はじめに
この記事は、Auth0のアカウント作成、アプリケーション作成(Next.js)、Management APIをcurlコマンドで実行するところまでを行なった際の備忘録です。Auth0・Management APIを初めて触る方に参考になればと思います!
Auth0とは?
誰でも簡単に導入できる認証・認可のプラットフォームです。
自分で作ったWebアプリケーションなどに組み込むことで簡単にユーザー認証やトークン管理を実装することができます。
自分の実装したいものに合わせて機能をカスタマイズすることも可能です。例えば、ログイン方法では、ユーザー名/パスワードでのログインの他、ソーシャルアカウント(Google ,Facebook ,Twitterなど)を使用するように設定することができます。
Auth0触ってみる
Auth0のアカウント作成とアプリケーション作成(Next.js)を行います。今回はAuth0提供のサンプルアプリを使用します。
無料アカウント作成
-
公式サイトから無料トライアルを選択し、アカウントを登録する

-
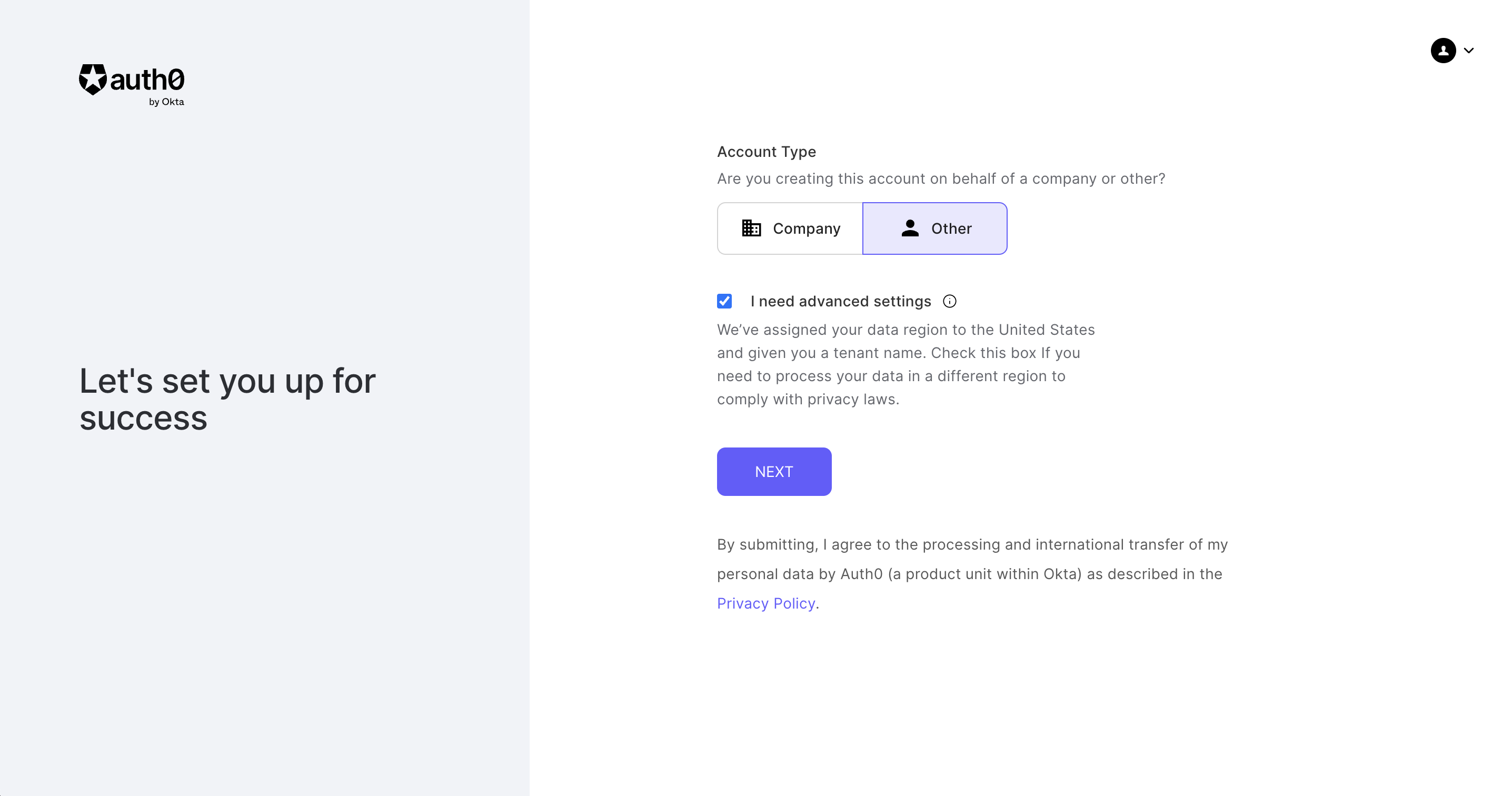
個人を選択

I need advanced settingsは- テナントのドメイン名の変更
- データを保存するリージョンの変更
を行いたい場合は選択してください。

チェックを入れていない場合、ドメイン名は任意のもの・リージョンはアメリカで設定されます。*テナントは後から追加できますが、ここで設定したドメイン名とリージョンは後から変更できないので注意!
アプリケーションの作成
-
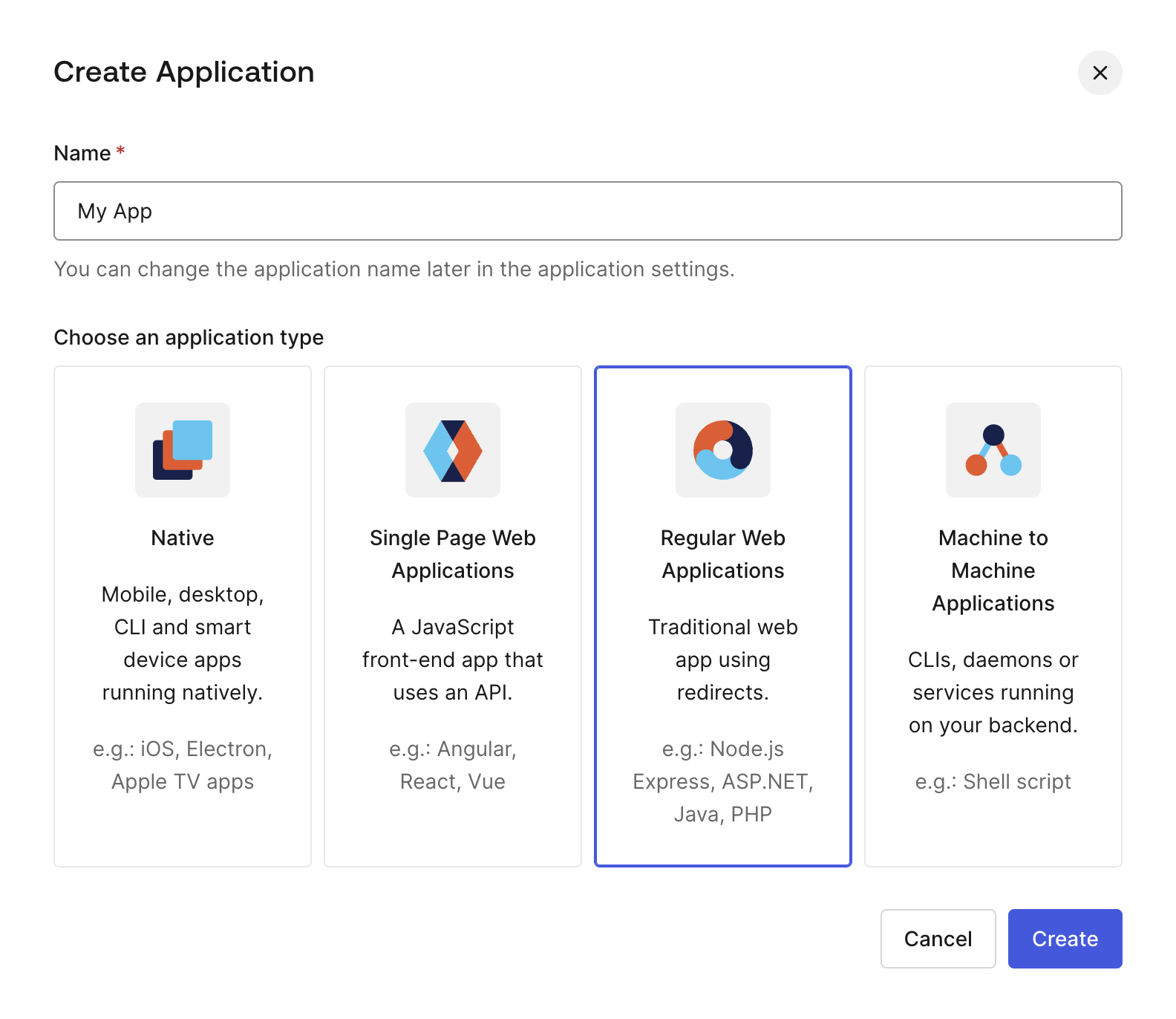
アプリケーションの名前とタイプを選択
-
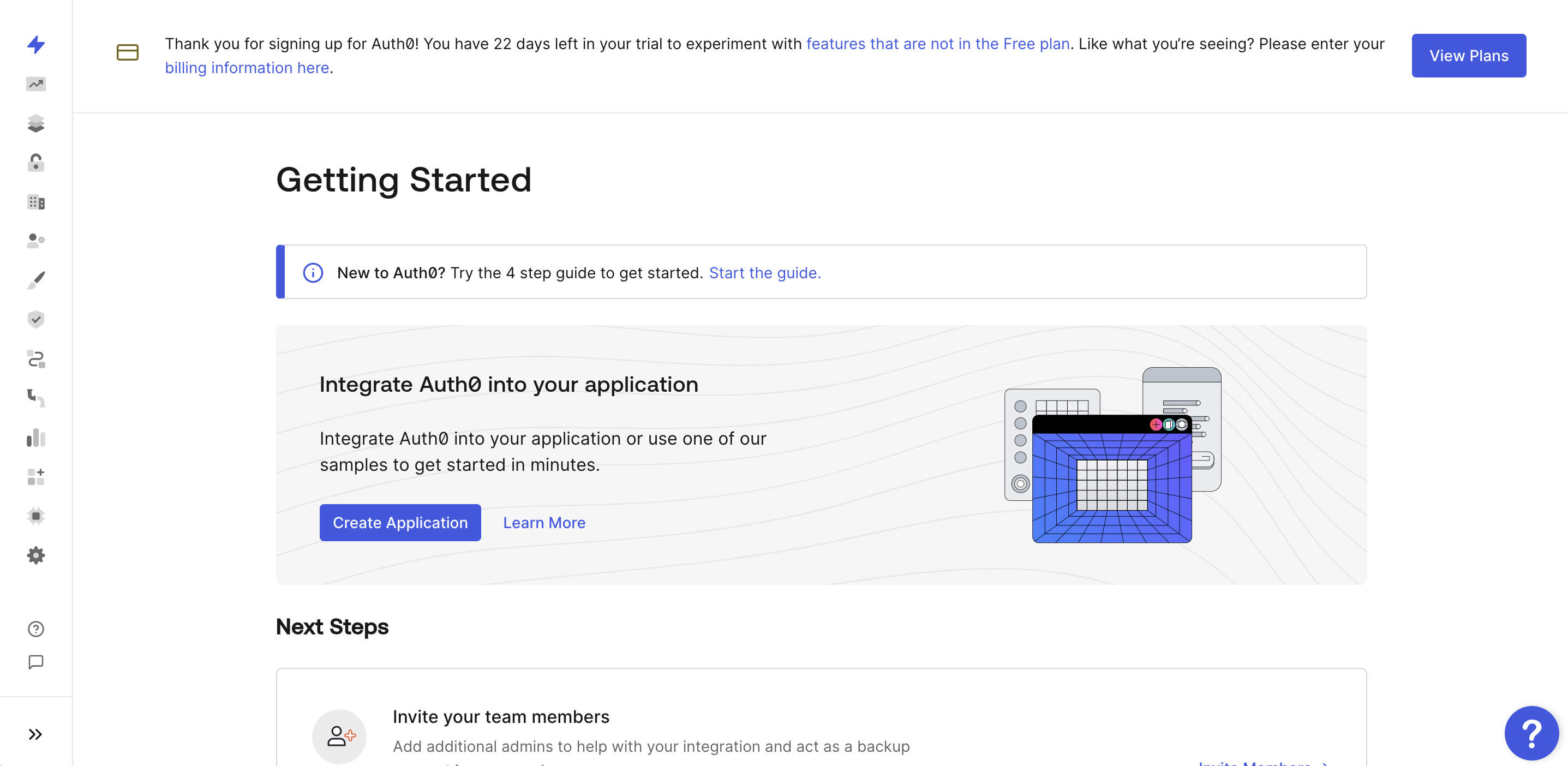
My Appが作成されたので、サンプルコードをダウンロード(GitHubからクローンすることも可能)

*自分のNext.jsのアプリと統合したい場合は、以降はこちらの公式ドキュメントを参照してください!
サンプルコードではSettingタブ > Basic Information > Domain/Client ID/Client Secretの値が
.env.localに反映されていますが、自分のアプリと統合する場合にはこれらの値をコード内に埋め込む必要があります。
 .env.local
.env.localAUTH0_SECRET=replace-with-your-own-secret-generated-with-openssl AUTH0_BASE_URL=http://localhost:3000 AUTH0_ISSUER_BASE_URL='${Domain}' AUTH0_CLIENT_ID='${Client ID}' AUTH0_CLIENT_SECRET='${Client Secret}' AUTH0_AUDIENCE= AUTH0_SCOPE='openid profile' -
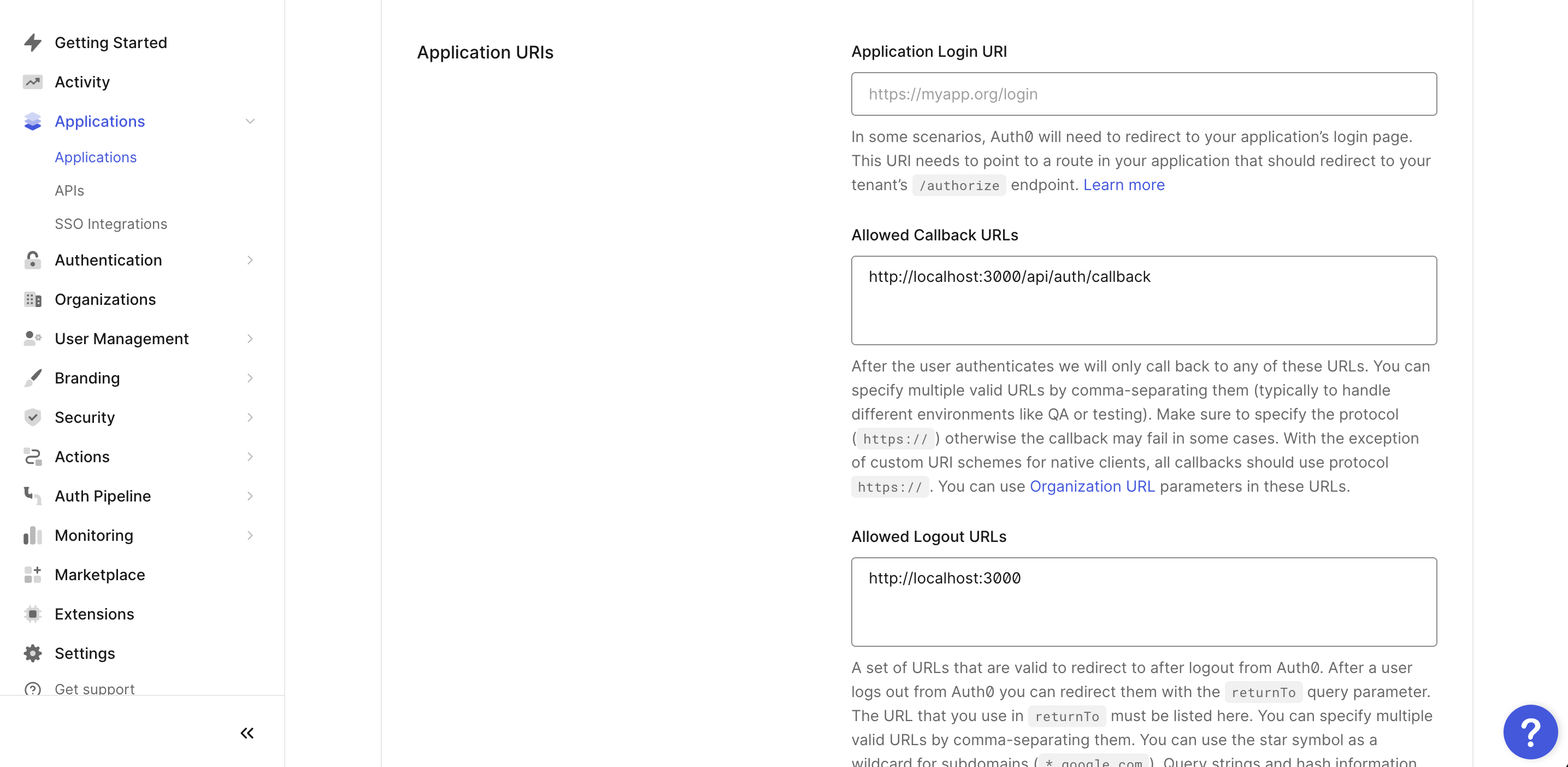
Settingsタブ > Application URIs > Allowed Callback URLs/Allowed Logout URLsを画像のように設定し、ページ最下部の「Save Changes」を押す


アプリケーションの起動
-
ターミナルでダウンロードしたサンプルコード内に移動し、以下コードでアプリケーションを起動
$ npm install && npm run dev -
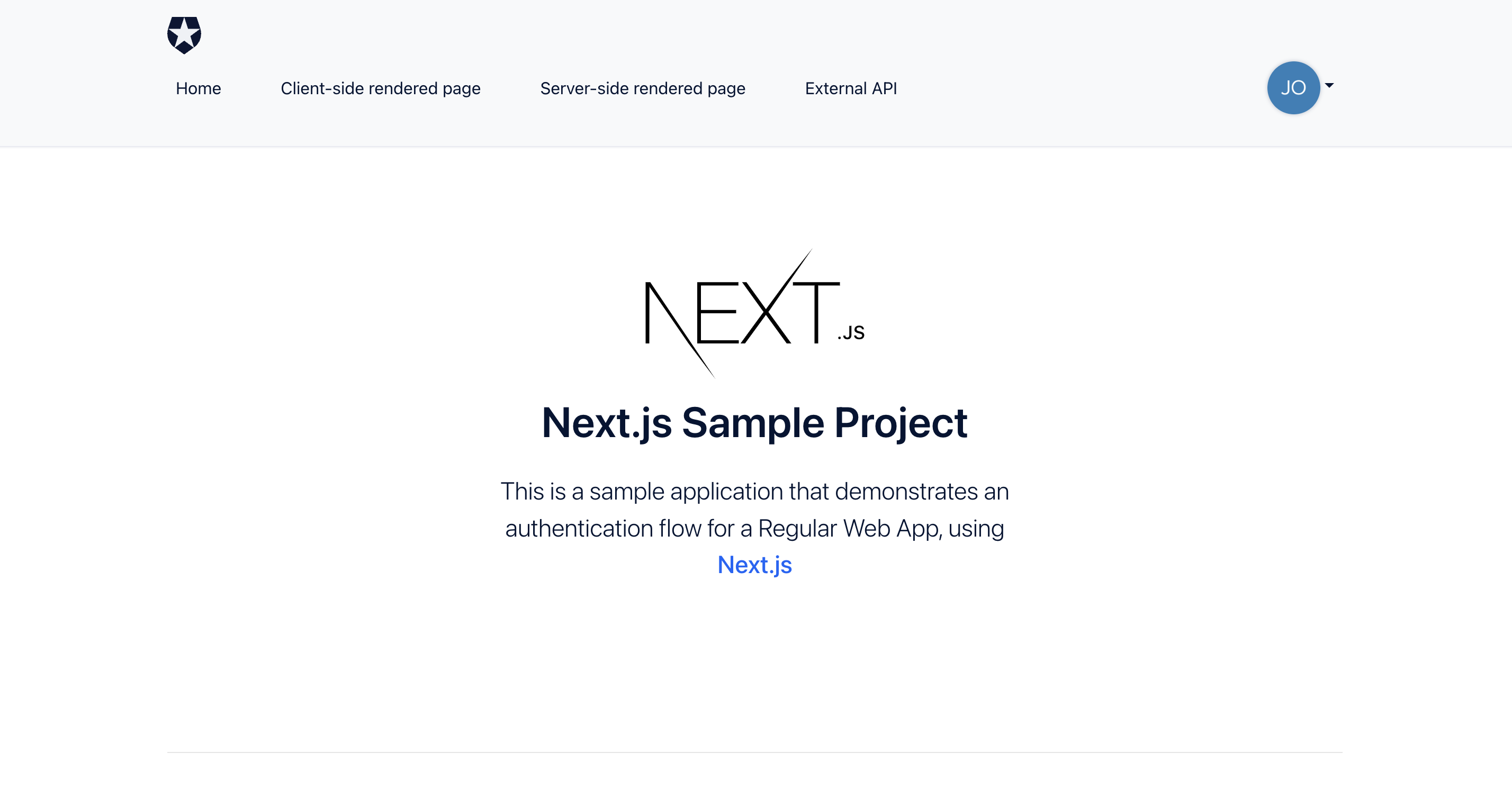
http://localhost:3000/にアクセスすると、Next.jsの初期画面とログインボタンが確認できました!

API触ってみる
手元でアプリケーションを起動することができたので、APIを触っていこうと思います。
Auth0のAPIは2種類あります。簡単に整理すると、こんな感じです。
| Authentication API | Management API |
|---|---|
| ユーザー単位の認証周りの管理 | Auth0全体の管理 |
今回はManagement APIをcurlコマンドで実行していこうと思います。
事前準備
Management APIを使用するためには
- Auth0のドメイン
- アクセストークン
が必須となるため、この二つをメモしておきます。
-
Auth0のコンソールにアクセスし、Applications > APIs > Auth0 Management APIを選択

-
Settings > General Settings > identifierをメモ

この値がhttps://${Auth0のドメイン}/api/v2となります。 -
API Explorerタブを開いて「Create & Authrize Test Application」ボタンを押し、Tokenの値をメモ


この値が
${アクセストークン}となります。
ユーザーを作成
事前準備が完了したので、Create a User APIを使用してユーザーを作成してみます。
試しに以下のコードをターミナルで叩きます。
curl --request POST \
--url https://${Auth0のドメイン}/api/v2/users \
--header 'authorization: Bearer ${アクセストークン}' \
--header 'Content-Type: application/json' \
--data '{
"email": "john.doe@gmail.com",
"blocked": false,
"email_verified": true,
"user_id": "abc",
"connection": "Username-Password-Authentication",
"password": "Password123456"
}'
Auth0のコンソールのUser Management > Usersから実行結果を確認します。

ユーザーが作成されました!
それではこのユーザーでログインをしてみたいと思います。
手元で起動しているアプリケーションにアクセスし、先ほど作成したメールアドレスとパスワードを入力してみます。

今回はユーザーの作成を行いましたが、エンドポイントとパラメータを変更すれば、他にもさまざまなAPIを試すことができます!
まとめ
Auth0にはここでは紹介しきれなかった機能やAPIがまだまだあるので、この記事をきっかけにしていろいろ試していただけたら幸いです。最後までお付き合い頂きありがとうございました!