カッコいいフォントを読み込もうとした話
わし
「GW10連休とか、暇すぎて脳みそ溶けちゃうから、勉強も兼ねて Node.js でWebアプリケーション作ろっと・・・。」
(・・・せっかく作るなら、カッコいいフォント使いたいなあ)
フォントの設定方法
フォントは、デフォルトでブラウザが対応しているものもあれば、そうでないものも存在する。
大概、~~(ちょっと意味の分からない形をした)~~カッチョええデザインのフォントは対応していなかったりするので、サイトから拾って来ます。
無料サイトからフォントファイルを拾って来る
以下にサイトを載せておきますが、当然のことながら各ファイルが 商用利用可能かどうかはご自身でキチンと確認してくださいね?
ダウンロードすると、こんな感じの拡張子のファイルが手に入るはずです。
- hogehoge.ttf
- hugahuga.otf
- ...etc
フォントファイルの読み込みをCSSで設定する
拾ってきたフォントファイルを以下の感じでCSSに設定します。
@font-face{
// font-familyで呼び出す際に使用するフォント名を指定
font-family: 'hugahuga';
// 呼び出し時にデフォルトでfont-styleを指定可能
font-style:normal;
// 同上、font-weightも指定可能
font-weight: unset;
// 読み込むフォントファイルを指定
src:url('/hugahuga.ttf');
}
結果!!
わし
(あれ・・・?なんか文字が思ったのと違うけど・・・?どういうことやねん(;・∀・)
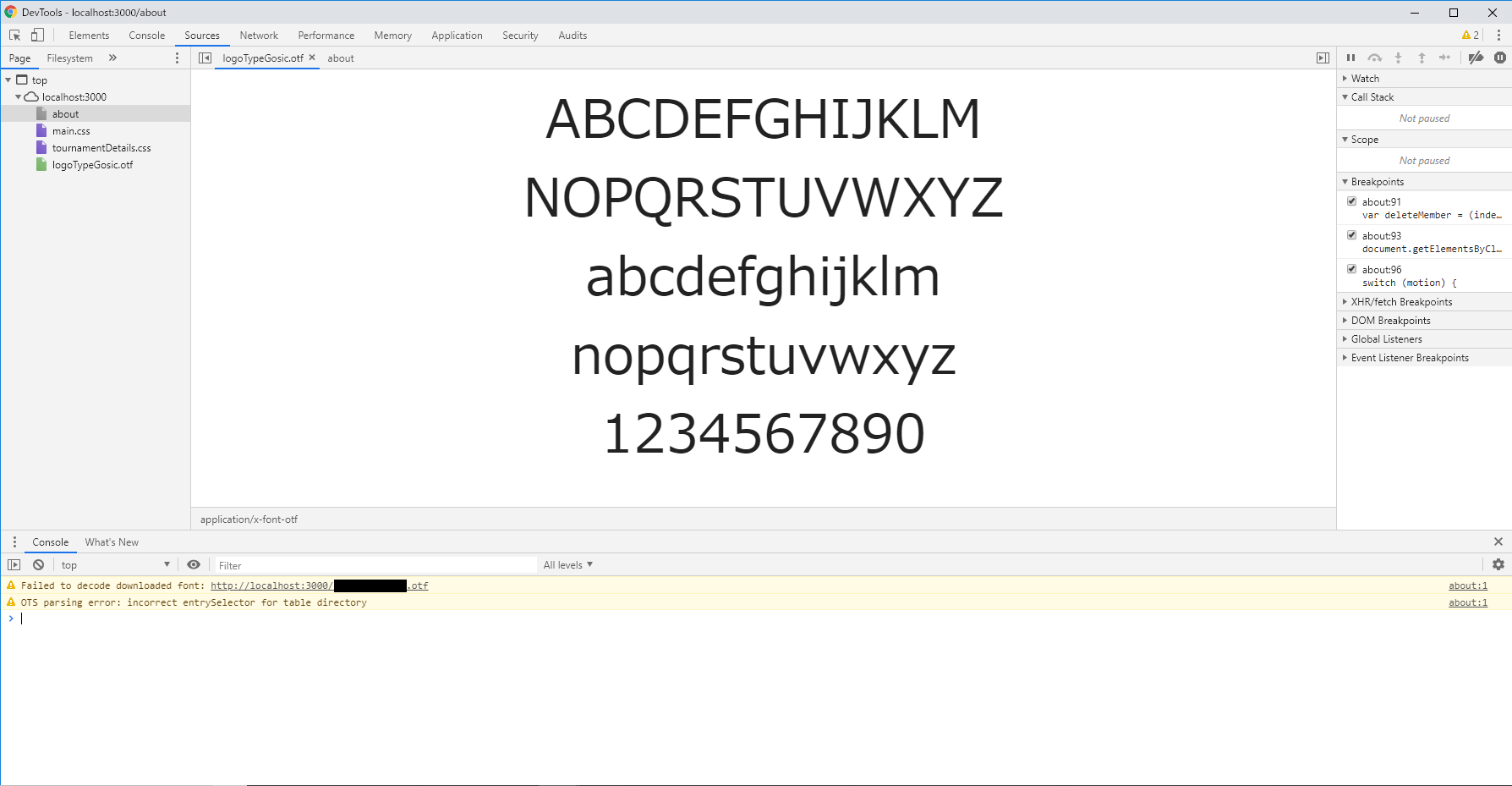
開発者支援ツールで確認してみるかあ。。。ポチっ[F12]
わし
「ファイルが重すぎて読み込めてない・・・だと??」
総括
特にローカルで見ている分には問題ないですが、独自フォントの読み込みは__通信容量を馬鹿みたいに食ってしまいそう__ですね。
デザインのために速度や容量を食いすぎるのは問題があると言わざるを得ない・・・。
やっぱり、安心・安定の__"游ゴシック"先生か"メイリオ"__先輩にしておくのが無難だね!!
ちなみに、アルファベットだけなら高速です! ※(26 ✕ 2 + 記号)だから、日本語より圧倒的に数が少ない
日本語ファイルが重い原因ですので、__使用する文字を限定して読み込む__などの工夫をすれば、もっと早くできます
- 使用する文字を限定する記事