HTML5おさらい
元々趣味でページ等は構築していたのですが、理解が浅く仕事で記述するには少し障害が出てきたので、自分の為にまとめました。
学習はドットインストールを視聴しつつ、ググりながら進めています。
完全に個人の為にまとめたため、かなり読みづらくなっています。
また、足りない点も多いため、気づいたらどんどん加筆していこうと思います。
まとめた要素を全て盛り込んだサンプルHTMLをGistに置いておきました。良かったらどうぞ。
https://gist.github.com/Momozono/058a9c983025f6b74c2e
使用したい属性がブラウザ対応しているかは、ここで調べることができます。
http://caniuse.com/
HTMLとは?
HTMLは構造型文書です。
名前が示す通り、デザインよりも構造が正しいかについて考えながら記述するようにしましょう。
時代的にも、より構造とデザインは分離する流れになっている。
▼要素に対する属性
※閉じタグが必要ない物には適時、注意書きあり
- id: 重複した名称の物は与えられない。ひとつのみ。よく考えて付与する必要がある。
- class: 重複した名称のものをいくつでも与えられる
- style: HTML内でスタイルを直接指定したいときに使うもの。HTMLとデザインの分離の観点からおそらく現在はあまり使われない?
<p style="background:skyblue;">FOOBAR</p>
▼タグ要素1(セクション的な要素)
- header: ヘッダーに使用
- footer: フッター
- nav: グローバルナビゲーション、パン屑リスト等に使用。
- article: それ自体で独立している項目。
- aside: 副次的なコンテンツ(補足情報、広告)
- section: 上記のものではうまく定義できない情報のかたまりに使用。
- h1~h6: sectionのタイトルに使用。6まである。例えばh1は複数存在してもいい。
▼タグ要素2
- p: 段落(パラグラフ)
- hr: 水平線(horizontal rule)
- pre: 改行、字下げ保持
- blockquote: 引用
- div: 実は意味のあるかたまりではない。だいたいはCSSスタイリングと絡めるために使用。
▼リスト要素
-
ol: ordered list
-
ul: unordered list
-
li: list item
-
dl: definition list
-
dt: definition term
-
dd: definition description
▼テキストタグ
- strong: 強調
- br: breakの意 改行 閉じタグなし
- span: 表立った意味は無し テキストの一部に処理を施したりスタイリングしたいときに使用
▼リンク
ページ内リンク
<a href="#zairyo" target="_blank">材料についてはこちら</a>
クリックで飛びたい先にその名前のidを付けてあげる↓
<h2 id="zairyo">材料</h2>
▼画像
▼テーブル
- table
- thead
- tbody
- tr: table row
- th: table header
- td: table data
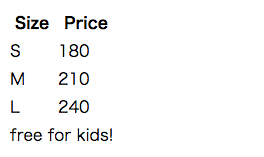
<table>
<thead>
<tr>
<th>Size</th><th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>S</td><td>180</td>
</tr>
<tr>
<td>M</td><td>210</td>
</tr>
<tr>
<td>L</td><td>240</td>
</tr>
<tr>
<td colspan="2">free for kids!</td>
</tr>
</tbody>
</table>
colspanで行にわたって書くコメントも挿入できる
▼フォーム
- form
属性
- name: データのラベル、サーバで取得するときに必要
- action: どこのサーバープログラムに送るか
- method: どうやって送るかget/post
- input - type属性: submitでボタンが設置される - value属性: ボタンに表示される文字
<form action="survey.php" method="post">
<p>メールアドレス:<input type="text" name="email" size="50" maxlength="20" value="abc"></p>
<p><input type="submit" value="送信!"></p>
</form>
placeholder属性もあり(ユーザビリティ↑)
<input type="text" name="email" size="50" maxlength="20" placeholder="input your email">
▼テキストエリア
textarea:フォームよりも大きいウインドウが作れる
<p>コメント:
<textarea name="comment" cols="40" rows="5">コメント</textarea>
</p>
▼チェックボックス、ボタン、ラジオボタン等のTips
- label: 文字をクリックすることでチェックボックスやラジオボタンをオンオフできる
- checked属性によりデフォルト値を設定
<p>
Phone Type:
<label>
<input type="checkbox" name="phone" value="android" checked>iPhone
</label>
<label>
<input type="checkbox" name="phone" value="android">Android
</label>
</p>
<p>
Color:
<label>
<input type="radio" name="color" value="red" checked>Red
</label>
<label>
<input type="radio" name="color" value="blue" >Blue
</label>
</p>
- button: ボタンを作れる。これだけでは何もしないがjQuery等の連携に使用。
<p>
<button type="button"><strong>アクション!</strong></button>
</p>
- select,option
<p>
City:
<select name="city">
<option value="tokyo" selected>Tokyo</option>
<option value="osaka">Osaka</option>
<option value="nagoya">Nagoya</option>
<option value="kyoto">Kyoto</option>
<option value="hiroshima">Hiroshima</option>
<option value="hukuoka">Hukuoka</option>
</select>
</p>
- selected属性でデフォルト値設定
- multiple属性でドロップダウンの表示を広く
▼その他
-
inputには様々な属性がある
-
email
-
date
-
number
-
文字参照
-
数値文字参照:
< -
文字参照:
< -
カテゴリーとコンテンツモデル、トランスペアレント
-
タグとタグの関係についてなど