「グレンジ Advent Calendar 2017」12日目を担当のMiyaAtsuです。
今回はUnity 2017.2から実装されたのタイルマップを使ってみたので、その時のことを書きたいと思います。
よろしくお願いいたします。
Unityのバージョンを確認
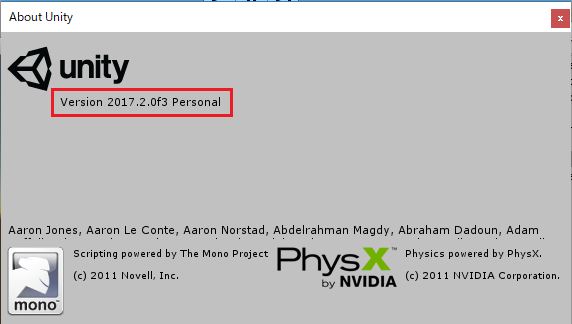
メニューの「Help」→「About Unity…」で確認できます。
もしUnity 2017.2より前のバージョンの場合はアップデートしましょう。
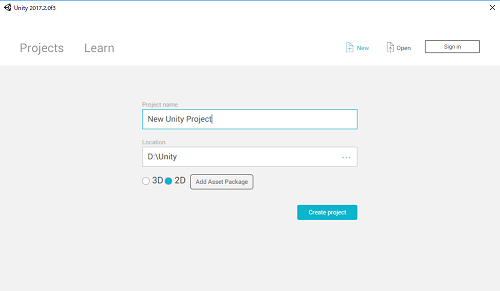
確認出来たら2Dの新規プロジェクトを作りましょう。
スプライトの用意
適当なフリー画像を探して、ドラック&ドロップで任意の場所に置きます。
自分は「タイルマップ 素材 フリー」で検索しました。
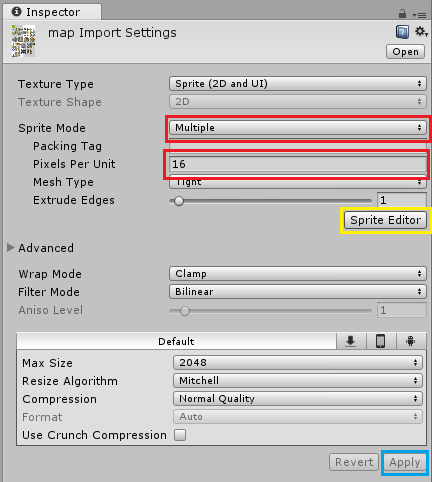
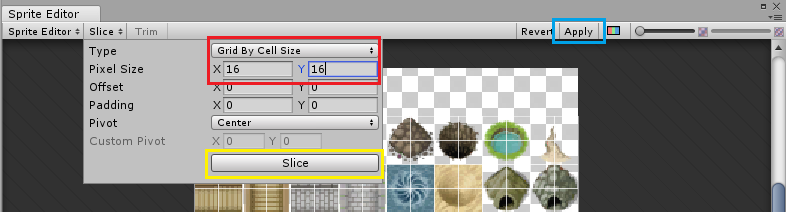
「Sprite Mode」「Pixels Per Unit」を下画像のように変更し「Sprite Editor」をクリックする。

メニューの「Slice」から「Type」「Pixel Size」をした画像のように変更し「Slice」をクリックする。

最後に「Apply」をクリックして、スプライトの設定を終わりです。
TilePalette、TileAssetの作成
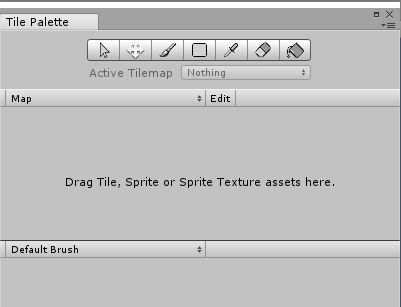
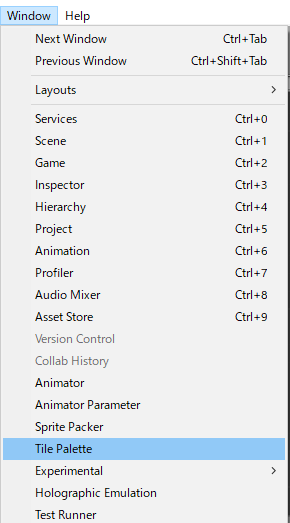
メニューの「Window」→「Tile Palette」を選択

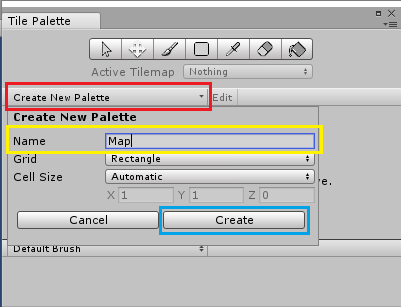
下図のウィンドウが開かれるので、「Create New Palette」を選択し任意の名前を入力し「Create」を選択。
保存場所は人の場所を指定。
2で用意したスプライトをドラックするとTileAssetが作成される。
任意の保存場所を指定。
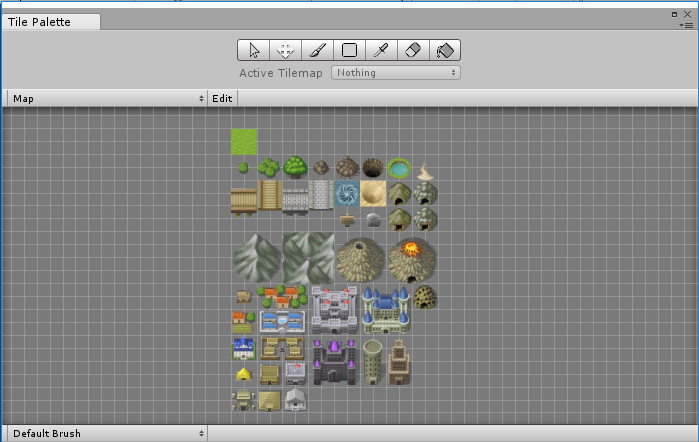
これでTilePalette完成(下図)
タイルマップ作成
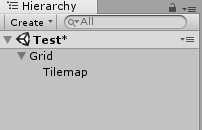
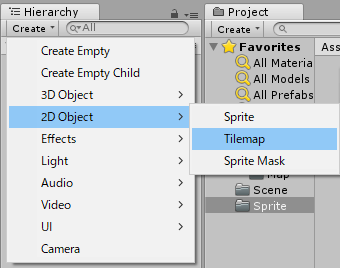
まずはHierarchyの「2D Object」→「Tiltmap」を選択。

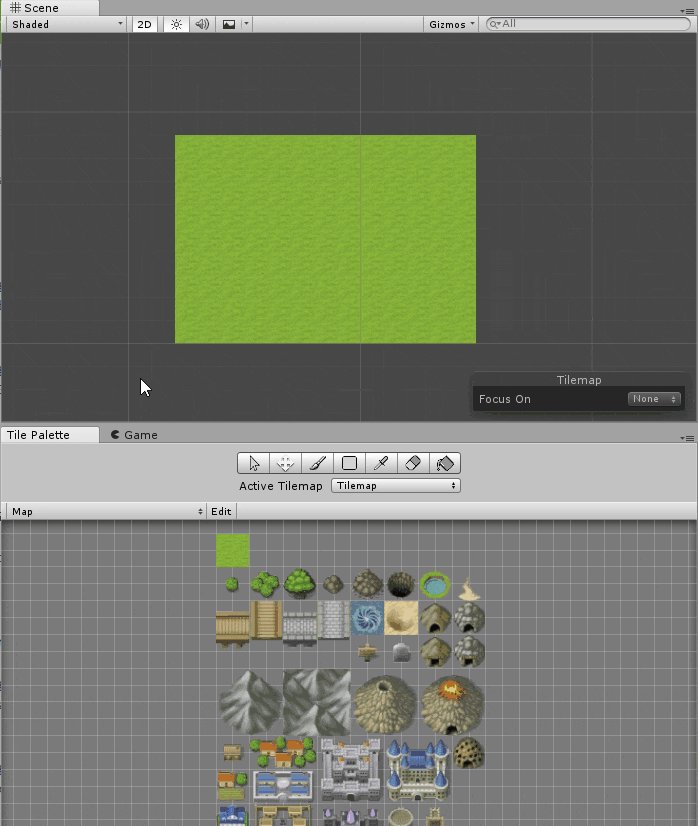
下図のようにGameObjectが配置されます
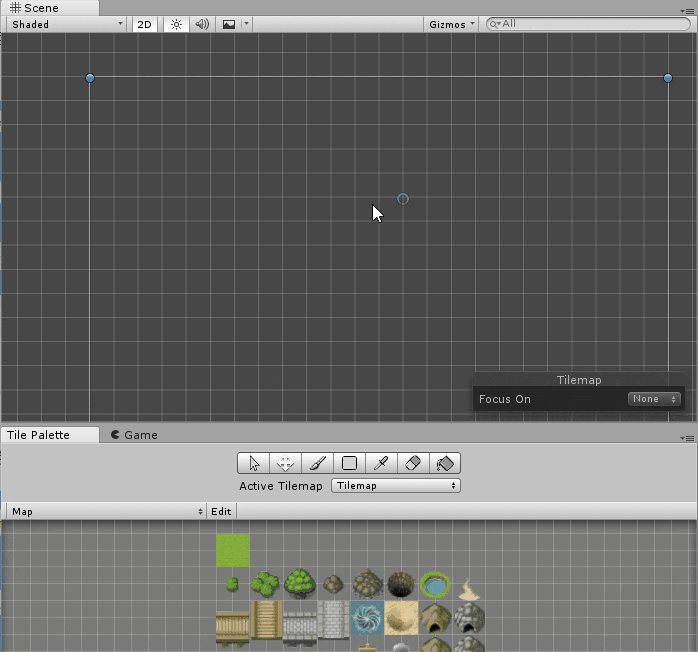
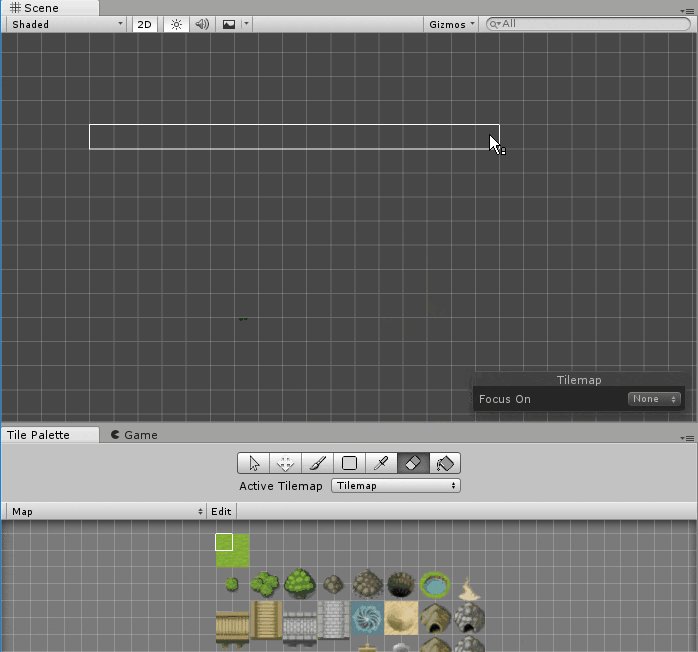
では、早速描画していきましょう。
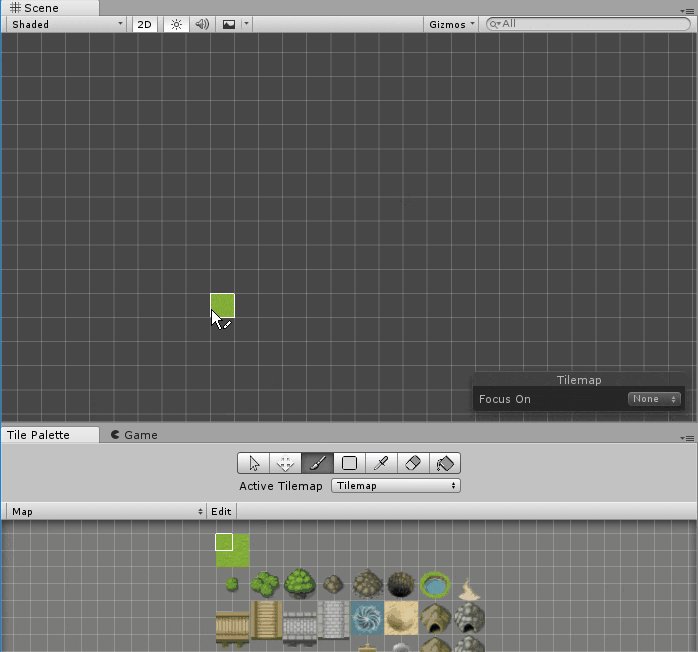
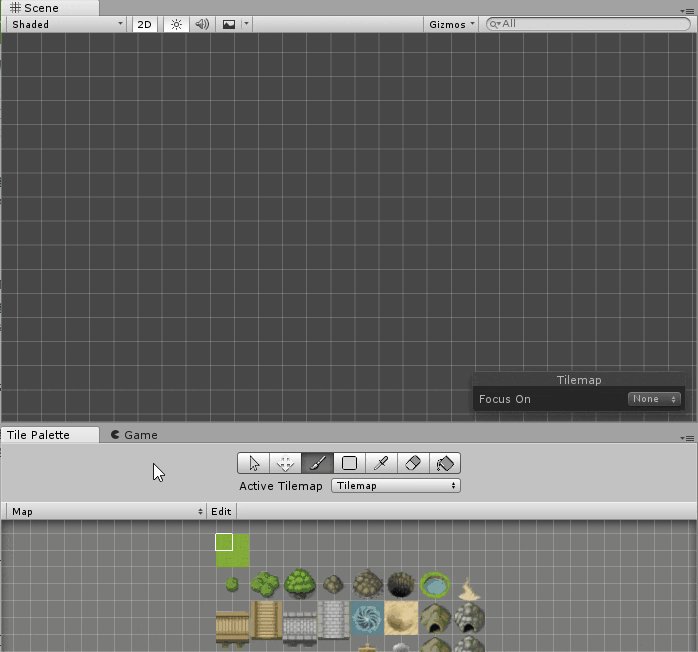
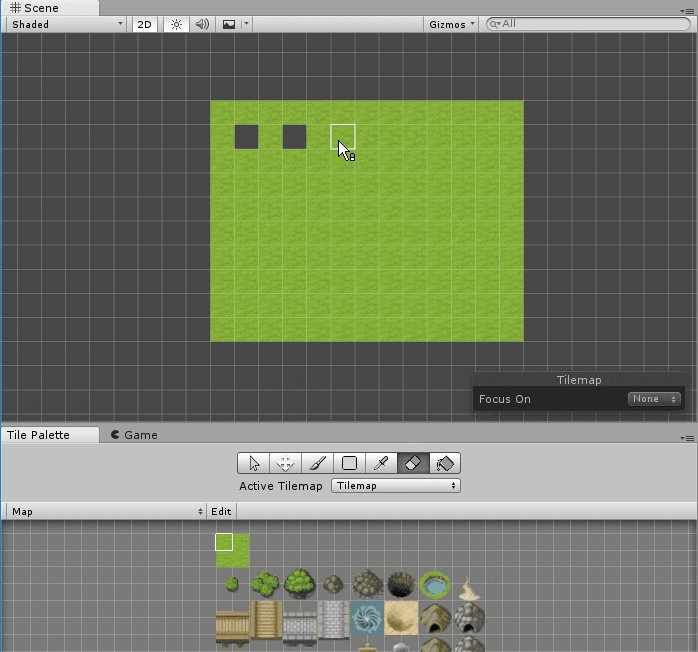
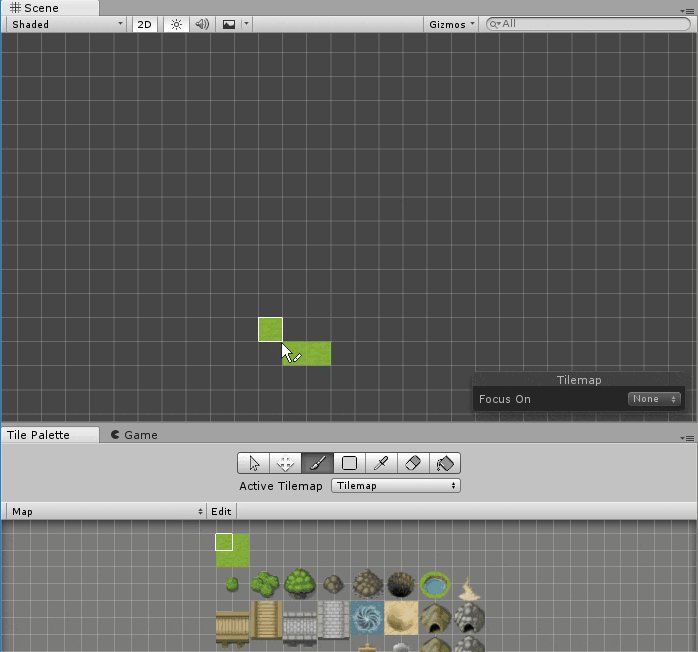
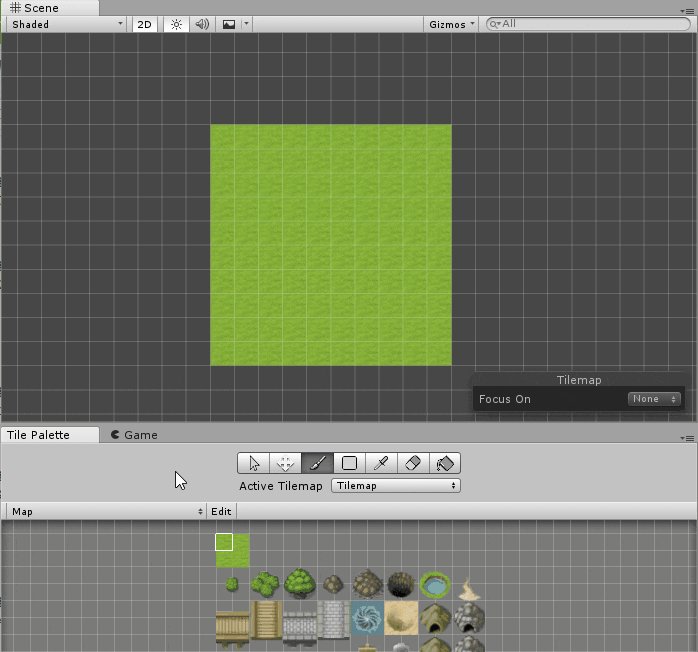
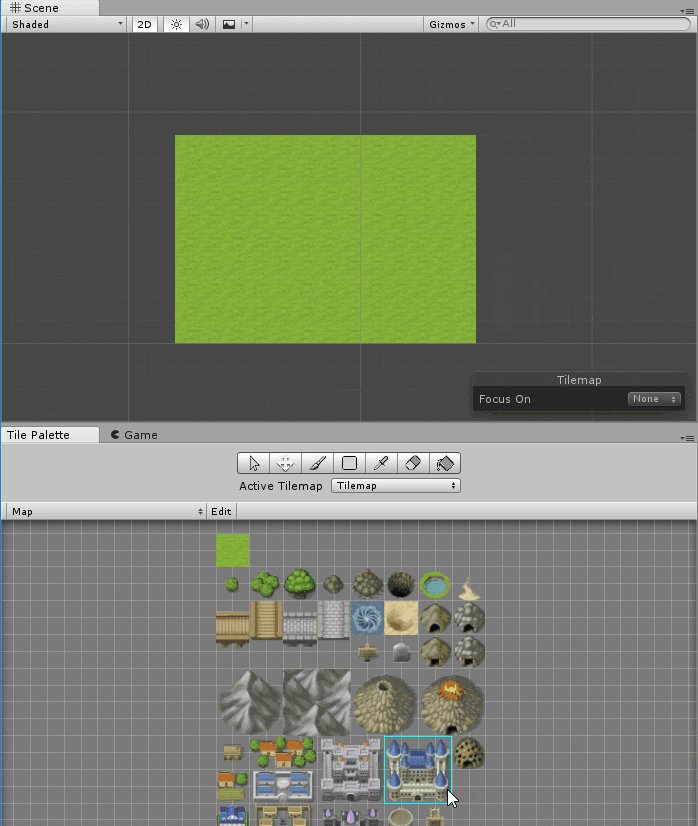
まずはTilePaletteで描画したいタイルは選択(範囲選択もできます)
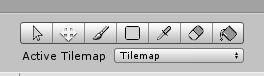
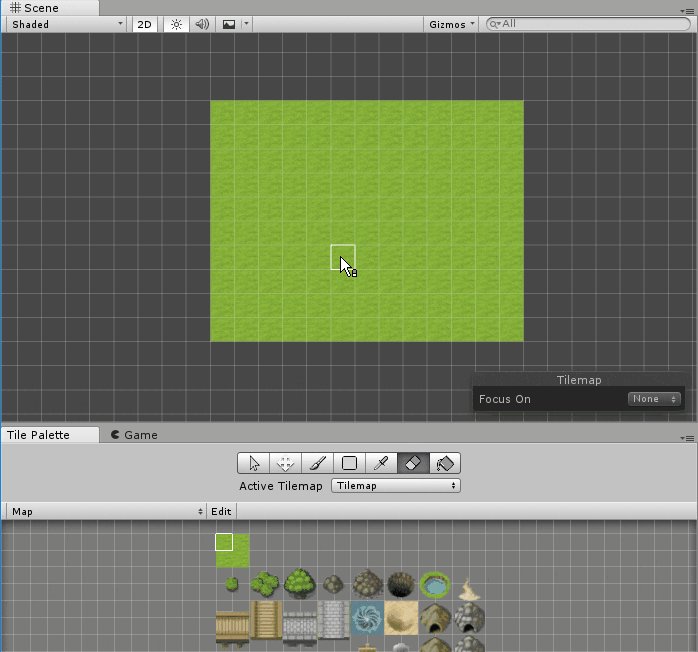
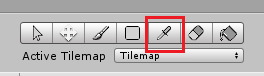
次にペンのアイコンを選択
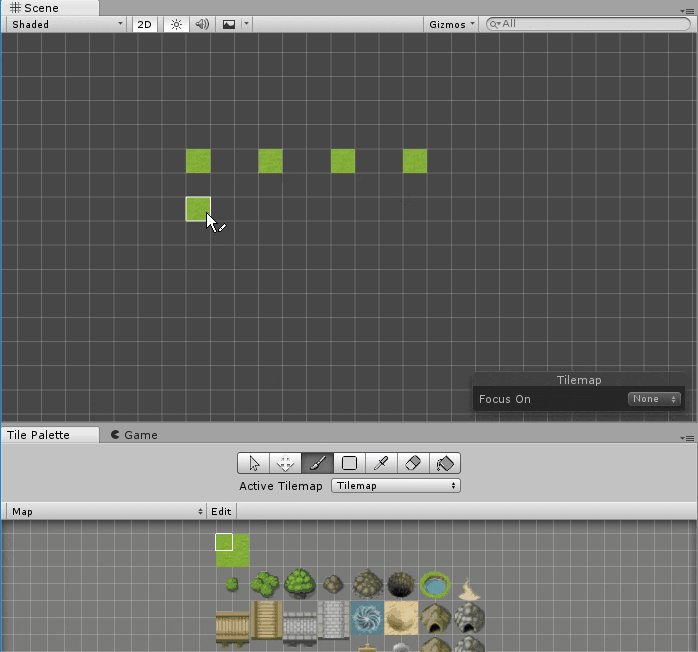
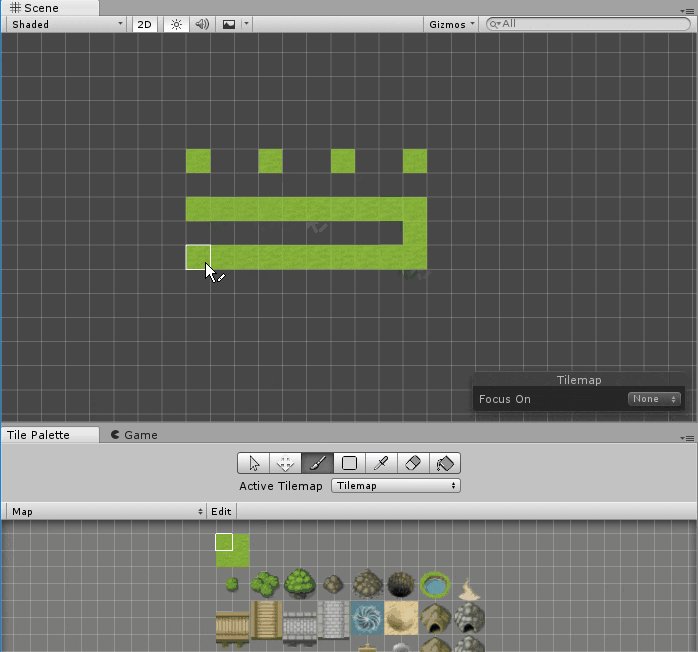
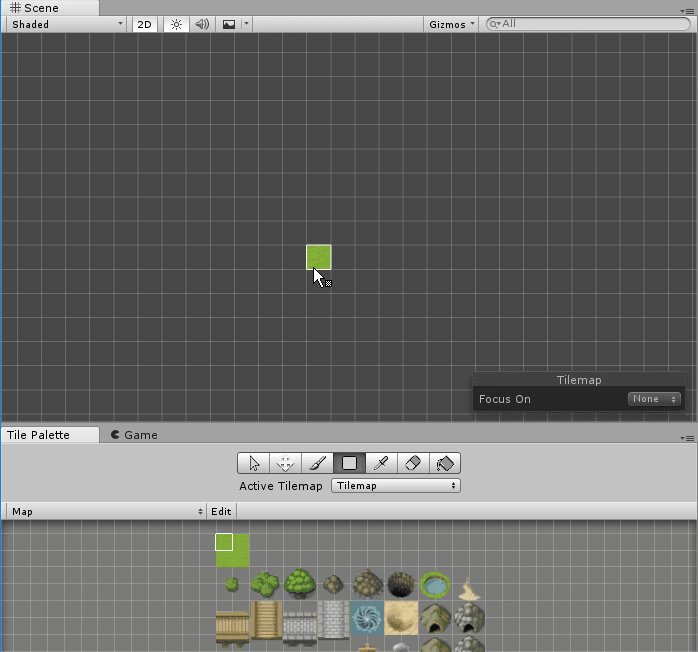
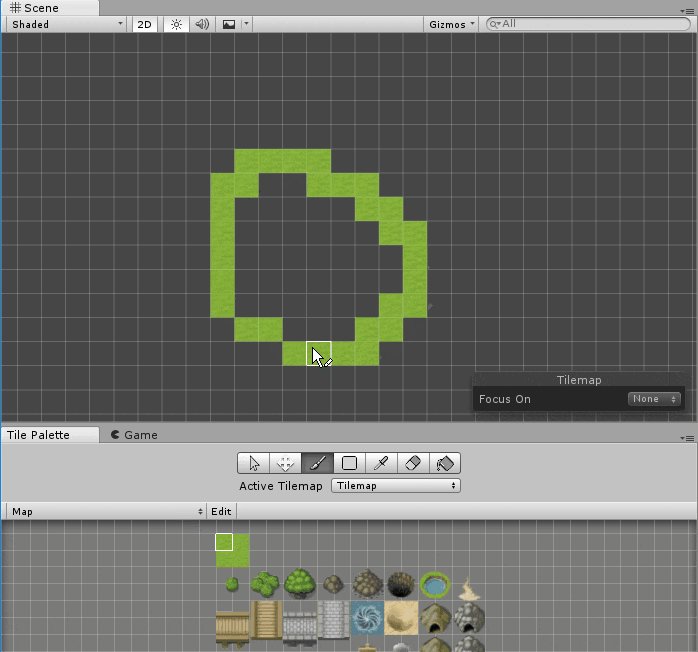
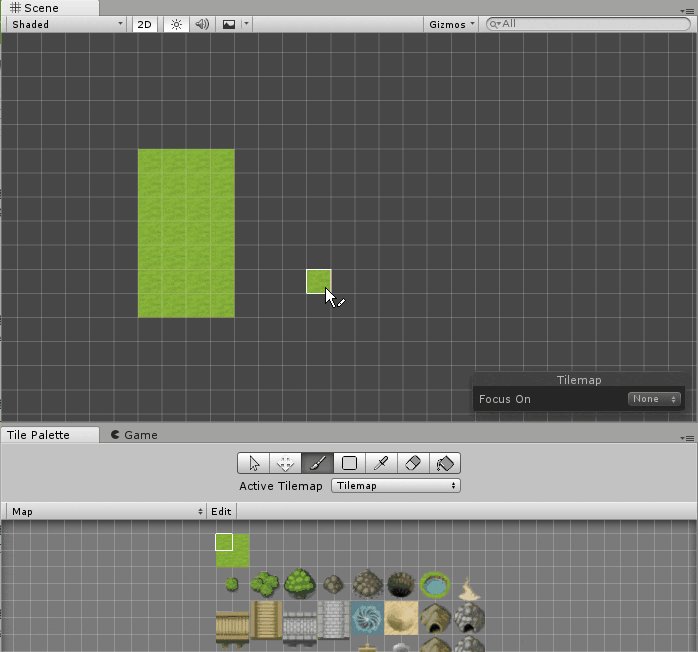
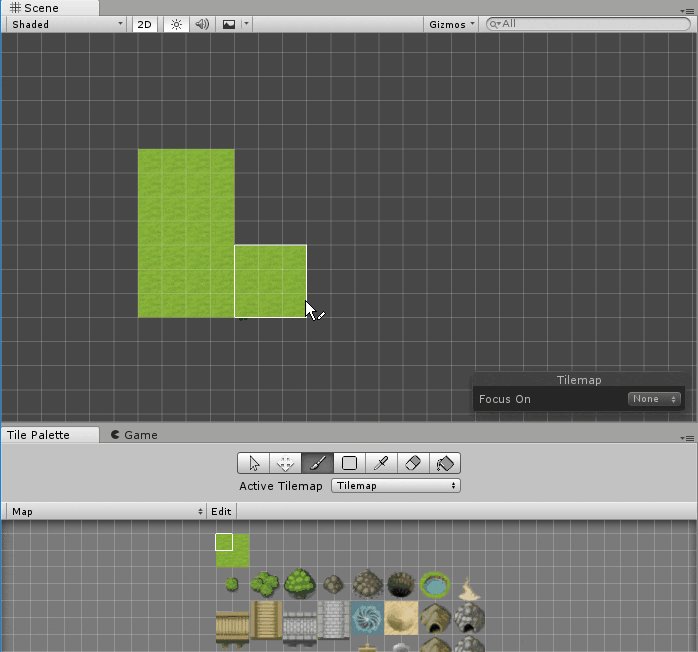
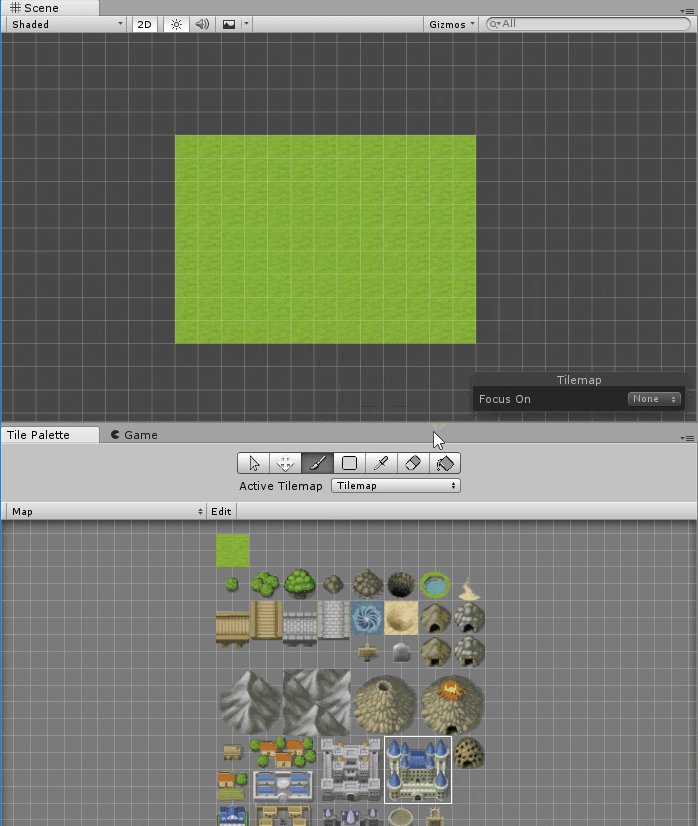
あとはScene上でクリックすると選択したタイルが設置されます(長押しスライドもいけます)
ちなみに「[」で左回転「]」で右回転できます。
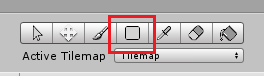
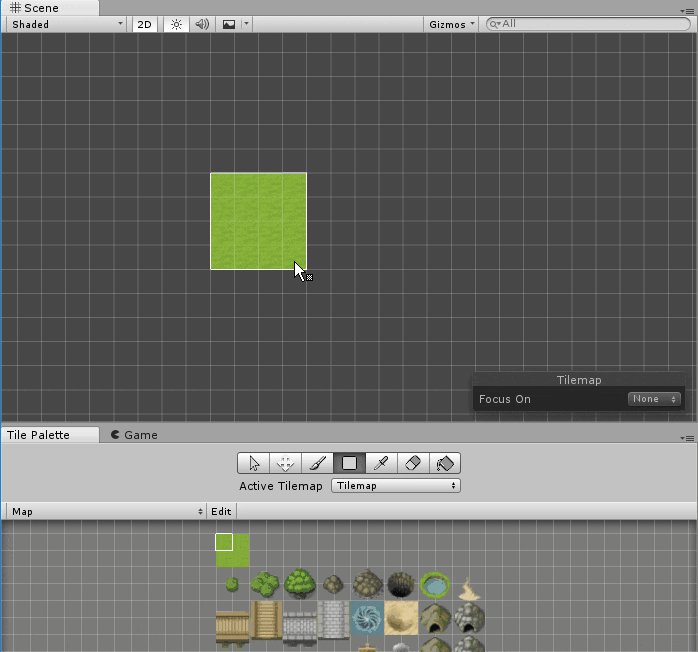
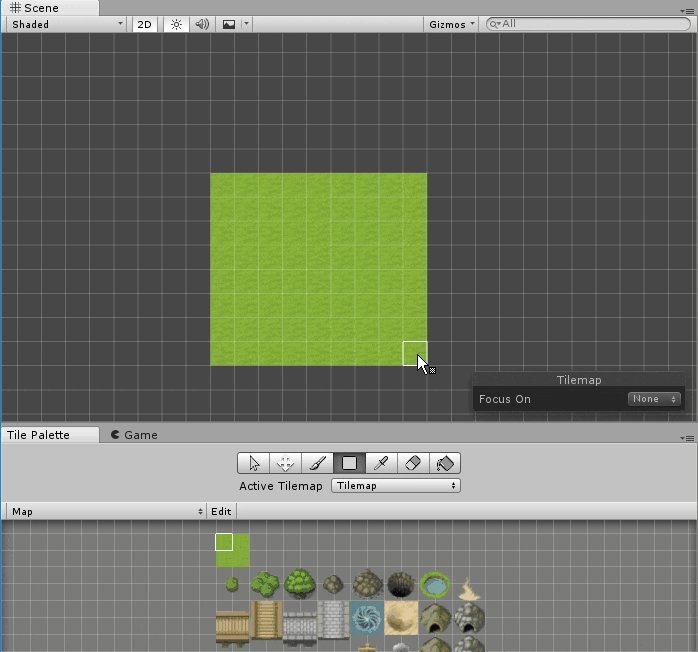
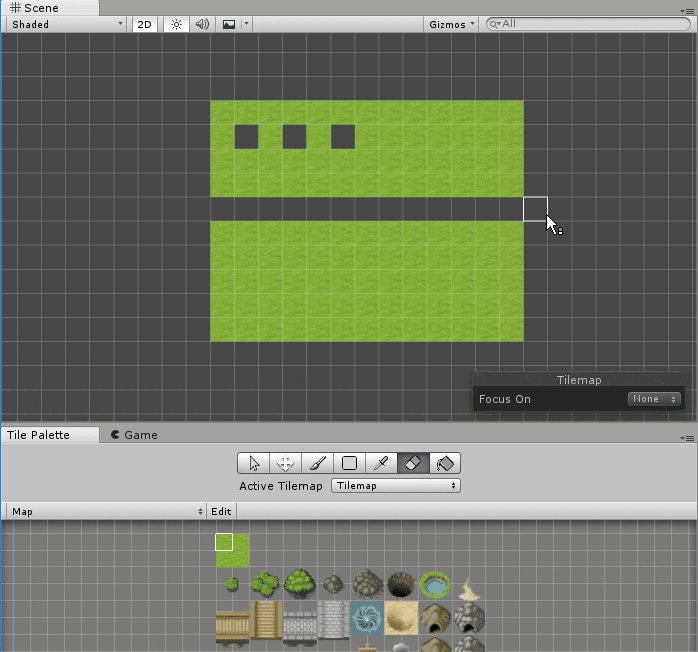
これは矩形描画
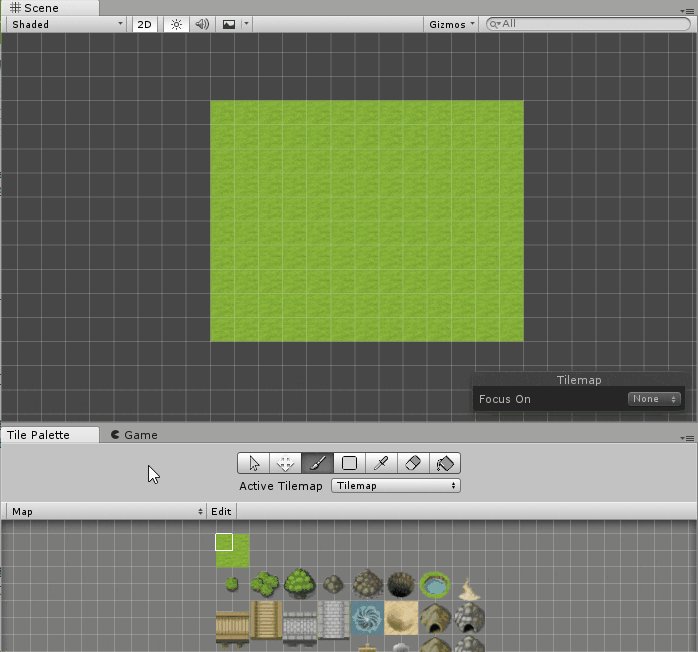
これで消せます
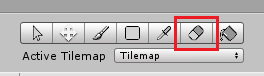
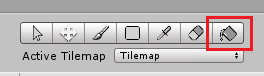
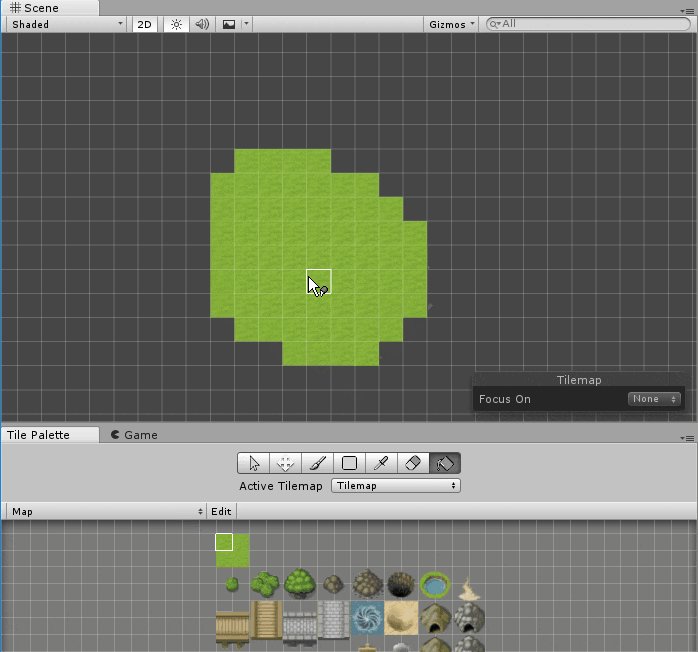
これは塗りつぶし
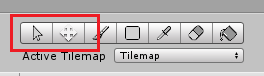
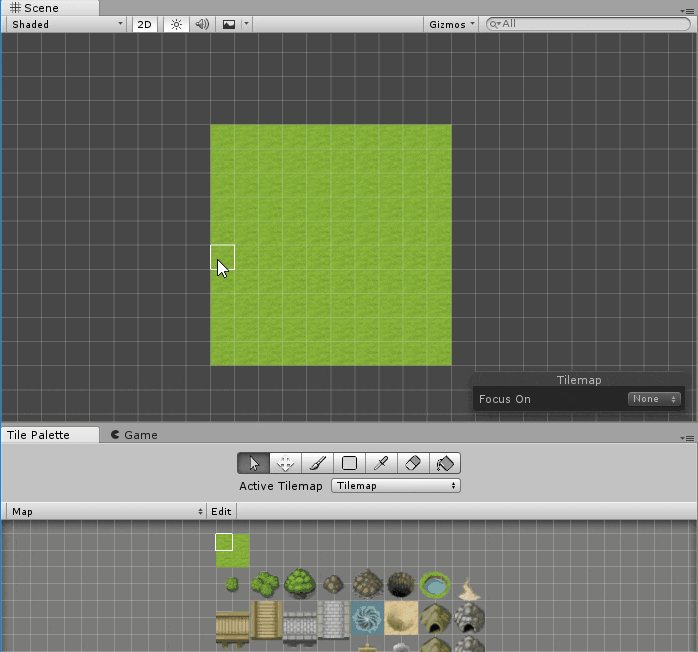
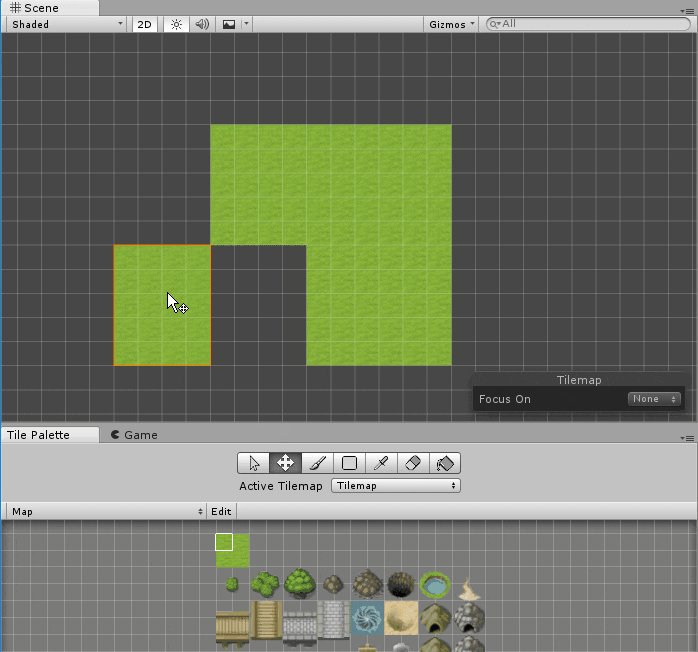
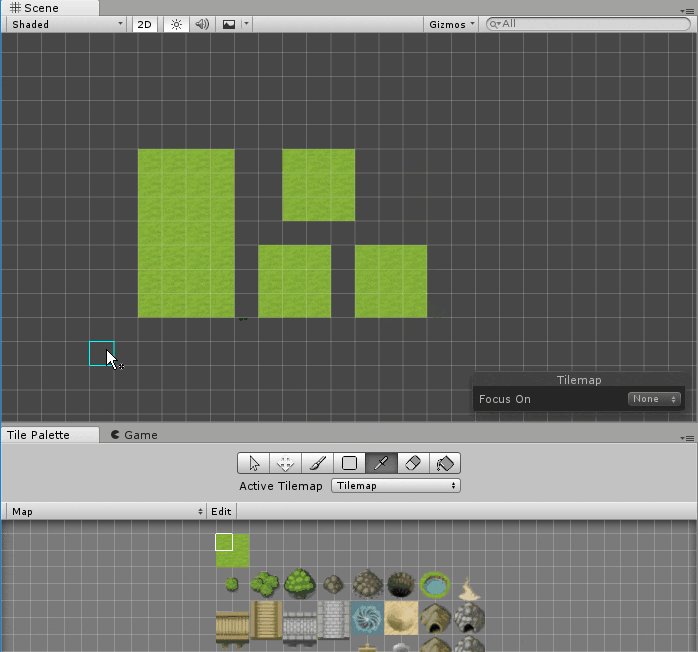
これで選択して移動できます
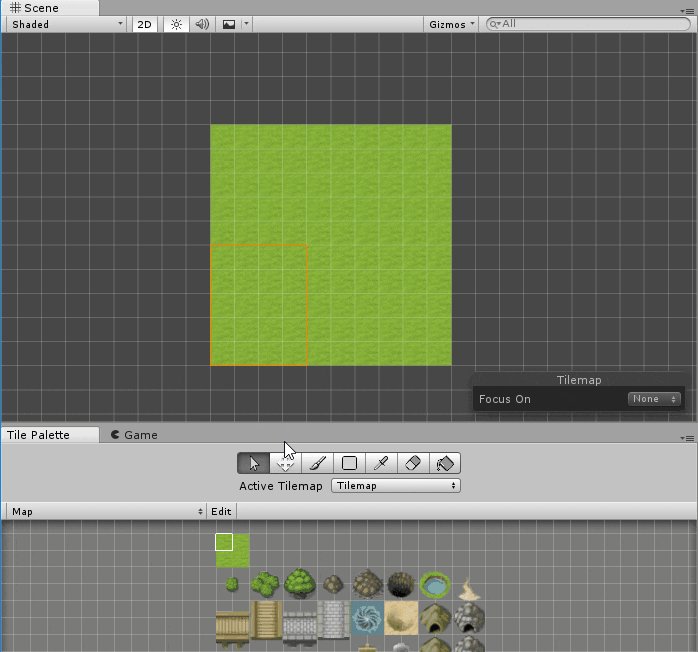
これは範囲を変えれます
項目の説明は以上です。
最後にレイヤーの描画順についてです。
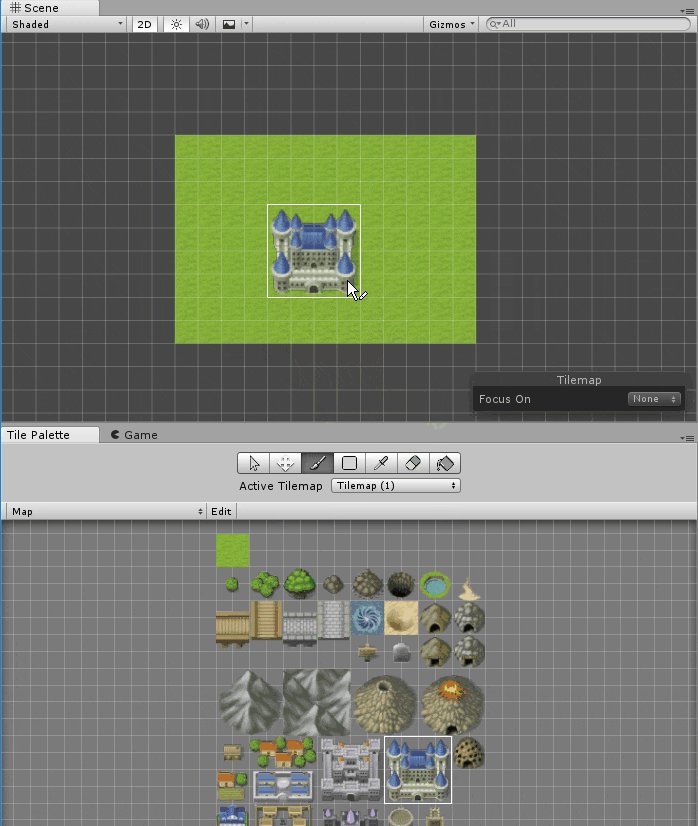
例えば地面の上に建物を配置したい場合、普通にやると建物のタイルの地面部分がみえなくなります。
なので地面と建物を配置するレイヤーを分けて表示順を設定するとう解決方法をとります。
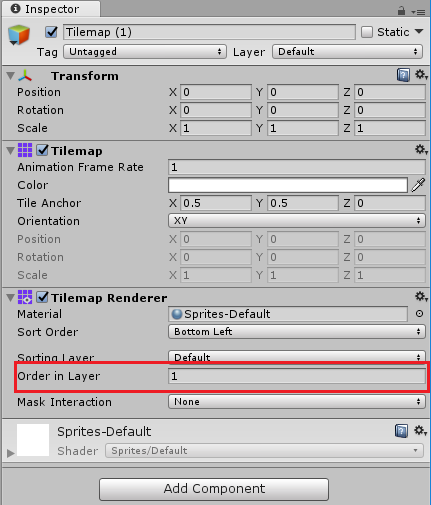
今回はOrder in Layerで指定する方法を使います。
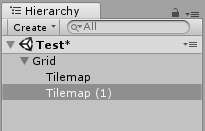
まずタイルマップを1つ追加して、「Order in Layer」を1に設定します。
あとは地面と建物を分けて描画するだけです。
簡単にではありますが、以上になります。
ありがとうございました。