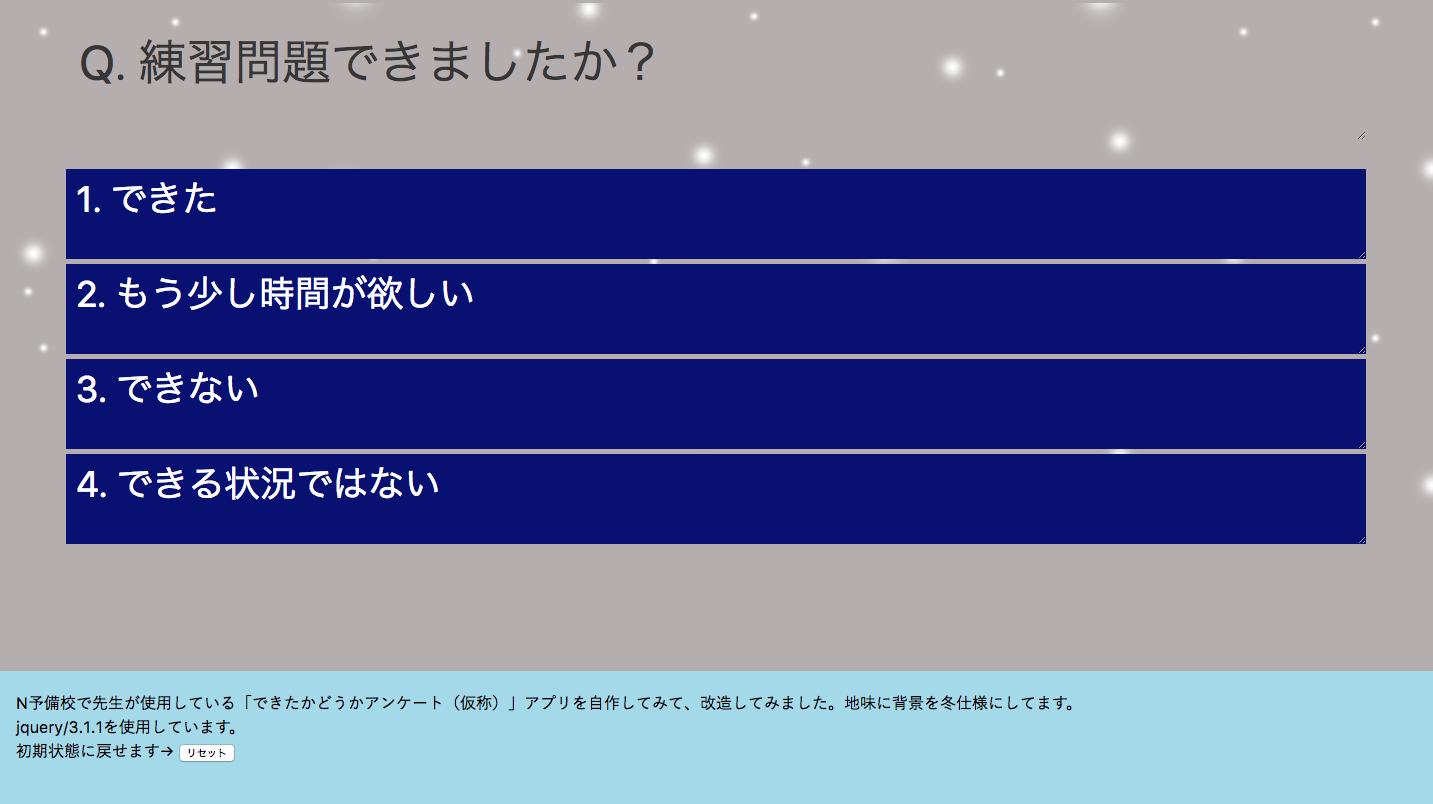
すでに存在しているツールなので、過去の放送をキャプチャーして、気合いで同じようにデザインしています。冬バージョン用のアニメーションも追加しました。
完成品はこちら
 |
|---|
| 自由に遊んでください→DEMO_PAGE |
| ソースコード |
最後に実装して思ったこと
最後にポエム的な何かを書きます。
独学で我流でもとりあえず動けばいいとか思っていた頃が自分にもありましたが、それでも基礎というのは大事で、どうしても世の中的には当たり前だけれど、今までそういったコミュニティにいなかったために損をしてしまう。つまり、学習コストが高いまま続けていくと大変ですよねという話です。なので、N予備校の生放送で行っているITニュースとか知らないことばかりで結構勉強になります。今回作成したツールについても生放送授業でコメントで流れたidやlocalstrageとかの話題があったからこそできたようなものなので、こういったネットコミュニティを大事にするところが他の学習コンテンツサービスの違いなのかなと感じています。
技術的なことは全然書いてないね。ごめんねQiitaさん![]()