・はじめに
疑似要素(::beforeと::after)はそれぞれ指定した要素の直前もしくは直後に、指定した要素を追加するものである。・使い方
はじめにコードをHTML
<ul>
<li>たぬき</li>
<li>きつね</li>
<li class="new">ねこ</li>
<li class="new">コブラ</li>
</ul>
このHTMLファイルではたぬき、きつね、ねこ、コブラをリスト表示にして、ねことコブラにnewというclassを付与しています。
CSS
#new::after {
color: red;
content: "new";
}
こちらではnewクラスをセレクトして色を赤に、contentにnewという文字列を指定しています。さらに直後に指定した要素を追加する::afterという疑似要素を指定すると、、、
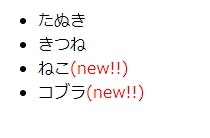
このように指定した要素の直後に新たな要素を追加することができる!