Updates
- 2020/6/23 コメントにてご意見いただいた booth の利点について少し補足を追記
- 2020/6/24 コメントにてご紹介いただいた techpit というサービスの紹介。その上で感じた boosty の良さを後半に追加(booth の項目で触れていた boosty の話もそちらへ一部移動)
はじめに
6 月の中頃に作られていた新サービスの Boosty を使ってみたので、その感想なんかをシェアしたいと思います。
Boosty は技術書のプラットフォームのようなもので、markdown 形式で技術書の執筆ができます。
結論から申しますと、個人的になかなか推しなサービスです。
なお、僕は一切関係者とかではありませんが、個人的に良いなと思ったところもあり、
なによりこういったエンジニアがアウトプットを手軽に出せる場が増えることに全面的に賛成なので、
厚かましいですが応援の意味も込めて一生懸命紹介します!
もしも気になった方はぜひ書いてみて、サービスを盛り上げていただけたらなと思います。
(僕は一切関係者とかではありませんが n 回目)
なお、有料販売も可能みたいですが、そちらの機能は試してないので、申し訳ないですが特に有益な情報は提供できません。
今回やったこと
とりあえず、一回記事を執筆してみないと分からないこともあるかなと思い、以下のような記事を書いてみました。
以前に Qiita にも書いたことのある内容に近いですが、少し内容を変えてみてます。
(もしも Bot 開発や Azure を触ってみたいという方がいらっしゃたら、無料公開にしてますので暇つぶし程度にどうぞ)
Azure Bot Service の始め方
読む際
特徴や対象読者などがあるので、読み手としてはそこの情報を参考にできそうだなと感じました。
逆に書いている時はそこをどう埋めるか悩みましたが(笑)また、有料の書籍に関しては、著者が無料公開(おそらく試し読み的な意味をこめて)の範囲をしてしており、そこを確認することもできます。
個人的に面白いと感じたのが表紙機能です。なんか表紙をつけただけでもすごいちゃんとした内容の本に見えてきてテンションがあがりました!大学で卒論を提出する際、あまり大した内容のない論文でも製本したらすごいそれっぽく見えてきた現象に近いものを感じました。今はとりあえずサクッと提出するためにシンプルなものにしてますが、これは標準のジェネレータがついていて、タイトルとかイメージカラーを埋めるだけで作成できました。お手軽です。
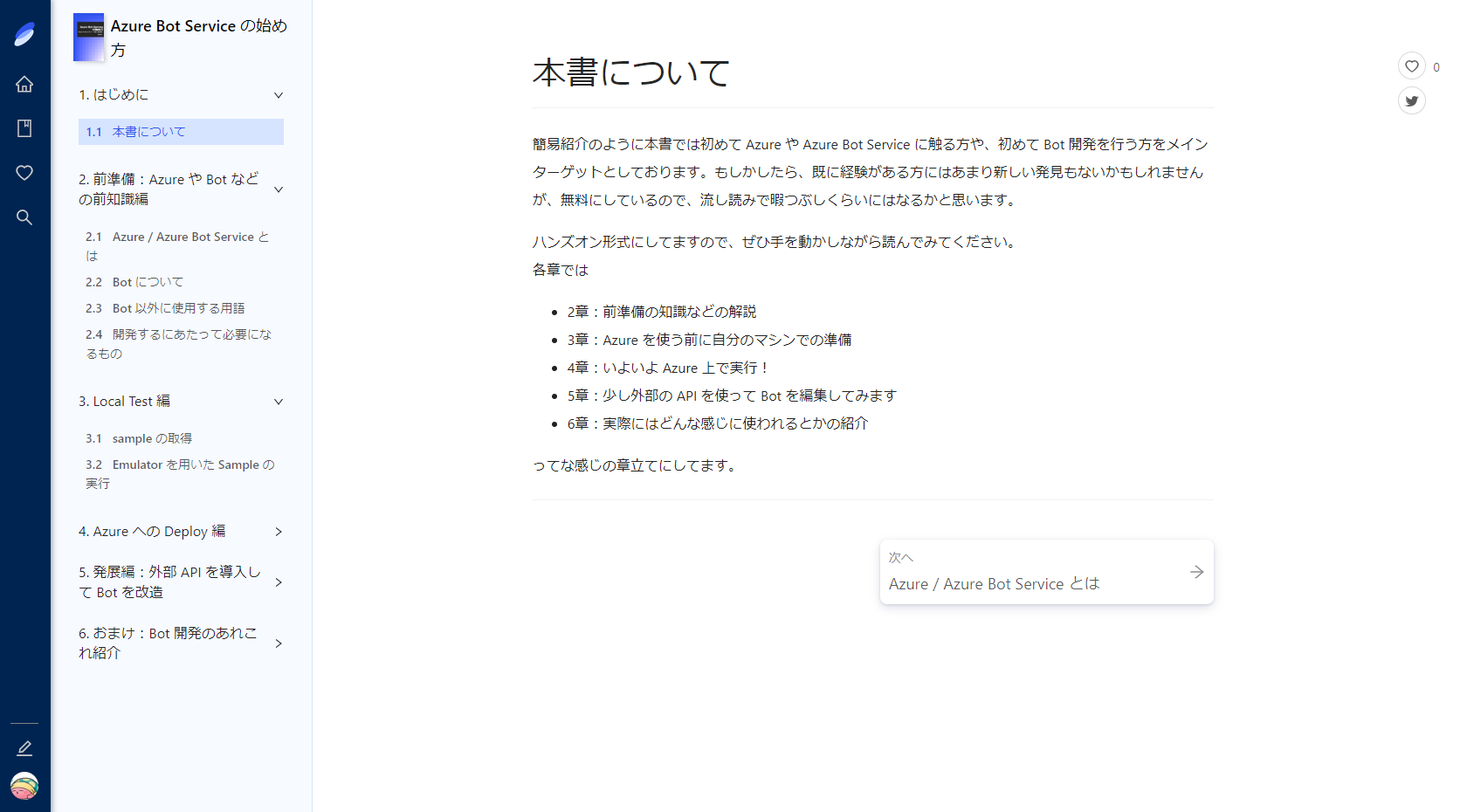
実際のページを読むときはこのような画面です。
左のサイドバーでホームに戻るなどができ、その右に本の目次がでていて、それぞれのリンクへ飛べます。
また、右側のようにページごとにいいね(?)や、そのページを引用したツイートができるようです。

↓コマンドやコードの後ろの色合いなかなかにおしゃれですね。(個人的な趣味)

また、ひとつ面白いなと思ったこととして、運営さんが内容をチェックしていらっしゃり、あまりに内容がないものなどはおすすめに上がらない機能があるそうです。記事自体が削除されることはなく、検索などには引っかかるそうですので、そこは安心ですね。
公開・販売中となっている技術書についてはboosty運営による内容の確認が行われます。
確認の結果、「内容を伴わない」もしくは「まだ下書きの状態である」と判断された技術書については、ユーザーに多く閲覧されるページ(※)への表示を行いません。
検索やダイレクトリンクでの閲覧はこれまで通り可能です。
※ トップページやおすすめの本など
詳しくは↓から読めます。
https://boosty.jp/notification/toppage-display-rule
まあ、僕の本がチェック通ったぽいので、たぶんちゃんと書けば大丈夫かなと思います(笑)
編集中
ページの編集はすべてブラウザ上で行います。そのため、特に何か環境として準備するものはありません。
個人的 Good なポイント
「お、これは良いな!書きやすい!」って思ったことをいくつかご紹介します。
なお、上述した本の表紙(カバー画像)の補助も個人的 Good Point です。
markdown の補助がある
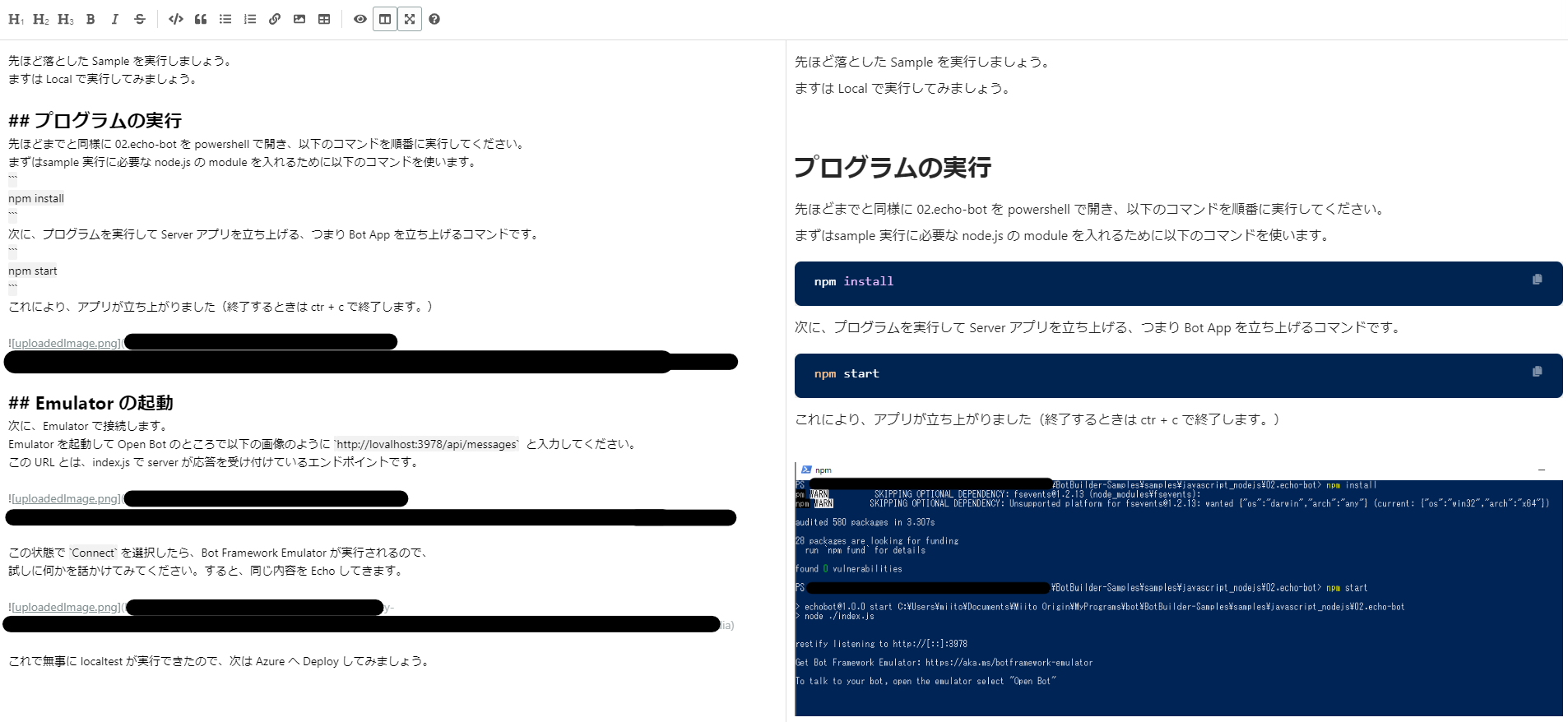
↓のスクショの左上のボタンを押したら対応した markdown の文法が記載されます。
また、このスクショでは画面の左側に下書き、右側にプレビューが表示されてますが、プレビューを切ることや、下書きだけで全画面にすることもできます。

また、ctr + b などといったショートカットにも対応してます。
p.s.
編集画面が見やすいなと思ったら、運営さんが努力してUpdateしてくださっていたみたいです。
ちょうど私がタイミングよくUpdate後に触ったみたいですね。
https://boosty.jp/notification/update-page-editor
章などの区切りを意識できてメリハリを意識できる
ページ区切りが生まれることで構成や順序、参照場所などを意識するようになりました。私が普段使っていたのは Qiita くらいで、SPA のような1画面をずっとスクロールするものです。多少遡って読めばそれまでの全ての情報があります。ただ、本来それはあまりユーザに優しくない構成です。また、ページにすると、一度に目に入る情報量が限られることで、より目の前の内容に集中できる と感じました。
電子公開なので再編集可能
一度公開したページでも再編集が可能です。ミスが多い私からしたら紙と違って再編集できるのは非常にありがたいです。
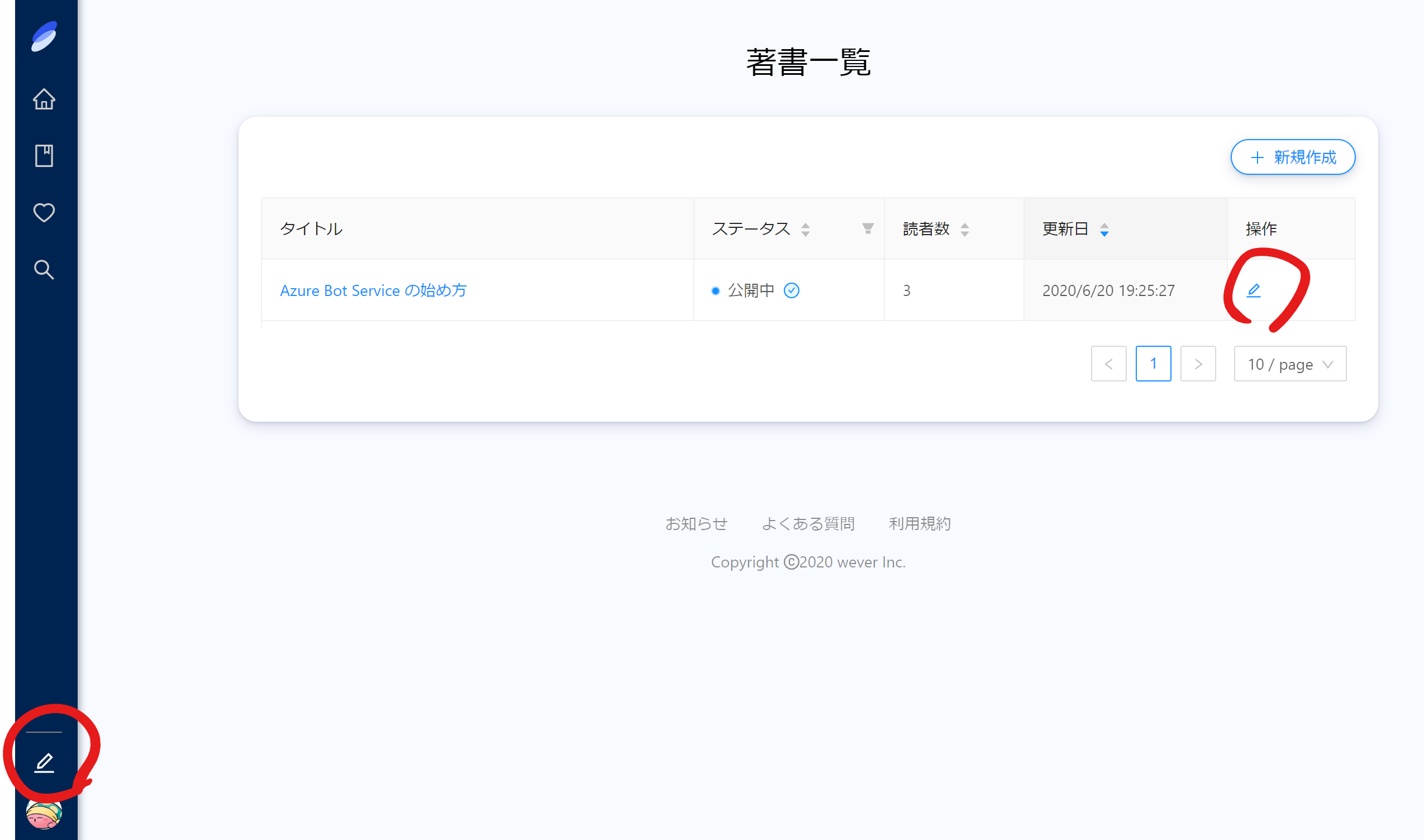
ちなみに再編集する場合は、左下の鉛筆ボタンを押してから、出てくる著書一覧から、「操作」の項目の鉛筆ボタンを押します。

個人的に慣れが必要と感じた部分
私の操作技術の問題や、まだ機能に気づいていない可能性もありますが、編集していて「こういう機能があったらもっと嬉しいな」と感じたものについても Share しておきます。決して批判する意思はないので、前向きな懸念事項としてとらえてください。
画像の挿入
Bootsy で画像を挿入する方法は試してみた感じ 2 通りみたいです
- ローカルマシンの画像
- ネット上のpath(URL) で参照
一見普通なのですが、一つだけ個人的に面倒を感じたのは、スクショの貼り付けです。一度スクショした画像を保存して貼り付ける工程が発生して、普段クリップボードの画像を直で貼り付ける習慣がある私には、1 step 増えるのがなれなかったです。ただ、これに関しては、先にローカルで下書きを作る人からしたらあまり影響はないのかもしれませんね。(どうせローカルに画像保存してう的な意味合いで)
公開前のプレビュー機能
これはもしかしたら僕がうまく見つけられなかっただけかもしれませんが、公開する前に本全体としてのプレビューができませんでした。ページ一つ一つのチェックは可能だったので、あまり問題はないようにも感じますが、全体の流れを公開前に確認できると、より心理的な抵抗感が減るのではないかなと感じました。
競合?(他にどんなサービスがあるんでしょうか)
他に類似した機能のあるサービスにはどのようなものがあるかを少しみてみます。
*先に申しておきますが、「どれが優れている」とかそういう論点では見ずに、「このサービスはこういうのが良いですね」「boosty はそういう観点で見ると、こういう点が良いよね!」という全てのサービスに対するリスペクトを持って執筆します。
(もしも Booth や techpit のユーザの方 あるいは他のサービスで心当たりのある方がいらしゃったら、ぜひ所感を Share していただきたいです!)
Booth
友人にこのサービスの話をしてみたところ、「booth とは何か違うの?」と聞かれました。
https://booth.pm/ja
booth は色んなジャンルの同人活動の品物が販売されているようです。また、電子以外にも紙の本も入荷されているようですね。boosty は電子版かつ技術書 only なので、そういった点が少し異なりますね。
*補足(いただいたコメントやそれを受けて感じたことより)
booth 側のメリットとして手数料の安さがあるそうです。(参考ページはこちら)
また、アクティブユーザが多いかつ色んなジャンルの同人活動(技術に絞らない)ということから、思わぬところで思わぬ人にリーチする可能性は考えられますね!
techpit
新たにコメントにてご紹介いただいた、techpit についても少しお話させていただきます。(実際に執筆はしてませんので output する時のツールに関しては何とも言えません。)techpit はプログラミングの電子教材のプラットフォームのようですね。出版されている本と同じくらいのよいお値段するものが多く、それだけ質も高いようです。また、サブスクリプションがあるのはなかなかに面白いと思いました。現在は2年を超えたところのようで、こちらはサブスクの存在から、教材が増えるほど魅力が増すzサービスなのかなと感じました。
それらを踏まえた上での boosty の良さ(個人的な好み)
上記のサービスたちを知った上で感じた boosty の良さとしては Output する時のお手軽さと全てが電子コンテンツであるという点を感じました。これらのサービスはそれぞれ似ているように感じる部分もありますが、ちょっとずつ得意分野が違うように感じています。私としては、この気軽な Output という点は非常に惹かれております(笑) 読む時も、執筆する時も何も用意する必要がないというのはめちゃくちゃお手軽に Try できてビビりな私にはとてもありがたかったです。
まとめ:推します
個人的にまだ使い慣れてないところもありましたが、それも含めて全体としてかなりポジティブな印象でした。
むしろ、サービス最初からこれだけ使いやすいのに感動しておりました!
まだ出来立てのサービスで、これからどうなっていくのかが楽しみです!
