このテーマに関して、英語のドキュメントにはコードと実行結果しか載っておらず、
ちょっとわかりにくかったのでその解説を残しておきます。
domain属性の使いどころ
- 1つの画像に複数のグラフを配置したい時の位置指定
- (x軸またはy軸を共有)同じグラフ内に複数のデータを重ねたい時の位置指定。これにはdomainの他にも軸の設定とか調整が必要なので説明は省略します。
- 他にもこういう時に使うよ、というのがあれば教えてください!
参考ドキュメント
https://plotly.com/javascript/subplots/#multiple-custom-sized-subplotsこれはJavaScriptのドキュメントですが、Pythonで書くときの参考にできます。
この multiple-custom-sized-subplots という項目では
上記の用途1の、与えられた1つのエリア内に複数のグラフを表示するときの、
配置とサイズを設定しています。
JSとHTMLのコードをCodePenですぐ描画確認できるので、試してみてください。
実際のコード(JS)
var plot1 = {
x: [1, 2],
y: [1, 2],
type: 'scatter',
name: '(plot1)'
};
var plot2 = {
x: [1, 2],
y: [1, 2],
type: 'scatter',
name: '(plot2)',
xaxis: 'x2',
yaxis: 'y2'
};
var plot3 = {
x: [1, 2],
y: [1, 2],
type: 'scatter',
name: '(plot3)',
xaxis: 'x3',
yaxis: 'y3'
};
var data = [plot1, plot2, plot3];
var layout = {
title: '複数プロットのサイズをカスタマイズ',
xaxis: {
domain: [0, 0.45],
anchor: 'y1'
},
yaxis: {
domain: [0, 1],
anchor: 'x1'
},
xaxis2: {
domain: [0.55, 1],
anchor: 'y2'
},
yaxis2: {
domain: [0.55, 1],
anchor: 'x2'
},
xaxis3: {
domain: [0.75, 1],
anchor: 'y3'
},
yaxis3: {
domain: [0, 0.45],
anchor: 'x3'
},
};
Plotly.newPlot('myDiv', data, layout);
実際のコード(HTML)
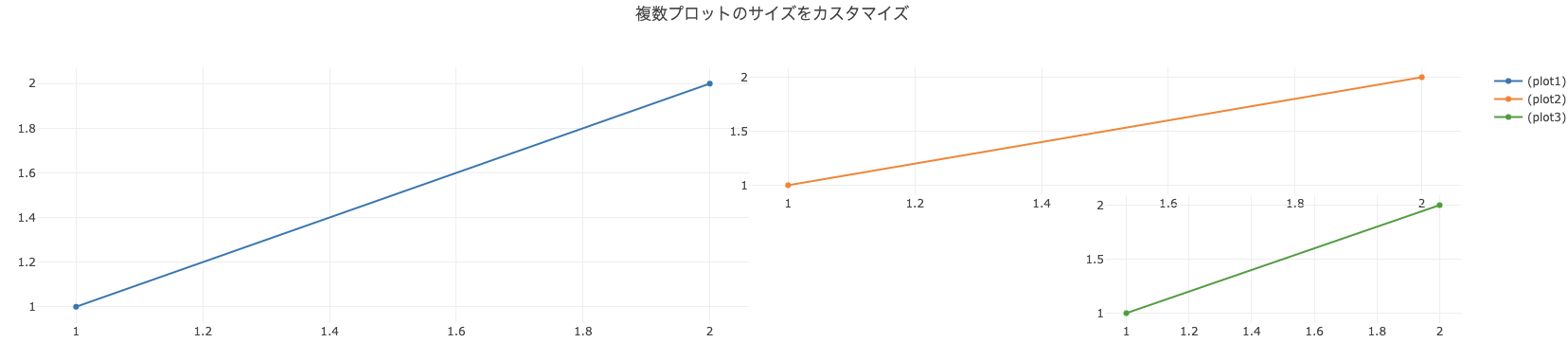
``` ```描画結果
このような配置になっています。 domainで指定する値の解説
domain は 領域という意味です。 xaxis(x軸): と yaxis(y軸): 両方に domain属性があるのが分かります。 このそれぞれのdomainで座標の範囲を設定します。以下Layout内の記載
xaxis: {
domain: [0, 0.45],
anchor: 'y1'
},
yaxis: {
domain: [0, 1],
anchor: 'x1'
},
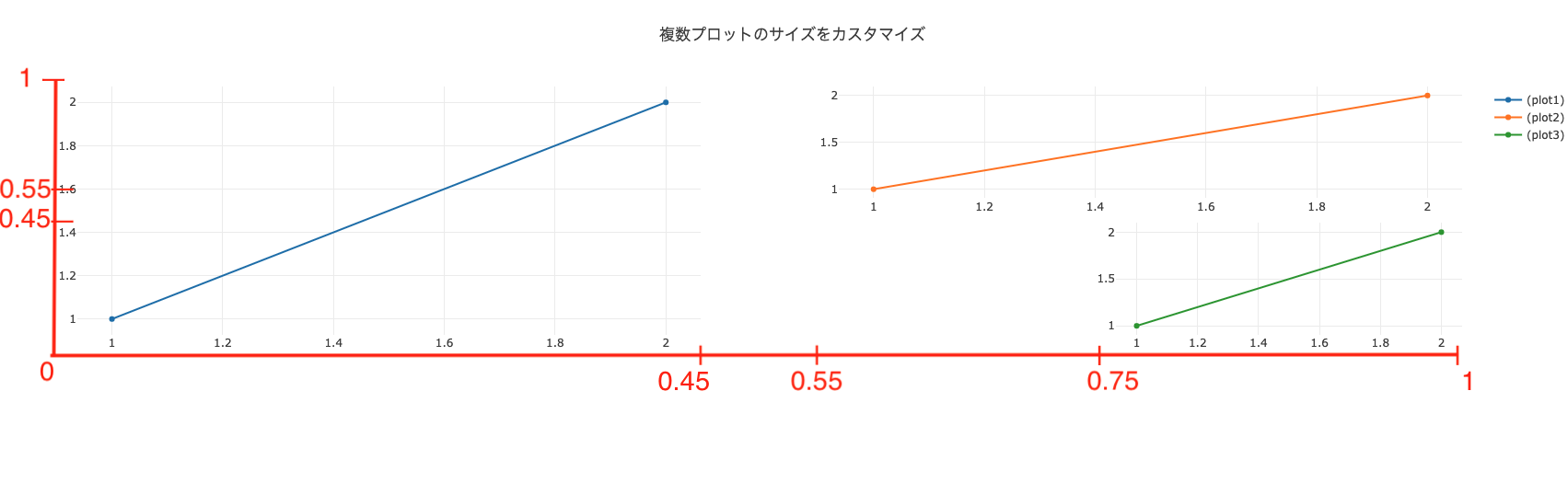
与えられた描画面積の、横(x)と縦(y)のそれぞれの最長を1としたときの
小数の値で指定します。
上のplot1の例では、
x軸の domain:[0, 0.45] は 0〜0.45 の範囲
y軸の domain:[0, 1] は 0〜1 の範囲 ということになっています。

※描画されたウィンドウのサイズが変わったので、この画像が少し横に伸びたように見えてしまっています。
ちなみに
私が最初にドキュメントをみたとき、0.55やと0.75のような数がややこしかったので0.5と1で設定してみました。 すると下のように、グラフの終端ともう一つの軸の開始がかぶってしまいました。 グラフ間は10%くらい開けておくのがスタンダードのようです。最後に
コードと描画結果をみただけで理解できた方も結構いたかもしれませんが、 私は、初見で[0.55, 1]がマジックナンバーにしか見えず混乱しました。数学の基礎って大事ですね!補足:複数グラフの扱いについて疑問のある方は、こちらのPlotlyのJavaScriptドキュメントの[Try It On CodePen]で動作確認するのがおすすめです。