冬っぽいものをしゃにむに作りたくなったのでやりました。
(本当は、AdventCalendarをやることになったので作成しました。)
題して「子供の頃によくやった、結露した窓に落書きするやつ」
です。
ここで遊べます。
※PCのChromeとiOSのsafariのみ動作を保証します。なお、重くなりがちです。
Androidの方は・・・すみません。
リンク:http://ahlover.html.xdomain.jp/flosted_window/resource/view/advent_flame.html
仕組み
スマートな実装方法が思いつかなかったので、所謂ゴリ押し実装です。
重要な要素を掻い摘んで説明すると
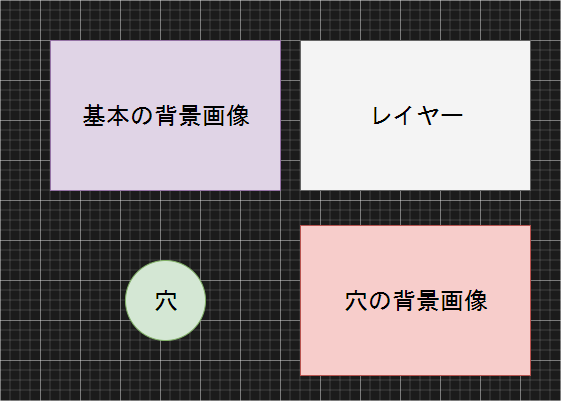
1. 背景画像を用意 スタイルは以下の通り
background-repeat: no-repeat;
background-attachment : fixed;
position: relative;
2. 曇り(レイヤー)を被せる
background-color:rgba(255,255,255,0.5);
3. クリックした箇所に「穴をあける・・・風に見せかけたdiv要素」を配置する。
そのdivは背景画像の子要素として配置
background:inherit;
position: absolute;
top:YYY px;
left:XXX px;
この3つです。
なぜコレで穴が開くのかをさらに詳しく解説します。
「穴をあける・・・風に見せかけたdiv要素」(以下、穴とします)は親要素を完全に引き継いでおり、
そこに自身の宣言しているスタイルが合わさり、このようになります。
background-repeat: no-repeat;
background-attachment : fixed;
position: absolute;
top:YYY px;
left:XXX px;
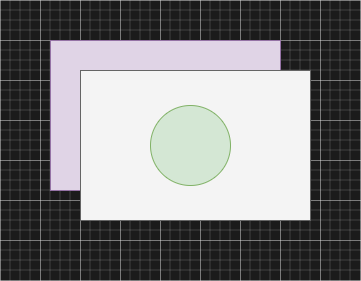
background-attachment : fixed;(かつ、背景位置無指定)により、
本来なら「自身の要素の左上から描画される」背景が「親要素の左上から描画される」ようになります。
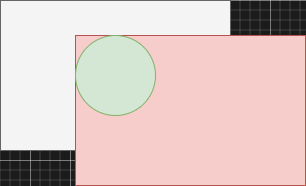
一方こちらは、「親要素の左上から描画される」状態になります。

このようにして、あたかも背景が浮きあがっているような演出ができるわけです。

なお、fixedの弊害により「スクロール時についてきてしまう」問題や「レイヤーとズレが起きてしまう」問題などがありましたが・・・
iframeで埋め込むことでクリアーしました。
2017年も暮れなのに、まさかここで使うことになるとは。
SSIでもよかったかもしれないけど。
残課題として
android対応、IE対応:
└ 言わずもがな。時間が無いから切り捨てたけど、やっぱそこから使える方が色々な人に見てもらえますしね。
なんちゃって線形補完のブラッシュアップ:
└ マウスイベントは高速移動すると飛び飛びになってしまうので、素早く線を引く行為に対応できない。
軽くする:
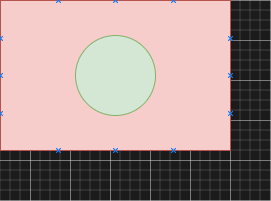
└ 大量のdivを設置してお絵かきのように見せかけているので、描けば描くほど重くなる状態です。
特に、なんちゃって線形補完では「飛んだ部分を追従するようにdivを鬼設置」しているだけなので、
指を小さくすればするほど重くなる速度も上がっている状態。
この辺を上手く解決して、さらに使いやすいモノにしたいですね。
以上、自分用まとめみたいなものでした。