はじめに
UnrealEngineを学習するにあたってのメモを記事にまとめます。
本記事では完結せず何回か分けて記事にする予定です。
前回
今回やること
UnrealEngineの公式サイトにあるLearningの「Your First Game In Unreal Engine 5」を題材に学習していきます。
本記事では主に以下を扱います。
- プロジェクトの作成
- レベルの作成と保存
- ライトの作成
[開発環境]
windows 11
UnrealEngine 5.3.2
UnrealEngineの起動
ランチャーを起動し、ランチャーの右上にあるボタン「起動」を押してUnrealEngineを立ち上げます。

プロジェクトの作成
動画時間:00:30~
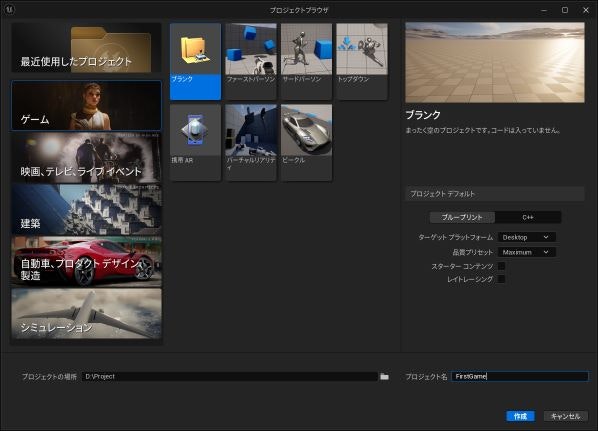
今回作業するプロジェクトを作成します。
- 画面左タブの「ゲーム」を選択する
- 画面中央の「ブランク」を選択する
- 画面下の「プロジェクトの場所」にプロジェクトの作成場所を指定する
- 画面右下の「プロジェクト名」をにプロジェクト名を記入する(今回は講座通り
FirstGameとする) - 画面右下の作成ボタンを押すと、プロジェクト作成されます

レベルの作成
動画時間:01:07~
ゲームにおけるマップのデータとなるレベルを作成します。このレベルにいろんなオブジェクトを配置してきます。
- 画面左上のメニューバーの「ファイル」->「新規レベル」を選択する
- 新規レベルのウインドウが開いたら、「空のレベル」を選択する
- 作成ボタンを押して、新規のレベルが作成され、Viewports内の画面が真っ黒になります

ライトの作成
動画時間:01:16~
真っ黒な世界なのでライトを作成します。
が、その前にライトを照らす対象のオブジェクトを設置します。
- ツールバーのコンテンツの作成する+アイコンをクリックする
- 動画では、コンテンツのメニューが表示されて、そのまま「sphe」と入力すれば「Sphere」が検索結果に出るのですが、私の場合日本語表示なのか、検索に出なかったので、直接指定します
- メニューの「形状」->「球」を選択して作成する

ツールバーについてのドキュメント
レベル エディタ ツールバー
以下のように黒い(光が無い)球が作成されました。

次にライトを作成します。
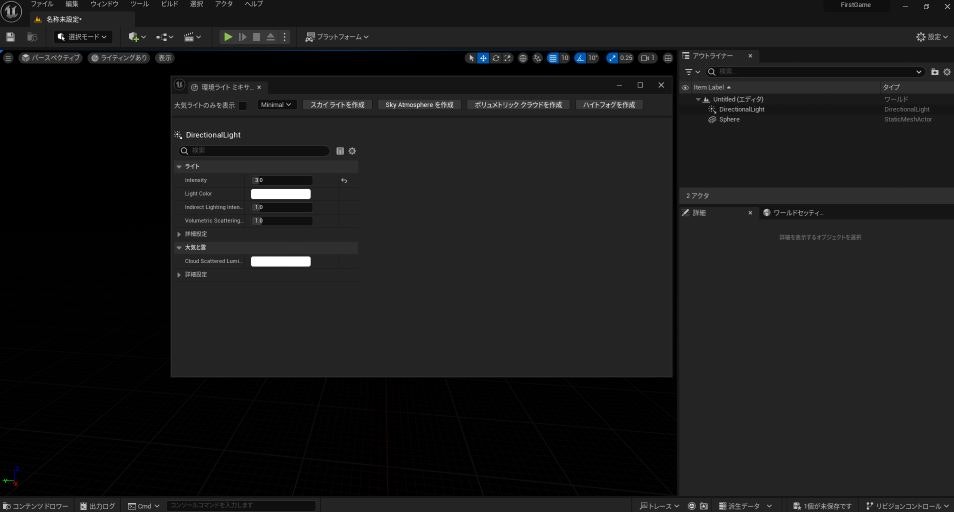
- 画面左上のメニューバーの「ウインドウ」->「環境ライトミキサー」を選択する
- 「環境ライトミキサー」ウインドウの上部の「大気ライトを作成」ボタンを押して「DirectionalLight」を作成する
- 「環境ライトミキサー」ウインドウに「DirectionalLight」の設定項目が出るので、「ライト」->「Intensity」を「3.0」変更する

ここでプロジェクトのライトの設定を確認します。
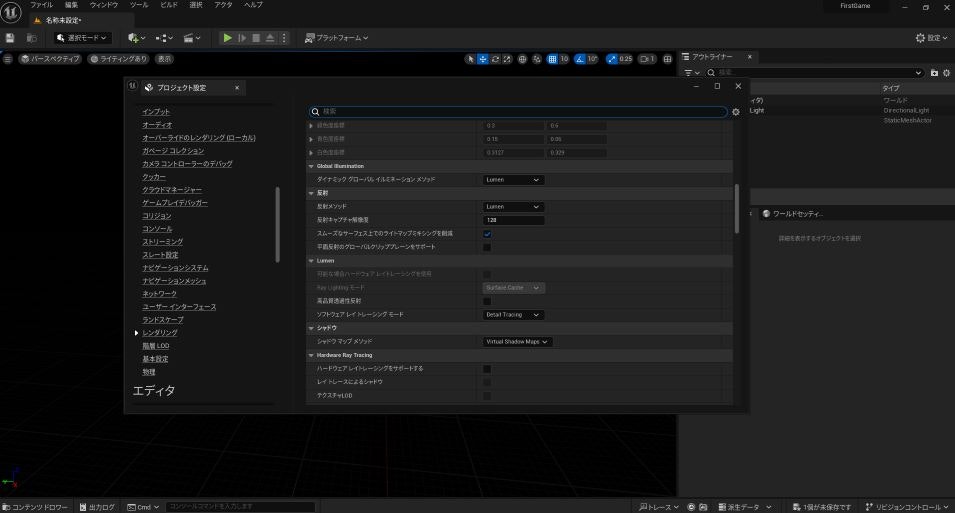
- メニューバーの「編集」->「プロジェクト設定」を選択する
- 「プロジェクト設定」ウインドウの左の列メニューの「レンダリング」を選択する
動画では以下の項目を指して確認していたが、デフォルトのままで問題ないです。
| 設定項目 | 設定内容 |
|---|---|
| ダイナミックグローバルインターミッション | Lumen |
| 反射メソッド | Lumen |
| ソフトウェア レイ トレーシング モード | DetailTracing |
| シャドウマップメソッド | VirtualShadowMaps |

残りのライトを作成します。
「環境ライトミキサー」ウインドウに戻り以下を作成する
- スカイライト
- Sky Atmosphere
- ボリュメントリッククラウド
- ハイフォグ
つぎにスカイライトの設定を確認します。
- 画面右のOutlinerウインドウの「SkyLight」を選択する
- Outlinerウインドウ下のDetailsウインドウの「Light」->「Real Time Capture」にチェックを入れる(私の環境ではすでにチェックがありました)
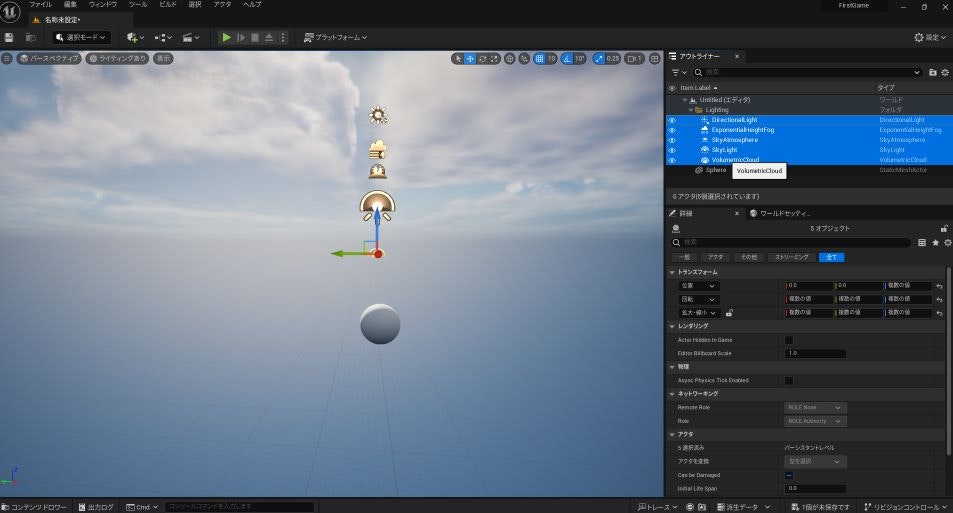
最後にOutlinerウインドウ内のライトをフォルダにまとめます。
- Outlinerウインドウ内を右クリックして「フォルダ」の作成をします
- フォルダ名を「Lighting」に変更する
- 「Lighting」フォルダ内にライトのデータを入れる

レベルの保存
動画時間:03:20~
これまで作成したものを保存します。
- 画面上部のツールバーの左の保存アイコンを押す
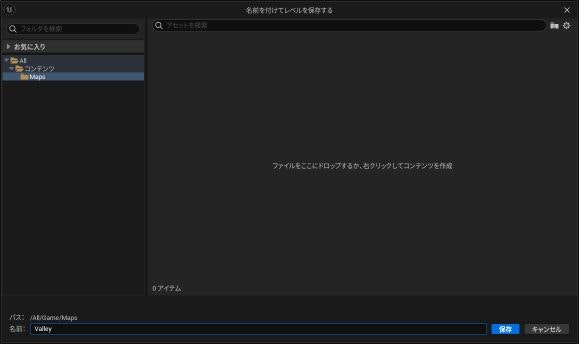
- レベルをまだ保存していないので新規の保存画面がでます
- 保存先は「コンテンツ」を右クリックして「新規フォルダ」を選ぶ
- 「コンテンツ」下に作成したフォルダの名前を「Maps」に変更する
- レベルの名前を「Valley」にして、「Maps」フォルダを選択状態にして、「保存」ボタンを押す

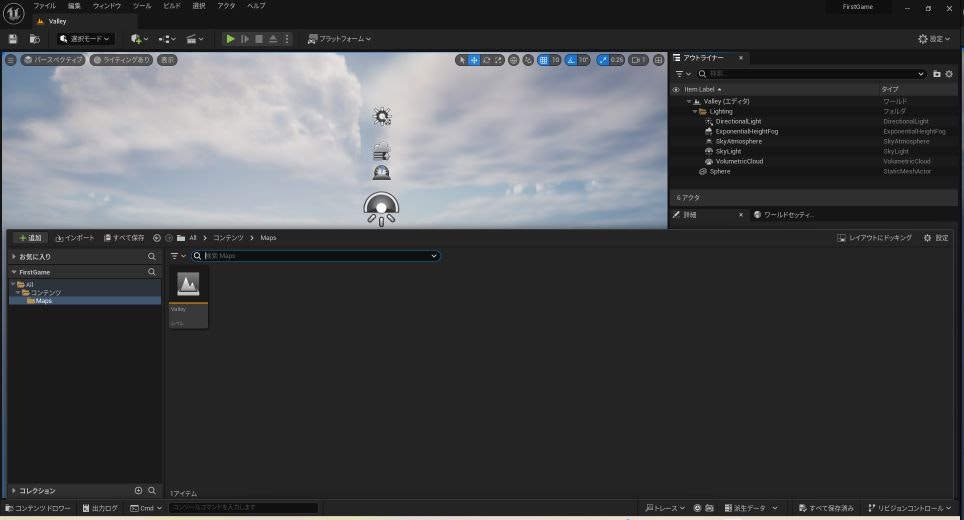
レベルの作成が出来たら、「コンテンツドロワー」に先ほど作成したものが追加されている。

memo
コンテンツドロワーの開閉ショートカットは「ctrl」 + 「スペース」
次回