準備
- Visual Studio Online
- 上記リンクのGet startedをクリック
- 前提としてMicrosoftアカウントとAzureの登録が必要
- とりあえずAzureは無料アカウントで良さそう
- Azure使ったことないから試しながら使ってる
planを作る
- 料金プランの選択
- 一旦無料試用版を選択した
- Locationを選択
- ShouthestAsiaを選択した

環境を作成
- Create environment
- 環境名
- 好きな名前
- Gitリポジトリ
- github以外は試してない
- Instance Type
- とりあえずStandardにした
- あとは適当
- 環境名

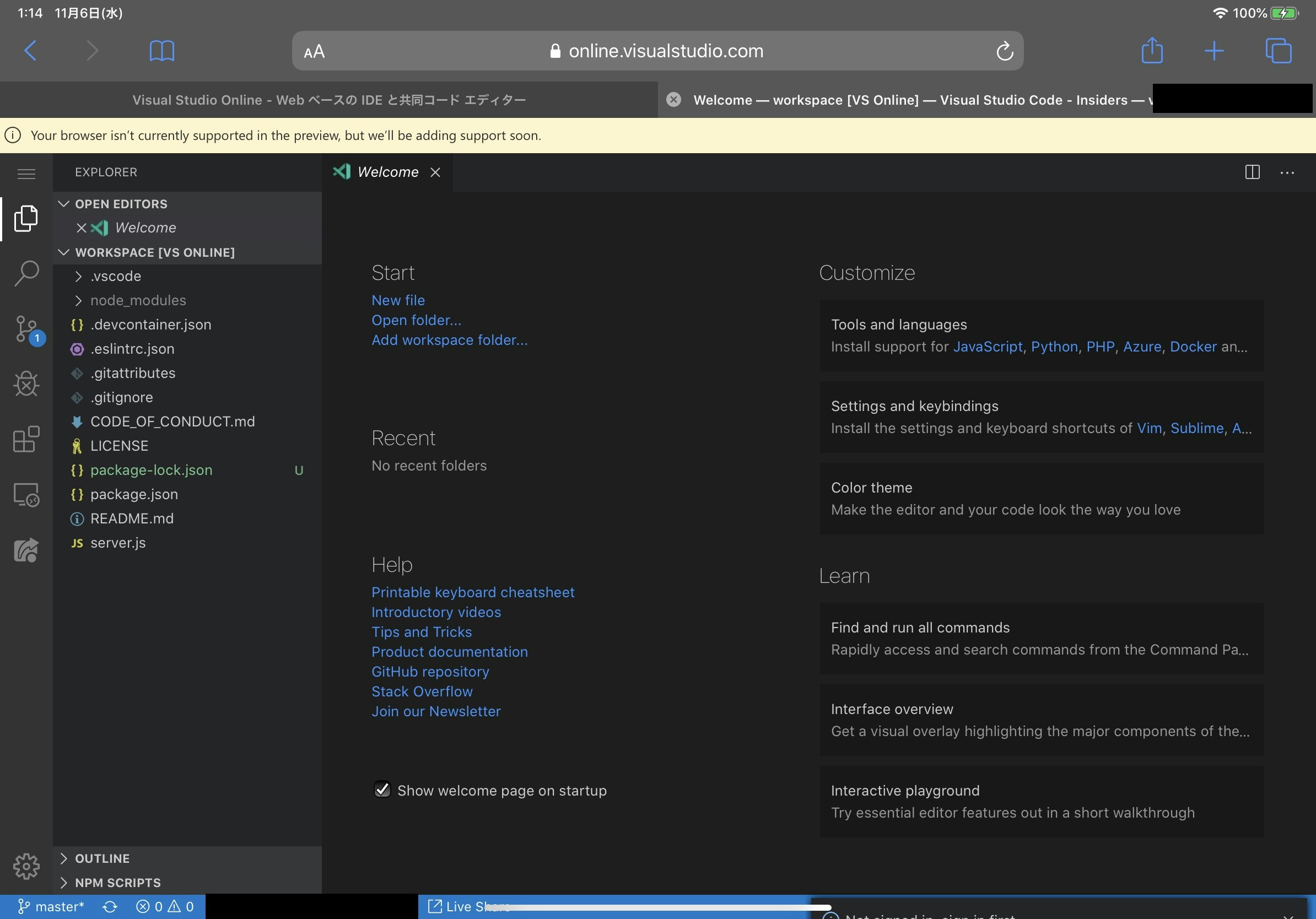
エディタ画面
- 普通にVSCodeの画面
- 遅延とかも今の所あんまり感じない
- 最初の読み込みは遅い
− インスタンス立ち上げてるから? - 環境作ったらnpm installも終わってる
- nodeも普通に動く
- 多分stableのバージョンになるんじゃないかな
- Safari(iPadOS)は今の所サポート対象外っぽい

動作確認
- vsonline-qickstartではserver.jsが記述されていた
- npm startでサーバを立ち上げる
- Remote Explorer > Forwarded Ports > Port :3000 をクリックするとブラウザで動作確認できる
- かなり時間がかかる
- これもリクエストしてからインスタンス作ってるのかな...
- HMRできるかどうかはまだ試してない
- あとでwebpack dev serverで試してみる

所感
もちろんmacOSアプリ版のVS Codeでローカル開発したほうがその瞬間のDXはいいんだけど、Visual Studio OnlineがあればiPad Proでコーディングできるのはメリットが大きい。
外でコーディングする機会が少ないのであればMacBookを手放してiPad Proオンリーにしても良いかもと思える素晴らしい可能性である。
普段はMac miniで開発し、外では優雅にiPad Proで開発する。
そういう生活を作っていけたらと思う。
つーかiPadOS用のアプリを作ってくれよサティア・ナデラさんッッ