「Webサイトに動きを加えたいけれど、どうすればいいの?」
そんなときは、[ jQuery ]を使ったslickスライダーの出番です!
この記事では、初心者でも簡単にできるslickの導入方法と、基本的なスライダーの作成手順をわかりやすく解説しています。
jQueryとは
jQueryは、Web開発において広く使用されているJavaScriptライブラリの一つです。
最大の特徴は、そのシンプルさと強力な機能性です。
通常、JavaScriptを使用して複雑な機能を実装する場合、多くのコードが必要になります。ですが、jQueryを使用するとより少ないコードで同じ機能を実装できます。
これにより、開発時間の短縮と効率化が可能になります。
また、jQueryはクロスブラウザの互換性に優れています。異なるブラウザ間でJavaScriptの挙動には差異がある場合が多いですが、jQueryはこれらの差異を吸収し、さまざまなブラウザで一貫した動作を保証します。
slickとは
slickは、Webサイトにスライダー機能を簡単に追加できるjQueryプラグインです。
このプラグインは、レスポンシブデザインに対応しており、多様なブラウザでの利用が可能です。スライダーのカスタマイズも容易で、自動再生やスライドの速度調整など、多くのオプションを提供しています。
導入方法
jQueryを導入
公式サイトにアクセスしてCDNを取得します。
最新版のslimがおすすめです。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
上記のような、scriptタグを作ってhtmlのheadタグ内に挿入します。
slickを導入
まず、slickの公式サイトにアクセスしてget it nowを押して必要なコードを取得します。必要なファイルは、「slick.css」と「slick.min.js」の2つです。これらを、プロジェクトのhtml内の適切な場所に配置します。
ファイル読み込み時は順番に気をつけてください
CSSとJSのそれぞれの記載順がを、以下のとおりにしてください。
その①:jQueryの読み込み
その②:slickのダウンロードファイル or CDN用コード の読み込み
その③:上書き(カスタマイズ)用のcss・jsファイルの読み込み
スライダー実装
まずはスライダーを作成したい部分のHTMLを下記のような形にします。
class名はお好きなように変更してください。
[index.html]
<ul class="slick">
<li><img alt="画像1" src="img/photo1.jpg" /></li>
<li><img alt="画像2" src="img/photo2.jpg" /></li>
<li><img alt="画像3" src="img/photo3.jpg" /></li>
</ul>
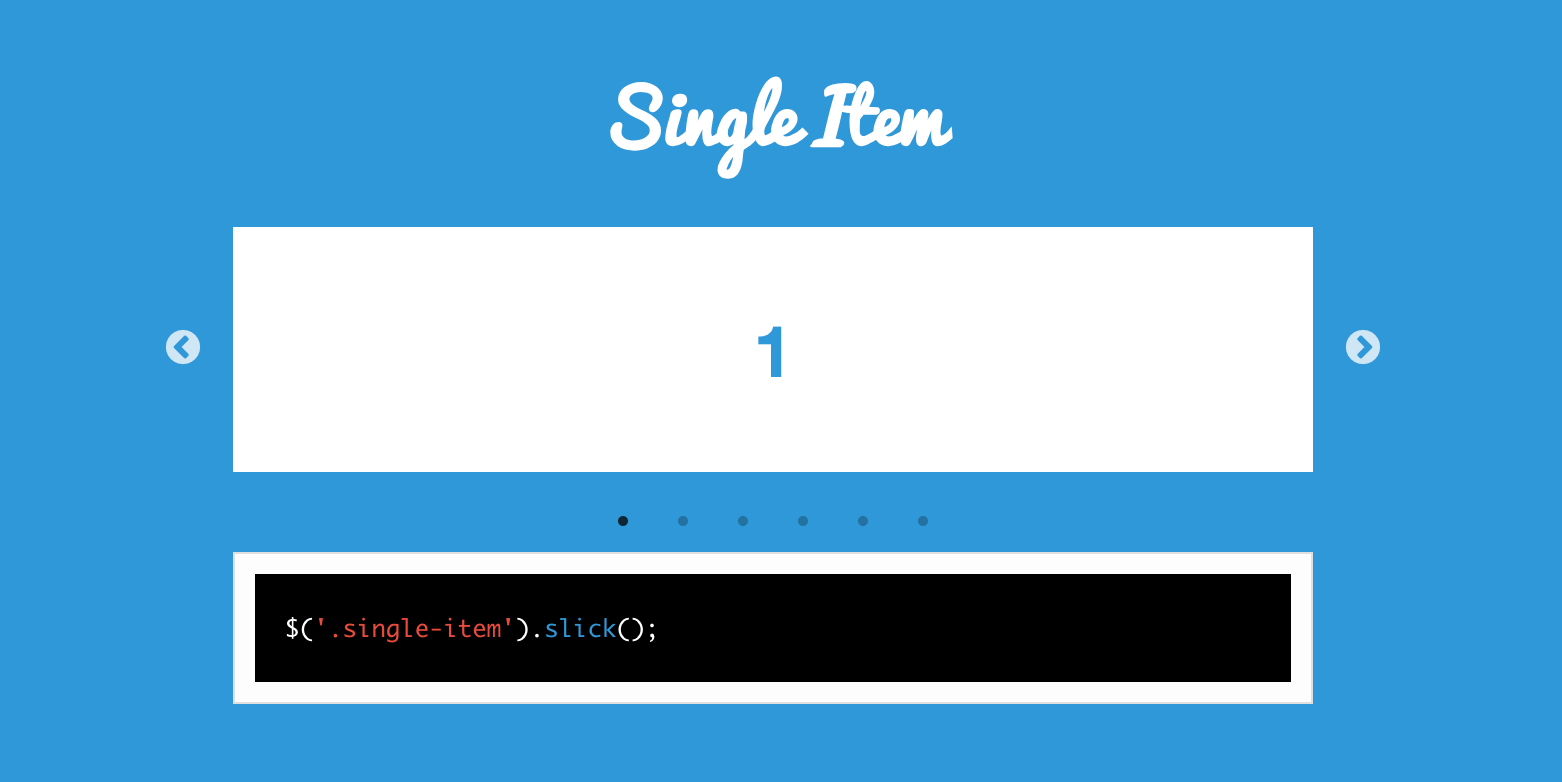
例えば下の画像のようなスライダーを使用したい場合は
JavaScriptに
$('.slick').slick();
と追記します。
クラス名は上のHTMLで記述したものと同じものにしてください。
カスタマイズ例
以下は、slickスライダーでよく使用されるカスタマイズオプションの一部を表にまとめたものです。これらのオプションを適切に設定することで、多様なニーズに応じたスライダーを作成することが可能です。
| オプション名 | 説明 | 例 |
|---|---|---|
autoplay |
スライダーの自動再生を有効にするかどうかを指定します。 |
true / false
|
autoplaySpeed |
自動再生時のスライド切り替えの速度(ミリ秒単位)を指定します。 | 例: 3000
|
slidesToShow |
一度に表示するスライドの数を指定します。 | 例: 3
|
slidesToScroll |
一度のスクロールで移動するスライドの数を指定します。 | 例: 1
|
arrows |
スライダーの矢印(前へ、次へ)を表示するかどうかを指定します。 |
true / false
|
dots |
スライダー下部のナビゲーションドットを表示するかどうかを指定します。 |
true / false
|
infinite |
無限ループスライドを有効にするかどうかを指定します。 |
true / false
|
speed |
スライドの切り替え速度(ミリ秒単位)を指定します。 | 例: 500
|
fade |
フェード効果を使用するかどうかを指定します(slidesToShowが1の場合のみ)。 |
true / false
|
responsive |
レスポンシブ設定を指定します。異なる画面サイズで異なる設定を適用できます。 | 設定オブジェクト配列 |
これらのオプションを組み合わせることで、自動再生、スライドの表示数、ナビゲーションの有無など、さまざまなカスタマイズが可能です。例えば、autoplay: trueとautoplaySpeed: 3000を設定すると、3秒ごとに自動でスライドが切り替わるスライダーを作成できます。また、slidesToShow: 3を設定すると、一度に3つのスライドを表示することができます。
もし異なるサイズの画像を使用したい場合は下記のサイトを参考にしてみてください。
slickの使い方からカスタマイズまで【スライダープラグイン決定版】
まとめ
slickは、その使いやすさとカスタマイズ性の高さから、多くのWeb開発者に選ばれているjQueryプラグインです。この記事を参考に、slickを導入し、基本的なスライダーを作成してみてください。カスタマイズの幅も広く、あなたのWebサイトに最適なスライダーを実現できるはずです。