HTMLの動かし方
【参考】1冊ですべて身につくHTML&CSSとWebデザイン入門講座, SB Creative
HTMLの構成
HTMLは大きく分けて、ページの構成を形作る「大きなタグ」と大きなタグの中で具体的にページを形にする「小さなタグ」の2要素でページを作るマークアップ言語である。 以下はあくまで具体例であり、このように分けなければならないというわけではない。
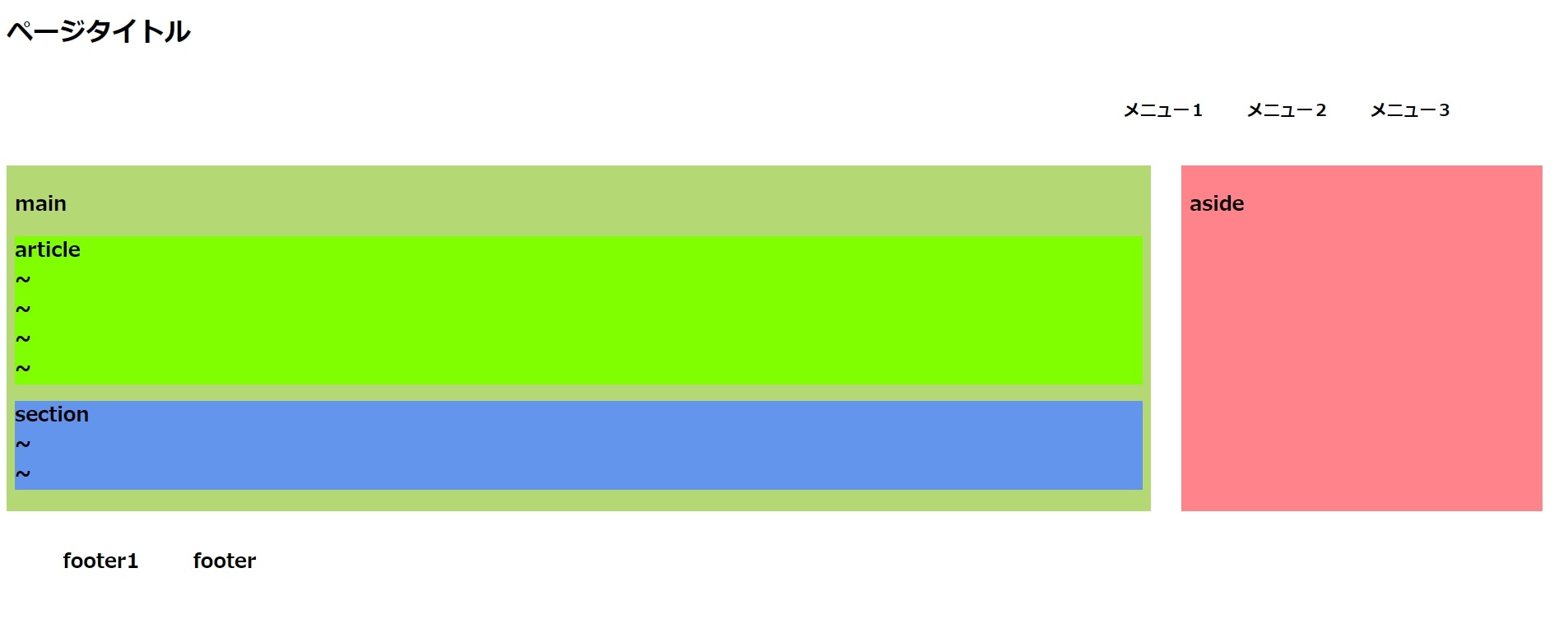
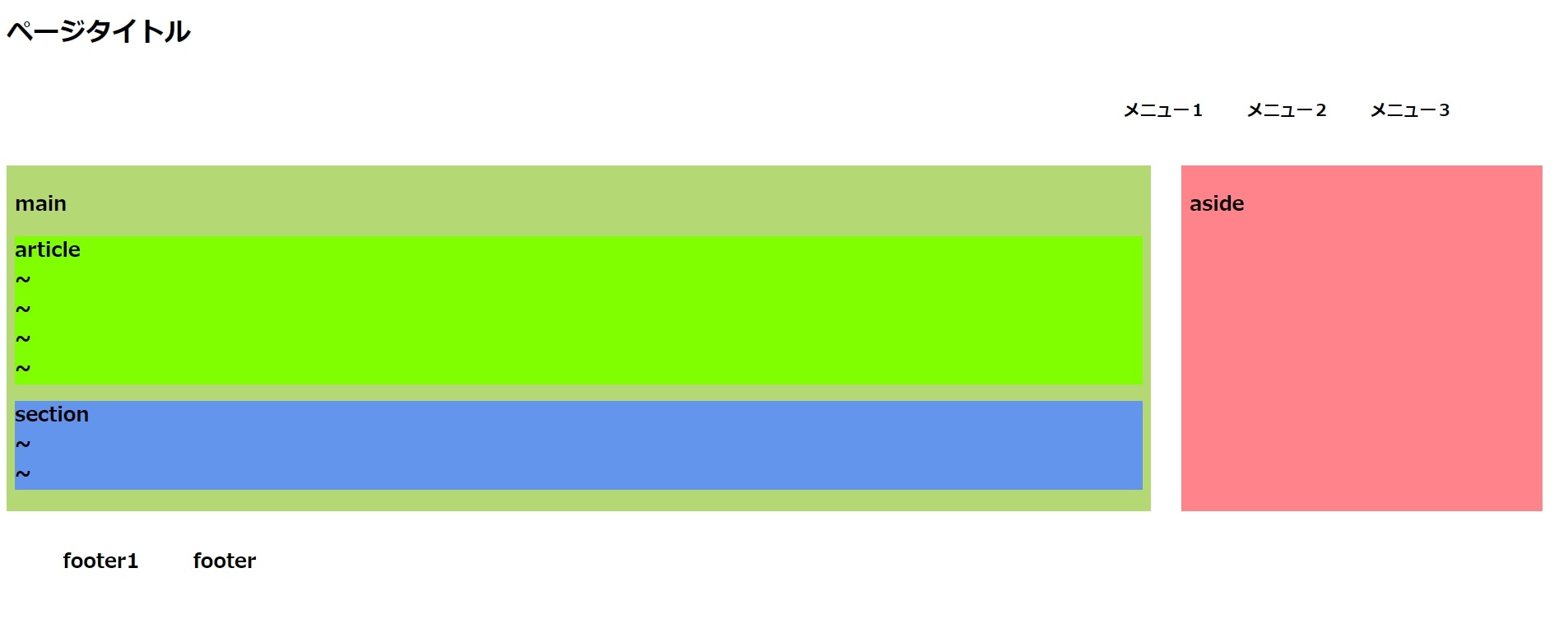
ページ構成の例
イメージ写真

イメージ写真

上の写真のように大きくmainやarticle、sectionなどのタグを使ってページの構成を決める。
ページレイアウト.html
<!--!DOCTYPEから</head>までは決まり文句みたいなもの-->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイトのタイトル(ブラウザのタブに出る名前)</title>
<meta name="description" content="サイトの軽い紹介">
</head>
<!--headerという大きいタグでページを構成->
<header>
<!--h1という小さなタグで具体的にページを形作る-->
<h1>ページタイトル</h1>
<!--navという大きなタグでページを構成-->
<nav>
<!--ulとliという小さなタグで具体的にページを形作る-->
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</ul>
</nav>
</header>
<!--mainという大きなタグでページを構成-->
<main>
<!--articleという大きなタグでさらに細かくページを構成-->
<article>
<!--h2という小さなタグで具体的にページを形作る-->
<h2>書きたい内容</h2>
</article>
<!--sectionという大きなタグでさらに細かくページを構成-->
<section>
<!--h2という小さなタグで具体的にページを形作る-->
<h2>書きたい内容</h2>
</section>
</main>
<!--asideという大きなタグでさらに細かくページを構成-->
<aside>
<!--h2という小さなタグで具体的にページを形作る-->
<h2>書きたい内容</h2>
</aside>
<!--footerという大きなタグでページを構成-->
<!--ulとliという小さなタグで具体的にページを形作る-->
<ul>
<li>footer1</li>
<li>footer</li>
</ul>
<footer>
</footer>
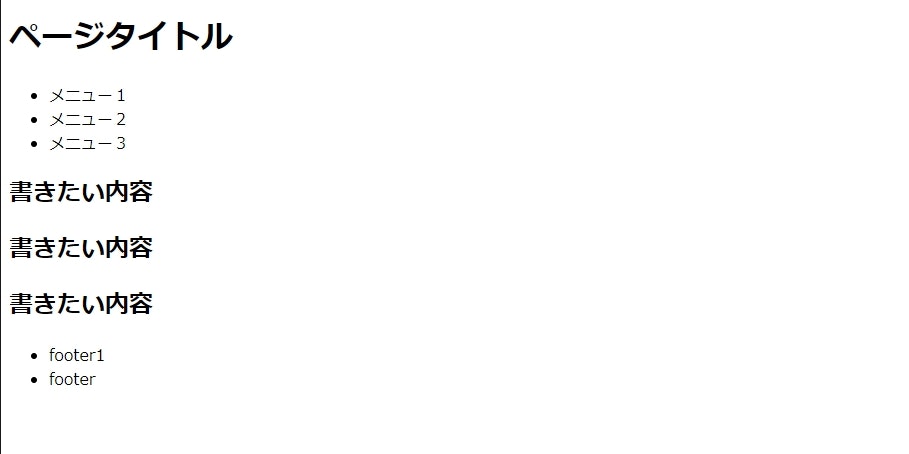
※ただし、HTMLのみの記述だと下の写真のようになる。
あくまでHTMLはページの構成と具体的な記述内容を形成するだけであり、具体的なデザインはCSSやJavaScriptを使用する。

そしてその構成を基に、実際に記述したい内容を小さなタグを使って書いていくのである。
ここでは少しだけ例を紹介する。
例
| タグ名 | 効果 |
|---|---|
| h1~h6タグ | 見出しを表示させる。太字になる。数字が小さくなるほど文字も小さくなる。 |
| pタグ | 文章を書くときに使う。太字にならない。 |
| aタグ | リンクを挿入するときに使う。 |
| a href="URL" | aタグの具体例。URLを挿入するときに使う。 |
このようにHTMLではページの構成と具体的な内容を記述するものである。しかし、デザインなどを適用させたい場合はCSSの記述が必要である。