はじめに
ポモドーロテクニックxTodoリストを組み合わせた作業効率化アプリ「pomotto」をリリースしました!
25分集中して5分休憩するサイクルを繰り返すことでメリハリをつけて集中力を高めるポモドーロ・テクニック。
Todoリストと掛け合わせたアプリケーションが意外となかったことがきっかけで作り始めました。
一週間作業時間のログが残るので自分の勉強ペースも確認することができます。
自分が欲しかった機能を詰めて作ったものなので、誰かのもくもく勉強や作業のお供になればとても嬉しいです。
サービス概要
ターゲット層
自宅などで1人でもくもく勉強や作業をしている方。
ユーザーが抱える問題
- 長時間作業をしていると休憩時間をとるタイミングを見失う。
- 休憩するとつい長々と休憩してしまう。
- 集中力が途切れやすく、作業効率が下がってしまう。
- 自分がどの作業にどれくらい時間をかけたのか見直したい。
上記の問題を解決するために「pomotto」をリリースしました。
使い方
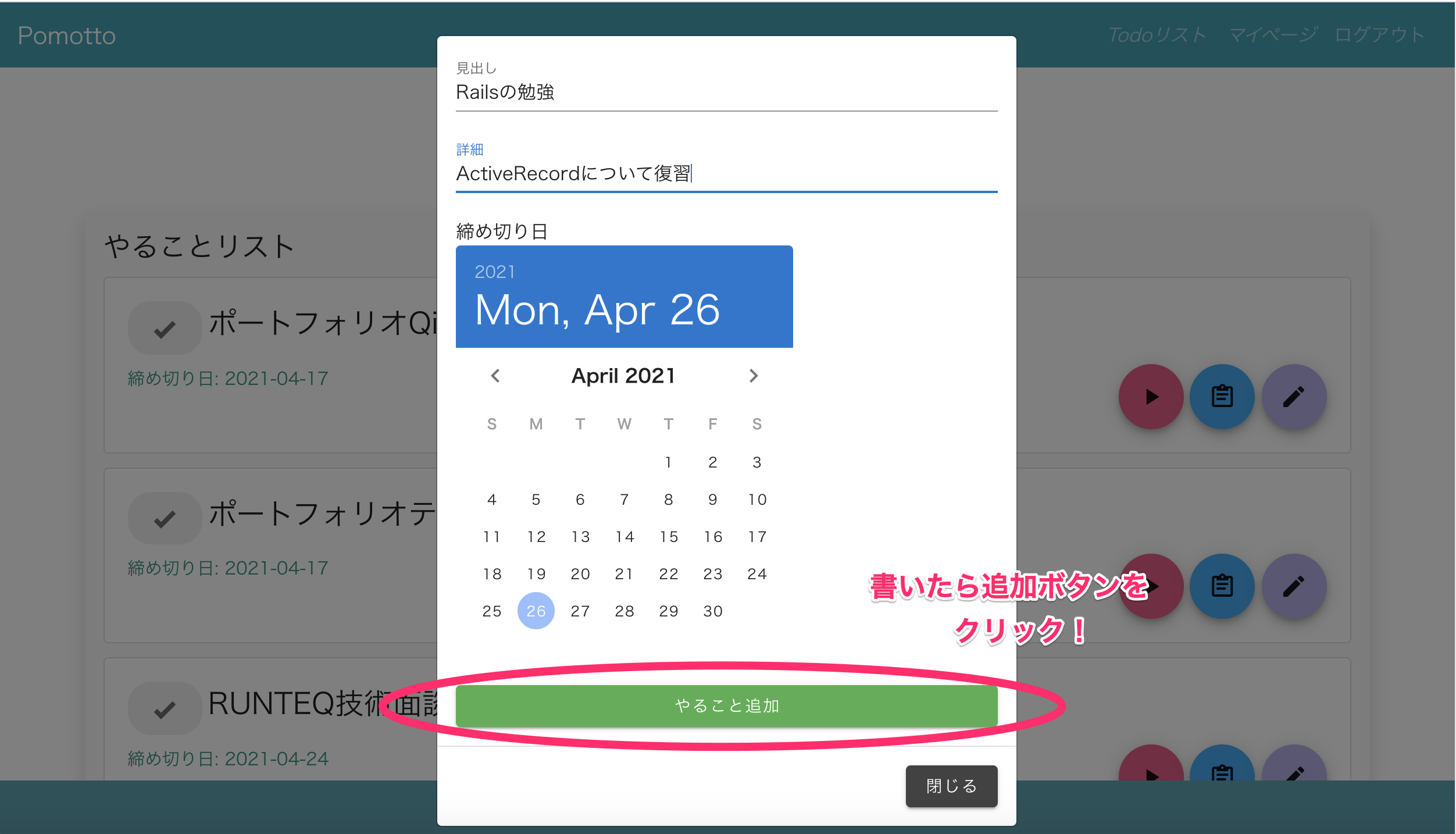
タスクを作成
「タスクを作成」ボタンからやることを書きます。

作成ボタンをクリック

ポモドーロタイマースタート
タスクごとにある「▶︎」ボタンをクリックしてタイマーをスタート。
すると25分のタイマーモーダルが表示されます。

25分経過すると音が鳴り、完了ボタンが表示される仕組みになっています。

完了ボタンをクリックするとタスク詳細ページのグラフに25分加算されます。
ポモドーロ完了後は5分休憩タイマーが表示されます。

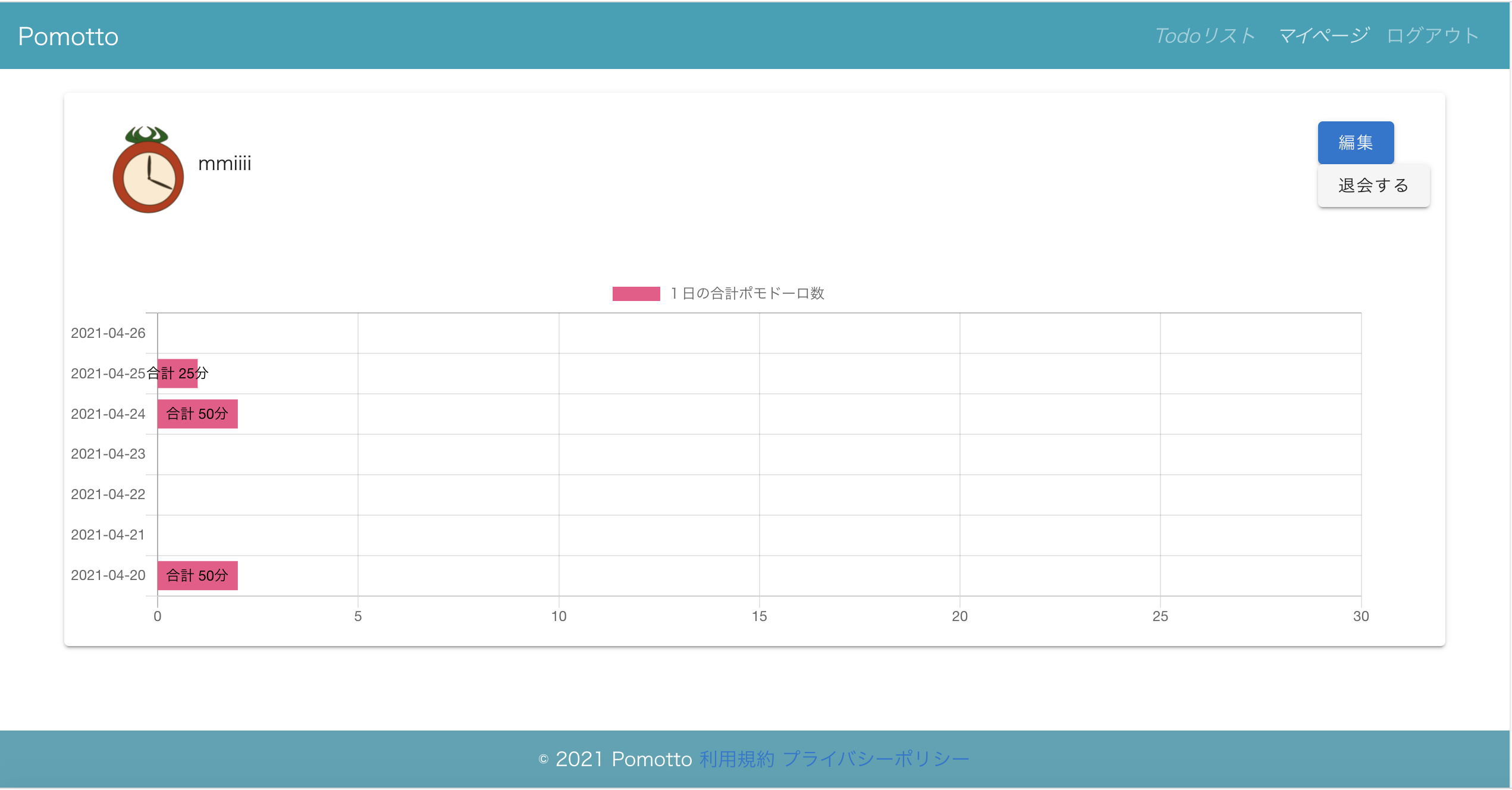
経過時間を確認
プロフィールページで一週間の作業時間を確認できるようになっています。

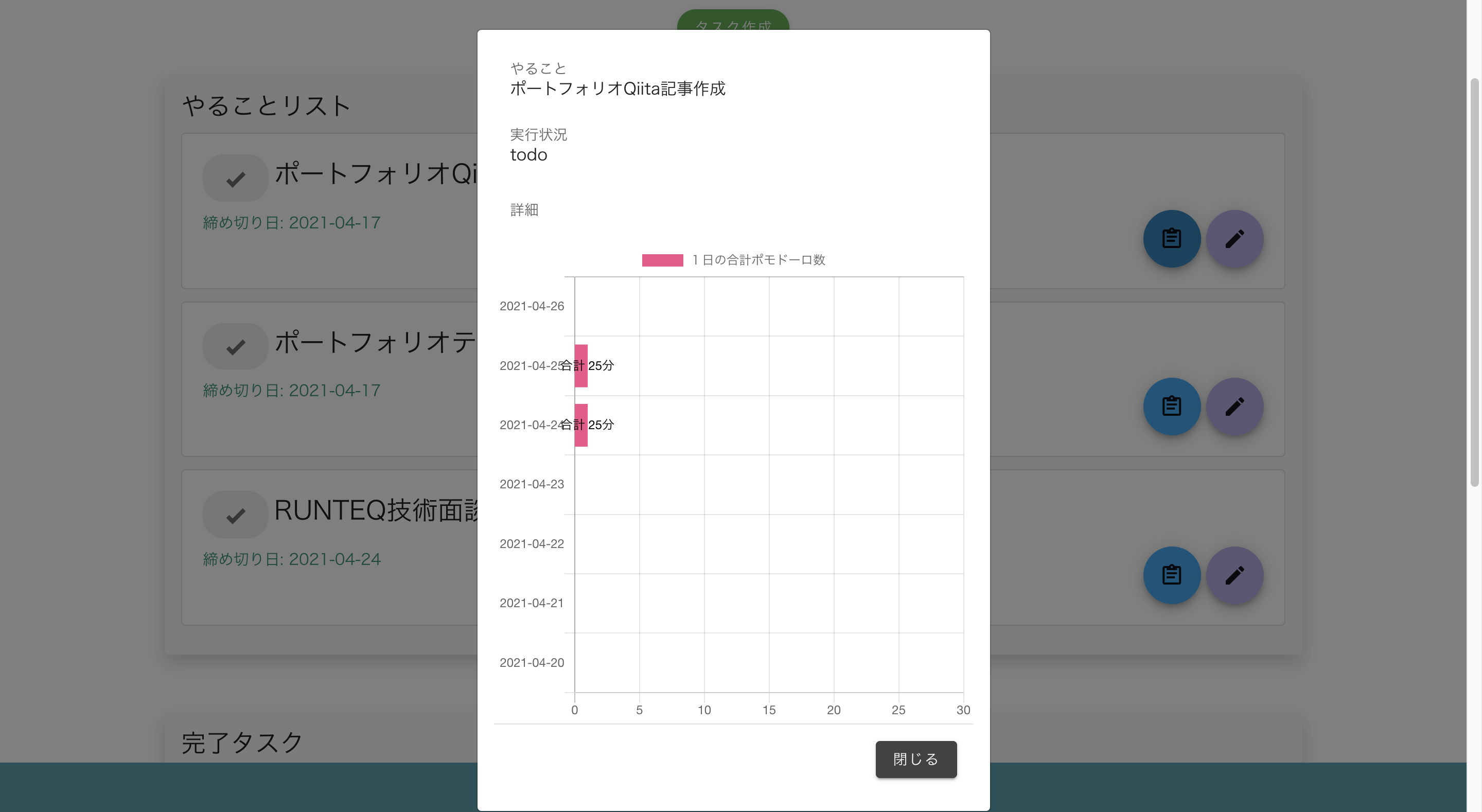
タスク詳細ページでも一週間での経過時間を確認できます。

使用技術
rails 6.0.3
ruby 2.7.2
Vue.js
vuetify
bootstrapvue
axios(API)
Vuex
Vee-validate
Vue-router
Firebase storage(音楽ファイル管理)
主要gem
sorcery(ログイン認証)
vue-cahrtkick(グラフ)
rspec-rails(テスト)
meta-tags(メタタグ)
工夫したところ
UI/UX
なるべく直感的に操作できるように実装しました。
タイマーモーダルを閉じても小さなタイマーブロックを表示したり、タイマー完了ボタンを押したら休憩タイマーを表示させるなど、なるべく同一ページで動くように実装しています。
実際にユーザーに使っていただき、操作がわかりにくかったところなどを修正しました。
・チェックリストでタスク完了が分かりづらい
→チェックボックスをボタンに改良することで分かりやすくしました。
・ タスク締め切り日を入力しないとタスクが作成できないということがわかりづらい
→デフォルトで入力日を設定しておくことで改善
Vue.jsを導入
タイマーを使ったアプリケーションを実装するにあたって、Railsのみでは実装できる機能に限界を感じたため、Vue.jsを導入しました。
Railsのみに比べてブラウザ上での画面の動きがスムーズになるので導入して本当に良かったと感じています。
アプリで望む未来
自分もどうしても長時間作業を続けていくとだれてしまったり休憩時間とのメリハリがつけられなくなってしまったりしてしまっていました。そのときにポモドーロ・テクニックと出会い、やる気がない時でもメリハリをつけて勉強できるようになりました。
正直自分自身が「pomotto」を一番使っていますが、このアプリで長時間もくもく作業する人の手助けになればいいなと願っております。
ポートフォリオを作る上で気を付ければよかったこと
テストは機能ごとに毎回書く
機能をまとめて実装してからテストをまとめて書こうとしたのですが、まとめて書くと実装したことを遡って書かないといけないためかなり大変でした。
テストは機能ごとに一つずつ確実に書いていくことが一番やりやすいです。急がば回れというのはこのことですね。
完璧を求めずにフィードバックを貰うこと(MVP開発)
まだ未経験のうちに完璧を求めて1人で長い間試行錯誤してしまっていましたが、最低限の機能を実装して実際に使っていただいた方が様々な意見がもらえる上に自分では思いつかないようなアイデアを頂いたりすることもあったのでMVP開発は今後意識して開発していこうと考えました。
今後の改善に向けて
タイマー
現在、ブラウザのローカルストレージにてタイマーの経過時間を管理しています。
こちらのタイマーの経過時間をバックエンド側でDBで管理したいと考えております。
テーブル設計予定図
上記の仕様に変更した上での改善したい点
- タイマーを途中で止められるように設計
- タイマー実行中に実行中のタスクを削除したらタイマーを止められない問題を改善
レスポンシブデザイン
現状、PCでのみ画面デザインが適用されるようになっていますが今後はスマホでも使用できるように画面比率の調整を行っていきたいです。
ブラウザを少し縮小してしまうとレイアウトが崩れてしまうのでその部分も直していきたいです。