はじめに
N予備校の授業も残り終盤2017年の授業が終わったので、ここに記録的なものを残します。PART2![]()
N予備校プログラミングコース勉強中の社会人です。
名前はゲームアカウント名の流用でMonoと名乗ってます。
お仕事ではPCを使うより、工具を使う頻度の方が多い人です。
なぜかサーバー関係を取り扱う部署に異動になりました。
困惑中です。
学生時代はCなるものを習ったような気がしますが、やはり記憶にございません。
光の戦士Monoという名前で冬のwebアプリコンテストとか参加してみました。
概要:https://progedu.github.io/web-contests/webcontest2017-winter/
作ったもの:OPEN DATA ONSEN♨︎
結果は「Webアプリケーションコンテスト2017年度冬」のN予備校生1年以上の部オープンデータのテーマで最優秀賞をとったようです。
ありがたい!サイン本までいただけました。
 |
 |
|---|---|
| 頂いたもの |
サインいただきました |
この記事の内容
この記事はN予備校で開催された冬のwebアプリコンテストで制作したものをどのように作っていったかの過程を簡単に書いています。あとで自分が確認するメモ書きのようなものです。次年度の人のために、参考になればと思いQiitaに投稿しました。読んでいるN予備校受講者の対象レベルとしては、第3章サーバサイドプログラミングと第4章実践サーバサイドプログラミングの2.ExpressのAPIまでを終えているものとします。生放送授業の予定だとこのあたりからwebアプリコンテストのお話が出てくると思いますので、このあたりの知識を使いつつ実装していく形になると思います。そのため、N予備校のテキストにはないMapboxの機能を使えば、どういうことができるかをメインに記事を書いていこうと思います。
アプリの作り方概要
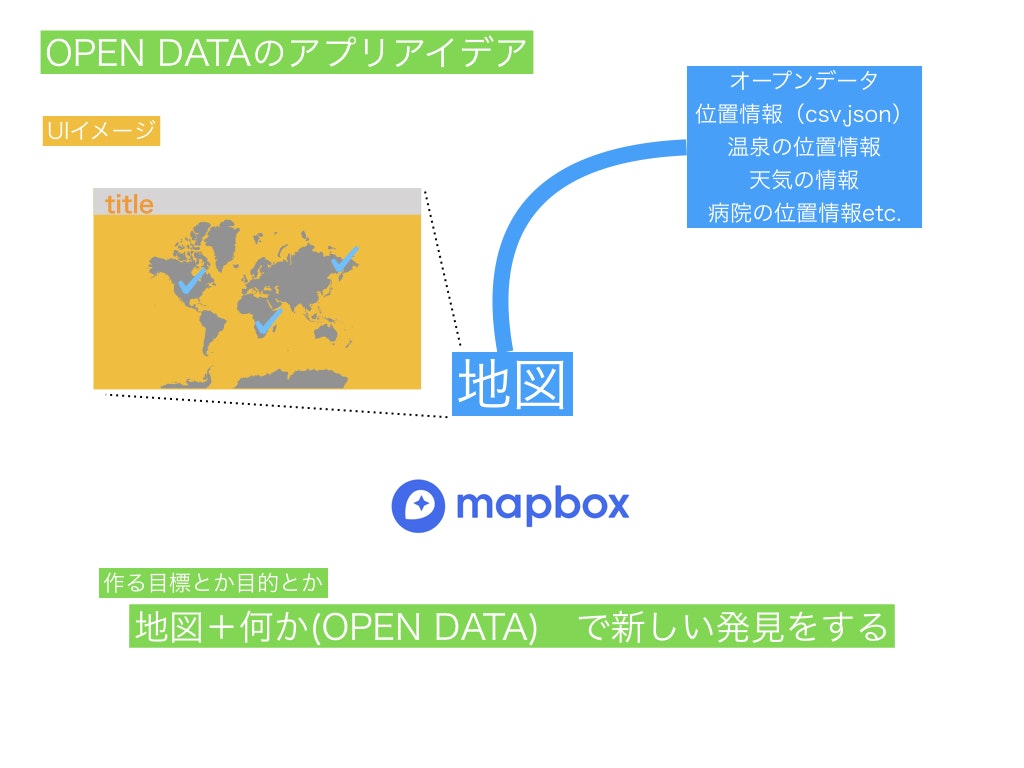
概要は以下の通りになります。Mapboxを使用するところ以外は、基本的にはN予備校のテキストを見たり、過去の放送を聞くことによって進めることが可能になると思います。アイデアをノートに書いて方針を決めると実装が楽になると思います。
- サーバーサイドはnode.jsを使用します。
- 作品のテーマの中でどういう内容のものを作るかある程度決めます。
- フレームワークはExpressを使っていきます。
- 見た目は基本的にはbootstrapを使いつつ、アレンジしていきます。
- Mapboxという地図APIを使っていきます。
- herokuにデプロイして完成です。
 |
|---|
| アイデアノート (最初はノートと鉛筆で書いてました) |
mapboxでオープンデータを表示してみよう!
ここからmapboxの説明に移ります。GoogleMapとよく比較されるのですが簡単に説明しますと以下の利点があります。
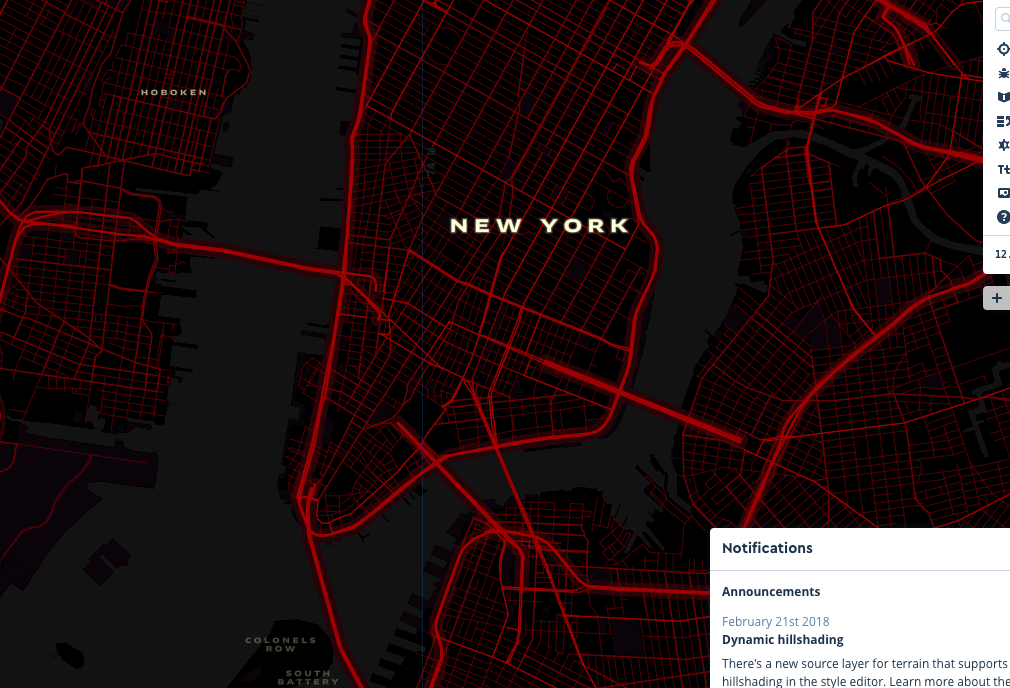
- 地図の見た目をカスタマイズすることができる。テンプレートがいくつかあり、簡単にかっこいいデザインにすることができます。
- 地理空間解析というものに便利らしいです。csvで位置情報を取り込んで表示させたり、人口密度を地図上に可視化させることができます。
 |
 |
|---|---|
| 未来的な地図(Odyssey) | 古風な地図(Vintage) |

|
 |
| Mapboxでできるものその1 | Mapboxでできるものその2 |
テーマであるオープンデータとはそもそも何か?
オープンデータとは、誰もが自由に利用でき、再利用や再配布が許可されているデータのことを指します。
オープンデータ政策は、以下の3つを目的としてスタートしました。
・行政の透明性や信頼性の向上
・官民協働による公共サービスの提供、民間サービス創出の促進
・新ビジネスの創出や企業活動の効率化を通じた経済活性化
空間情報クラブさんの説明から抜粋(http://club.informatix.co.jp/?p=260)
だそうです!自由に使っていいデータという認識で良い模様。
Mapboxでオープンデータを表示してみよう(大まかな流れ)
- Mapboxのアカウントを取得する。
- 表示させたいデータを取得する。探す。加工する。
- アクセストークンを作成する。
- 地図をMapboxスタジオ上で編集する。スタジオ上で地図のデザインが変更できる。
- コードを記述する。
 |
|---|
 |
 |
 |
|
| |
|
| |
|
|完成!|
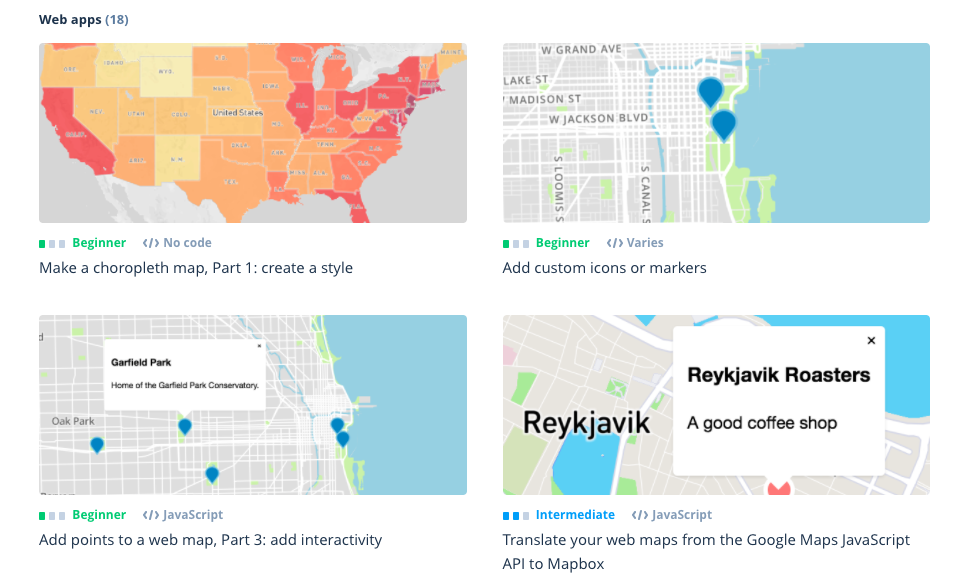
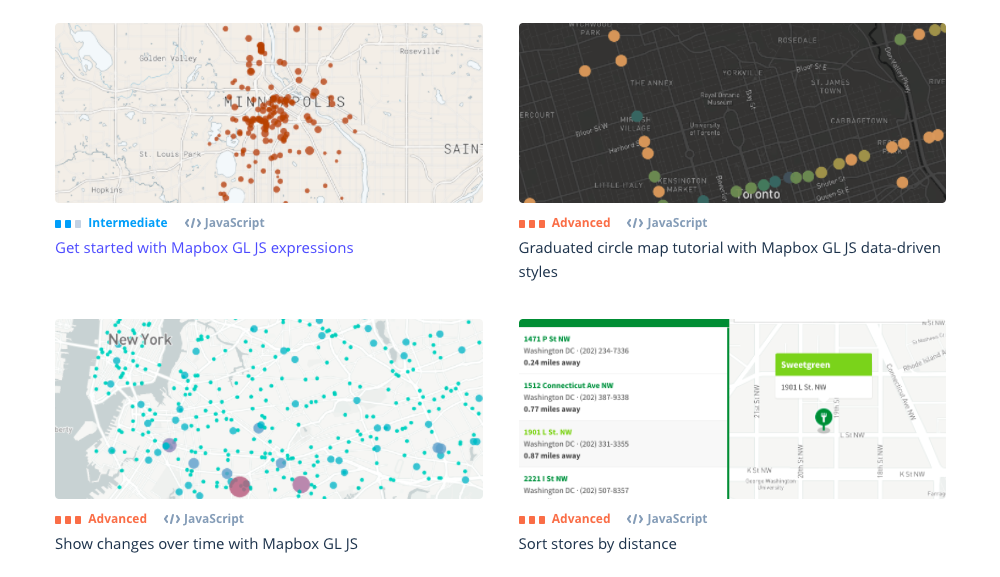
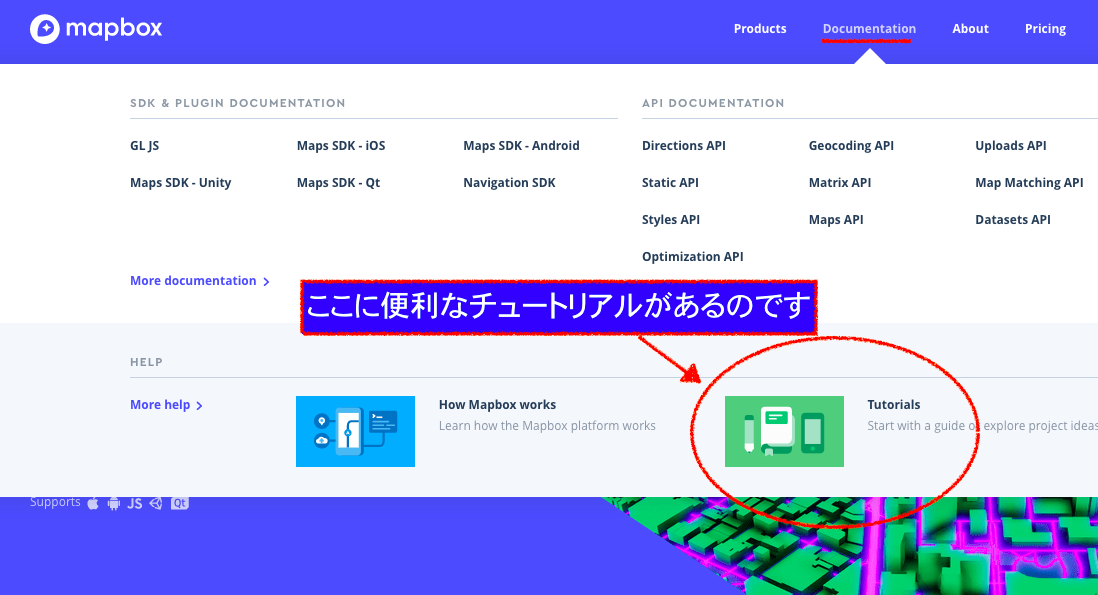
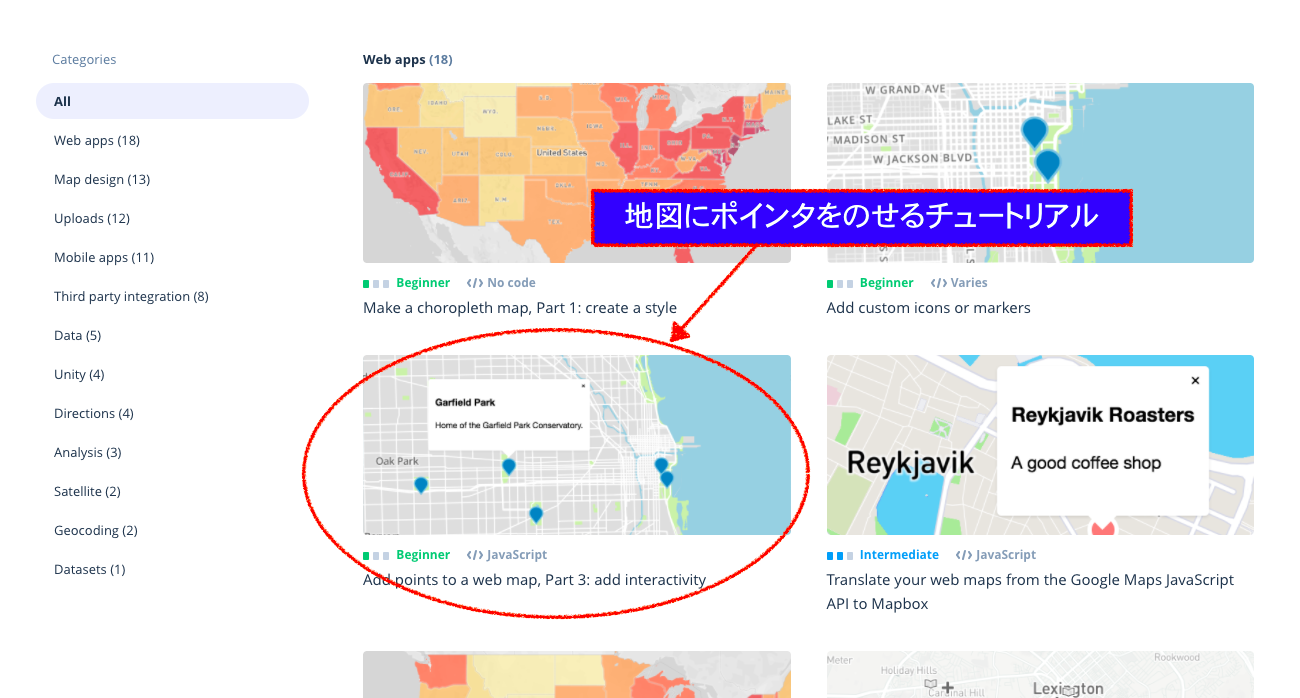
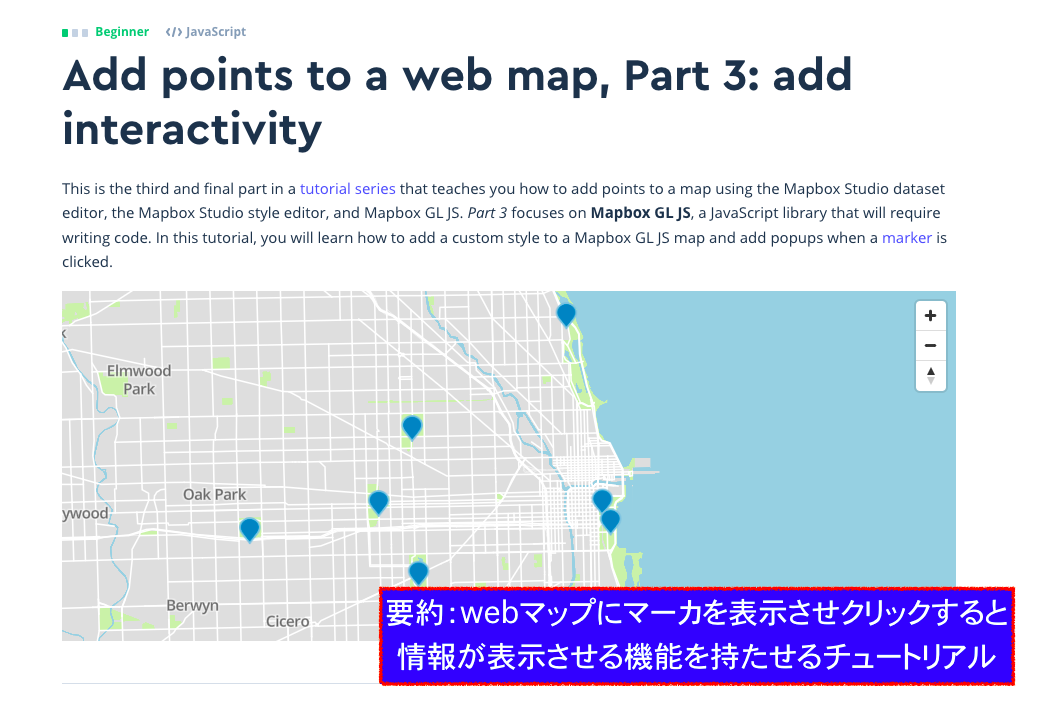
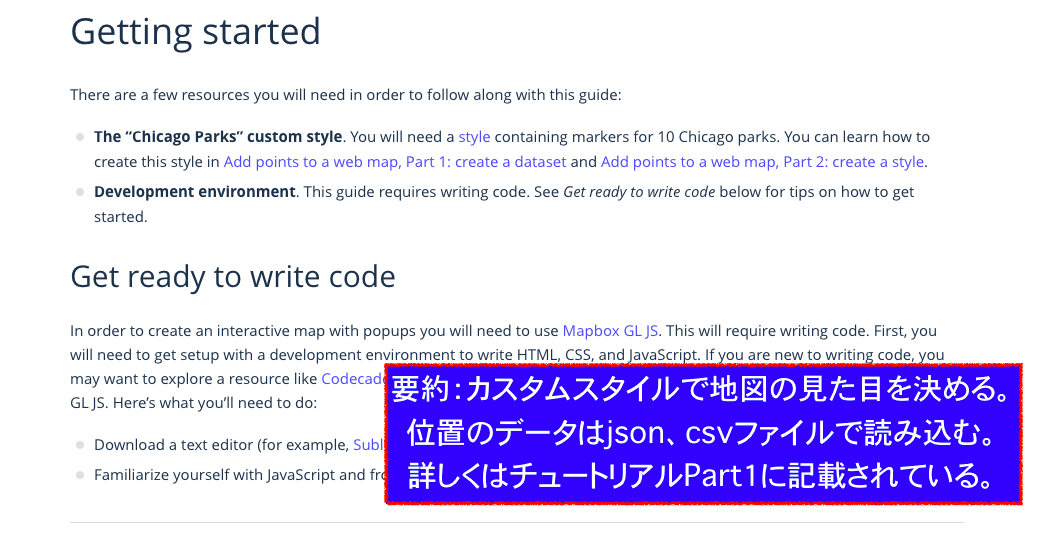
チュートリアルを読むだけでも勉強になります。チュートリアルの存在は後から知りました。
本当はもっと詳しく書きたいけれど記事の投稿が遅くなりそうなので、気が向いた時に、詳しく書きたいと思います![]()
終わりに
N予備校とMapboxを使うと![]()
Webアプリ、チョットできると言える![]()
今まで見えなかった情報が見えて、新しい発見ができるかも![]()
webアプリをこれから作るぞという初心者の参考になれば幸いです。
 |
|---|
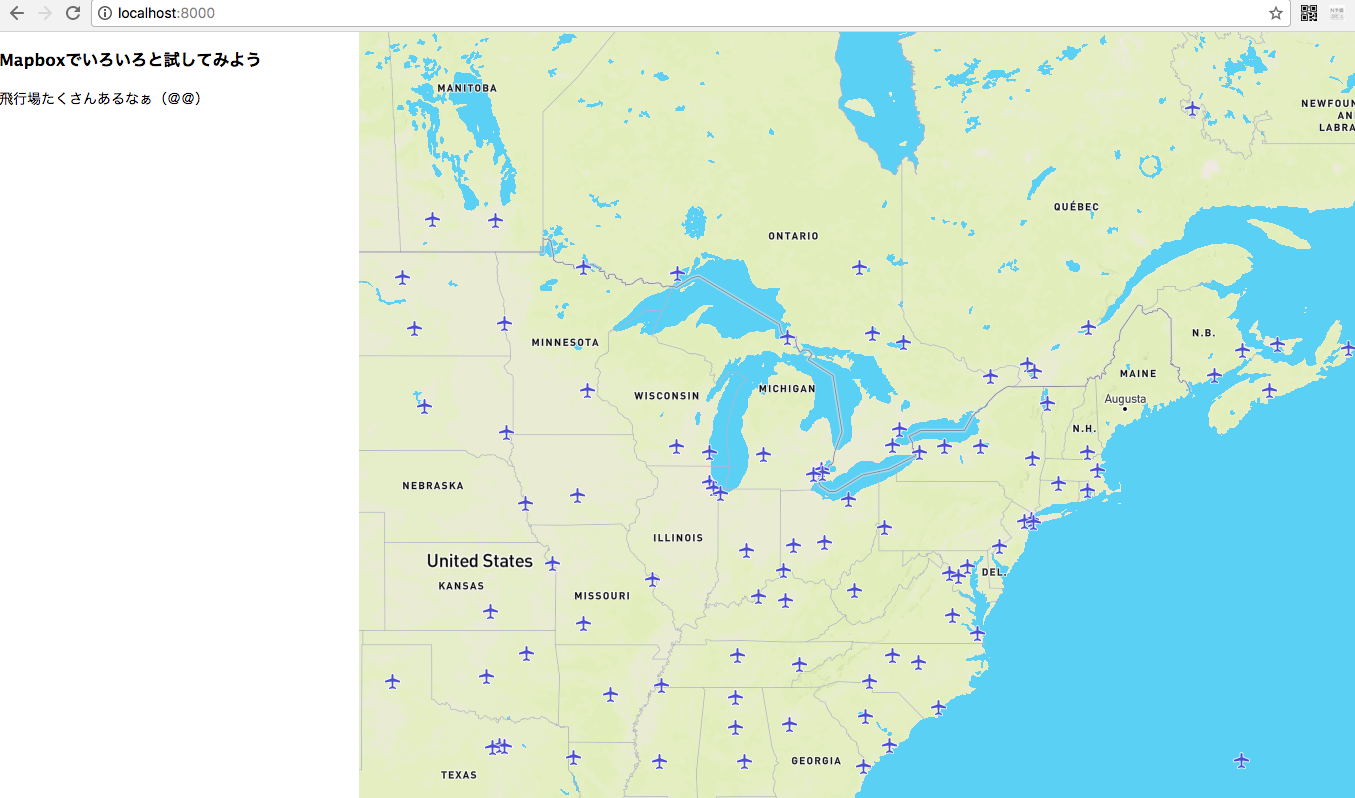
| 公式のドキュメント見ながら、いろいろ遊ぶ習慣ができました |