#>概要
Power Appsのバーコードスキャナ機能を利用し、JANコードを読み取ります。
読み取ったJANコードをもとに、YahooのAPIを利用し、商品情報を取得してみます。
#>はじめに
Power Appsにはバーコードスキャナ機能はこちらを参照してください
吉田の備忘録:https://memo.tyoshida.me/power-platform/powerapps/new-barcode-scanner-with-qr-code-capabilities/
Yahoo商品検索APIの詳細はこちら
https://developer.yahoo.co.jp/webapi/shopping/shopping/v3/itemsearch.html
Yahoo商品検索APIを利用するには、YahooディベロッパーネットワークにてアプリケーションID(Client ID)が必要です。
下記ページにて取得可能です。
https://e.developer.yahoo.co.jp/register
※サーバー/クライアントサイドの選択ではクライアントサイドを選択します
##>カスタムコネクタ作成
現在(2020年11月時点)、Power AppsにはYahooAPIとのコネクタが用意されていないため、カスタムコネクタを作成します。
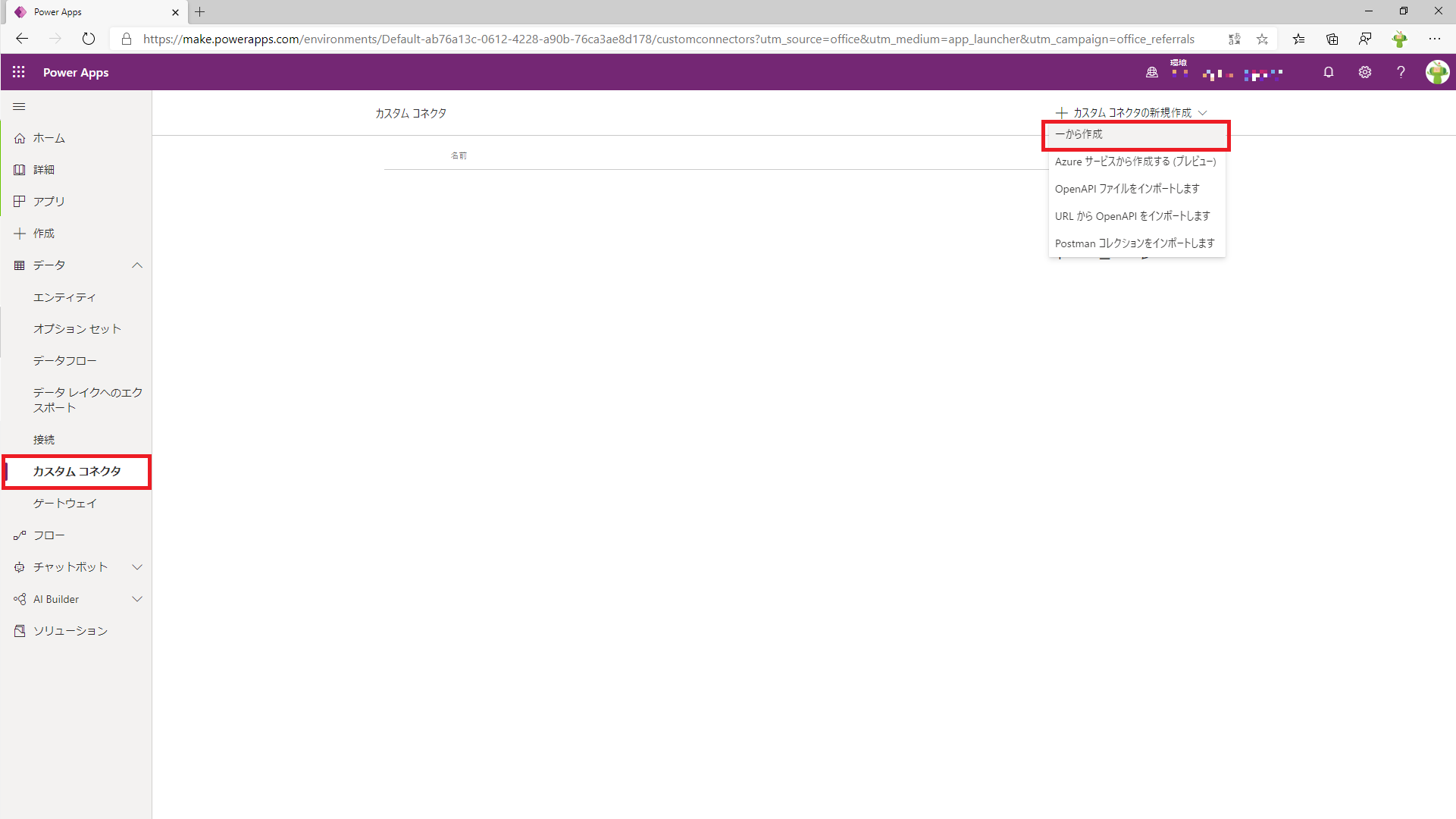
Power Appsのホームで、「データ」→「カスタムコネクタ」→「カスタムコネクタの新規作成」→「一から作成」を選択します。

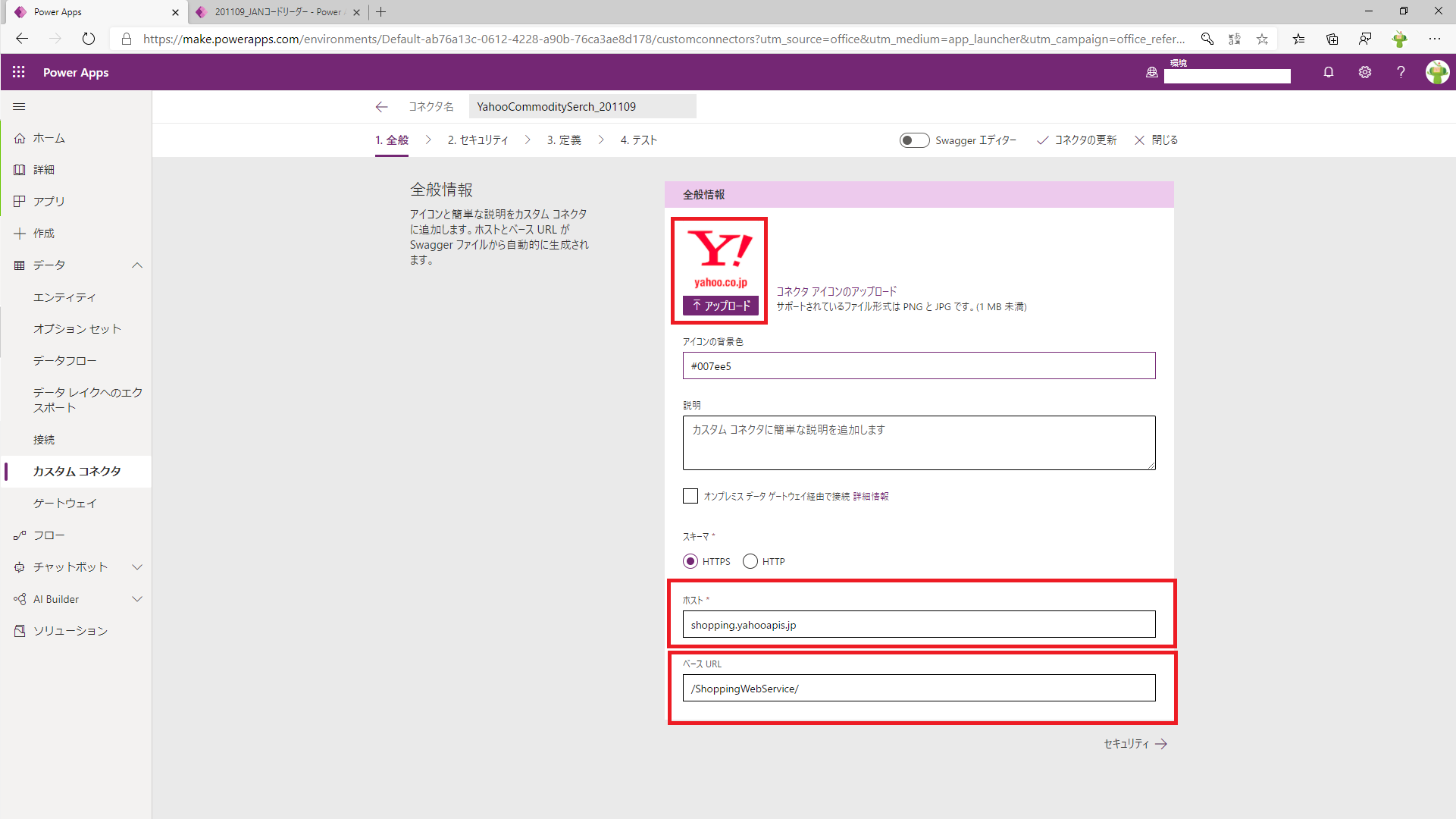
「1.全般」タブでは、「ホスト」と「ベース URL」に以下の値を入力してください。また、アイコンを設定すると後からわかりやすいです。
ホスト:shopping.yahooapis.jp
ベースURL:/ShoppingWebService/

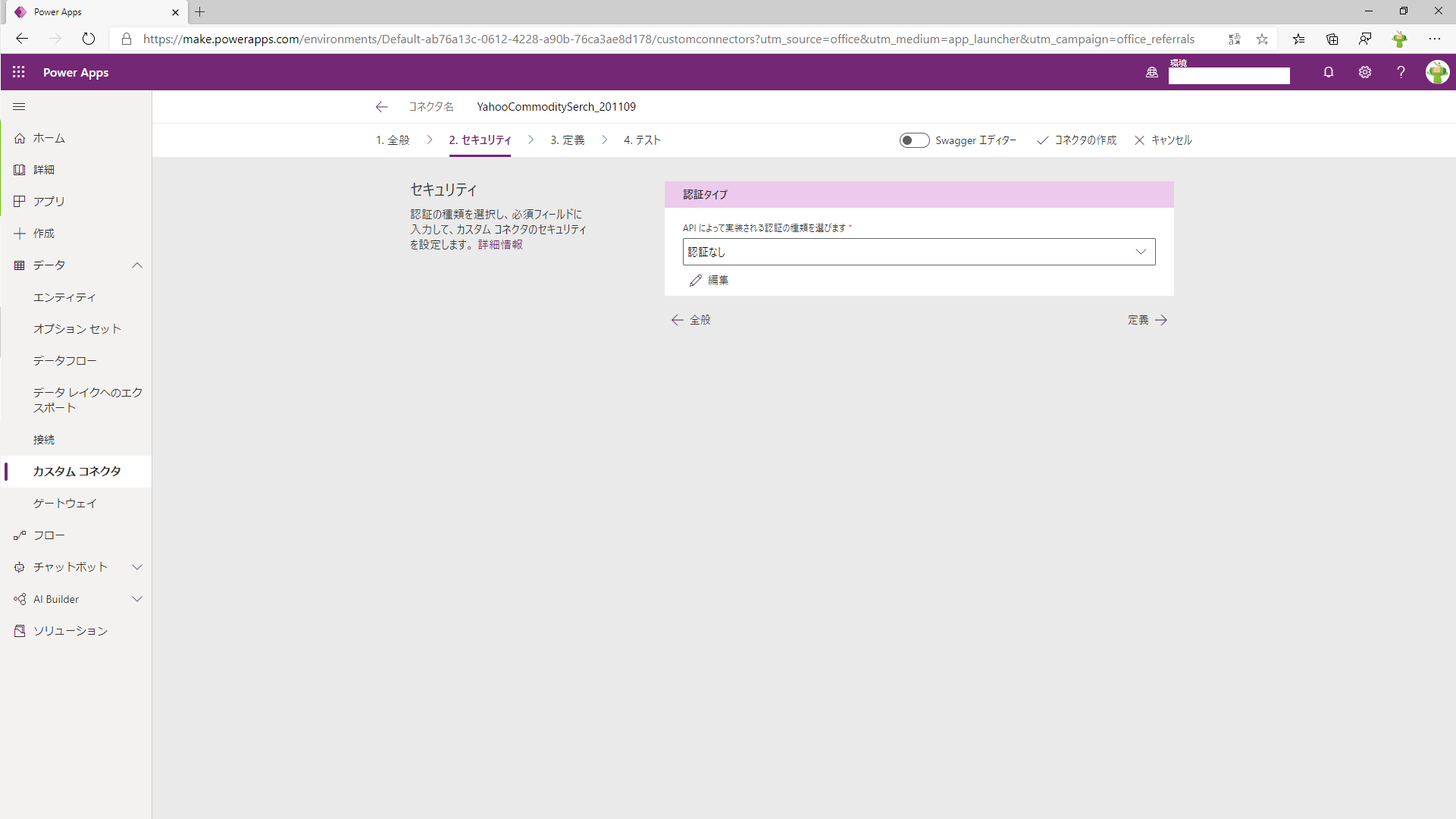
「2.セキュリティ」タブは未入力です。(認証用のアプリケーションIDはリクエストパラメーターに設定します。)

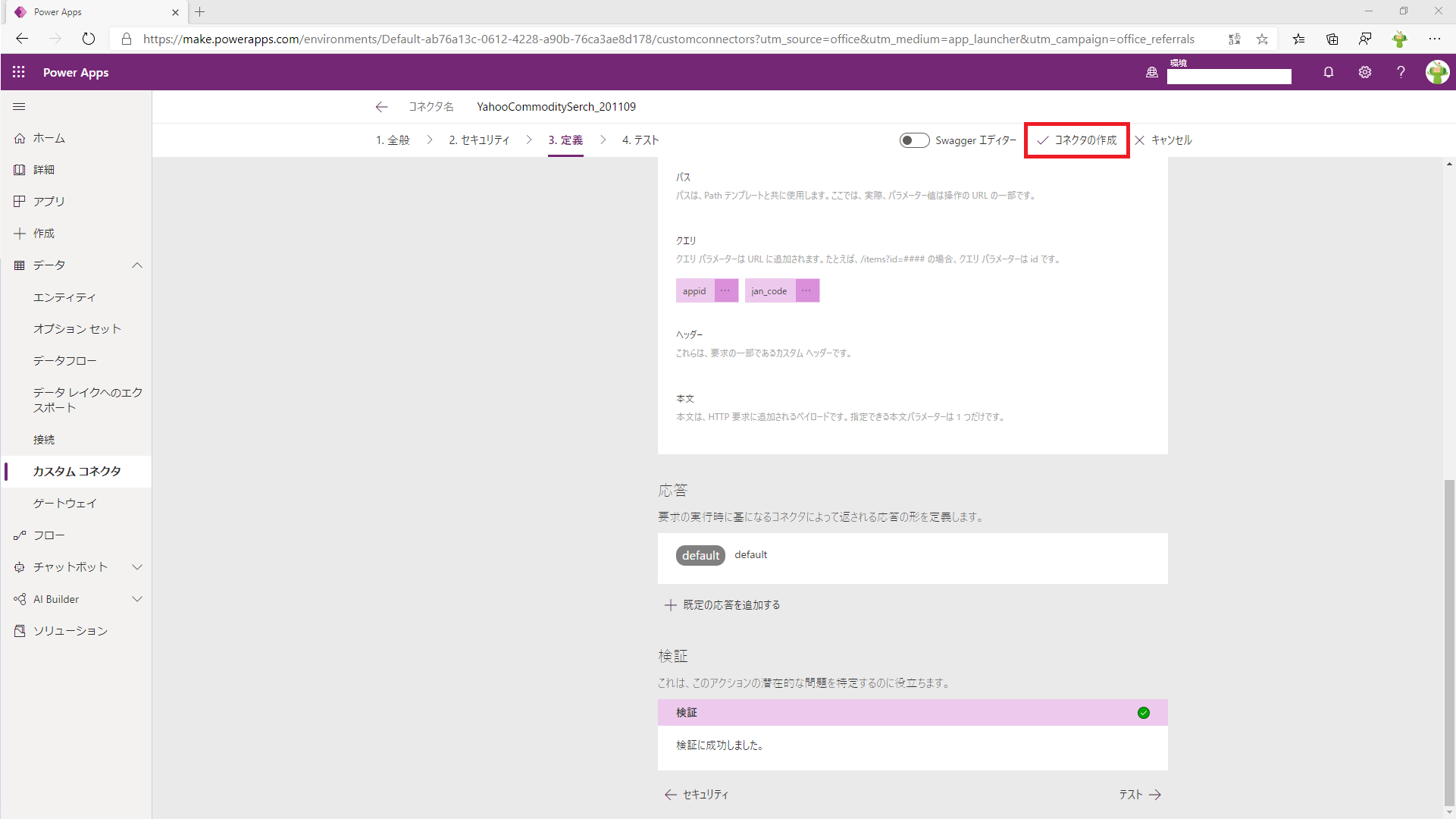
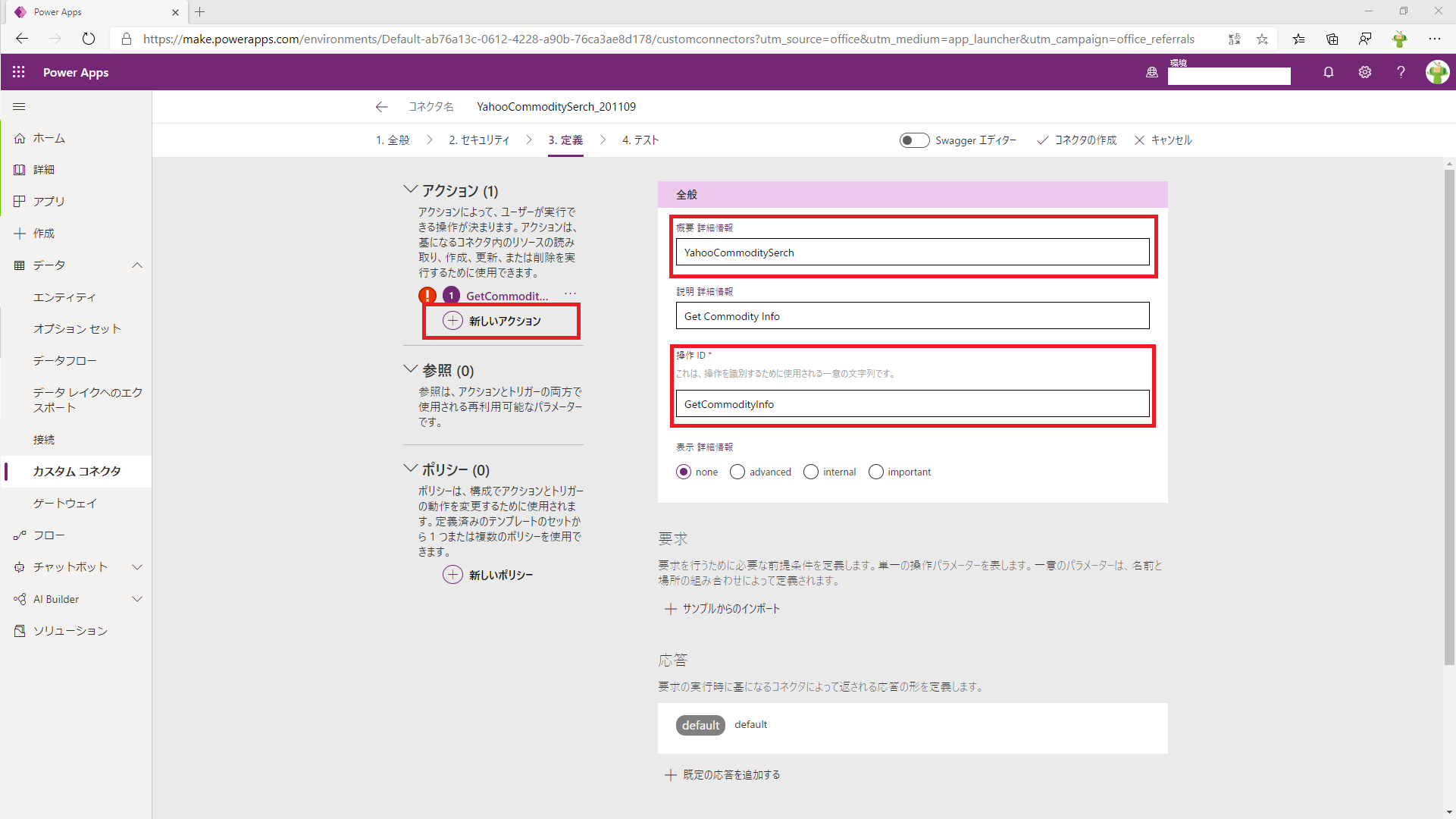
「3.定義」でにて「新しいアクション」を選択し、全般の「概要 詳細情報」と「操作ID」を設定します。

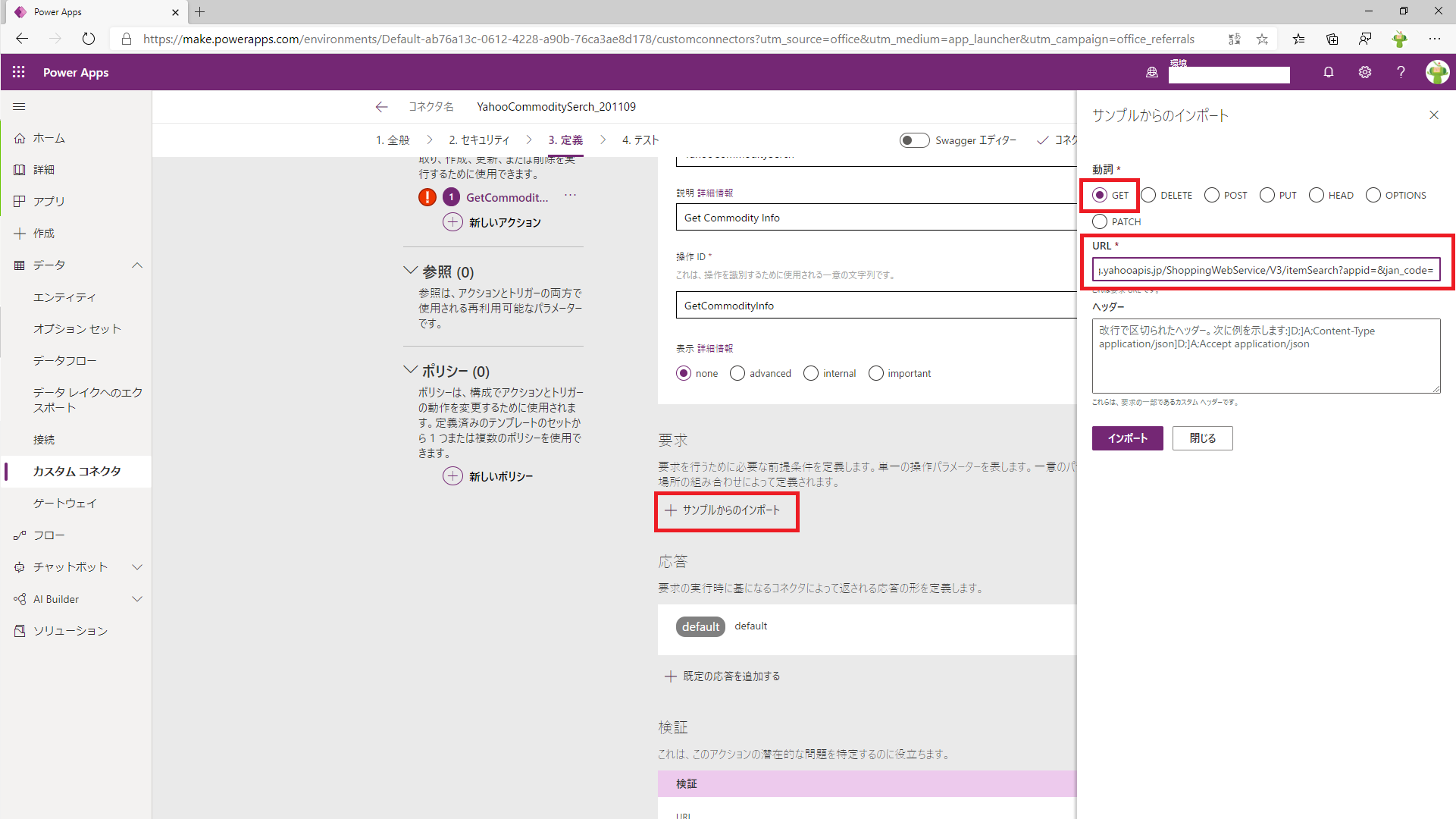
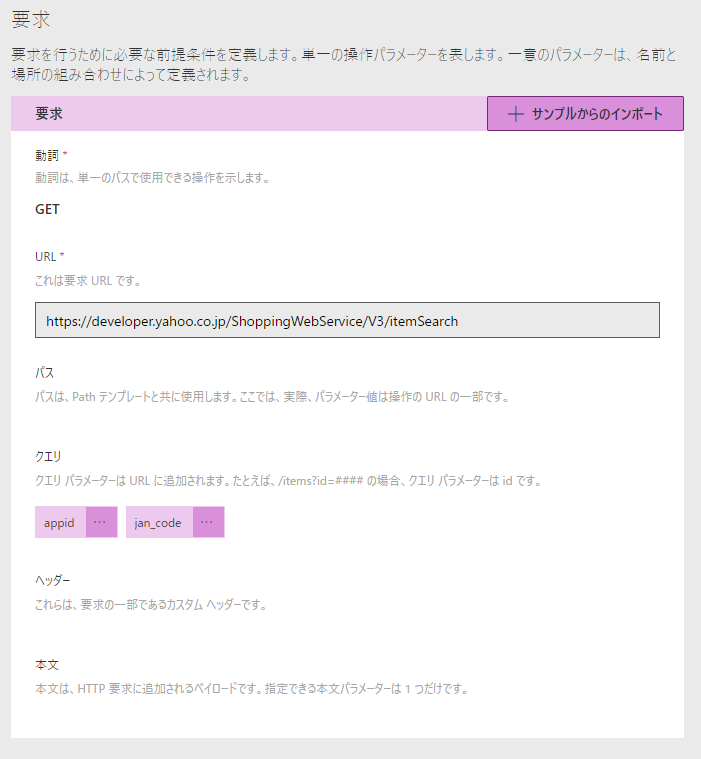
さらに「要求」の「+サンプルからのインポート」選択し、下記の値で設定し、「インポート」します。
動詞:GET
URL:https://shopping.yahooapis.jp/ShoppingWebService/V3/itemSearch?appid=&jan_code=

パラメータとして、[appid](アプリケーションID)と[jan_code](JANコード)が定義されたことがわかります。

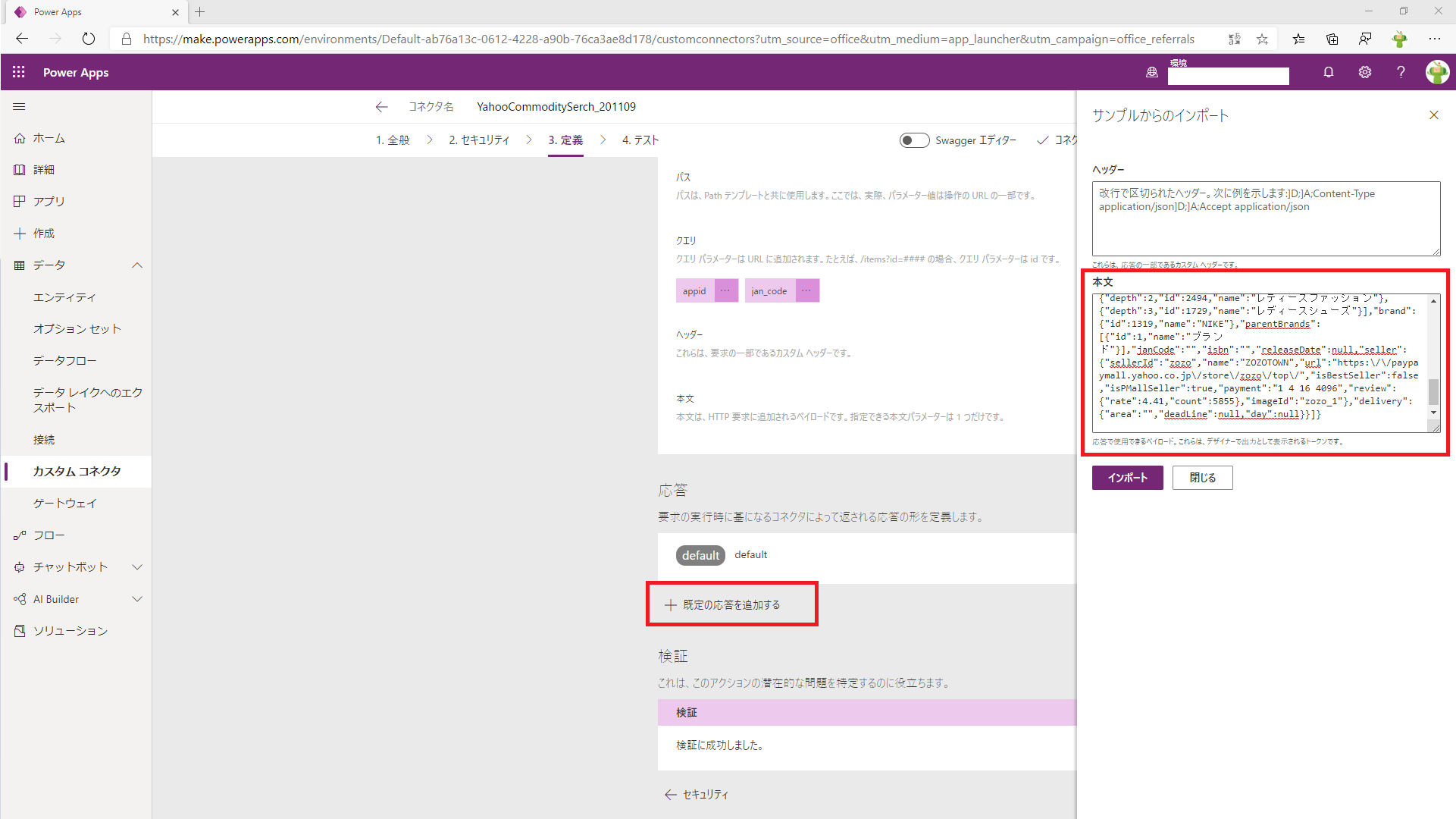
次に「応答」の「+規定の応答を追加する」を選択し、本文に以下URLに記載された「サンプルレスポンス」の値
https://developer.yahoo.co.jp/webapi/shopping/shopping/v3/itemsearch.html
({"totalResultsAvailable":513766,"totalResultsReturned":1,"firstResultPosition":1,"requ ~中略~ "delivery":{"area":"","deadLine":null,"day":null}}]})
を入力し、「インポート」します。

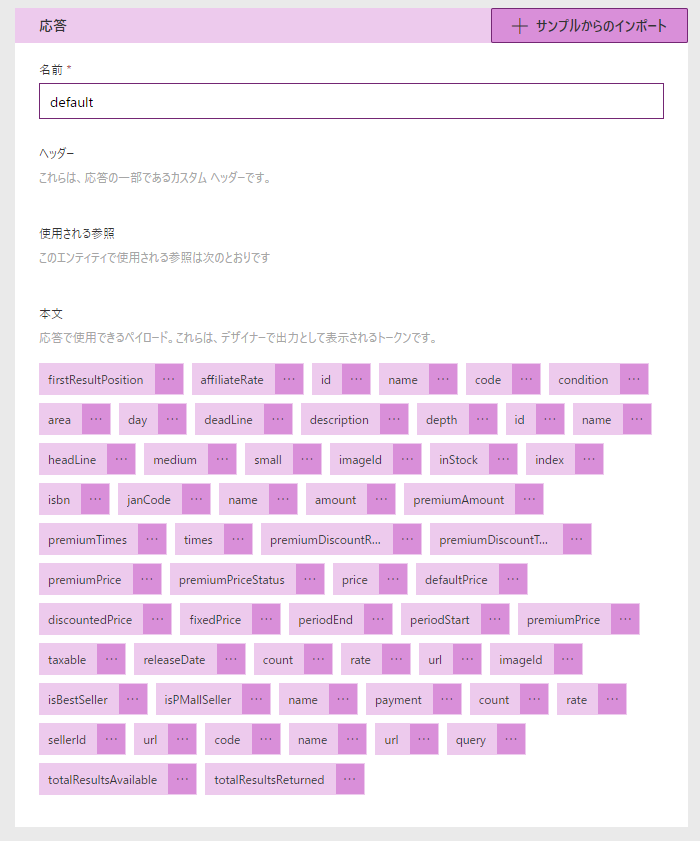
応答の「default」を展開すると、複数のレスポンスフィールドが定義されています。

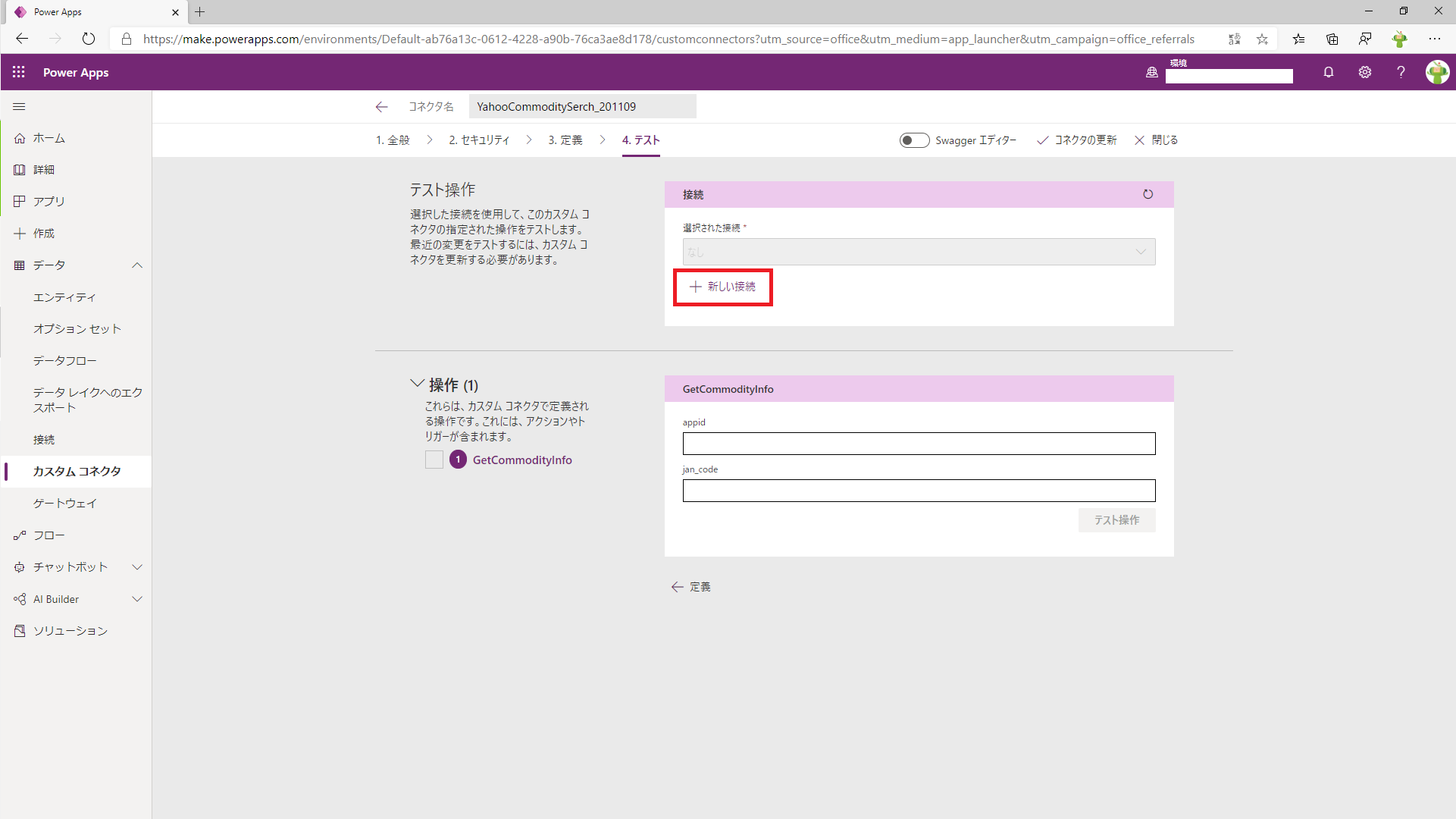
「4.テスト」タブに移動し、「接続」の「+新しい接続」をクリックします。

「作成」をクリックし、接続を作成します。

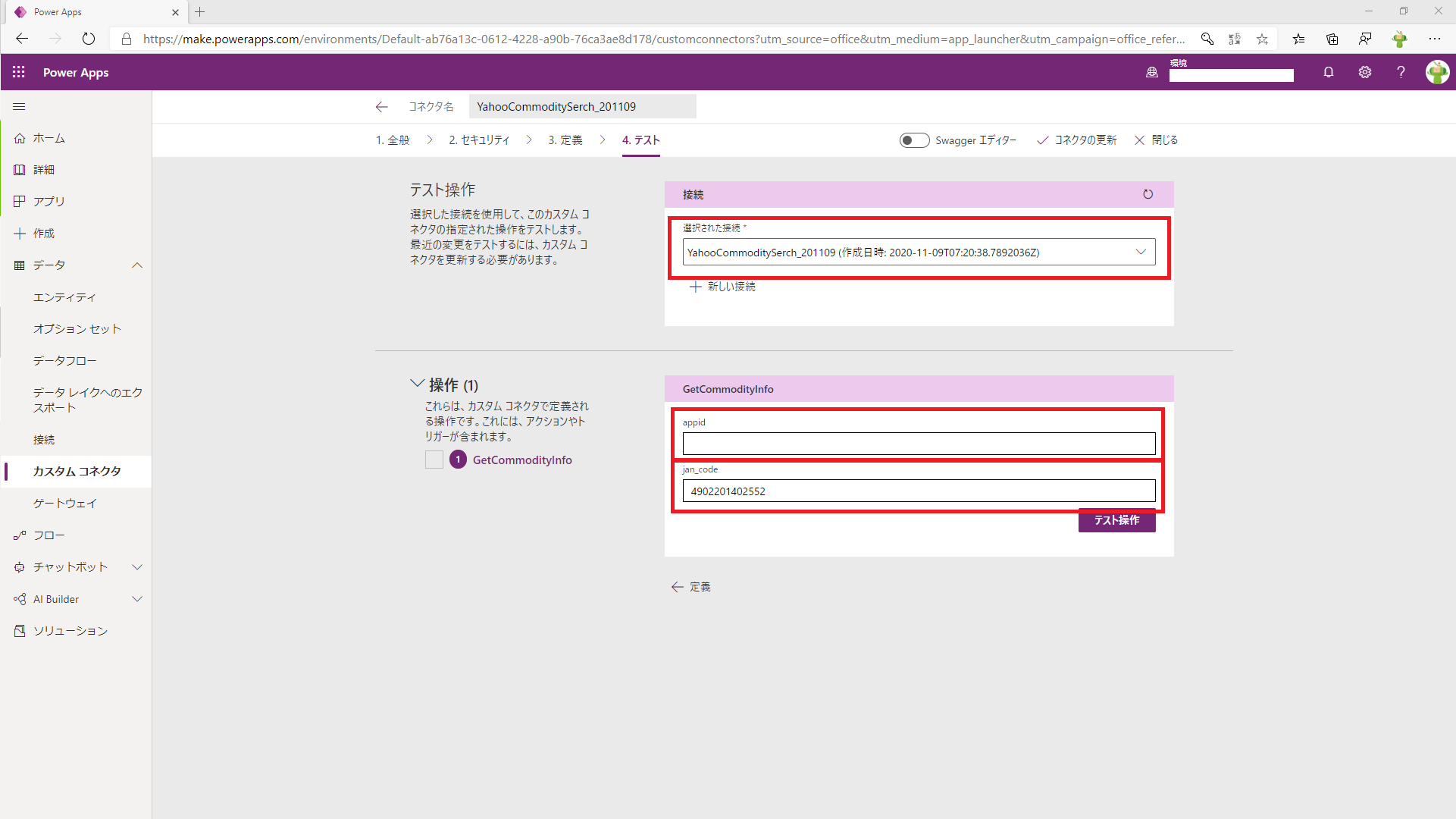
接続を作成後、再度、作成したカスタムコネクタを開き「4.テスト」タブに移動します。
「接続」で作成した接続を選択し、「GetCommodityInfo」の「appid」と「jan_code」にパラメータ値を設定し「テスト操作」します。
appid:Yahooディベロッパーネットワークにて取得したアプリケーションID(Client ID)
jan_code:Yahooショッピングで販売されてそうな製品のバーコードの数字

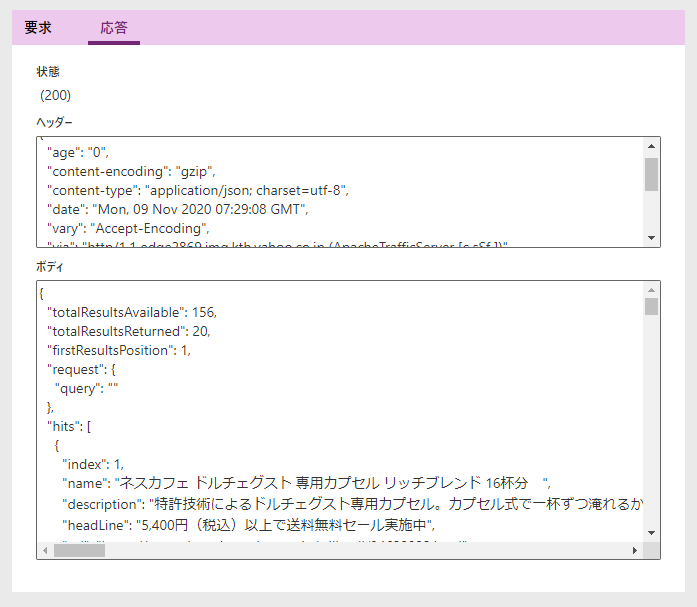
正しく設定されていれば、「jan_code」で指定した商品情報がレスポンスされます。
(この時は、ネスカフェドルチェグストカプセルのJANコードを入力しました)

以上でカスタムコネクタの設定は完了です。
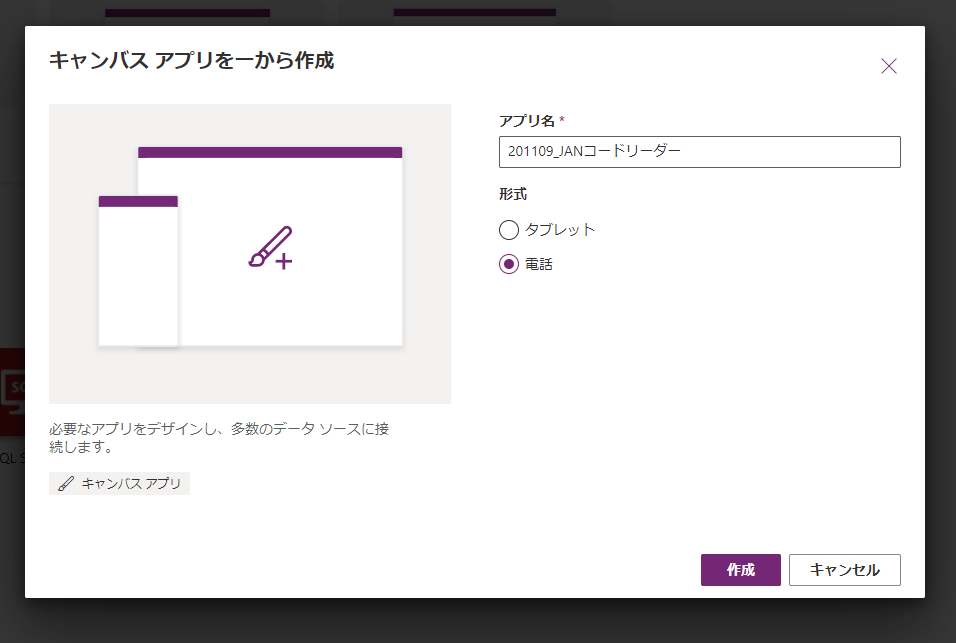
##>Power Appsでバーコードリーダーの作成
Power Appsでバーコードリーダーとカスタムコネクタを使って、JANコードアプリを作成します。
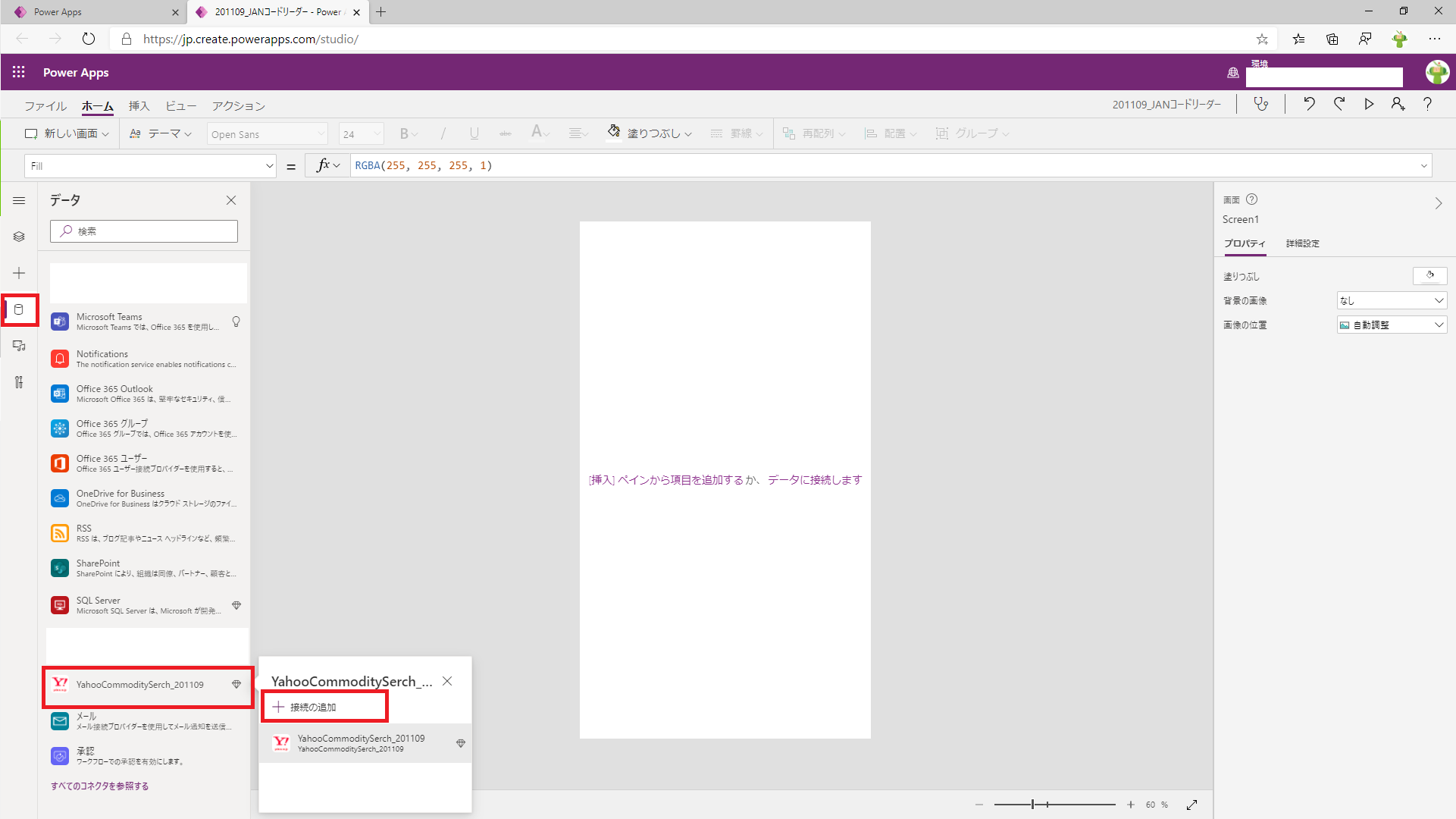
作成した接続を追加します。「データ」より「コネクタ」内の作成した接続を選択し、「接続の追加」します

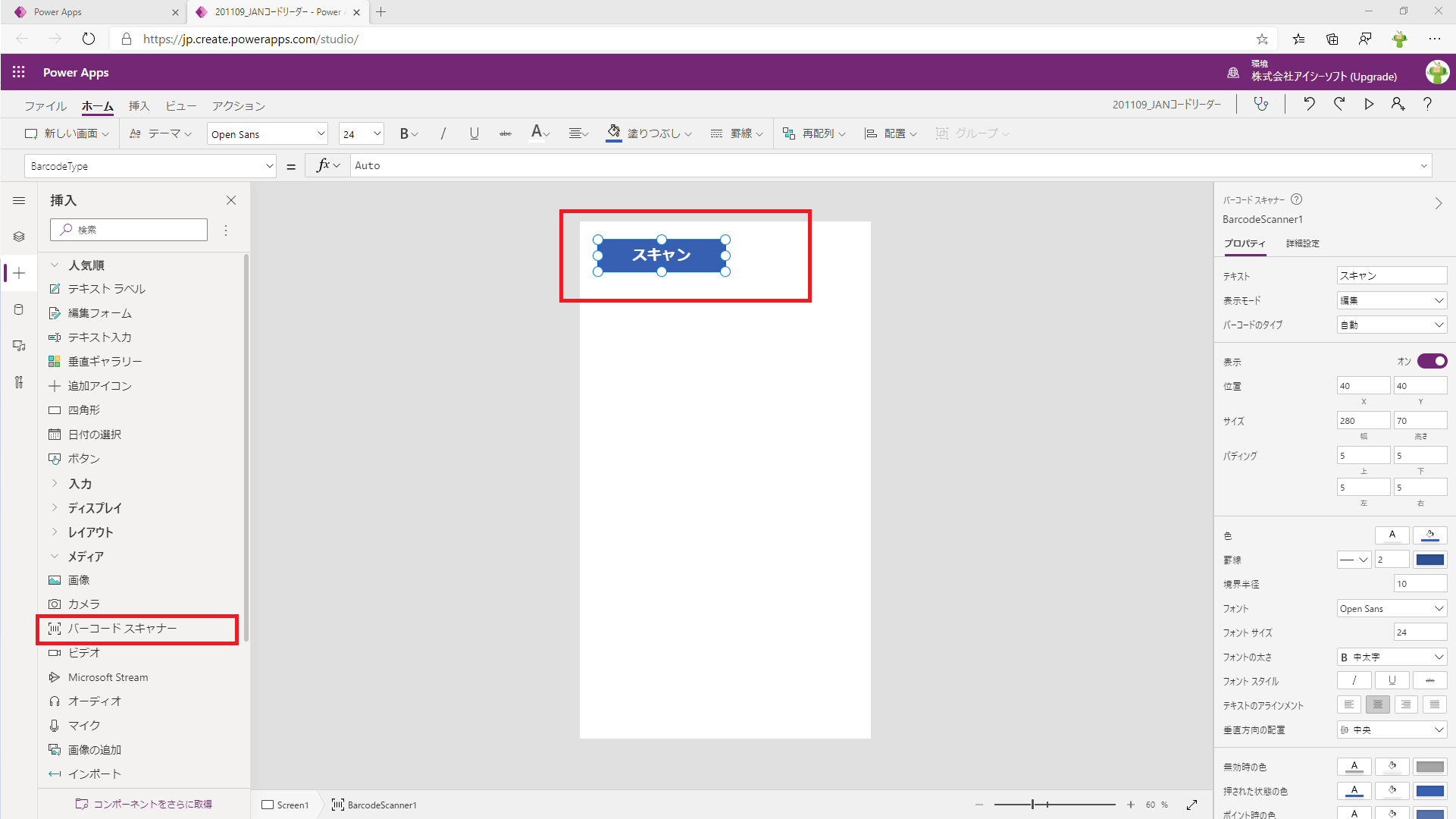
「メディア」の「バーコードスキャナー」をスクリーンに配置します。

バーコードをスキャンしたらAPIを呼び出し商品検索を行いたいので、バーコードスキャナーの「OnScan」プロパティに、
Onscan:
ClearCollect(Commodity,<接続名>.<操作ID>({appid:"<アプリケーションID>",,jan_code:BarcodeScanner1.Value}))
を入力します。(バーコードスキャナーでスキャンした値は、自身のvalueに設定されます)
例
ClearCollect(Commodity,YahooCommoditySerch_201109.GetCommodityInfo({appid:"<アプリケーションID>",jan_code:BarcodeScanner1.Value}))
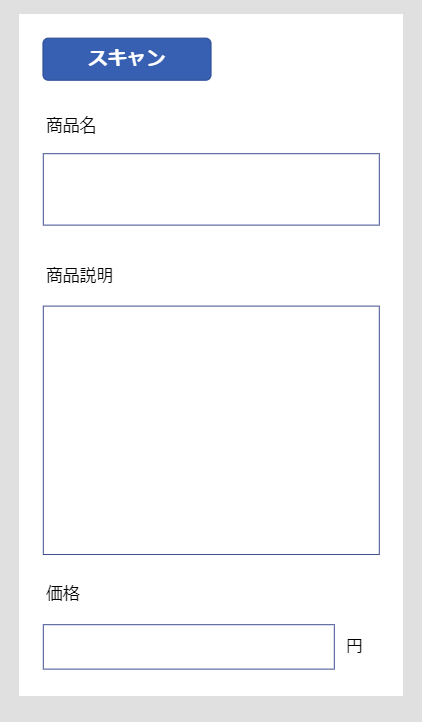
次に、商品名を表示するテキストラベルを配置し、「TEXT」プロパティに
TEXT:
LookUp(LookUp(Commodity,IsBlank(firstResultPosition)).hits,index=1).name
を入力します。
APIではJANコードによる商品検索を行い、結果の20件を返すようです。
よって、20件のうち最初の1件目を"index=1"で指定し、テーブルから最初の要素を抜き出しています。
そのほか、
商品説明
LookUp(LookUp(Commodity,IsBlank(firstResultPosition)).hits,index=1).description
商品価格
LookUp(LookUp(Commodity,IsBlank(firstResultPosition)).hits,index=1).priceLabel.defaultPrice
など、レスポンスフィールドの各項目から必要な情報を取得してください。
#>動作
実際に動作させてみます。
バーコードスキャナーはiOSまたはAndroidのみで動くため、モバイル版PowerAppsで動作させます。
PowerAppsで、バーコード(JANコード)を読み取り、商品情報を読み取るアプリを作ってみた。#PowerApps #JPPUG pic.twitter.com/twDJBpq47K
— MiTo (@MiTo60448639) November 9, 2020
#>まとめ
Qiita初投稿のため、価値のある、伝わる情報が記載できたかわかりませんが、少しでもお役に立てたら幸いです。
今後、このアプリを含む、我が家の食品備品管理システムを構築する予定ですので、経過も含め発信できたら嬉しいです。