概要
2022年9月に、PowerAutomateへ以下の関数が追加されました。
- sort
- reverse
- chunk
- isInt
- isFloat
- dateDifference
紹介の Power Automate ブログは以下
私は Hiroさんのツィートで知りました。いつもありがとうございます!
まじかーーーーーーーーー!!!!!
— Hiro (@mofumofu_dance) September 16, 2022
Power Automateにsort機能追加されたのかーーーーーー
Hiroさんもヤバいとおっしゃってますが、これらの関数は現在の Power Automate において、とても強力なのです!
その革新的な機能を紹介できればと思います。
sort()
配列の構造を持つ、コレクション内のアイテムを昇順(asc)に並べ替えることができます。ソートキーとしてカラムを指定可能です。
ソートの対象は Array ([ ]で囲まれたコレクション)である必要があります。
降順(desc)に並べる場合は、後述の reverse() 関数と組み合わせてください。
リファレンスはこちら
sort関数が無かった時代、処理速度の遅いループ処理を使わずに、コレクションをソートするには一工夫する必要がありました。
関数一つで手軽にソート機能を利用できるようになったのはとても便利です。
ただし、上記blogの手段は、独自のソートキーを利用したソートを実施するには有効な手法です。
(たとえば、アルファベット⇒数字の順に並べる)
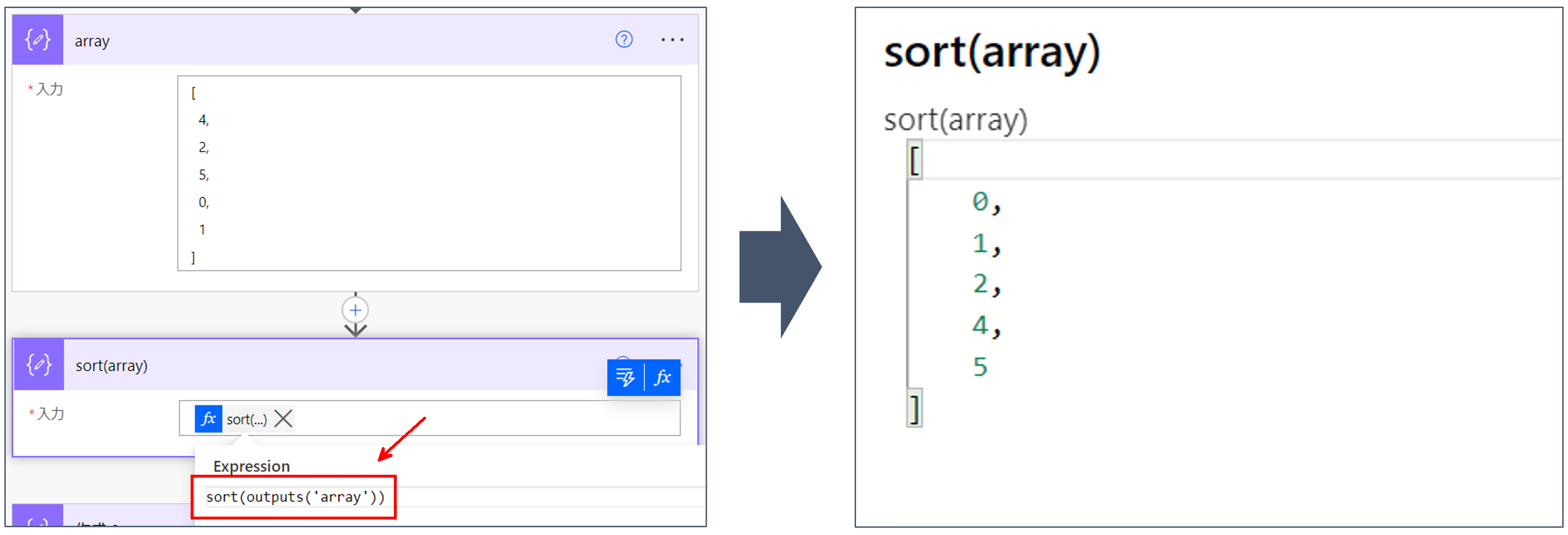
- 配列のソート
単一な配列へのソートは、第一パラメータのみ指定します
sort([<collection>])
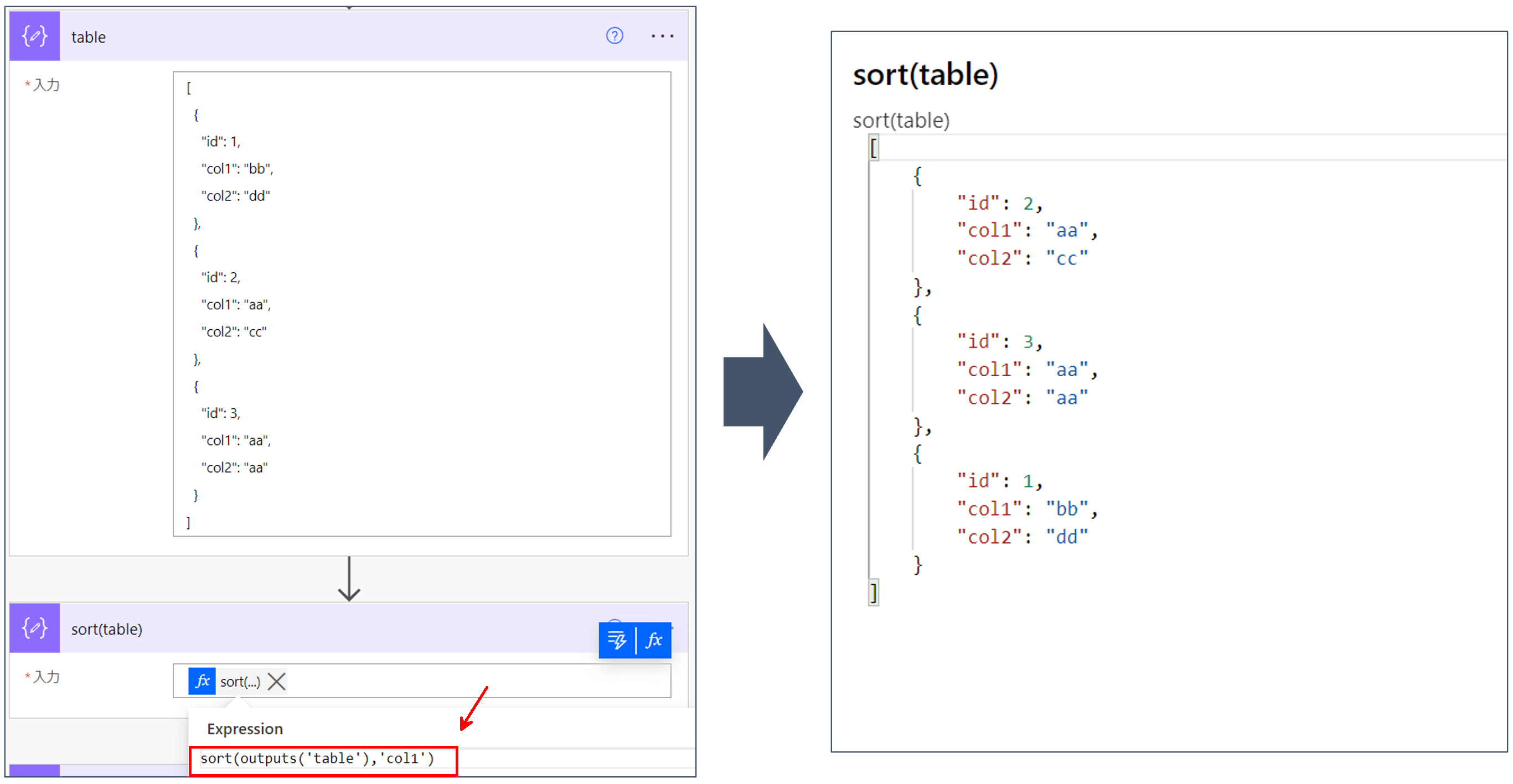
- テーブルのソート
カラムを持つ配列に対しては、ソートフィールドとしてカラムを指定する必要があります。
sort([<collection>], <sortBy>?)
第2パラメータのソートフィールドに複数のカラムを指定することは、現在のところ不可能なようです。
もし、指定方法をご存じでしたら教えてください。
例) sort(outputs('table'),'col1','col2') はエラーとなります
reverse()
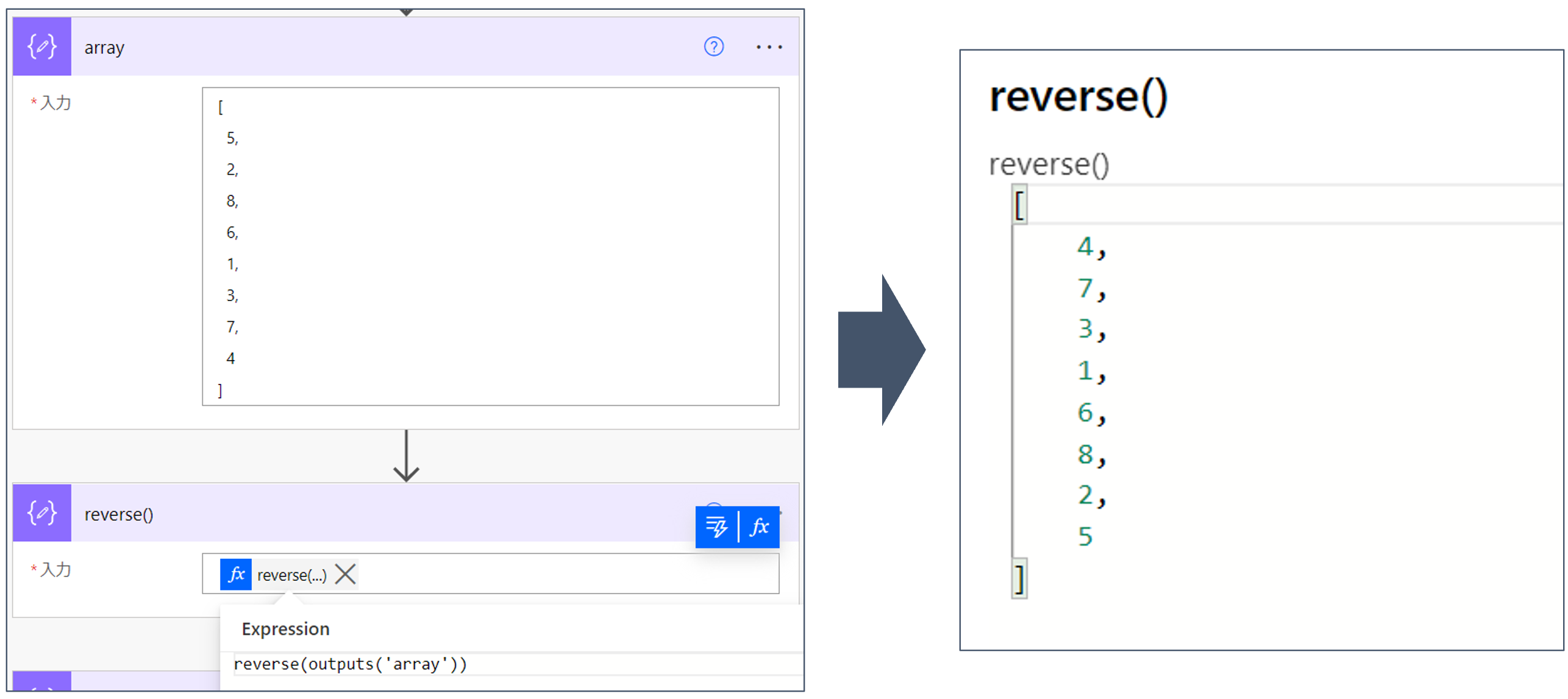
コレクション内の項目の順序を逆にします。
reverse([<collection>])
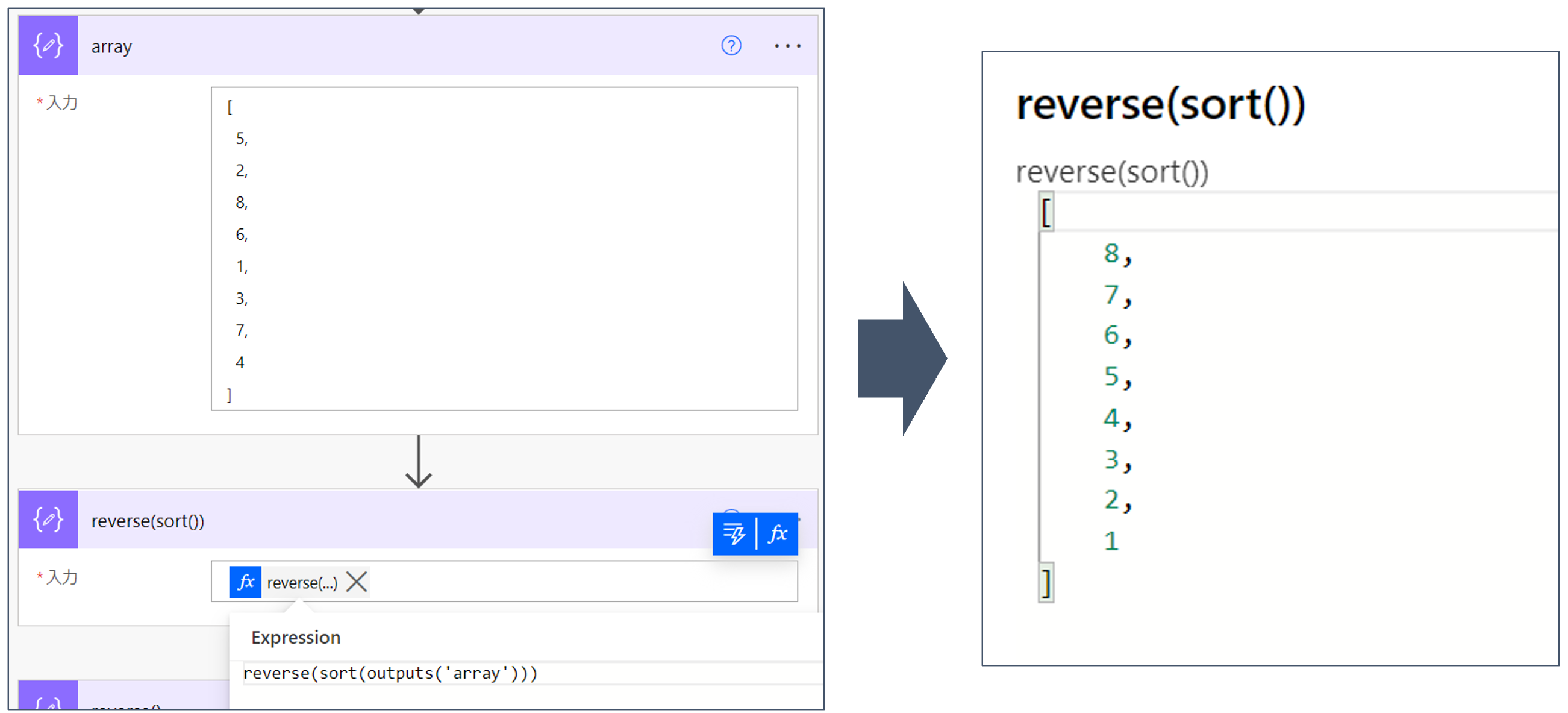
sort() と組み合わせると、コレクションを降順(desc)にソートできます。
reverse(sort([<collection>]))
chunk()
文字列または配列を同じ長さのチャンクに分割します。
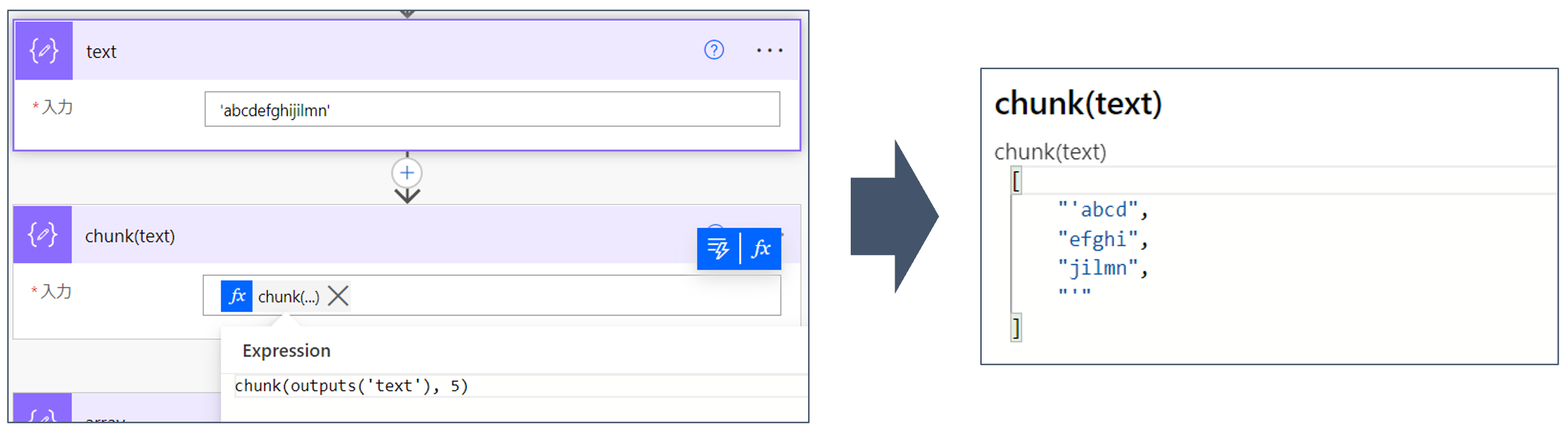
- 文字列のチャンク
文字列をチャンクすると、第2パラメータで指定した長さ毎に、単一な配列が返ります。
chunk('<collection>', '<length>')
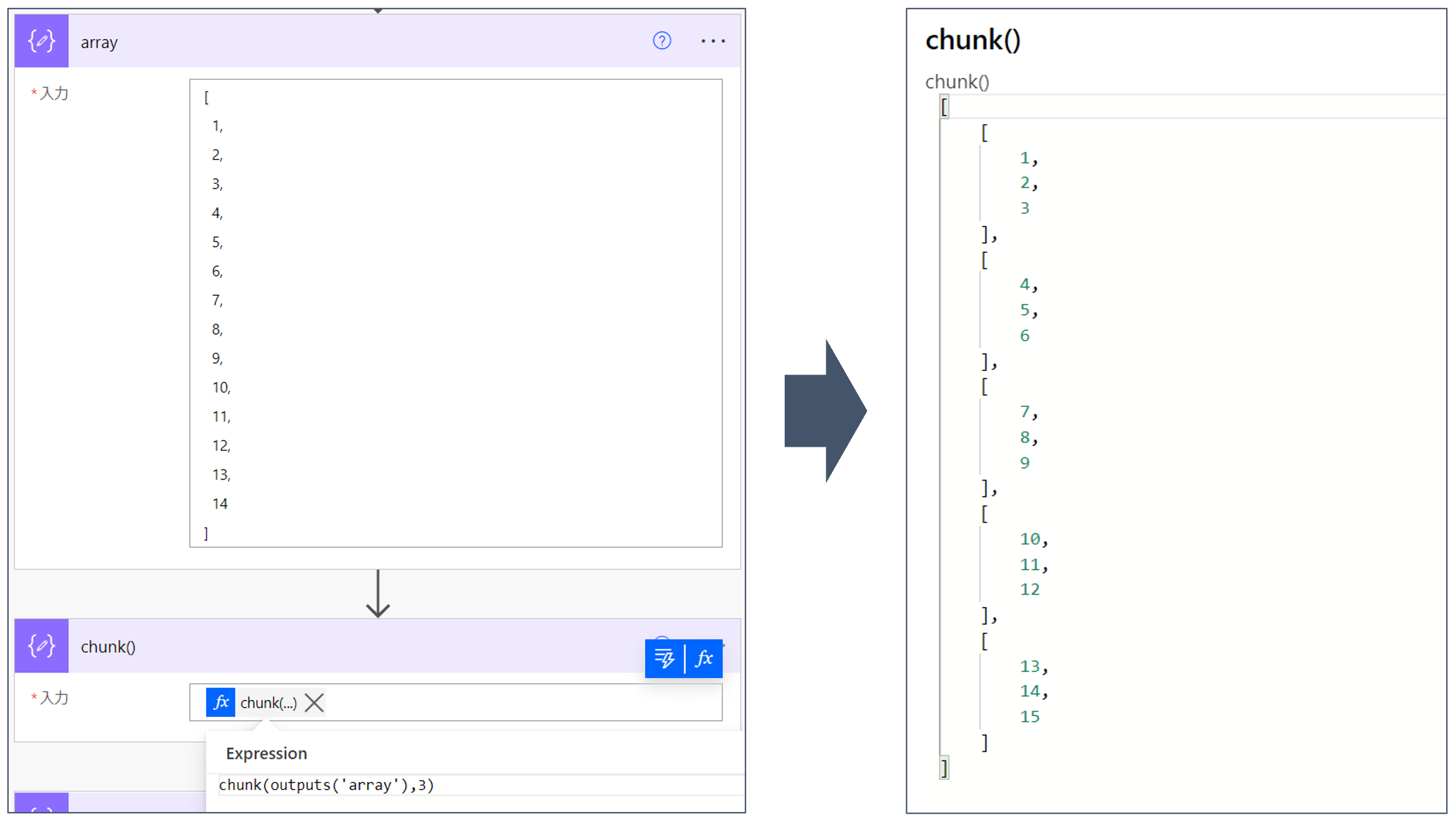
- 配列のチャンク
配列をチャンクすると、指定した長さ毎に要素を分割した配列が返ります。
chunk('[collection]', '<length>')
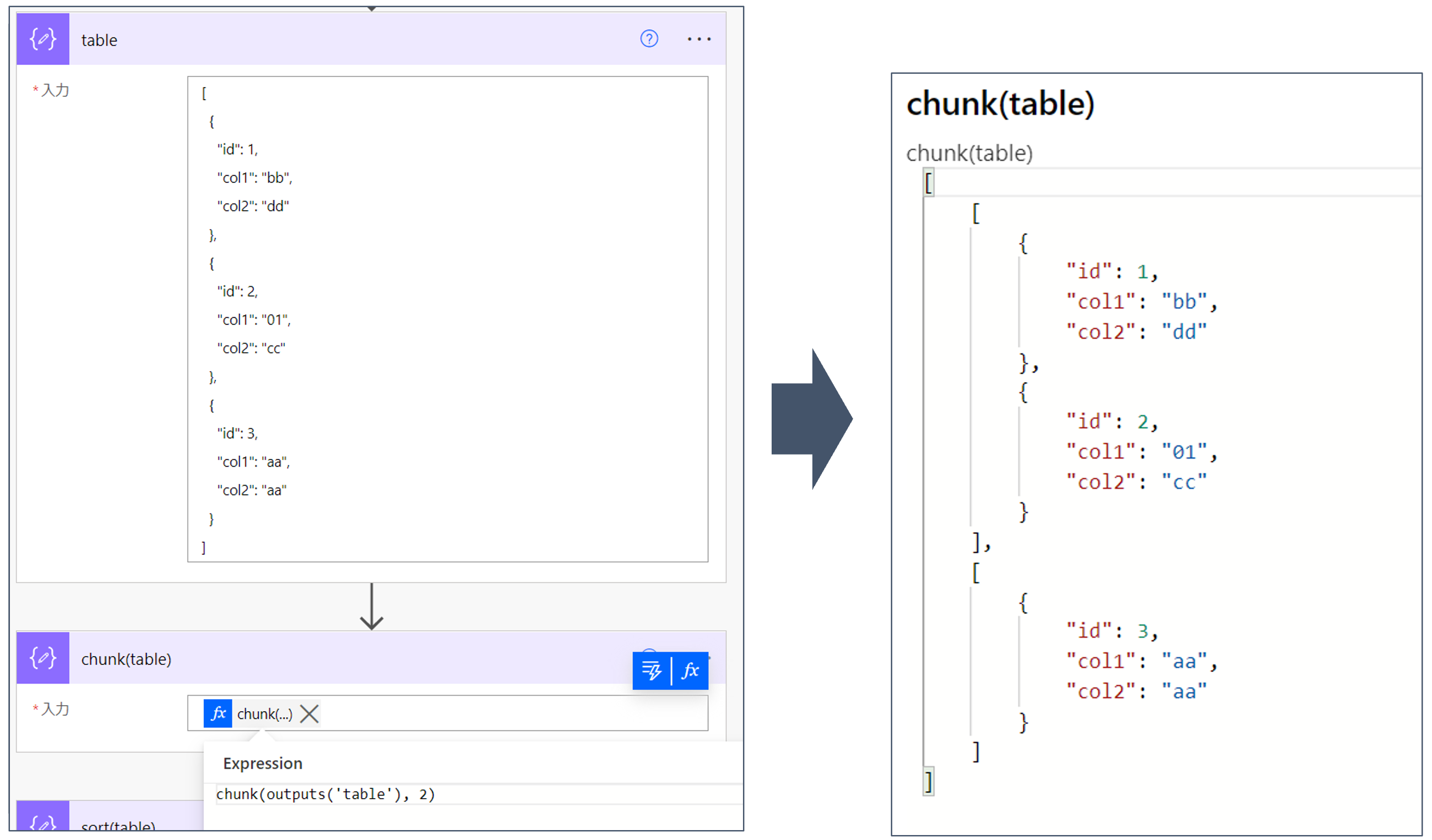
- テーブルのチャンク
当然、テーブル構造を持つコレクションのチャンクも可能です。
- チャンクの活用方法
使いどころとしては、文字列を1文字ずつに分割する等、が思いつきます。
[選択]アクション + range() + substring() が必要だった処理を、関数一つで実現できるようになるのは便利ですね。
上記のソートもですが、こういうロジックを考え公開してくださるHiroさんには感謝しかありません。
isInt()
文字列が整数かどうかを示すブール値を返します。引数は文字列型である必要があります。
isInt('<string>')
isFloat()
文字列が浮動小数点数であるかどうかを示すブール値を返します。第1引数は文字列型である必要があります。
不変カルチャを使用したチェックの場合は、第2パラメータの指定は不要です。
isFloat('<string>')
ロケール固有の形式で表される浮動小数点数を識別するには、オプションで第2引数に RFC4646ロケール・コード を指定するとのことです。
isFloat('<string>', '<locale>'?)
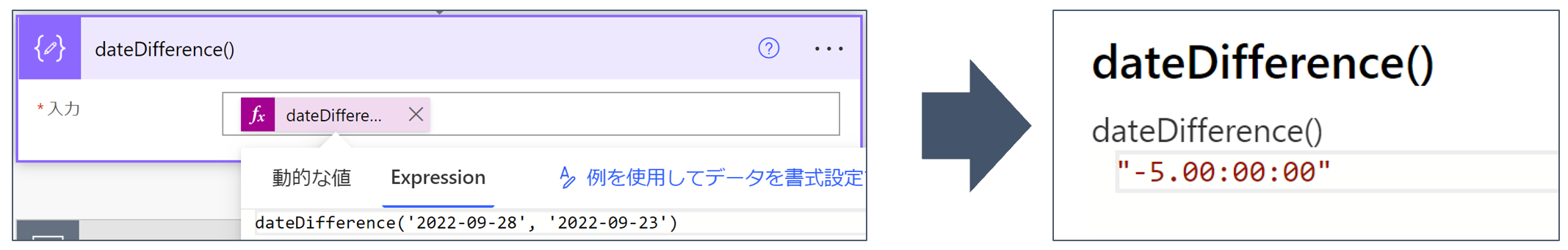
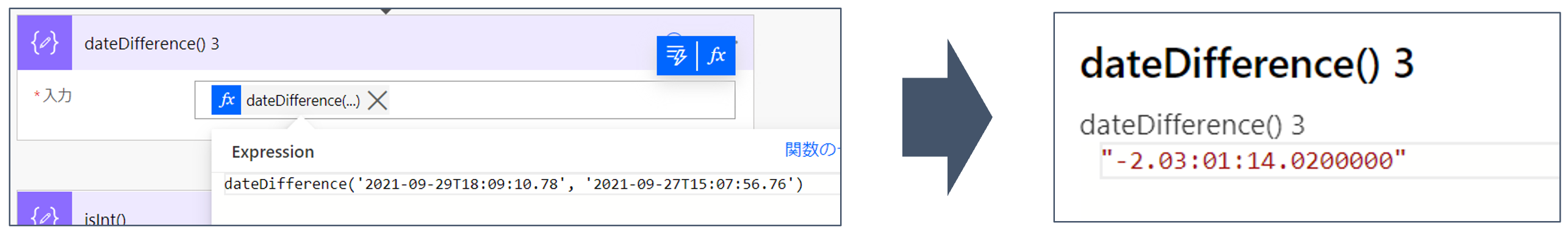
dateDifference()
こちらも待望の関数ですね。
2 つのタイムスタンプの差をタイムスパンとして返します。
endDateからstartDateを減算し、結果を文字列形式でタイムスタンプとして返します。
日付の形式は、ISO 8601 に準拠していれば、正常に動作することを私の環境で確認しています。
dateDifference('<startDate>', '<endDate>')
日付の比較を行うと、差分の日数が返ります。
startDate が endDate より未来の場合、マイナス値が返ります。
また、戻り値のフォーマットでお気づきだと思いますが、時間の計算も可能です。
時間の計算は、リファレンスに記載がない(2022/09/25)機能のため、自己責任でご利用ください
まとめ
待望の、非常に利便性の高い、強力な関数が追加されました。
Power Automate の利用が捗りますね!