■ 2021/3/28に完全に蛇足なるとなる情報を追記しました。
Power Automate DesktopのUI要素って何なん?
Power Automate Desktop(以下PAD)で、ウィンドウやブラウザの部品に対し設定されるUI要素ですが、レコーダー機能やUI要素の取得機能を使って取得するのがセオリーだと思います。
セレクタービルダーを利用して編集が可能ですが、何をどう設定すればいいのかよくわからない。
特にWEB画面でのUI要素。
わたしもそうでした。
色々試してみるうちに法則が見えてきた結果、これ自分で作れそうでは?
ということで法則と作り方を記載します。
注意
今回利用するYahoo路線案内は問題ありませんが(2021年3月現在)、
利用規約で自動化を禁止しているサイトも存在します。
ご注意ください。
この記事で作成できないUI要素があるかもしれません。その際はご容赦願います。
まずはUI要素の取得
Web画面のUI要素はWebレコーダー利用して、取得するのが手っ取り早いです。

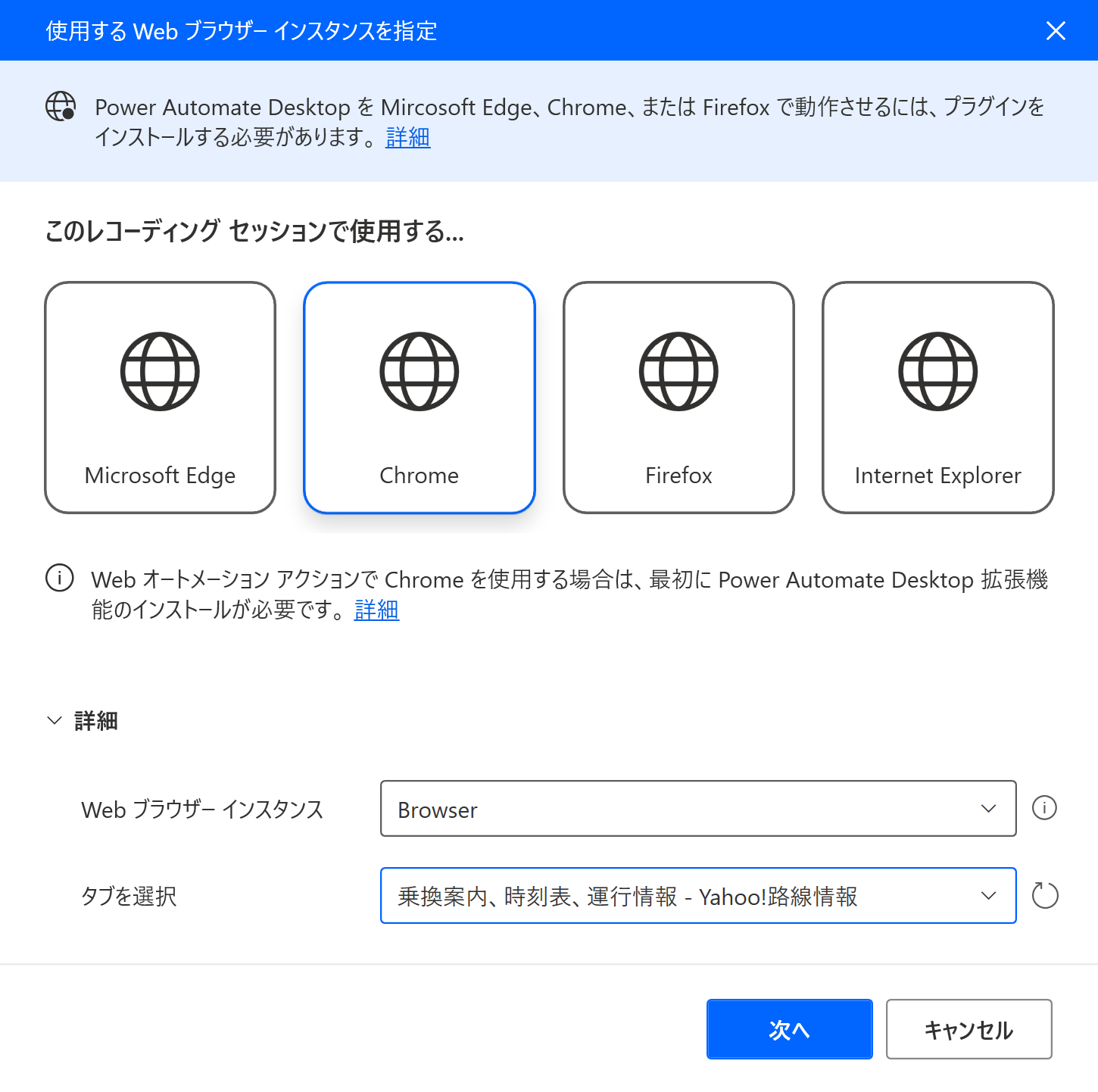
あらかじめ開いておいたWebブラウザで、目的のタブを選択します。

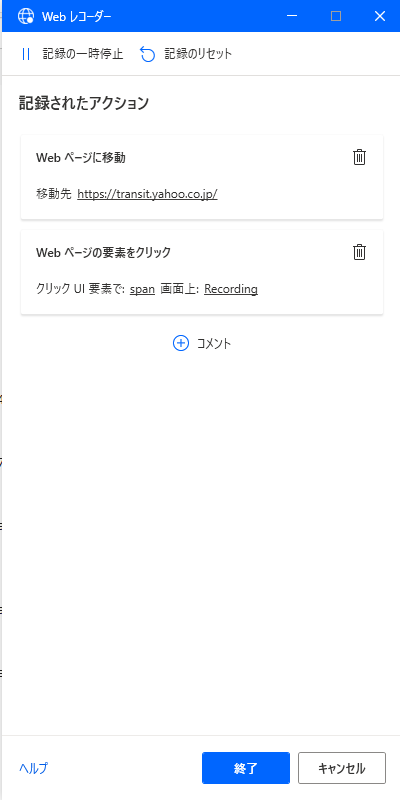
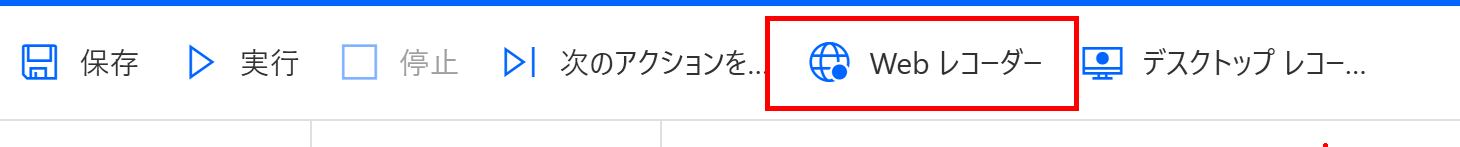
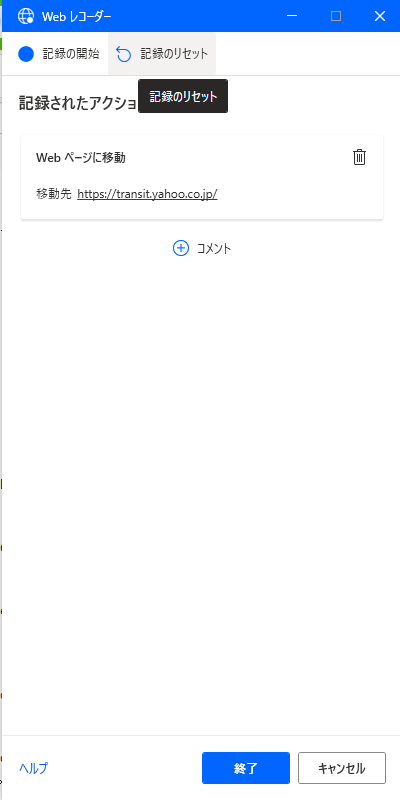
表示されたウィンドウの右上の[記録の開始]をクリックし、

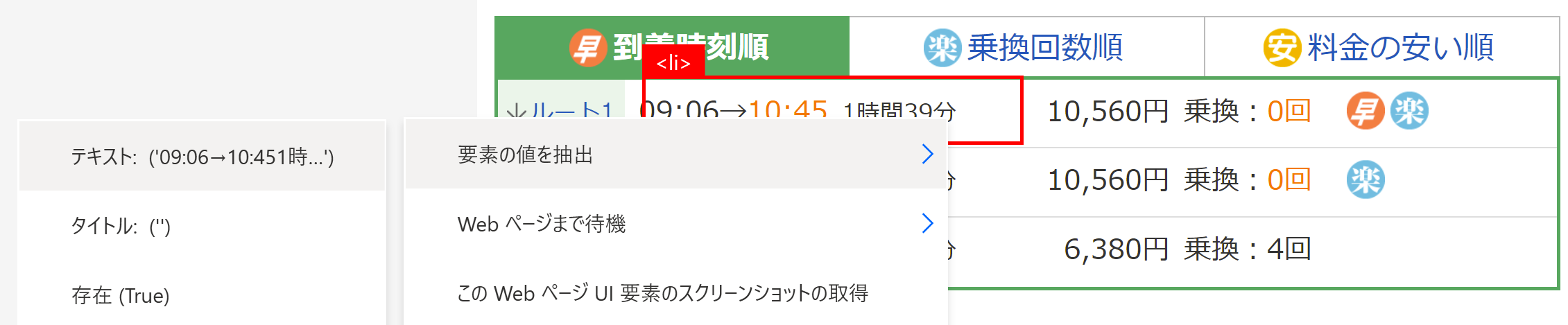
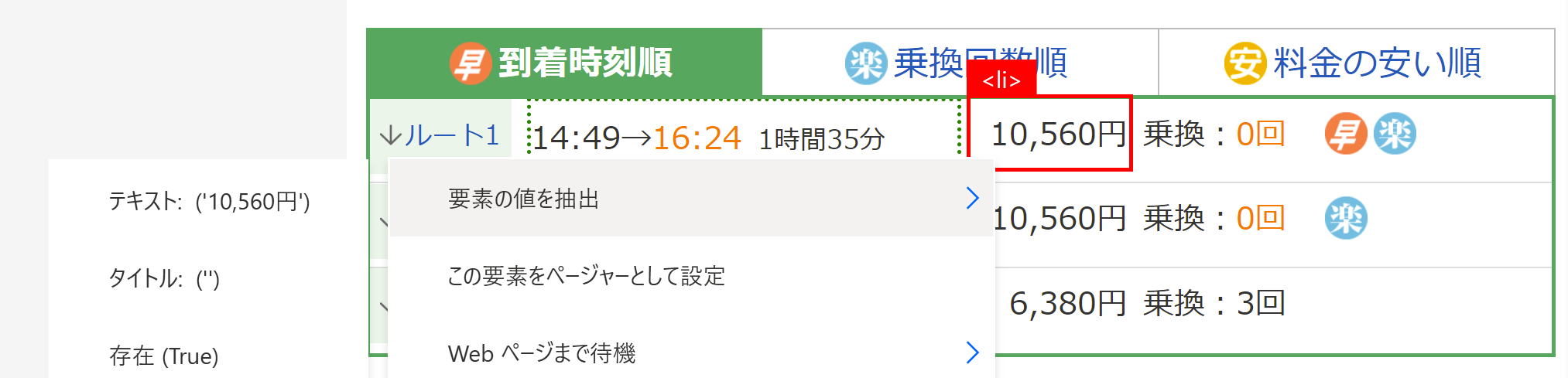
該当のWebパーツにマウスホバーさせると、図のように赤枠で囲まれるので、ctrlキーを押下しながら左クリック。

マウスホバーの状態で、右クリックするとWebパーツに表示された値を取得する等のアクションも可能です。
UI要素の内容
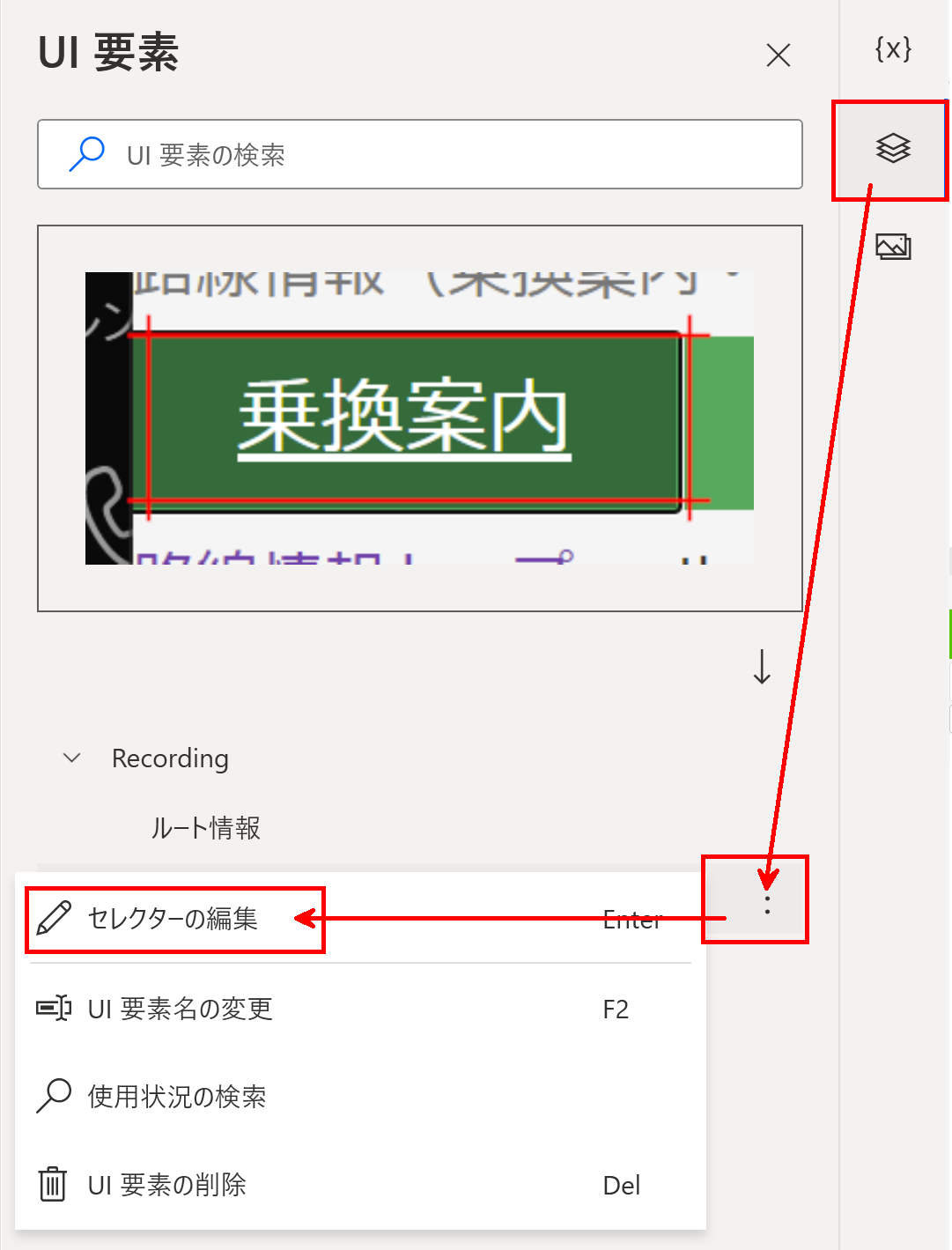
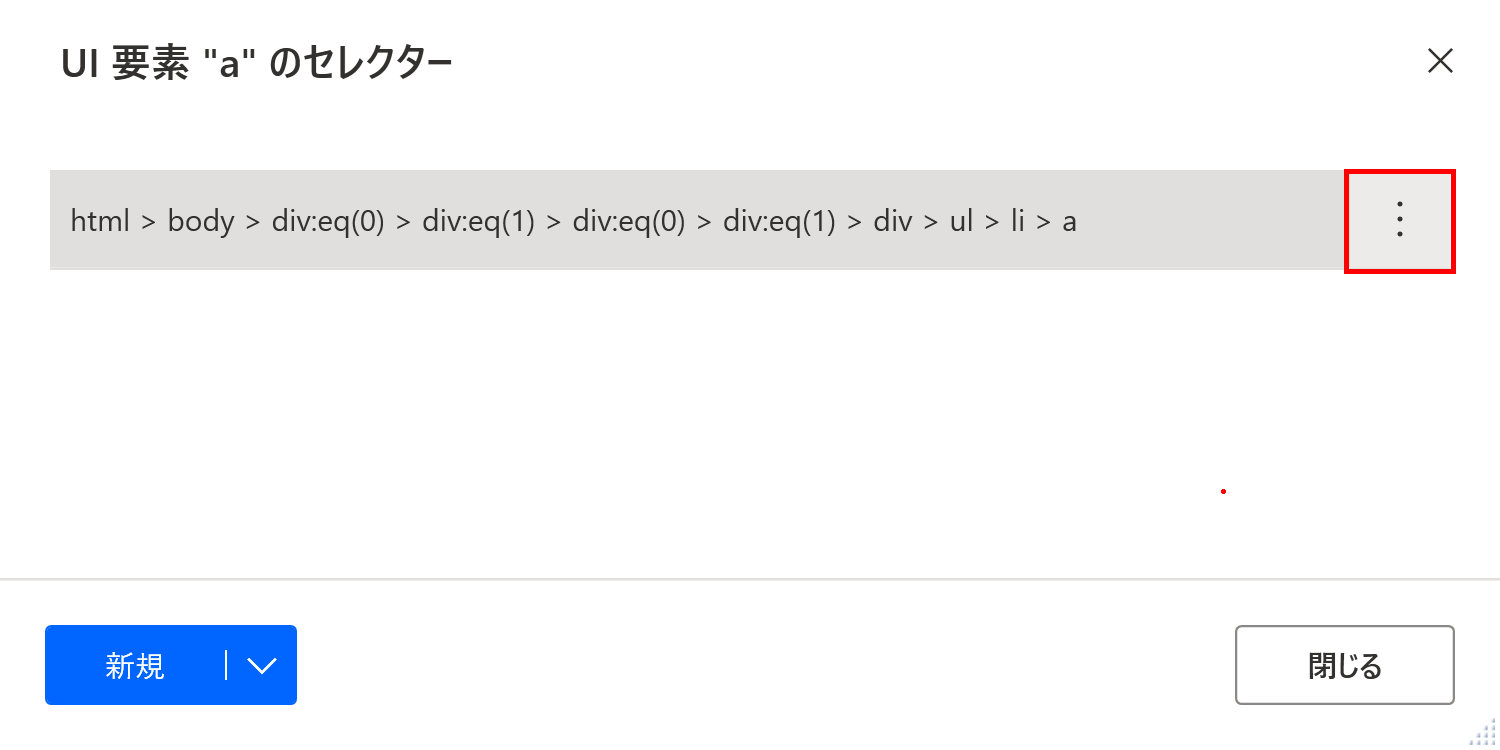
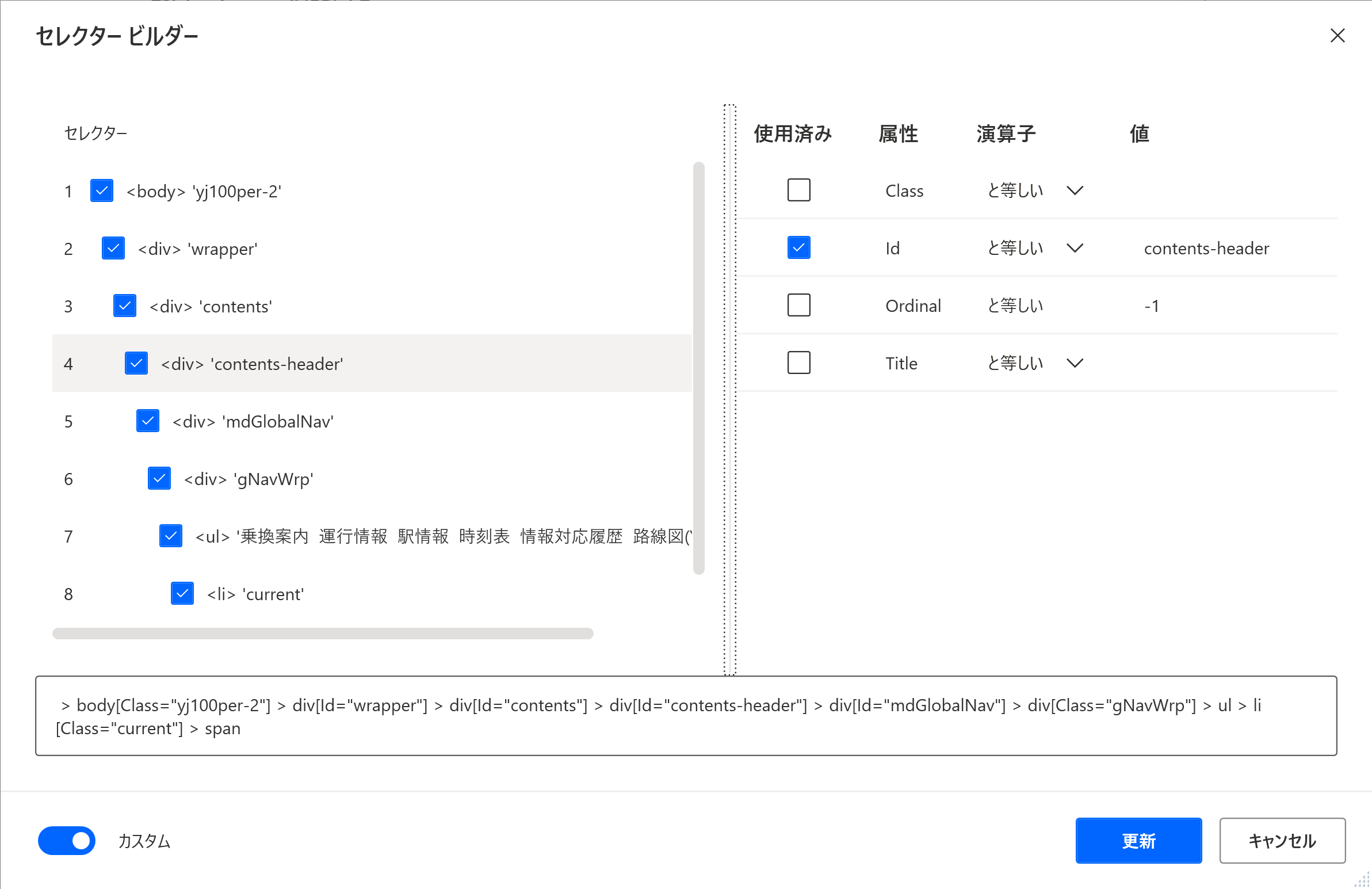
取得したUI要素の内容は、[セレクターの編集]から見れます。


右側のメニューから[セレクターの編集]を選択すると、編集が可能です。
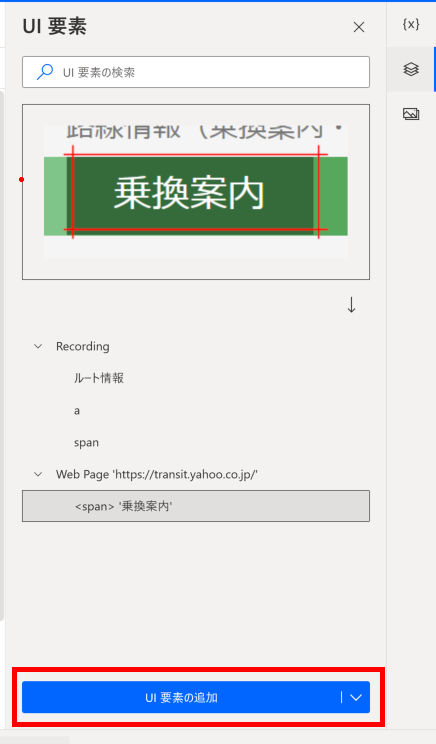
余談ですが、[UI要素の追加]から追加すると、違った形式でUI要素が取得できます。


今回はこの形式での作成は行わないため、詳細は割愛します。
UI要素の理解
UI要素を理解するためには、対象WebページのHTML構造を知る必要があります。
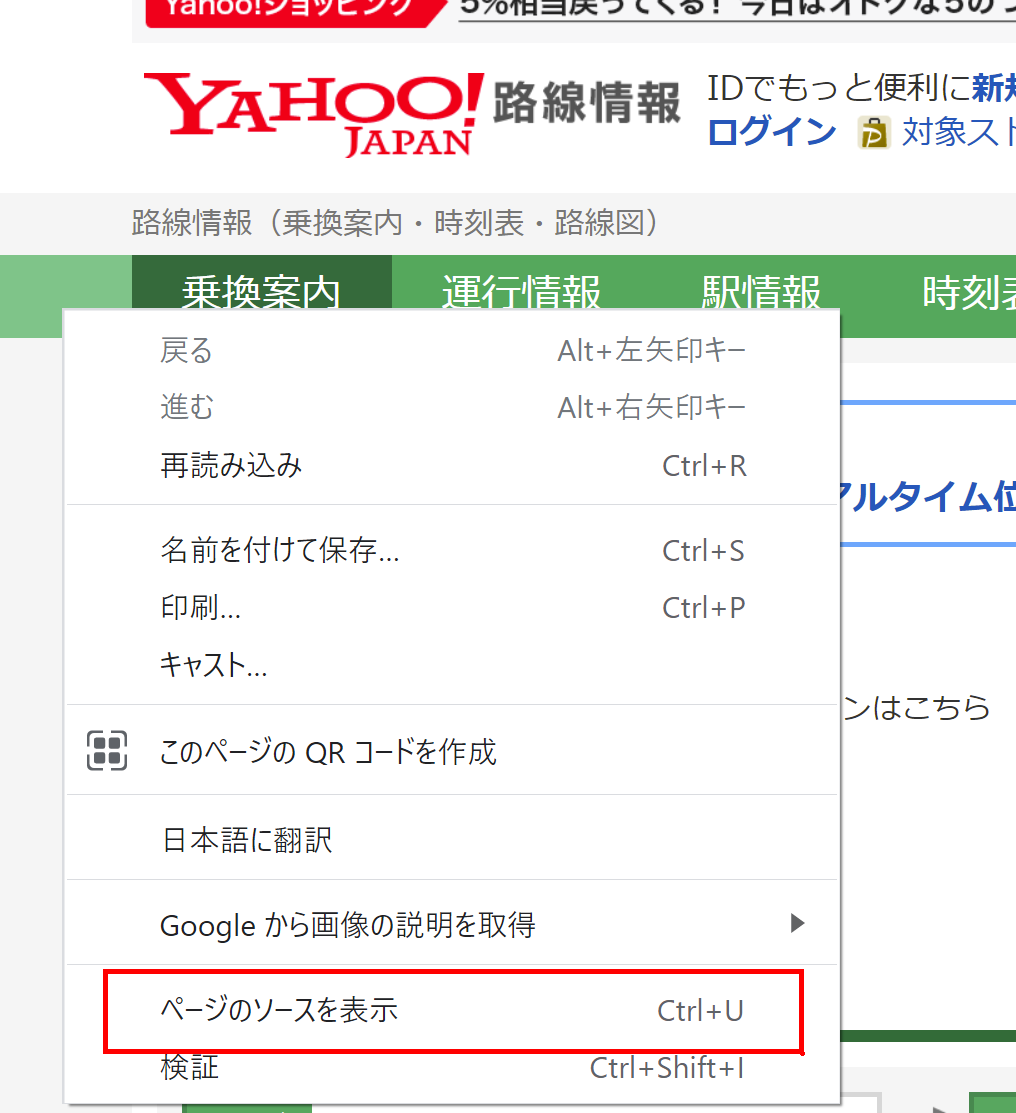
ブラウザ上で右クリックメニューより[ページのソースを表示]を選ぶと、HTMLが表示されます。

これをVisual Studio Codeに貼付け下記の設定をします。
・言語モードをHTMLに変更
・ドキュメントのフォーマットで整形
・[表示]-[外観]-[サイドバーを表示]
・サイドバーで右クリックし、[アウトライン]
・サイドバー上部の三点メニューより、[カーソルに追従]
・サイドバー上部の[すべてを折りたたんで表示します。](下記)でアウトラインをすべて折りたたみます。

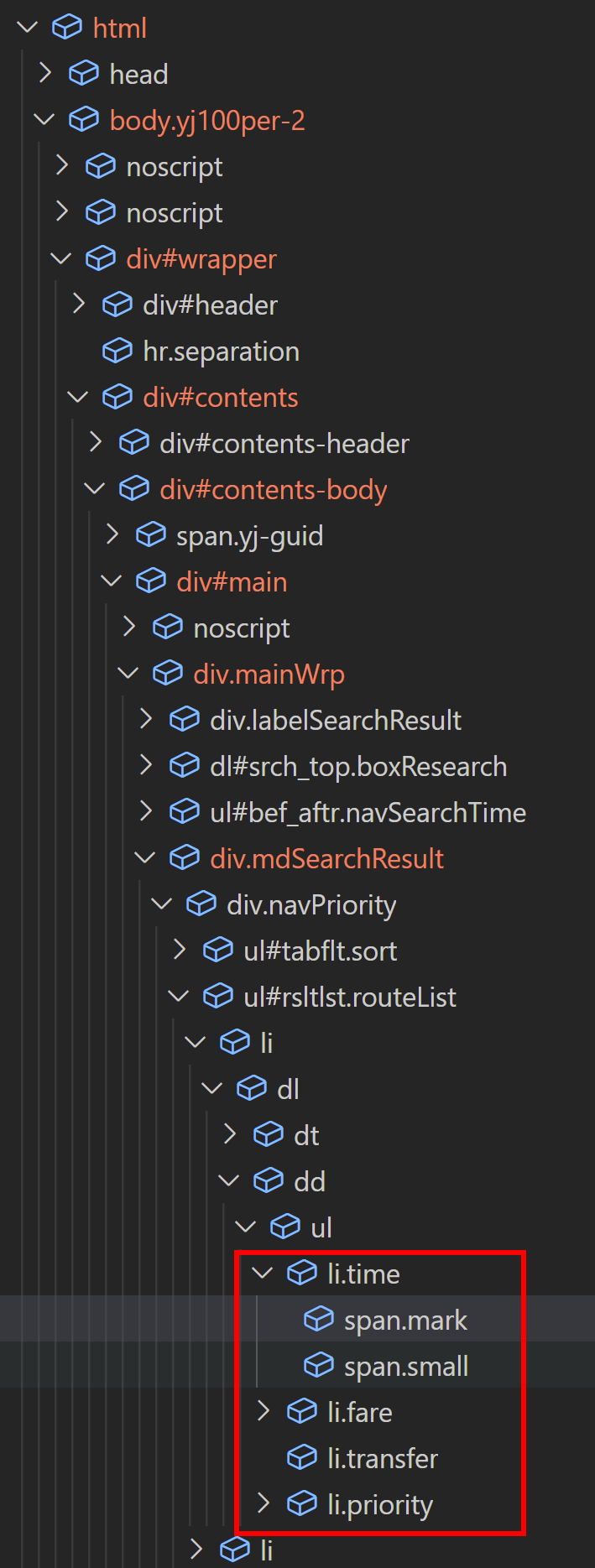
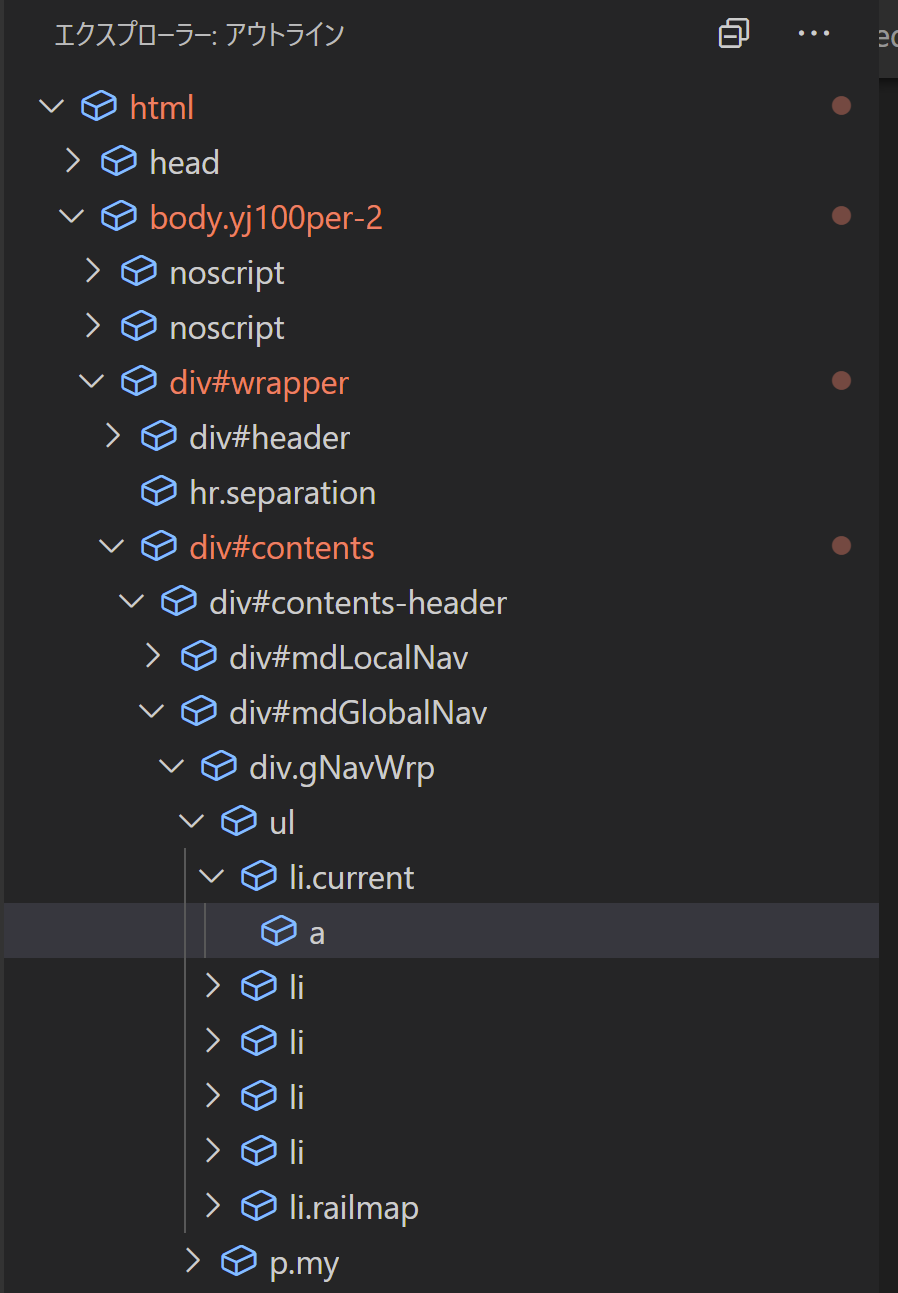
ここまで設定したら、HTMLより目的の部品のエレメントを選択すると・・・

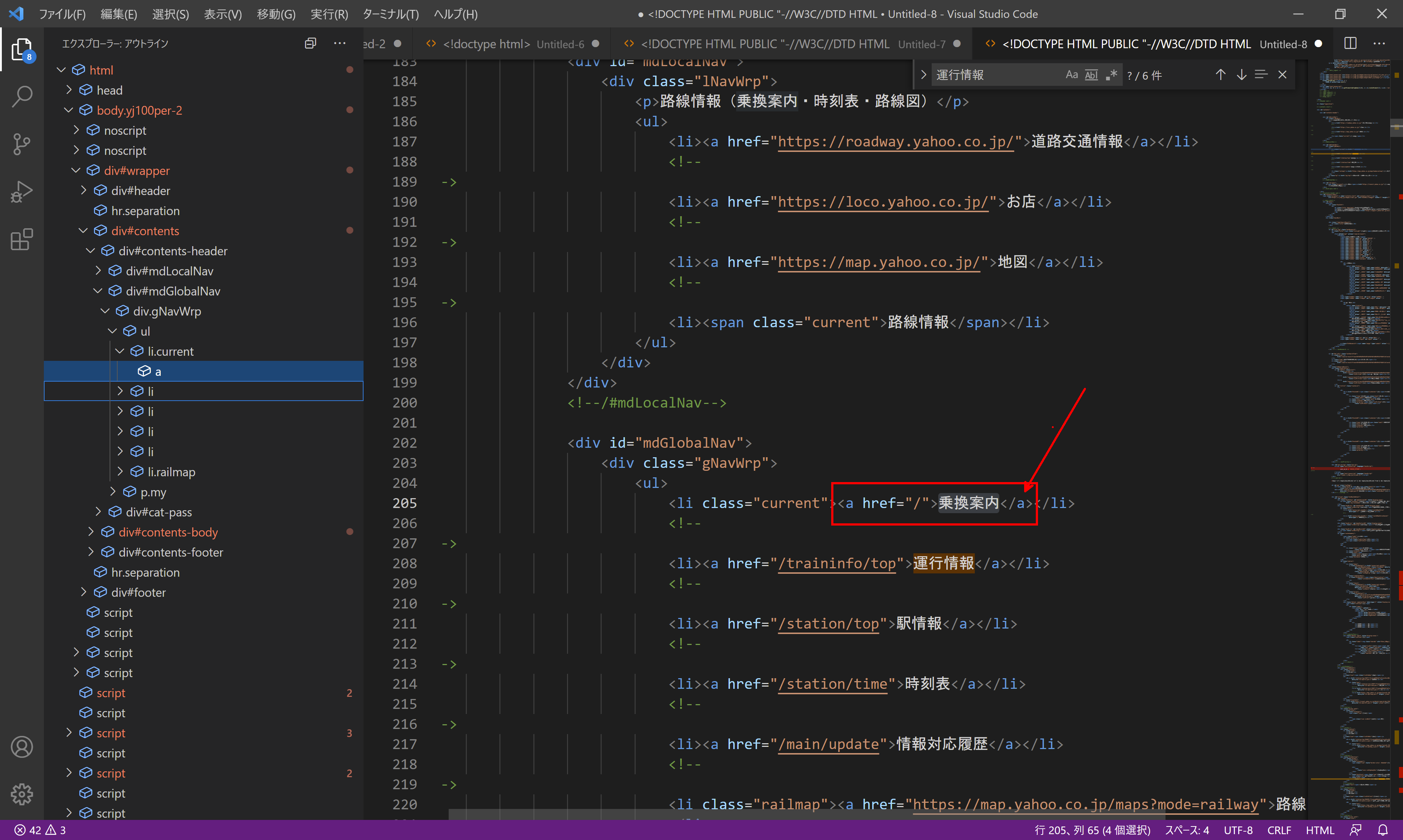
サイドバーのアウトライン表示に、選択したWebパーツ要素までの階層構造が表示されます。

UI要素の構築
ここまでこればもうUI要素が作成できたも同然です。
上記で取得したHTML階層構造から、
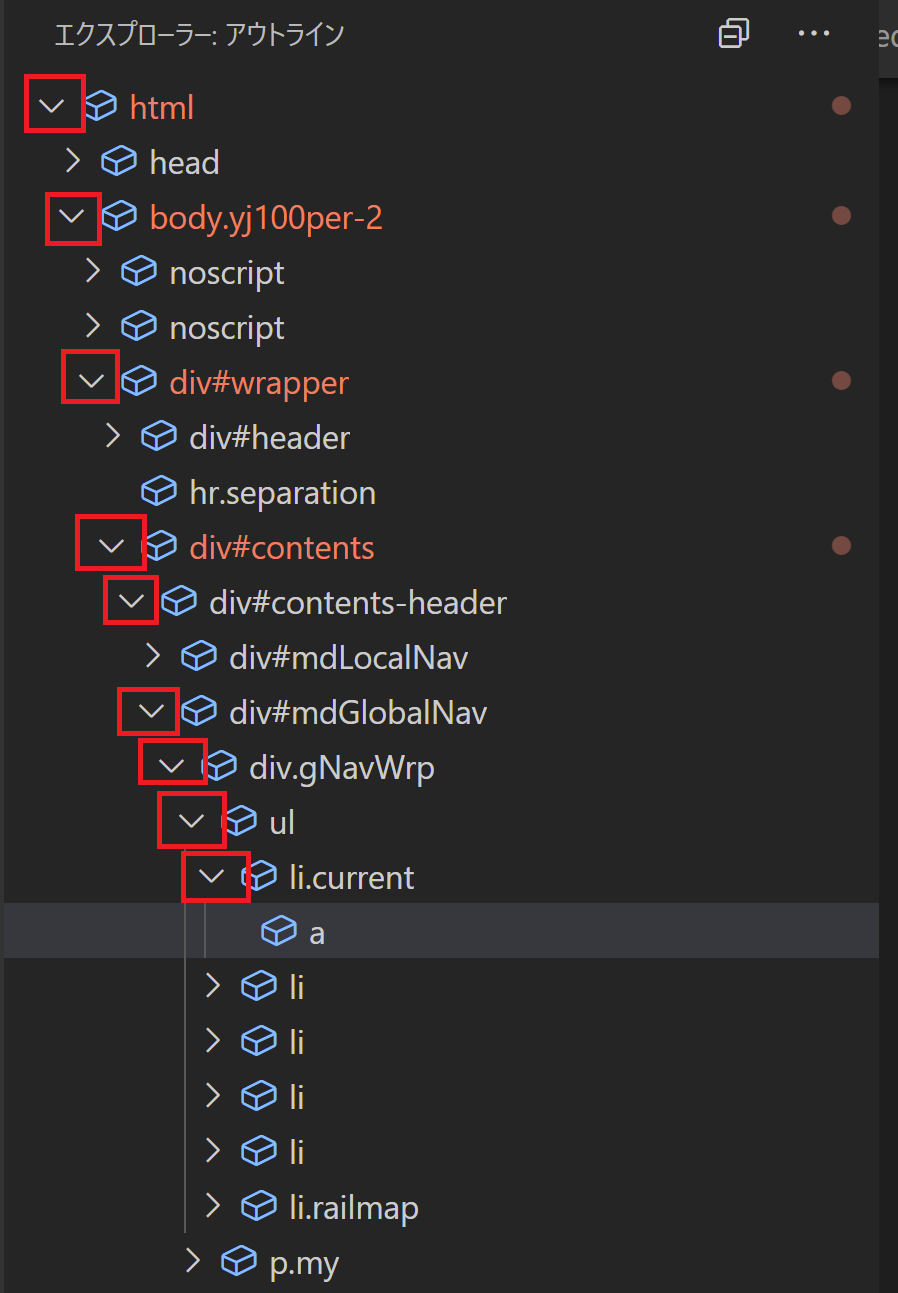
####htmlタグから順に、下矢印になっているタグ(展開されているタグ)を『 > 』で繋いでいくだけです。

この図ですと下記のようになります。
html > body > div > div > div > div > div > ul > li > a
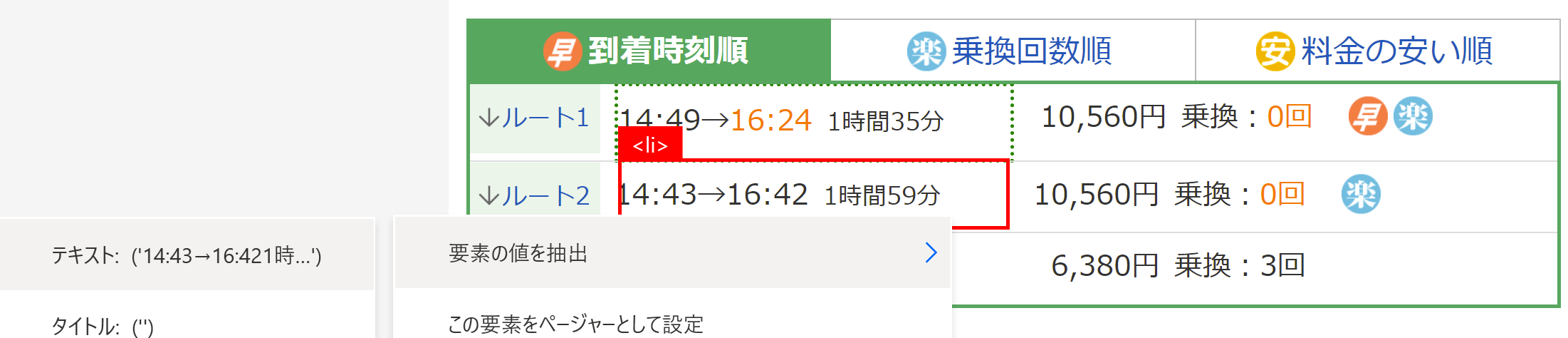
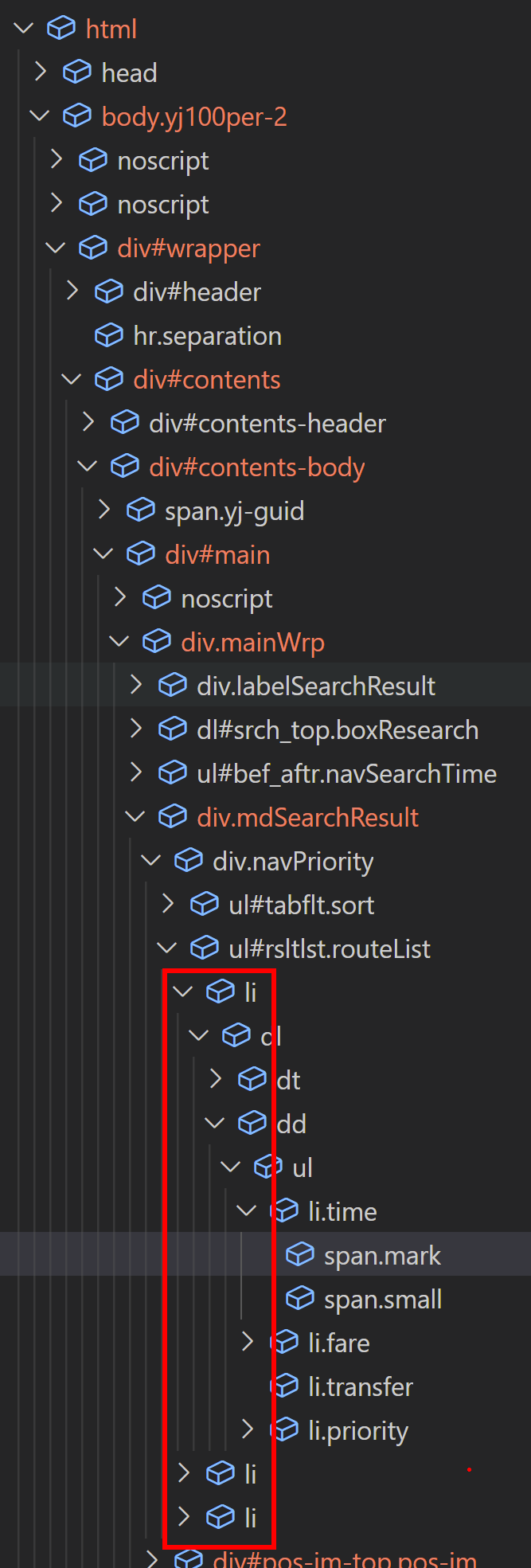
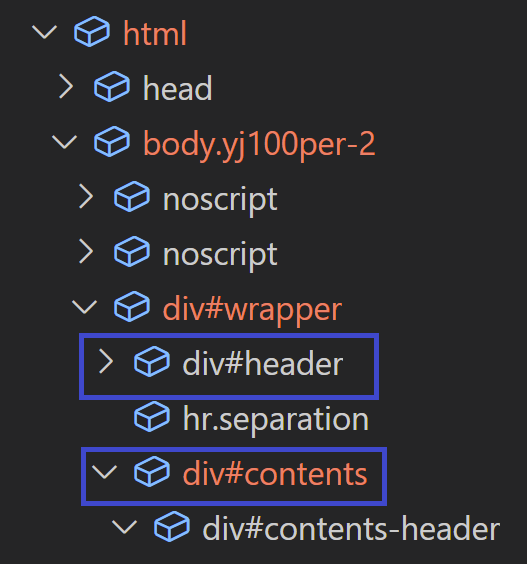
ただし、同一階層に同じタグが複数存在する場合は注意が必要です。
↓こことか

この場合、
同一階層の何番目のタグを選択するのか指定する必要がありますので、『:eq([添え字]』を付与します。
※添え字は0からスタートになりますので、この例では上から2番目=「1」になります。
html > body > div > div:eq(1) > div > div:eq(1) > div > ul > li > a
こうなります。
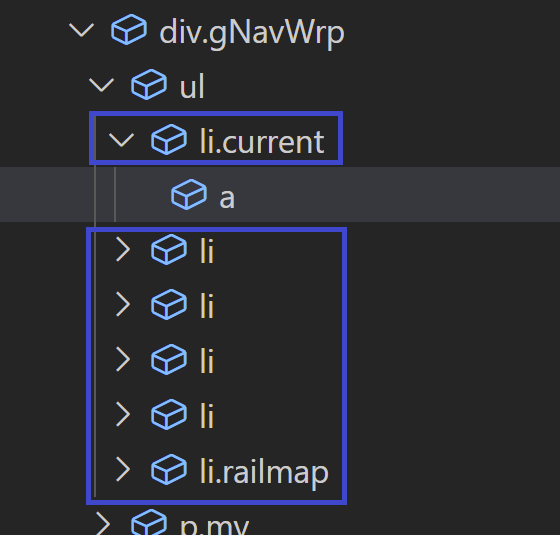
この部分にもliタグが同一階層に6個並んでいますが、1番目のものを指定する場合は『:eq([添え字]』はつけなくても問題ありません。

2021/3/28 ここから追記
逆に、同一階層に指定するタグが一つしかない場合に、『:eq(0)』を付けてもPADでは動きます。(笑)
html:eq(0) > body:eq(0) > div:eq(0) > div:eq(1) > div:eq(0) > div:eq(1) > div:eq(0) > ul:eq(0) > li:eq(0) > a:eq(0)
↑ これでも動きます
2021/3/28 ここまで追記
これで、目的のWebパーツへのUI要素を作ることができました。
フローでUI要素を動的に指定する
さらに、UI要素に変数を組み込むことで、フローにおいて動的にWebパーツを指定することが可能です。
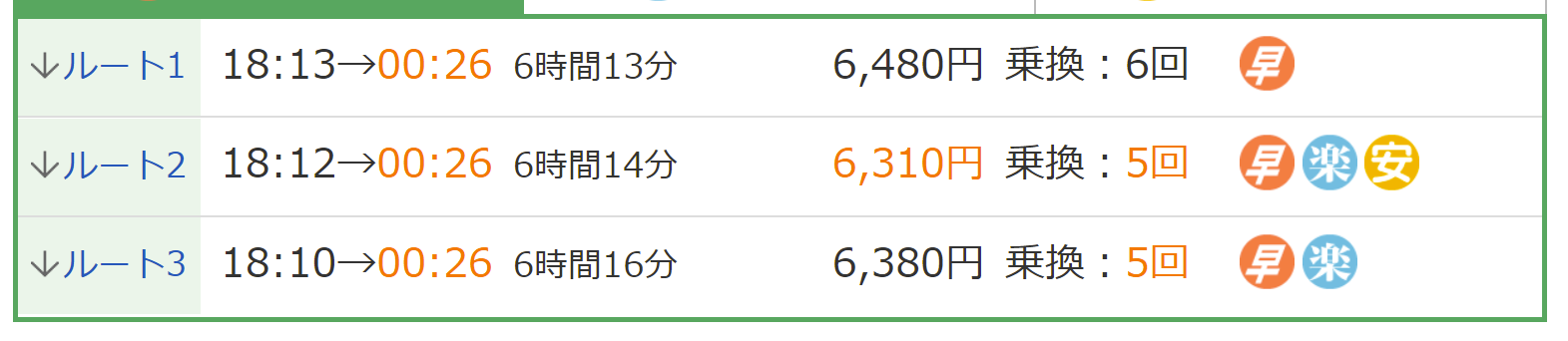
一例ですが、下記のようなテーブル構造のWebパーツより、テーブル情報を取得するようなフローを組む場合。

セオリーは、Webレコーダーでテーブル構造をまるっと取得する方法になると思います。
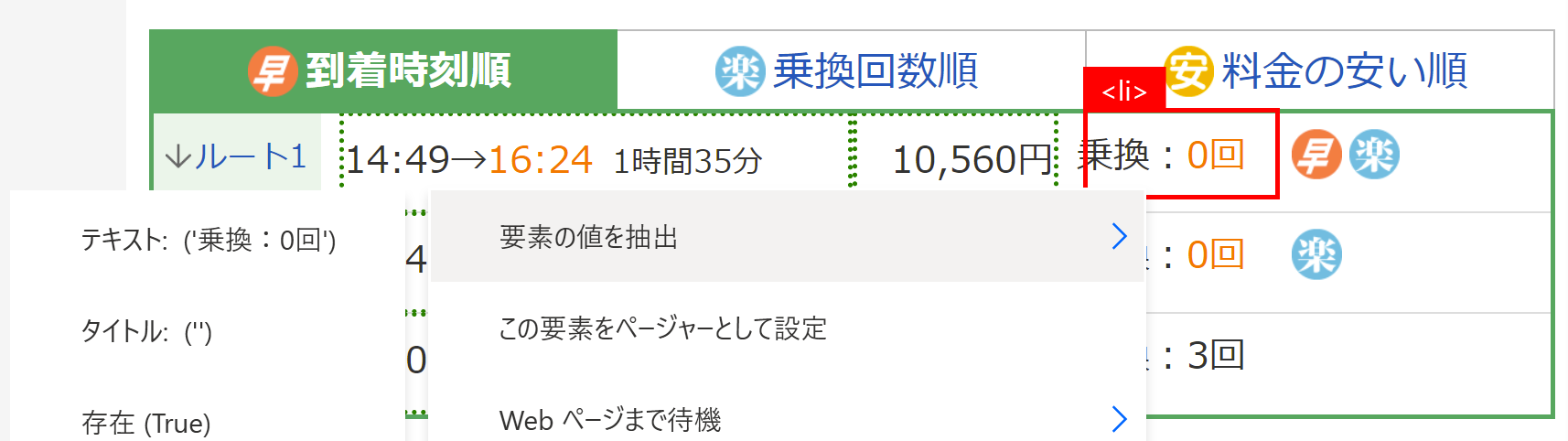
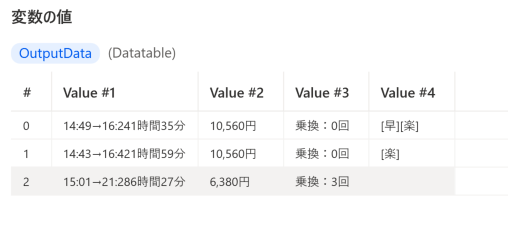
3列目、4列目・・・と全ての列に対して、1行目の要素を抽出すると、


テーブル全体の要素が、DataTable形式で取得できます。


が、
「全行の情報はいらない」とか、「列が多くて大変」というような状況では、以下のような、UI要素を動的に指定する方法が有効です。
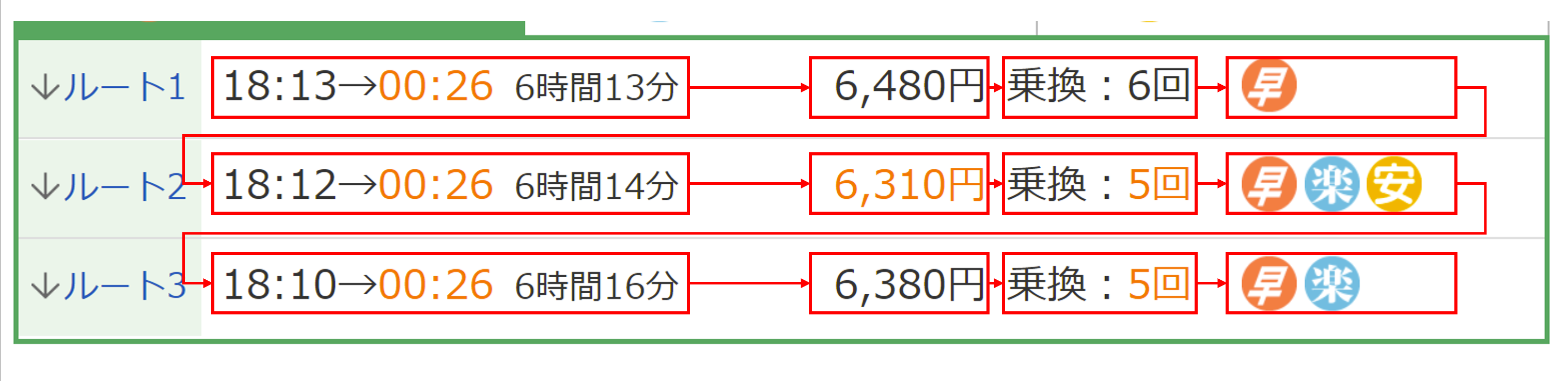
処理としては下記のように左上から一行の項目を順に取得し、次の行で同様に左から取得という処理になります。

下記のように縦方向のループの中に、横方向のループをネストし、

HTML構造とにらめっこしながら、テーブル構造の行と列を表現している階層を見つけ、
UI要素の該当の箇所に、Loop処理で生成される変数を設定します
html > body > div > div:eq(1) > div:eq(1) > div > div > div:eq(1) > div > ul:eq(1) > li:eq(%LoopIndex2%) > dl > dd > ul > li:eq(%LoopIndex1%)
まとめ
PADのUI要素の中身を解読できると、動的にWeb部品を指定できます。
より、効率よくフローを構築するの役立ちそうです。